重要
セッションリプレイは限定プレビュー中です。 この機能は 2024 年 5 月 15 日から課金対象となります。 詳細については、データ消費量を参照してください。
セッションリプレイは、Web アプリでユーザーのインタラクションを再生し、その他のテレメトリーデータをマッピングして、ユーザーの行動を理解するのに役立ちます。 セッションリプレイは、次のように、トラブルシューティングやエンドユーザー体験の向上に使用できます。
- JavaScript エラーのトラブルシューティング: エラーが発生したときにユーザーが何をしていたかを確認して、エラーの原因をトラブルシューティングします。 たとえば、エンド ユーザーが e コマース トランザクションを完了しようとしてエラーを受け取った場合、セッション リプレイを使用して、エラーが発生する前にエンド ユーザーが実行した手順と入力したデータを確認できます。 これは、問題の根本原因を迅速に特定して修正するのに役立ちます。
- ユーザー エクスペリエンスの向上: ユーザーのフラストレーションを引き起こしている Web アプリの領域を発見します。 たとえば、ユーザーがナビゲーションで迷ったり、何も行わないボタンをクリックしたりしていることがわかります。
- 主要なユーザー ジャーニーの問題を特定する: パフォーマンスの問題を引き起こしている Web アプリの領域を特定します。 たとえば、セッション リプレイにより、
/cart/checkoutページでページ読み込み時間が長すぎることが判明した場合は、この重要なユーザー ジャーニーを修正することを優先します。
セッションリプレイの仕組み
ユーザーが Web ページを読み込むと、セッションリプレイはページの構造と視覚要素を表すドキュメント オブジェクト モデル ( DOM ) のスナップショットを取得します。 正確なスタイル情報を確保するために、Browseragent はCSSファイルにアクセスします。 エージェントはこれらのスタイルをリプレイ記録に直接統合し、再生中に外部 CSS ファイルを参照する必要がなくなります。 ユーザーがページを操作すると、Browseragent 内のライブラリがDOMに加えられた変更をキャプチャします。 キャプチャされたデータは New Relic のデータベースに安全に保存されます。
リプレイは最大で次の期間保存されます:
- 4時間のユーザーセッション
- 30分間の非活動
デフォルトでは、 browserイベント データは 8 日間保存されますが、実際のデータ保存期間はアカウントによって異なります。
セッションリプレイの詳細については、次のセクションを参照してください。
- データ消費: データ消費量を表示し、有料消費への移行を計画します。
- ユーザーのプライバシーとセキュリティに関する懸念: 当社がユーザーのデータを保護し、プライバシー要件を満たす方法を学びます。
- セッションリプレイとアプリのパフォーマンス: セッションリプレイがアプリのパフォーマンスへの影響を最小限に抑える方法について説明します。
始めましょう
セッションリプレイを有効にする
one.newrelic.com > All Capabilities > Browser
に移動します。
ブラウザ アプリを選択します。
左側のメニューで、
Application settings
をクリックします。
アプリケーション設定ページで、
Pro
または
Pro + SPA
Browser Agent が選択されていることを確認します。 セッションリプレイはLite Browserエージェントではご利用いただけません。
Session tracking
と
Session replay
設定をオンに切り替えます。
サンプリングレートを構成する
次のサンプルのサンプリング レート (0% ~ 100%) を設定します。
User sessions すべてのユーザー セッションのランダム サンプルを記録します。
Errored session すべてのエラーセッションのランダムサンプルを記録します。 エージェントはクライアント側で最大 30 秒間、データのスライディング ウィンドウをバッファリングします。エラーが発生した場合、バッファリングされたデータが収集され、セッションの残りの部分が記録されます。 エラーが発生しない場合、リプレイは収集されません。
たとえば、セッション サンプリング レートを 50% に設定し、エラー サンプリング レートを 100% に設定すると、次のことが意味されます。
すべてのユーザー セッションの半分が記録されます。
50% サンプルに含まれていない場合でも、エラーが発生したすべてのセッションが記録されます。
(オプション)プライバシー設定を構成する
デフォルトでは、すべてのテキストと入力はアスタリスクに置き換えられます。 デフォルトのプライバシーでリプレイがどのように表示されるかの例を次に示します。
この設定が適切であれば、次の手順に進みます。
キャプチャするコンテンツまたはユーザー入力をカスタマイズする必要がある場合は、コンテンツまたはユーザー入力の特定のクラスと属性をマスク、ブロック、または無視するオプションがあります。 プライバシー設定を変更する前に、必ずプライバシー チームに確認してください。
機密テキストをマスクする
機密テキストをマスクすることができます。つまり、テキストはアスタリスク(*)に置き換えられます。 たとえば、URL に表示されるユーザーのアカウント ID をマスクできます。
どの入力をマスクするかを指定するには、いくつかのオプションがあります。
Application settingsページで、独自の CSS セレクターを追加するか、マスキング ボックスをオンにします。 マスク セレクターを使用してもユーザー入力はマスクされないことに注意してください。ユーザー入力を非表示にする必要がある場合は、ブロック セレクターを使用することをお勧めします。
CSS クラス
nr-maskまたは属性data-nr-maskを Web ページの HTML に追加します。 たとえば、アカウント ID が URL に表示されないようにするには、アカウント ID を含む<div>にnr-maskを追加します。<div>Account ID: <span class="nr-mask">99881123</span></div>```これらのオプションでは、アスタリスク (*) を使用してその要素内のすべてのテキストをマスクし、実際のテキストを隠しますが、入力された文字数は表示します。 ただし、アスタリスクは有効な数値ではないため、電話番号やクレジット カード番号などの番号タイプ固有のフィールドをマスキングすると、再生では空白のフィールドが生成されます。
サイトのコンテンツをブロックする
サイト上のコンテンツのセクション全体をブロックすることができます。この場合、そのセクションはセッションリプレイでは空のプレースホルダーとして表示されます。 たとえば、「会社概要」Web ページに画像があり、それをキャプチャする必要がない場合は、画像を含むクラスをブロックできます。
特定のクラスまたは属性をブロックするには、いくつかのオプションがあります。
[アプリケーション設定] ページで、[*ブロック セレクター]フィールドに CSS セレクターを追加します。
CSS クラス
nr-blockまたは属性data-nr-blockをウェブページの HTML に手動で追加します。 たとえば、セッションのリプレイから無関係なテキストや画像をブロックしたい場合は、nr-blockを<div class>に追加します。<html><head><title>Sample image and text</title></head><body><div class="image-text-container nr-block"><img src="https://example.com/image.png" alt="Image description" /></div></body></html>ユーザー入力を無視する
ユーザー入力フィールドへの変更を無視することができます。つまり、入力フィールドはリプレイに引き続き表示されますが、値の変更は表示されません。 たとえば、電子メール アドレスやクレジットカード フィールドを含むクラスを無視できます。 パスワード入力フィールドは常にマスクされます。
入力を無視するには、入力フィールドのクラス名に CSS クラス
nr-ignoreを追加します。 たとえば、請求ページの機密情報を無視したい場合は、class="nr-ignore"を<input type>に追加します。<div class="sensitive-information"><h2>Sensitive Information</h2><p>Credit card number:<input type="number" class="nr-ignore" id="creditCardNumber" /></p><p>Expiration date:<input type="number" class="nr-ignore" id="expirationDate" /></p><p>CVV code: <input type="number" class="nr-ignore" id="cvvCode" /></p></div>
(コピー/ペーストしてデプロイされたエージェントの場合) JavaScript スニペットを手動で更新します
コピー/貼り付け方式を使用して Browseragent をデプロイする場合は、 UIから再度コピー/貼り付けを行う必要があります。 これは、セッションリプレイを有効にすると、JavaScript スニペットが更新され、新しい構成の更新が組み込まれるためです。
エージェント コードを更新するには:
Application Settingsページに移動して、JavaScript スニペットをコピーします。
コード内の古いスニペットがあった場所に貼り付けます。
アプリをデプロイします。
New Relic でセッションのリプレイを表示する
セッションリプレイは次の 2 つの場所で見つかります。
Session replayページ:
one.newrelic.com > All Capabilities > Browserに移動します。
ブラウザ アプリを選択します。
左側のメニューで下にスクロールし、 Session replayをクリックします。
各リプレイをクリックしてセッションの詳細を表示します。
Errors inboxページ:
左側のbrowserメニューで、Errors をクリックします。
エラーに添付されたリプレイを表示するには、 TriageページとGroup errorsページをクリックします。
トラブルシューティング
セッションリプレイを手動で記録する
必要に応じて、 APIメソッドを使用してセッションリプレイをプログラム的に force して、記録を開始または停止することができます。 以下に使用例をいくつか示します。
ユーザーがインタラクション記録をオプトインできるようにします。 たとえば、「パフォーマンス分析のためにこのセッションを記録することを許可しますか?」というポップアップが表示された場合、 ユーザーは以下に同意します:
- 録音を開始するには、
newrelic.recordReplay()呼び出します。 - セッションが完了するか同意が取り消されたら、
newrelic.pauseReplay()を使用してデータのキャプチャを停止します。
- 録音を開始するには、
次のような特定の基準に基づいてセッションを記録します。
- 製品のチェックアウトフローなど、特定の URL 上のセッションのみの記録を開始します。
/billingや/health-recordsなどの機密ページの記録を停止します。
手順については API ドキュメントを参照してください。
セッションリプレイの自動追跡を無効にする
API設定オプションautoStartをfalseに設定すると、サンプリングされた場合でもセッションリプレイが自動的に開始されないようにすることができます。 これは、自動サンプリングよりも特定のアクションを優先する必要があるシナリオで役立ちます。 たとえば、HIPAA 準拠のページなど、機密性の高いページではセッションリプレイを自動的に実行したくない場合があります。 このような場合、ユーザーの同意を得た後(アプリが.start()を呼び出す後)、 .start() API を使用してリプレイ機能を手動でトリガーできます。
autoStart: falseを設定すると、エージェントは.start()を使用して明示的に呼び出されるまで初期化を延期するように指示されます。 これにより、バックグラウンドがアプリケーションを録音用にサンプリングした場合でも、セッションリプレイがまったく作成されなくなります。
重要
.start()を呼び出しても、セッションリプレイが記録されることは保証されません。 モジュールのインポートとサンプリング結果の評価をこの時点まで遅らせるだけです。 強制的に録画する必要がある場合は、 「セッションリプレイを手動で録画する」を参照してください。
この API の使用を開始するには、 newrelic.startを参照してください。
Nerdgraphを使用してリプレイ設定を構成する
を使用する代わりに、 NerdGraphAPI を使用してセッションリプレイ設定を構成できます。UIこの方法は、複数のbrowserにサンプリング レートを適用するなど、一括変更が必要な場合に役立ちます。
デフォルト設定で新しいbrowserアプリケーションを作成するためのミューテーションと変数の例を次に示します。
突然変異 | 変数 |
|---|---|
| |
データ消費
消費量を表示
2024 年 5 月 15 日まで、セッションリプレイ バイトが無料の間は、消費量を確認して、バイトが有料になった後の計画を立てることができます。
Application Settingsに移動します。
Session replayまでスクロールダウンします。
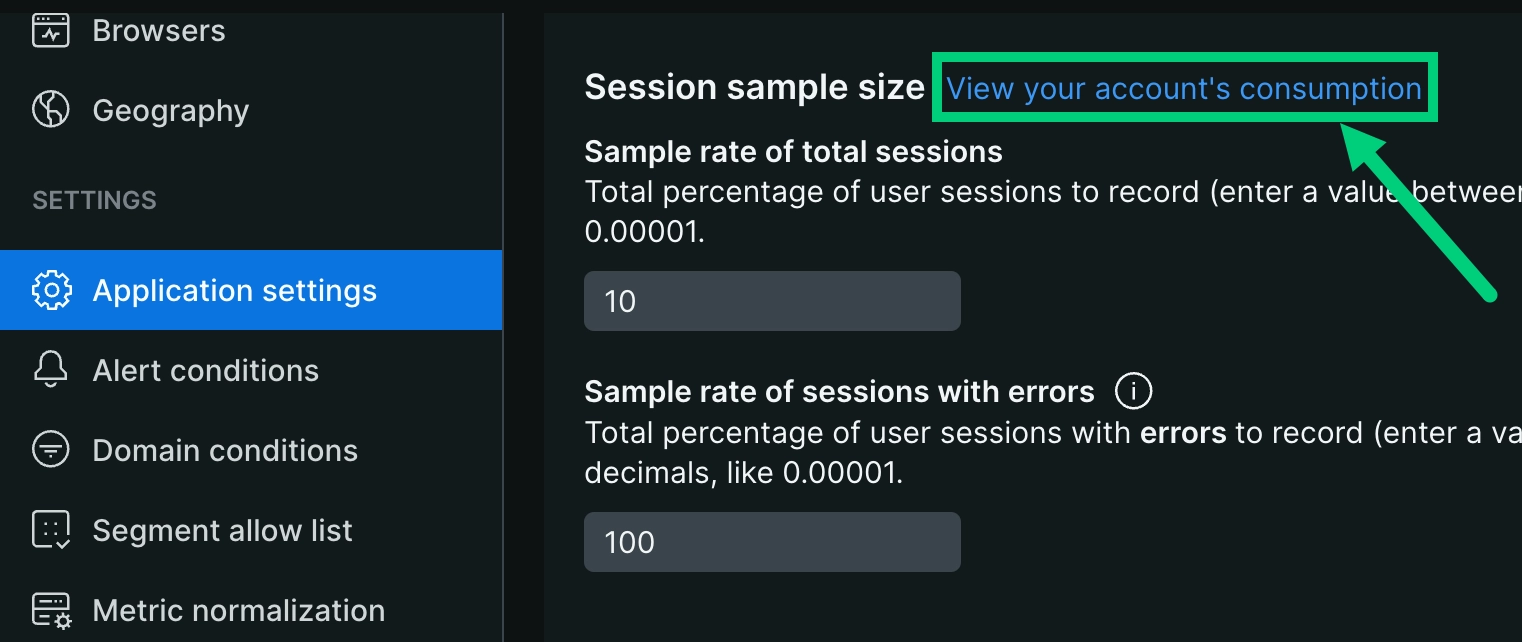
Session sample sizeセクションで、 View your account's consumptionをクリックします。

有料消費の計画
2024 年 5 月 15 日以降、セッションリプレイは他のbrowserバイトと同じ消費価格設定に従います。 生成されるバイトの量は、セッションの数、長さ、ユーザー アクティビティ レベル、およびサイトの DOM の複雑さによって異なります。
リプレイあたりのコストを予測する最も正確な方法は、短いテスト期間で機能を有効にして、実際の消費量を測定することです。 あるいは、リプレイ 1 回あたりの平均 5.3 MB を大まかな概算として使用することもできますが、実際のコストは大幅に異なる可能性があることに留意してください。 おおよそのコストを予測する簡単な式は次のとおりです: sessions x sampling_rate x gb_per_replay x cost_per_gb
- 例:
sessions: 1 millionxsampling_rate: 5%xgb_per_replay: 0.0053xcost_per_gb: $0.30=$79.50 for 50,000 replays
消費量を制御するには、サンプリング レートを調整します。
ユーザーのプライバシーとセキュリティに関する懸念
当社はデータのプライバシーを最優先し、強力なデフォルト設定でセッションリプレイを構築して、顧客の機密情報の漏洩の可能性を最小限に抑えます。 特定のニーズに合わせてプライバシー設定をさらにカスタマイズできます。
セッションリプレイではスクリーンショットやビデオはキャプチャされません。 代わりに、ユーザー インタラクションの再構築に必要な重要なDOM状態の変更のみを記録します。 これにより、保存されるデータの量が大幅に削減されます。
データプライバシー法の遵守
New Relic GDPRの下ではデータ プロセッサとして、CCPA の下ではサービス プロバイダーとして機能します。 つまり、お客様の指示に従ってデータを処理することになります。 最終的に、これらの法律に準拠できるかどうかは、アプリケーション内でセッションリプレイをどのように実装するかによって決まります。
デフォルトでは、個人データを含むすべてのテキストとユーザー入力は録画内でマスクされます。 必要に応じて特定の要素を選択的にマスク解除できますが、デフォルトでは個人を特定できる情報がすぐに表示されないようになっています。 このアプローチは、データ プライバシーの強力な基盤を提供し、同時に特定のニーズに柔軟に対応します。
セッションリプレイとアプリのパフォーマンス
セッションリプレイは、以下によりアプリのパフォーマンスへの影響を最小限に抑えます。
初期影響を最小限に抑える: セッションリプレイはページ全体の読み込み後に非同期で読み込まれるため、初期のページ読み込みパフォーマンス メトリクスに干渉しません。
DOM 変更追跡: ロードされると、セッションリプレイ モニター DOM の変更が圧縮ペイロードとして報告されます。 これらのペイロードのサイズは、DOM ツリーの複雑さと相関します。
パフォーマンスの最適化手法: DOM が大きい場合、ペイロード サイズも増加する可能性があります。 ただし、セッションリプレイはペイロード サイズを削減するために次のようなさまざまな手法を使用します。
GZIP圧縮
重複の削減
戦略的なペイロード収集: 完全な DOM がキャプチャされた場合にのみ大きな (圧縮された) ペイロードを送信します。これは通常、再生機能が最初にインポートされたときにのみ発生します。 その後は、ユーザーのアクションに関連する小さなペイロードのみが送信されます。 Browser Agent は、次のいずれかが発生した時点で収集を行います。
- ペイロードは圧縮すると64KBを超える
- 60秒経過
- ページの可視性の変更(タブの変更、フォーカス、ナビゲーションなど)
- セッション終了