重要
NewRelic Xamarin NuGet パッケージの廃止とサポート終了。
2024 年 5 月 1 日、Microsoft はすべての Xamarin SDK のサポートを終了します。 このため、NewRelic Xamarin NuGet パッケージは 2024 年 7 月に廃止される予定です。 今後のパッケージ バージョンでは、バグの修正と重要なセキュリティ問題への対処のみが行われる予定であることをお知らせします。
また、NewRelic サポート ポリシーに従い、2025 年 7 月に NewRelic Xamarin NuGet パッケージのサポートを終了します。
Xamarin プロジェクトを .NET にアップグレードし、非推奨の Xamarin NuGet パッケージの代わりに NewRelic .NET MAUI NuGet パッケージを使用することをお勧めします。
New Relic Xamarin エージェントは、Xamarin モバイル アプリを監視し、アプリのパフォーマンス、エラー、ユーザー エクスペリエンスに関する深い洞察を提供します。Xamarin エージェントをインストールして構成すると、次のことができるようになります。
- Capture C# errors: 問題を迅速に特定して修正します。
- Track network requests: アプリがバックエンドとどのように対話するかを確認します。
- Use distributed tracing: 処理された例外をドリルダウンして、根本原因を見つけます。
- Create custom events and metrics: ユーザーがアプリをどのように操作するかを理解します。

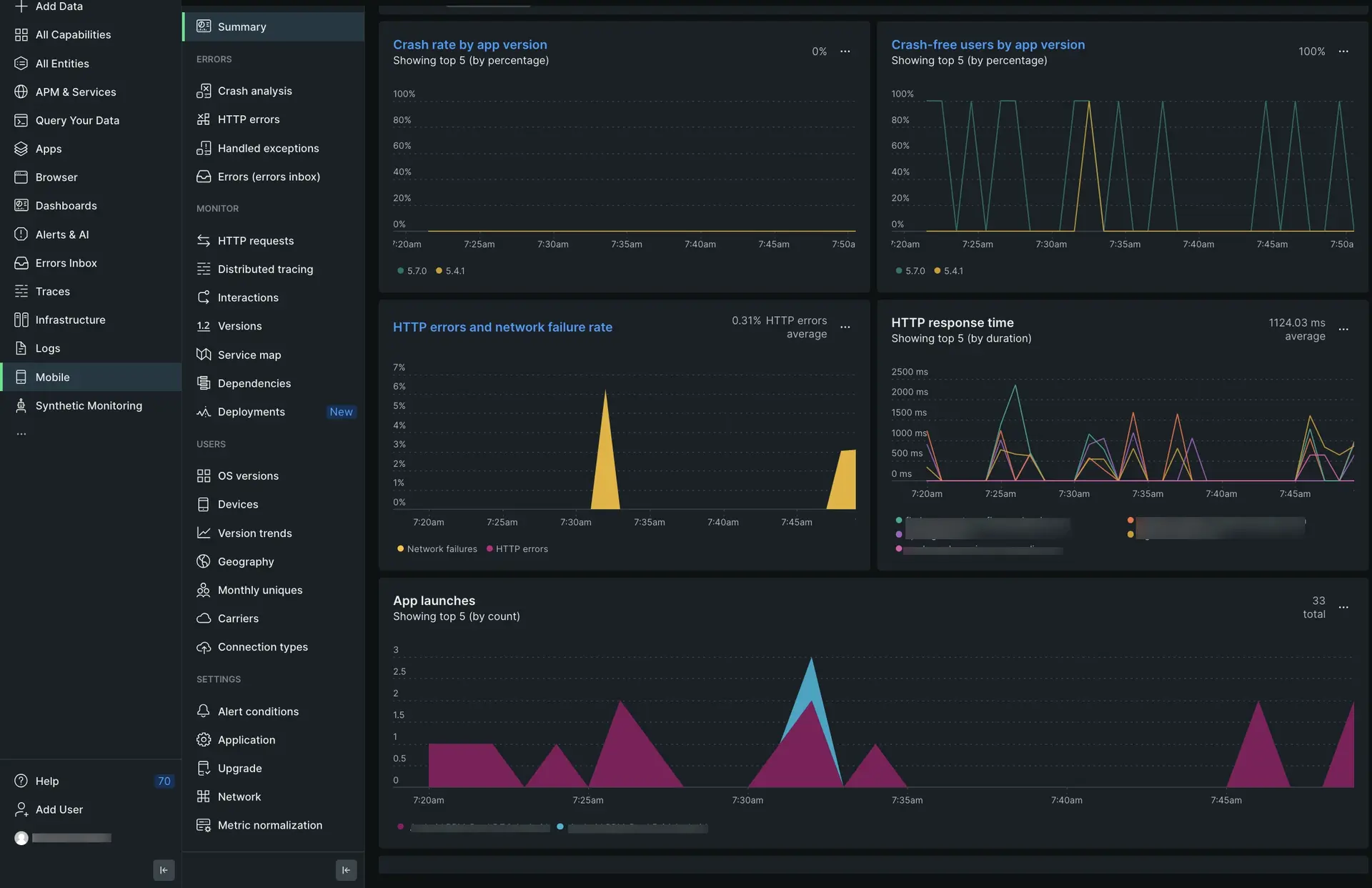
one.newrelic.com > All capabilities > Mobile > (select an app) > Summary: Xamarin データを表示し、HTTP リクエストとエラーを追跡し、アプリのパフォーマンスを時間の経過とともに監視します。
(推奨) ガイド付きインストール
Xamarin エージェントをインストールするには、UI に直接ある ガイド付きインストールに従ってください。
手動インストール
エージェントを手動でインストールする必要がある場合は、次の手順に従います。
要件を確認する
Xamarin エージェントをインストールする前に、アプリが次のバージョン要件を満たしていることを確認してください。
- Xamarin.Android 8.0 以降
- Xamarin.iOS 10.14 以降
- Android ネイティブ アプリの場合は、Android API 24 以降を使用してください
- iOS ネイティブ アプリの場合は、iOS 10 を使用してください
Xamarin エージェントをプロジェクトに追加する
まず、エージェントである NuGet パッケージを Xamarin プロジェクトに追加する必要があります。
- Xamarin ソリューションを開き、エージェントを追加する Xamarin.Forms プロジェクトを選択して、そのコンテキスト メニューを開きます。
- Add > Add NuGet packagesをクリックし、
NewRelic.Xamarin.Pluginを選択します。 また、iOS エージェント バインディングをXamarin.iOSプロジェクトに追加する必要があります。 - エージェントを追加する Xamarin.iOS プロジェクトを選択し、そのコンテキスト メニューを開きます。
- Add > Add NuGet packagesをクリックしてから、
NewRelic.Xamarin.iOS.Bindingを選択します。
UI からアプリケーション トークンをコピーします。
アプリケーション トークンは、New Relic が Xamarin アプリのデータを認証するために使用されます。New Relic UI でアプリケーション トークンを表示およびコピーするには:
one.newrelic.comに移動し、 Integrations & Agentsをクリックしてから、 Mobileをクリックします。
Xamarin アプリを選択します。
Settings > Applicationに移動し、表示されたApplication tokenをコピーします。
このアプリケーション トークンは、次の手順で追加します。
エージェント構成ファイルを次の場所に追加します App.xaml.cs
プロジェクトの App.xaml.cs ファイルに次のコードを追加します。
using NewRelic.Xamarin.Plugin;... public App () { InitializeComponent(); MainPage = new MainPage(); Application.Current.PageAppearing += OnPageAppearing; Application.Current.PageDisappearing += PageDisappearing; CrossNewRelicClient.Current.HandleUncaughtException(); CrossNewRelicClient.Current.TrackShellNavigatedEvents();
// Set optional agent configuration // Options are: crashReportingEnabled, loggingEnabled, logLevel, collectorAddress, // crashCollectorAddress, analyticsEventEnabled, networkErrorRequestEnabled, // networkRequestEnabled, interactionTracingEnabled, webViewInstrumentation, fedRampEnabled, // offlineStorageEnabled, newEventSystemEnabled, backgroundReportingEnabled // AgentStartConfiguration agentConfig = new AgentStartConfiguration(crashReportingEnabled:false);
if (Device.RuntimePlatform == Device.Android) { CrossNewRelicClient.Current.Start("YOUR_APP_TOKEN"); // Start with optional agent configuration // CrossNewRelicClient.Current.Start("YOUR_APP_TOKEN", agentConfig); } else if (Device.RuntimePlatform == Device.iOS) { CrossNewRelicClient.Current.Start("YOUR_APP_TOKEN"); // Start with optional agent configuration // CrossNewRelicClient.Current.Start("YOUR_APP_TOKEN", agentConfig); } }アプリケーション トークンを上記のコードのappToken = ""に貼り付けてください。ハイブリッド アプリを iOS と Android の両方のプラットフォームにデプロイした場合は、2 つの個別のトークン (iOS 用と Android 用) を追加する必要があります。
(Android のみ) 権限を追加する
Android ネイティブ アプリをお持ちの場合は、 Platforms/Android/AndroidManifest.xml ファイルに INTERNET 権限と ACCESS_NETWORK_STATE 権限を追加する必要があります。
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /><uses-permission android:name="android.permission.INTERNET" />エージェントのインストルメンテーションをカスタマイズする
エージェントのインストルメンテーションをカスタマイズする必要がありますか?パブリック モバイル SDK API メソッドを使用すると、カスタム データの収集、デフォルト設定の構成などが可能になります。
Xamarin エージェントでは次のカスタマイズが可能です。
あなたがしたい場合は... | この方法を使用してください |
|---|---|
ブレッドクラムを記録して、クラッシュのトラブルシューティングに役立つアプリのアクティビティを追跡します。 | |
メソッドをインタラクションとして追跡します。 | |
カスタムメトリクスの記録 | |
処理された例外を記録します。 | |
カスタム属性とイベントを記録します。 | カスタム属性とイベントをレポートするには、いくつかの方法があります。 |
カスタム ネットワーク リクエストと障害を追跡します。 | |
エージェントをシャットダウンします。 | |
デフォルトのモバイル監視設定を有効/無効にします。 | |
テストクラッシュレポートを実行します。 |
HTTP エラーのトラブルシューティング
UI に HTTP データがありませんか?
Xamarin エージェントをインストールした後、少なくとも 5 分間待ちます。 HTTP エラーと HTTP リクエストの UI ページでNo HTTP data appears:の場合は、 HttpClientでHttpMessageHandler使用していることを確認してください。