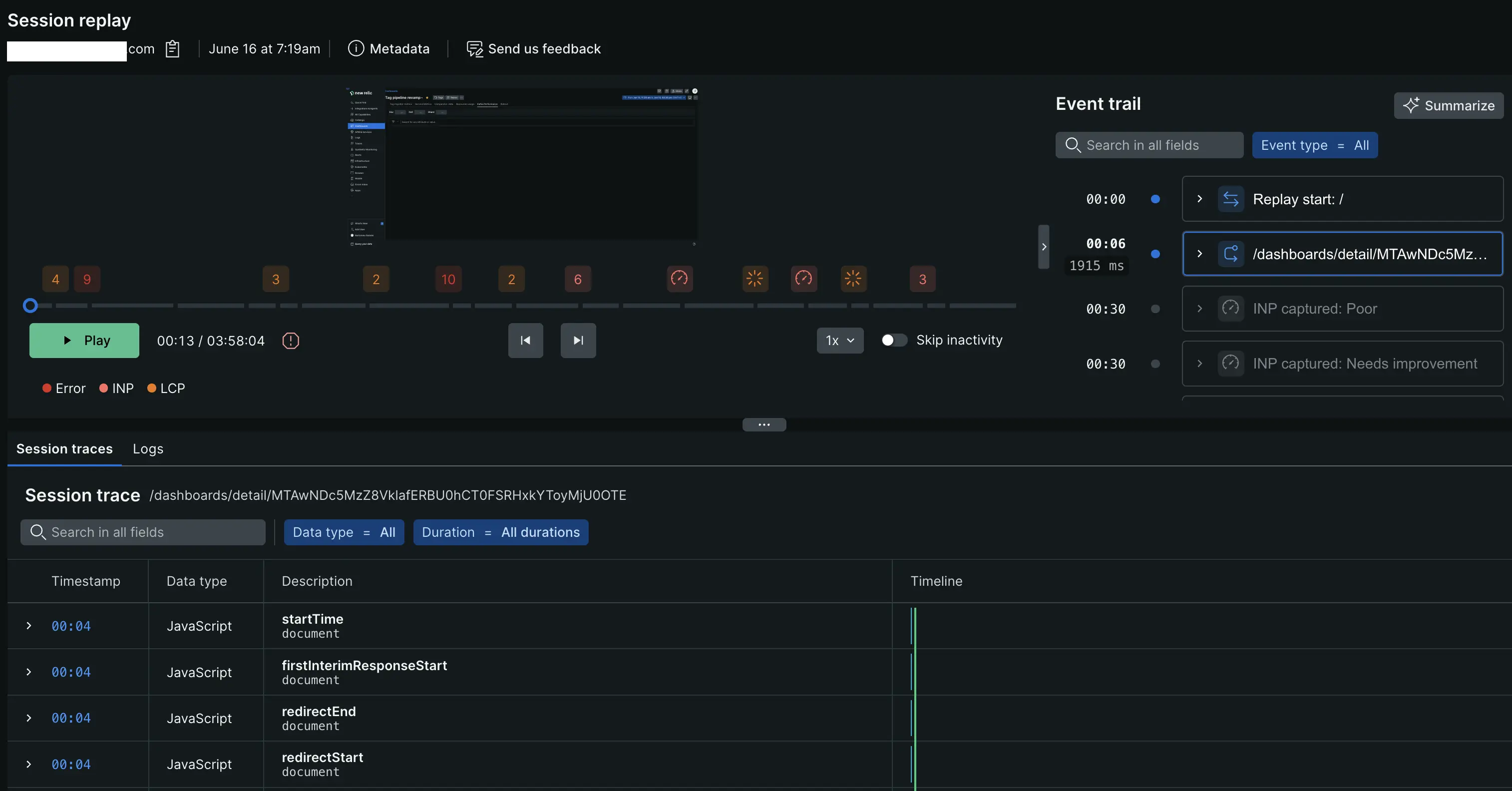
Introduction to session replay
Session replay captures interactions on your web app and maps other telemetry data to help you understand your user's journeys. Session replay can be used for troubleshooting and improving the end-user experience, such as:
- Troubleshooting JavaScript errors: Troubleshoot the cause of an error by viewing what the user was doing when the error occurred. For example, if an end user receives an error while trying to complete an ecommerce transaction, you can use session replay to view which steps they took and what data they entered before the error occurred. This can help you quickly identify and fix the root cause of the problem.
- Improving the user experience: Discover areas of your web app that are causing users frustration. For example, users might get lost in your navigation or click on buttons that don't function.
- Identifying issues in key user journeys: Identify areas of your web app that are causing performance problems. For example, if session replay reveals the
/cart/checkoutpage is experiencing excessive page load time, you'd prioritize fixing this critical user journey.

How session replay works
When user loads your web page, session replay takes a snapshot of the Document Object Model (DOM), which represents the page's structure and visual elements. To ensure accurate styling information, the browser agent accesses your CSS files. The agent then integrates these styles directly into the replay recording, eliminating the need to reference external CSS files during playback. As the user interacts with the page, a library within the browser agent captures any changes made to the DOM. This captured data is then stored securely in New Relic's database.
Replays store up to:
- 4 hours of a user session
- 30 minutes of inactivity
By default, browser event data is stored 8 days, but actual data retention depends on your account.
For more details on session replay, refer the following sections:
- Data consumption: View or project data consumption.
- User privacy and security concerns: Learn how we protect your user data and meet privacy requirements.
- Session replay and your app's performance: Learn how session replay minimizes impact on your app's performance.