New Relic .NET MAUI エージェントは、.NET MAUI モバイル アプリを監視し、アプリのパフォーマンス、エラー、ユーザー エクスペリエンスについての深い洞察を提供します。.NET MAUI エージェントをインストールして構成すると、次のことができるようになります。
- Capture C# errors: 問題を迅速に特定して修正します。
- Track network requests: アプリがバックエンドとどのように対話するかを確認します。
- Use distributed tracing: 処理された例外をドリルダウンして、根本原因を見つけます。
- Create custom events and metrics: ユーザーがアプリをどのように操作するかを理解します。

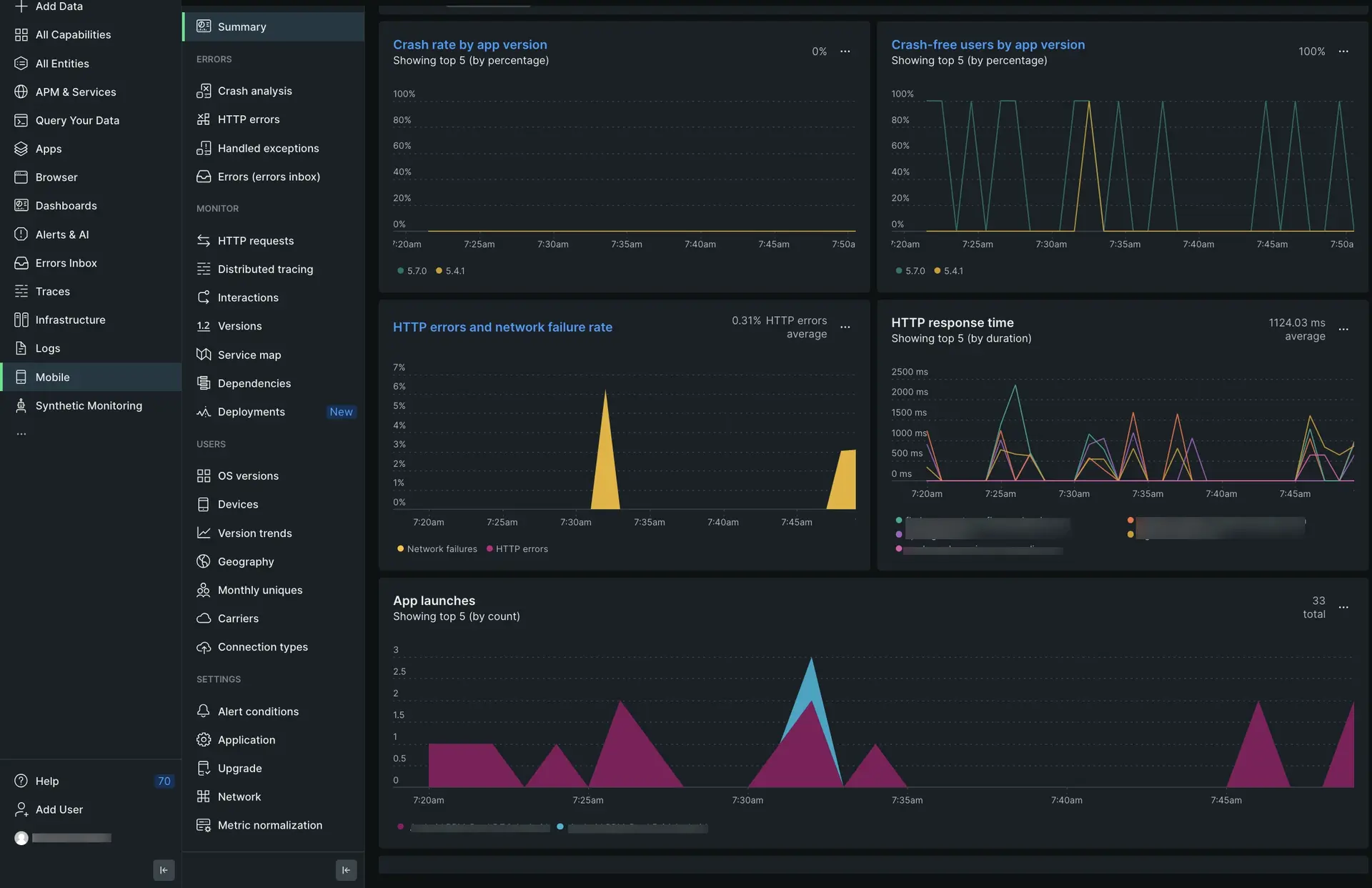
one.newrelic.com > All capabilities > Mobile > (select your .NET MAUI app) > Summary: .NET MAUI データを表示し、HTTP リクエストとエラーを追跡し、アプリのパフォーマンスを時間の経過とともに監視します。
(推奨) ガイド付きインストール
.NET MAUI エージェントをインストールするには、UI に直接ある ガイド付きインストールに従ってください。
手動インストール
エージェントを手動でインストールする必要がある場合は、次の手順に従います。
要件を確認する
.NET MAUI エージェントをインストールする前に、アプリが次のバージョン要件を満たしていることを確認してください。
.NET バージョン 7.0 以降
Android ネイティブ アプリの場合: Android 7 (API 24) 以降
iOS ネイティブ アプリの場合:
- iOS 11以降
- Xcodeの最新リリース
.NET MAUI エージェントをプロジェクトに追加する
まず、エージェントである NuGet パッケージを MAUI プロジェクトに追加する必要があります。
- .NET MAUI ソリューションを開き、エージェントを追加するプロジェクトを選択して、そのコンテキスト メニューを開きます。
- Add > Add NuGet packagesをクリックし、
NewRelic.MAUI.Pluginを選択します。
UI からアプリケーション トークンをコピーします。
アプリケーション トークンは、New Relic が .NET MAUI アプリのデータを認証するために使用されます。New Relic UI でアプリケーション トークンを表示およびコピーするには:
one.newrelic.comに移動し、 Integrations & Agentsをクリックしてから、 Mobileをクリックします。
.NET MAUI アプリを選択します。
Settings > Applicationに移動し、表示されたApplication tokenをコピーします。
このアプリケーション トークンは、次の手順で追加します。
エージェント構成ファイルを .NET MAUI プロジェクトに追加します。
プロジェクトで MauiProgram.cs を開き、次のコードを追加します。
using NewRelic.MAUI.Plugin;...
public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiAppApp_()_ .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold"); });
builder.ConfigureLifecycleEvents(AppLifecycle => { #if ANDROID AppLifecycle.AddAndroid(android => android .OnCreate((activity, savedInstanceState) => StartNewRelic())); #endif
#if IOS AppLifecycle.AddiOS(iOS => iOS.WillFinishLaunching((_,__) => { StartNewRelic(); return false; })); #endif }); return builder.Build(); }
private static void StartNewRelic() { CrossNewRelic.Current.HandleUncaughtException();
// Set optional agent configuration // Options are: crashReportingEnabled, loggingEnabled, logLevel, collectorAddress, // crashCollectorAddress, analyticsEventEnabled, networkErrorRequestEnabled, // networkRequestEnabled, interactionTracingEnabled, webViewInstrumentation, // fedRampEnabled, offlineStorageEnabled, newEventSystemEnabled, backgroundReportingEnabled // AgentStartConfiguration agentConfig = new AgentStartConfiguration(crashReportingEnabled:false);
if (DeviceInfo.Current.Platform == DevicePlatform.Android) { CrossNewRelic.Current.Start("APP_TOKEN_HERE"); // Start with optional agent configuration // CrossNewRelic.Current.Start("APP_TOKEN_HERE", agentConfig); } else if (DeviceInfo.Current.Platform == DevicePlatform.iOS) { CrossNewRelic.Current.Start("APP_TOKEN_HERE"); // Start with optional agent configuration // CrossNewRelic.Current.Start("APP_TOKEN_HERE", agentConfig); } }アプリケーション トークンを上記のコードのappToken = "<APP-TOKEN-HERE>"に貼り付けてください。ハイブリッド アプリを iOS と Android の両方のプラットフォームにデプロイした場合は、2 つの個別のトークン (iOS 用と Android 用) を追加する必要があります。
画面追跡イベント
.NET MAUI モバイル プラグインを使用すると、.NET MAUI シェル内でナビゲーション イベントを追跡できます。 これを行うには、 App.xaml.csで次のものを呼び出すだけです。
public App(){ InitializeComponent();
MainPage = new AppShell(); CrossNewRelic.Current.TrackShellNavigatedEvents();}エージェントを起動するときに、このメソッドを呼び出すことをお勧めします。 これらのイベントは、ナビゲーションが完了した後にのみ記録されます。 このデータは、 MobileBreadcrumbのデータ エクスプローラー (名前ShellNavigatedの下) または NRQL クエリによって見つけることができます。
SELECT * FROM MobileBreadcrumb WHERE name = 'ShellNavigated' SINCE 24 HOURS AGOブレッドクラムには 3 つの属性が含まれます。
Current: 現在のページの URI。Source: 発生したナビゲーションのタイプ。Previous: 前のページの URI。 前のページが null の場合、これは存在しません。
エージェントのインストルメンテーションをカスタマイズする
エージェントのインストルメンテーションをカスタマイズする必要がありますか?パブリック モバイル SDK API メソッドを使用すると、カスタム データの収集、デフォルト設定の構成などが可能になります。
.NET MAUI エージェントでは次のカスタマイズが可能です。
あなたがしたい場合は... | この方法を使用してください |
|---|---|
ブレッドクラムを記録して、クラッシュのトラブルシューティングに役立つアプリのアクティビティを追跡します。 | |
メソッドをインタラクションとして追跡します。 | |
カスタムメトリクスの記録 | |
処理された例外を記録します。 | |
カスタム属性とイベントを記録します。 | カスタム属性とイベントをレポートするには、いくつかの方法があります。 |
カスタム ネットワーク リクエストと障害を追跡します。 | |
エージェントをシャットダウンします。 | |
デフォルトのモバイル監視設定を有効/無効にします。 | |
テストクラッシュレポートを実行します。 |
HTTP エラーのトラブルシューティング
UI に HTTP データがありませんか?
.NET MAUI エージェントをインストールした後、少なくとも 5 分間待ちます。HTTP エラーおよび HTTP リクエスト UI ページに HTTP データが表示されない場合は、 HttpClientで HttpMessageHandler を使用したことを確認してください。
UIにディストリビューティッド(分散)トレーシング データがありません
静的メソッドを使用して HTTP データをレポートする場合、ディストリビューティッド(分散)トレーシングは機能しません。 ディストリビューティッド(分散)トレーシングを有効にするには、 HttpMessageHandler HttpClientとともに使用する必要があります。
HttpClient myClient = new HttpClient(CrossNewRelic.Current.GetHttpMessageHandler());
var response = await myClient.GetAsync(new Uri("https://jsonplaceholder.typicode.com/todos/1")); if (response.IsSuccessStatusCode) { var content = await response.Content.ReadAsStringAsync(); } else { Console.WriteLine("Http request failed"); }