당사의 New Relic Flutter 에이전트는 Flutter 모바일 앱을 모니터링하고 앱의 성능, 오류 및 사용자 경험에 대한 심층적인 통찰력을 제공합니다. Flutter 에이전트를 설치하고 구성하면 다음을 수행할 수 있습니다.
- Capture Dart errors: 문제를 신속하게 식별하고 해결합니다.
- Track network requests: 앱이 백앤드와 어떻게 상호작용하는지 알아보세요.
- Use distributed tracing: 처리된 예외를 자세히 살펴보고 근본 원인을 찾으세요.
- Create custom events and metrics: 사용자가 앱과 상호 작용하는 방식을 이해합니다.

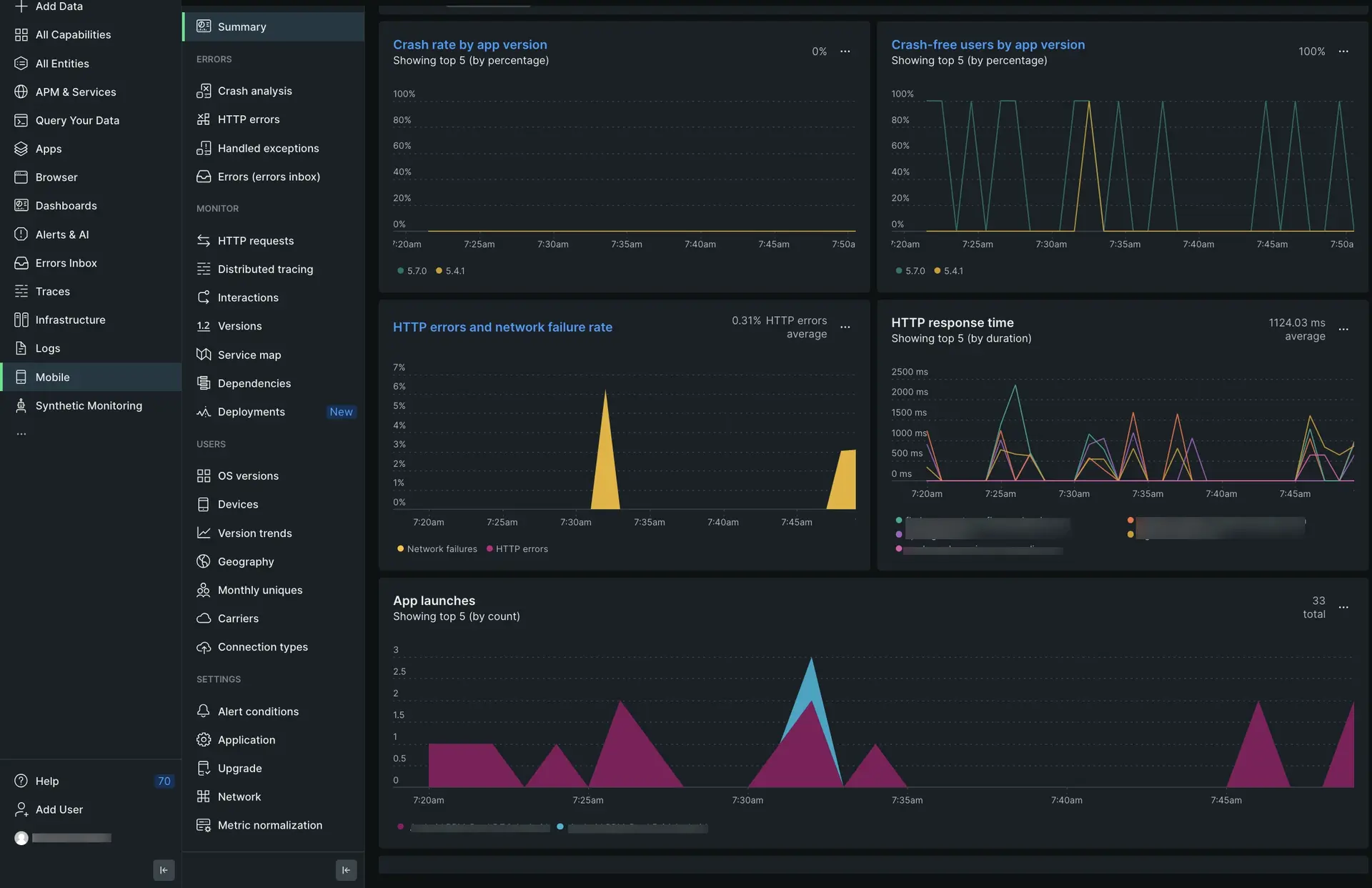
one.newrelic.com > All capabilities > Mobile > (select an app) > Summary: Flutter 데이터를 보고, HTTP 요청 및 오류를 추적하고, 시간 경과에 따른 앱 성능을 모니터링하세요.
(권장) 설치 안내
Flutter 에이전트를 설치하려면 에 직접 위치한 안내 설치를 UI따르세요.
수동 설치
에이전트를 수동으로 설치해야 하는 경우 다음 단계를 따르세요.
요구 사항 검토
Flutter 에이전트를 설치하기 전에 Flutter 앱이 다음 버전 요구 사항을 충족하는지 확인하세요.
플러터 2.5.0 이상
Dart 버전 2.16.2 이상(3.0.0 이하)
Android 네이티브 앱의 경우:
- 안드로이드 API 24 이상
- Android 기본 요구사항보기
iOS 네이티브 앱의 경우:
프로젝트에 Flutter 에이전트 추가
먼저 Flutter 에이전트를 dart 프로젝트에 추가해야 합니다. pubspec.yaml에서 다음을 dependencies에 추가합니다.
dependencies: newrelic_mobile: 0.0.1애플리케이션 토큰 복사
애플리케이션 토큰은 New Relic이 Flutter 앱의 데이터를 인증하는 데 사용됩니다. New Relic UI에서 애플리케이션 토큰을 보고 복사하려면:
one.newrelic.com 으로 이동하여 Integrations & Agents 클릭한 다음 Mobile 클릭하세요.
Flutter 앱을 선택합니다.
Settings > Application 으로 이동하여 표시된 Application token 을 복사합니다.
다음 단계에서 이 애플리케이션 토큰을 추가합니다.
Flutter 프로젝트 구성
Flutter 프로젝트에서 main.dart 열고 다음 코드를 추가합니다.
import 'package:newrelic_mobile/newrelic_mobile.dart'; var appToken = ""; if (Platform.isAndroid) { appToken = "<android app token>"; // Replace with your application token copied from the New Relic UI. } else if (Platform.isIOS) { appToken = "<ios app token>"; // Replace with your application token copied from the New Relic UI. } Config config = Config(accessToken: appToken, //Android Specific // Optional: Enable or disable collection of event data. analyticsEventEnabled: true, // Optional: Enable or disable reporting successful HTTP requests to the MobileRequest event type. networkErrorRequestEnabled: true, // Optional: Enable or disable reporting network and HTTP request errors to the MobileRequestError event type. networkRequestEnabled: true, // Optional: Enable or disable crash reporting. crashReportingEnabled: true, // Optional: Enable or disable interaction tracing. Trace instrumentation still occurs, but no traces are harvested. This will disable default and custom interactions. interactionTracingEnabled: true, // Optional: Enable or disable capture of HTTP response bodies for HTTP error traces and MobileRequestError events. httpResponseBodyCaptureEnabled: true, // Optional: Enable or disable agent logging. loggingEnabled: true, // iOS specific // Optional: Enable or disable automatic instrumentation of WebViews webViewInstrumentation: true, //Optional: Enable or disable Print Statements as Analytics Events printStatementAsEventsEnabled : true, // Optional: Enable or disable automatic instrumentation of HTTP Request httpInstrumentationEnabled:true, // Optional: Enable or disable reporting data using different endpoints for US government clients fedRampEnabled: false, // Optional: Enable or disable offline data storage when no internet connection is available. offlineStorageEnabled: true, // iOS Specific // Optional: Enable or disable background reporting functionality. backgroundReportingEnabled: true, // iOS Specific // Optional: Enable or disable to use our new, more stable, event system for iOS agent. newEventSystemEnabled: true,
// Optional: Enable or disable distributed tracing. distributedTracingEnabled: true,
); NewrelicMobile.instance.start(config, () { runApp(MyApp()); }); class MyApp extends StatelessWidget { ....위 코드의 appToken = "" 에 애플리케이션 토큰을 붙여넣었는지 확인하세요. iOS 및 Android 플랫폼 모두에 하이브리드 앱을 배포한 경우 iOS용 토큰과 Android용 토큰 두 개를 추가해야 합니다.
(Android 전용) Android 앱 구성
Android 기반 앱이 있는 경우 다음과 같이 변경해야 합니다.
Gradle 플러그인을 적용하려면 다음 변경 사항을 추가하세요.
프로젝트에서 플러그인 DSL(Flutter 3.16 이상)을 사용하는 경우 다음과 같이 변경하세요.
android/settings.gradle에서 :plugins {id "dev.flutter.flutter-plugin-loader" version "1.0.0"id "com.android.application" version "7.4.2" apply falseid "org.jetbrains.kotlin.android" version "1.7.10" apply falseid "com.newrelic.agent.android" version "7.5.1" apply false // <-- include this}android/app/build.gradle에서 :plugins {id "com.android.application"id "kotlin-android"id "dev.flutter.flutter-gradle-plugin"id "com.newrelic.agent.android" //<-- include this}
또는 프로젝트에서 플러그인을 적용하는 기존 방식을 사용하는 경우:
buildscript {...repositories {...mavenCentral()}dependencies {...classpath "com.newrelic.agent.android:agent-gradle-plugin:7.5.1"}}android/app/build.gradle파일의 맨 위에NewRelic플러그인을 적용합니다.apply plugin: "com.android.application"apply plugin: 'newrelic' // <-- include thisAndroidManifest.xml파일에서 다음 권한을 추가하세요.<uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
에이전트 계측 사용자 지정
에이전트 계측을 사용자 정의해야 합니까? 공개 모바일 SDK API 방법을 사용하면 사용자 지정 데이터를 수집하고 기본 설정을 구성하는 등의 작업을 수행할 수 있습니다.
Flutter 에이전트에 대해 다음 사용자 지정을 사용할 수 있습니다.
원하는 경우... | 이 방법을 사용하십시오 |
|---|---|
충돌 문제 해결에 도움이 될 수 있는 앱 활동을 추적하기 위해 이동 경로를 기록합니다. | |
메서드를 상호 작용으로 추적합니다. | |
맞춤 측정항목을 기록합니다. | |
오류를 기록합니다. | |
사용자 지정 속성 및 이벤트를 기록합니다. | 사용자 정의 속성 및 이벤트를 보고하는 방법에는 여러 가지가 있습니다. |
사용자 지정 네트워크 요청 및 실패를 추적합니다. | |
에이전트를 종료합니다. | |
기본 모바일 모니터링 설정을 활성화/비활성화합니다. |
HTTP 오류 문제 해결
UI에 HTTP 데이터가 누락되었습니까?
Flutter 에이전트를 설치한 후 5분 이상 기다립니다. HTTP 오류 및 HTTP 요청 UI 페이지에 HTTP 데이터가 표시되지 않으면 Flutter 앱 내에서 HttpOverrides.global 를 재정의하지 않았는지 확인하세요.
Flutter 로그 데이터 쿼리
New Relic은 Flutter 로그를 맞춤 이벤트로 저장합니다. 이 NRQL 쿼리를 사용하여 이러한 로그를 쿼리하고 대시보드를 빌드할 수 있습니다.
SELECT * FROM `Mobile Dart Console Events` SINCE 30 MINUTES AGONRQL 쿼리에 대한 자세한 내용은 NRQL 소개를참조하십시오.