Our New Relic Flutter agent monitors your Flutter mobile app and provides deep insights into your app's performance, errors, and user experience. Once you install and configure the Flutter agent, you'll be able to:
- Capture Dart errors: Identify and fix problems quickly.
- Track network requests: See how your app interacts with the backend.
- Use distributed tracing: Drill down into handled exceptions and find the root cause.
- Create custom events and metrics: Understand how your users interact with your app.

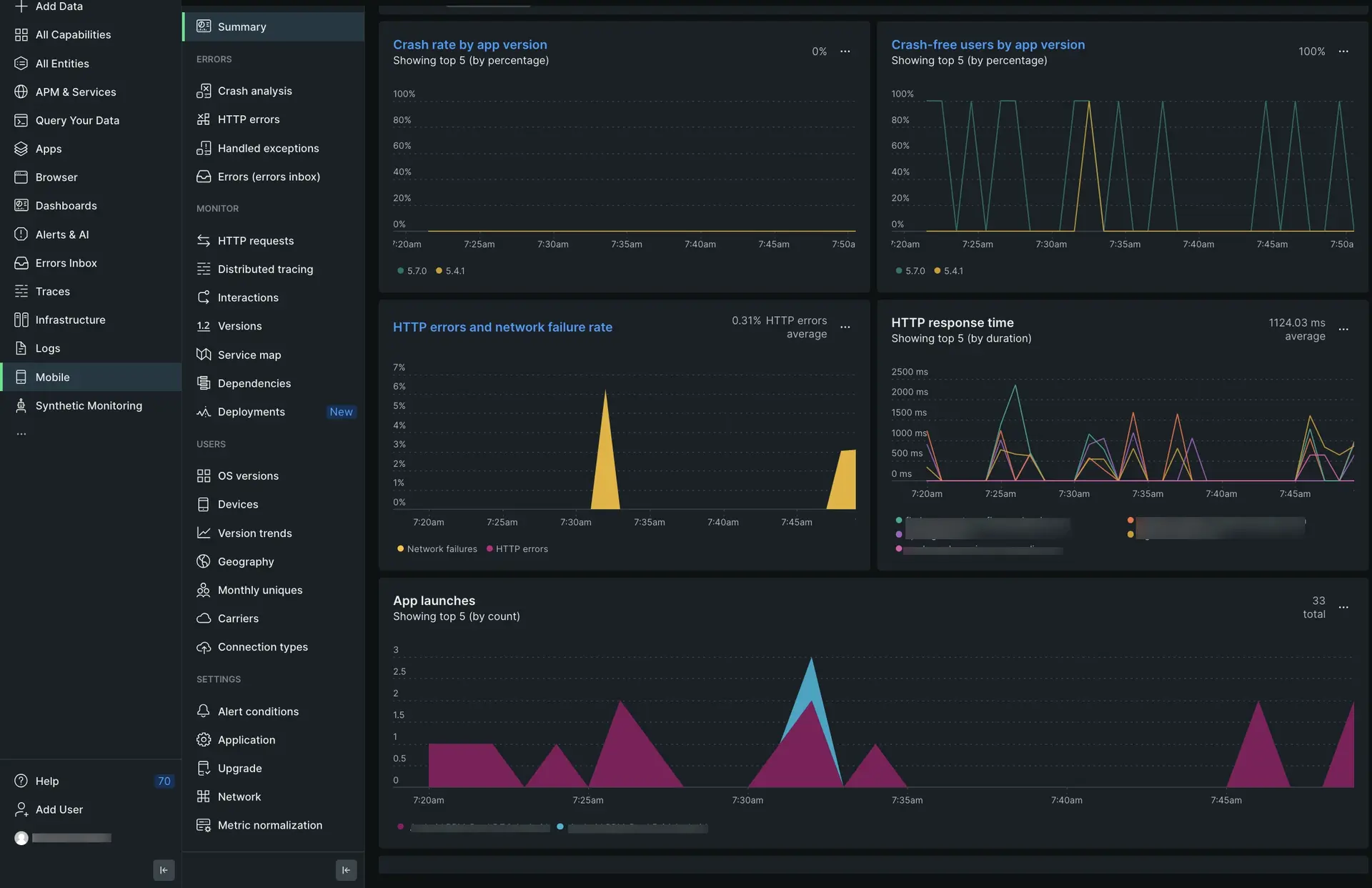
one.newrelic.com > All capabilities > Mobile > (select an app) > Summary: View Flutter data, track HTTP requests and errors, and monitor how your app is performing over time.
(Recommended) Guided installation
To install the Flutter agent, follow the guided install:
- Go to one.newrelic.com > Integrations & Agents.
- Search for "Flutter" and click one of the tiles:
- Flutter: For mobile apps deployed to both Android and iOS
- Flutter iOS: For mobile apps deployed only to the iOS platform
- Flutter Android: For mobile apps deployed to the Android platform
Tip
Looking to monitor your web app? Check out this page.
- Follow the instructions in the UI to complete installation.
Manual installation
If you need to install the agent manually, follow these steps:
Review the requirements
Before you install the Flutter agent, make sure your Flutter app meets these version requirements:
- Flutter 2.5.0 or higher
- Dart versions 2.16.2 or higher, up to but not including 3.0.0
- For Android-native apps:
- Android API 24 or higher
- See Android-native requirements
- For iOS-native apps:
Add the Flutter agent to your project
First, you'll need to add the Flutter agent into your dart project. In your pubspec.yaml, add the following to dependencies:
dependencies: newrelic_mobile: 0.0.1Copy your application token
The application token is used for New Relic to authenticate your Flutter app's data. To view and copy your application token in the New Relic UI:
Go to one.newrelic.com, click Integrations & Agents, then click Mobile.
Select your Flutter app.
Go to Settings > Application and copy the displayed Application token.
You'll add this application token in the next step.
Configure your Flutter project
In your Flutter project, open main.dart and add the following code:
import 'package:newrelic_mobile/newrelic_mobile.dart';
var appToken = "";if (Platform.isAndroid) { appToken = "ANDROID_APP_TOKEN"; // Replace with your application token copied from the New Relic UI.} else if (Platform.isIOS) { appToken ="IOS_APP_TOKEN"; // Replace with your application token copied from the New Relic UI.}
Config config = Config( accessToken: appToken, //Android Specific // Optional: Enable or disable collection of event data. analyticsEventEnabled: true, // Optional: Enable or disable reporting successful HTTP requests to the MobileRequest event type. networkErrorRequestEnabled: true, // Optional: Enable or disable reporting network and HTTP request errors to the MobileRequestError event type. networkRequestEnabled: true, // Optional: Enable or disable crash reporting. crashReportingEnabled: true, // Optional: Enable or disable interaction tracing. Trace instrumentation still occurs, but no traces are harvested. This will disable default and custom interactions. interactionTracingEnabled: true, // Optional: Enable or disable capture of HTTP response bodies for HTTP error traces and MobileRequestError events. httpResponseBodyCaptureEnabled: true, // Optional: Enable or disable agent logging. loggingEnabled: true, // iOS specific // Optional: Enable or disable automatic instrumentation of WebViews webViewInstrumentation: true, //Optional: Enable or disable Print Statements as Analytics Events printStatementAsEventsEnabled : true, // Optional: Enable or disable automatic instrumentation of HTTP Request httpInstrumentationEnabled:true, // Optional: Enable or disable reporting data using different endpoints for US government clients fedRampEnabled: false, // Optional: Enable or disable offline data storage when no internet connection is available. offlineStorageEnabled: true, // iOS Specific // Optional: Enable or disable background reporting functionality. backgroundReportingEnabled: false, // iOS Specific // Optional: Enable or disable to use our new, more stable, event system for iOS agent. newEventSystemEnabled: false, // Optional: Enable or disable distributed tracing. distributedTracingEnabled: true,);
NewrelicMobile.instance.start(config, () { runApp(MyApp());});
class MyApp extends StatelessWidget { ...}Make sure you paste your application token(s) into appToken = "" in the code above. If you deployed your hybrid app to both iOS and Android platforms, you'll need to add two separate tokens: one for iOS and one for Android.
(Android-only) Configure your Android app
If you have an Android-native app, you'll need make the following changes:
Add the following changes to apply the Gradle plugin:
If your project is using plugin DSL (Flutter 3.16 or higher), make the following changes:
In
android/settings.gradle:plugins {id "dev.flutter.flutter-plugin-loader" version "1.0.0"id "com.android.application" version "7.4.2" apply falseid "org.jetbrains.kotlin.android" version "1.7.10" apply falseid "com.newrelic.agent.android" version "7.5.1" apply false // <-- include this}In
android/app/build.gradle:plugins {id "com.android.application"id "kotlin-android"id "dev.flutter.flutter-gradle-plugin"id "com.newrelic.agent.android" //<-- include this}
Or, if your project is older, you can use the legacy
newrelicplugin ID by adding this snippet:buildscript {...repositories {...mavenCentral()}dependencies {...classpath "com.newrelic.agent.android:agent-gradle-plugin:7.5.1"}}Apply the
NewRelicplugin to the top of theandroid/app/build.gradlefile:apply plugin: "com.android.application"apply plugin: 'newrelic' // <-- include this- In your
AndroidManifest.xmlfile, add the following permissions:
<uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />- In your
Customize the agent instrumentation
Need to customize your agent instrumentation? Our public mobile SDK API methods let you collect custom data, configure default settings, and more.
The following customizations are available for the Flutter agent.
If you want to... | Use this method |
|---|---|
Record breadcrumbs to track app activity that may be helpful for troubleshooting crashes. | |
Track a method as an interaction. | |
Record custom metrics. | |
Record errors. | |
Record custom attributes and events. | There are several ways to report custom attributes and events:
|
Track custom network requests and failures. | |
Shut down the agent. | |
Enable/disable default mobile monitoring settings. |
Troubleshoot HTTP errors
Missing HTTP data in the UI?
After installing the Flutter agent, wait at least 5 minutes. If no HTTP data appears on the HTTP errors and HTTP requests UI pages, make sure you are not overriding HttpOverrides.global inside your Flutter app.
Query Flutter log data
New Relic stores your Flutter logs as custom events. You can query these logs and build dashboards for them using this NRQL query:
SELECT * FROM `Mobile Dart Console Events` SINCE 30 MINUTES AGOFor more information on NRQL queries, see Introduction to NRQL.