New Relic Flutter エージェントは、Flutter モバイル アプリを監視し、アプリのパフォーマンス、エラー、ユーザー エクスペリエンスに関する深い洞察を提供します。Flutter エージェントをインストールして構成すると、次のことができるようになります。
- Capture Dart errors: 問題を迅速に特定して修正します。
- Track network requests: アプリがバックエンドとどのように対話するかを確認します。
- Use distributed tracing: 処理された例外をドリルダウンして、根本原因を見つけます。
- Create custom events and metrics: ユーザーがアプリをどのように操作するかを理解します。

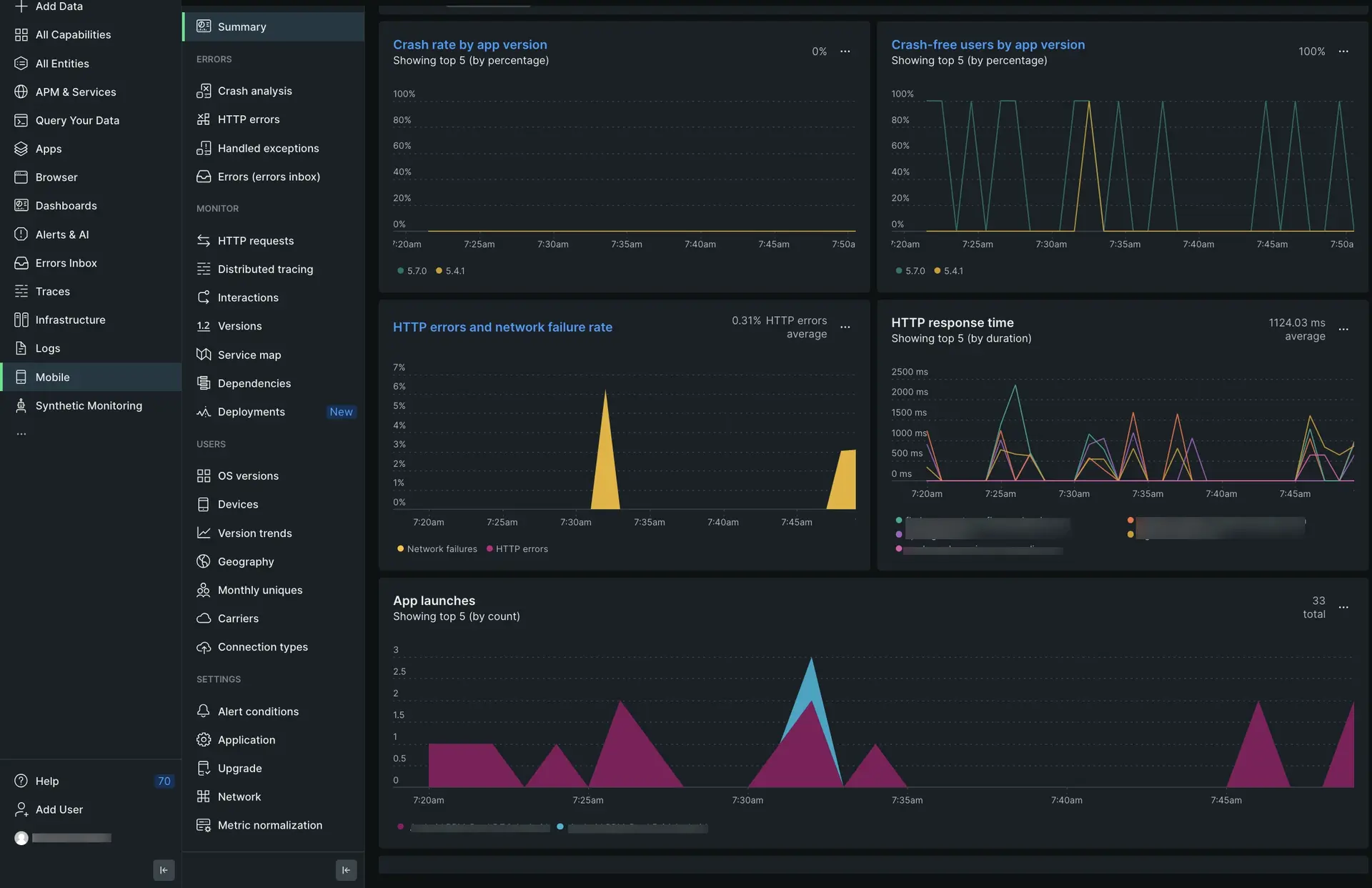
one.newrelic.com > All capabilities > Mobile > (select an app) > Summary: Flutter データを表示し、HTTP リクエストとエラーを追跡し、アプリのパフォーマンスを時間の経過とともに監視します。
(推奨) ガイド付きインストール
Flutter エージェントをインストールするには、UI に直接配置されているガイド付きインストールに従ってください。
手動インストール
エージェントを手動でインストールする必要がある場合は、次の手順に従います。
要件を確認する
Flutter エージェントをインストールする前に、Flutter アプリが次のバージョン要件を満たしていることを確認してください。
フラッター 2.5.0 以降
Dart バージョン 2.16.2 以降、3.0.0 まで (3.0.0 を含まない)
Android ネイティブ アプリの場合:
- Android API 24 以上
- Android ネイティブの要件を参照してください
iOS ネイティブ アプリの場合:
- iOS ネイティブの要件を参照してください
プロジェクトに Flutter エージェントを追加する
まず、Flutter エージェントを dart プロジェクトに追加する必要があります。 pubspec.yamlで、次を dependenciesに追加します。
dependencies: newrelic_mobile: 0.0.1アプリケーション トークンをコピーします
アプリケーション トークンは、New Relic が Flutter アプリのデータを認証するために使用されます。New Relic UI でアプリケーション トークンを表示およびコピーするには:
one.newrelic.comに移動し、 Integrations & Agentsをクリックしてから、 Mobileをクリックします。
Flutter アプリを選択します。
Settings > Applicationに移動し、表示されたApplication tokenをコピーします。
このアプリケーション トークンは、次の手順で追加します。
Flutter プロジェクトを構成する
Flutter プロジェクトで main.dart を開き、次のコードを追加します。
import 'package:newrelic_mobile/newrelic_mobile.dart'; var appToken = ""; if (Platform.isAndroid) { appToken = "<android app token>"; // Replace with your application token copied from the New Relic UI. } else if (Platform.isIOS) { appToken = "<ios app token>"; // Replace with your application token copied from the New Relic UI. } Config config = Config(accessToken: appToken, //Android Specific // Optional: Enable or disable collection of event data. analyticsEventEnabled: true, // Optional: Enable or disable reporting successful HTTP requests to the MobileRequest event type. networkErrorRequestEnabled: true, // Optional: Enable or disable reporting network and HTTP request errors to the MobileRequestError event type. networkRequestEnabled: true, // Optional: Enable or disable crash reporting. crashReportingEnabled: true, // Optional: Enable or disable interaction tracing. Trace instrumentation still occurs, but no traces are harvested. This will disable default and custom interactions. interactionTracingEnabled: true, // Optional: Enable or disable capture of HTTP response bodies for HTTP error traces and MobileRequestError events. httpResponseBodyCaptureEnabled: true, // Optional: Enable or disable agent logging. loggingEnabled: true, // iOS specific // Optional: Enable or disable automatic instrumentation of WebViews webViewInstrumentation: true, //Optional: Enable or disable Print Statements as Analytics Events printStatementAsEventsEnabled : true, // Optional: Enable or disable automatic instrumentation of HTTP Request httpInstrumentationEnabled:true, // Optional: Enable or disable reporting data using different endpoints for US government clients fedRampEnabled: false, // Optional: Enable or disable offline data storage when no internet connection is available. offlineStorageEnabled: true, // iOS Specific // Optional: Enable or disable background reporting functionality. backgroundReportingEnabled: true, // iOS Specific // Optional: Enable or disable to use our new, more stable, event system for iOS agent. newEventSystemEnabled: true,
// Optional: Enable or disable distributed tracing. distributedTracingEnabled: true,
); NewrelicMobile.instance.start(config, () { runApp(MyApp()); }); class MyApp extends StatelessWidget { ....アプリケーション トークンを上記のコードのappToken = ""に貼り付けてください。ハイブリッド アプリを iOS と Android の両方のプラットフォームにデプロイした場合は、2 つの個別のトークン (iOS 用と Android 用) を追加する必要があります。
(Android のみ) Android アプリを構成する
Android ネイティブ アプリをお持ちの場合は、次の変更を行う必要があります。
Gradle プラグインを適用するには、次の変更を追加します。
プロジェクトでプラグイン DSL (Flutter 3.16 以降) を使用している場合は、次の変更を加えます。
android/settings.gradleの場合:plugins {id "dev.flutter.flutter-plugin-loader" version "1.0.0"id "com.android.application" version "7.4.2" apply falseid "org.jetbrains.kotlin.android" version "1.7.10" apply falseid "com.newrelic.agent.android" version "7.5.1" apply false // <-- include this}android/app/build.gradleの場合:plugins {id "com.android.application"id "kotlin-android"id "dev.flutter.flutter-gradle-plugin"id "com.newrelic.agent.android" //<-- include this}
または、プロジェクトで従来の方法でプラグインを適用する場合は、次のようにします。
buildscript {...repositories {...mavenCentral()}dependencies {...classpath "com.newrelic.agent.android:agent-gradle-plugin:7.5.1"}}NewRelicプラグインをandroid/app/build.gradleファイルの先頭に適用します。apply plugin: "com.android.application"apply plugin: 'newrelic' // <-- include thisAndroidManifest.xmlファイルに次の権限を追加します。<uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
エージェントのインストルメンテーションをカスタマイズする
エージェントのインストルメンテーションをカスタマイズする必要がありますか?パブリック モバイル SDK API メソッドを使用すると、カスタム データの収集、デフォルト設定の構成などが可能になります。
Flutter エージェントでは次のカスタマイズが可能です。
あなたがしたい場合は... | この方法を使用してください |
|---|---|
ブレッドクラムを記録して、クラッシュのトラブルシューティングに役立つアプリのアクティビティを追跡します。 | |
メソッドをインタラクションとして追跡します。 | |
カスタムメトリクスの記録 | |
エラーを記録します。 | |
カスタム属性とイベントを記録します。 | カスタム属性とイベントをレポートするには、いくつかの方法があります。 |
カスタム ネットワーク リクエストと障害を追跡します。 | |
エージェントをシャットダウンします。 | |
デフォルトのモバイル監視設定を有効/無効にします。 |
HTTP エラーのトラブルシューティング
UI に HTTP データがありませんか?
Flutter エージェントをインストールした後、少なくとも 5 分間待ちます。HTTP エラーおよび HTTP リクエスト UI ページに HTTP データが表示されない場合は、Flutter アプリ内で HttpOverrides.global をオーバーライドしていないことを確認してください。
Flutter ログデータのクエリ
New Relic は、Flutter ログをカスタム イベントとして保存します。次の NRQL クエリを使用して、これらのログをクエリし、それらのダッシュボードを構築できます。
SELECT * FROM `Mobile Dart Console Events` SINCE 30 MINUTES AGONRQLクエリの詳細については、 NRQLの概要を参照してください。