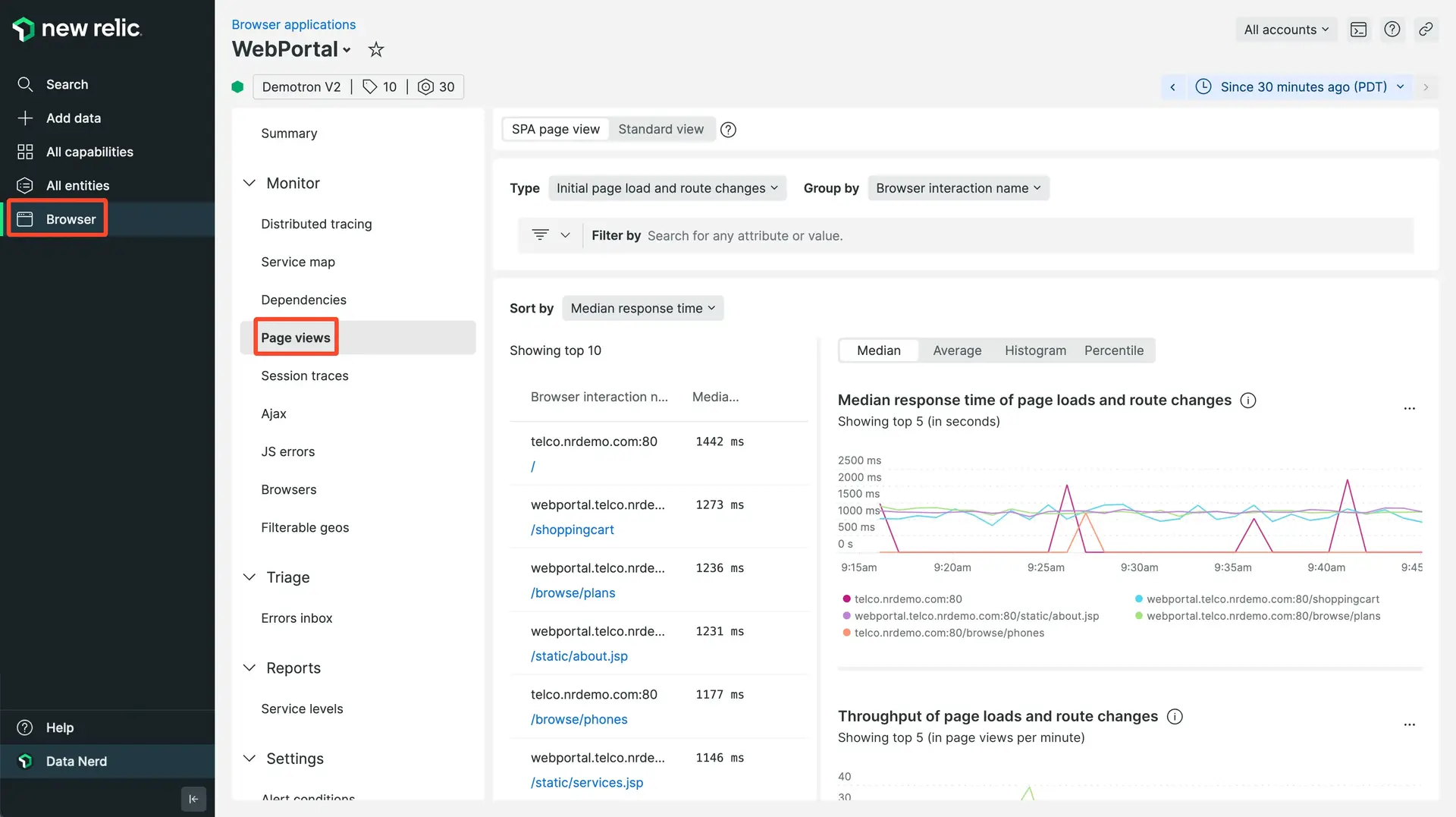
A página Page views em fornece informações sobre o desempenho das páginas do seu site e a experiência do usuário. As opções de classificação ajudam você a encontrar detalhes sobre a porcentagem do tempo de carregamento da página, o tempo médio de carregamento da página ou a taxa de transferência. Você também pode visualizar sinais de frustração do usuário e métricas de impacto no desempenho, acessar reproduções de sessão e explorar informações detalhadas sobre as principais páginas da web visualizadas.
Nossos recursos de browser incluem monitoramento de aplicativos de página única (SPA). Se você tiver optado pelo monitoramento do SPA, a interface do seu SPA Page views será diferente. Você pode alternar entre a visualização (SPA ou browser padrão) desejada.
Ver informações resumidas
O monitoramento do browser lista as visualizações de páginas como URLs. Isso facilita a identificação de visualizações de páginas de front-end específicas; por exemplo, /browse/plans.

one.newrelic.com > All capabilities > Browser > (select an app) > Page views: Esta página fornece informações detalhadas sobre o tempo de carregamento da página, taxas de transferência, principais transações e rastreamento.
Para visualizar informações detalhadas sobre quais páginas o usuário final está visualizando em seu aplicativo:
- Vá para one.newrelic.com > All capabilities > Browser > (select an app) > Page views.
- Alterne a visualização da página para SPA ou aplicativos de browser padrão, conforme aplicável.
- Selecione o tipo de visualização das informações de tempo de carregamento da página como gráfico (padrão), histograma ou percentil.
Entenda as métricas de impacto do usuário
A página Page views inclui um painel de impacto do usuário que ajuda você a entender como os problemas de desempenho afetam a experiência de seus usuários.
Sinais de frustração
O Frustration signals mostra a porcentagem de sessões de usuário contendo indicadores de frustração no período de tempo selecionado. Os sinais de frustração incluem:
- Cliques de raiva: usuários clicando rapidamente no mesmo elemento 4 ou mais vezes em 1 segundo
- Cliques mortos: cliques que não resultam em nenhuma alteração detectável em 2 segundos
- Cliques de erro: cliques seguidos por um erro JavaScript em 2 segundos
Risco de desempenho
O Performance risk mostra a porcentagem de sessões de usuário afetadas por problemas de desempenho no período de tempo selecionado. Ele exibe exceções não tratadas e erros de aplicativo para erros JavaScript.
Considerações de amostragem da reprodução da sessão (Session Replay)
Os cartões de impacto do usuário se adaptam com base na sua configuração de reprodução da sessão:
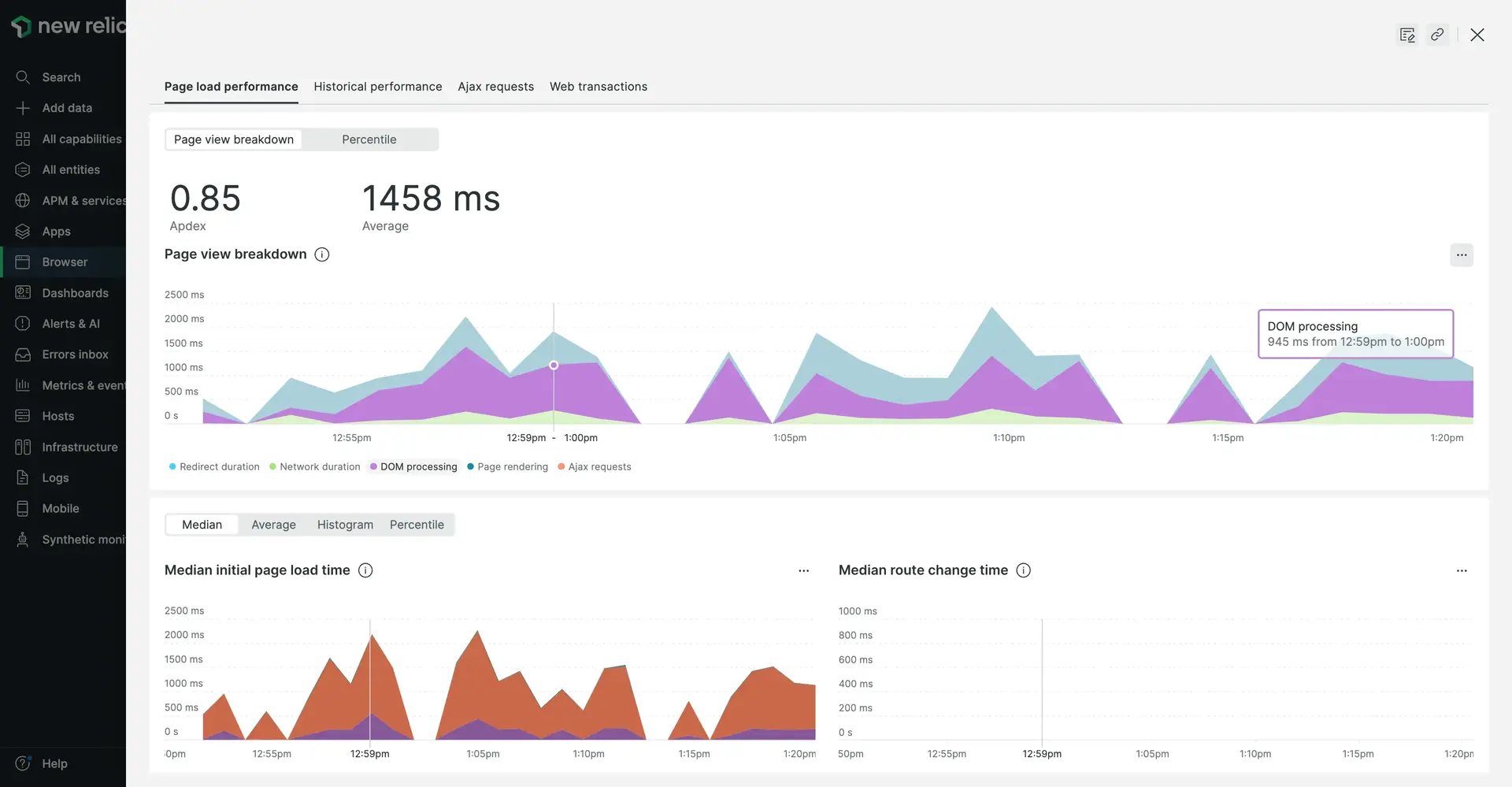
Examine detalhes de desempenho
No resumo de visualização da página, clique em um URL para visualizar detalhes de desempenho sobre carregamento de página, tempo de front-end e backend no APM ou em distributed tracing, taxas de transferência, tipos de browser e rastreamento de sessão.

A partir daqui você também pode:
- Compare o desempenho do carregamento da página e das taxas de transferência com ontem e a semana passada.
- Ver tempo de resposta para app tempo de resposta para transação da web.
Examine os detalhes de tempo para carregamentos de página
O processo de tempo de carregamento da página mostra detalhes codificados por cores:
Processo de tempo de carregamento da página | Descrição |
|---|---|
Solicitar fila | Tempo de espera entre o servidor web e o código do aplicativo. Números grandes indicam um servidor de aplicativos ocupado. |
Aplicativo da Web | Tempo gasto no código do aplicativo. |
Duração da rede | A latência da rede, ou o tempo que uma solicitação leva para fazer uma viagem de ida e volta pela Internet. Para aplicativos que foram implantados usando o método copiar/colar, o monitoramento de Browser inclui aplicativo web e tempo de fila em tempo de rede. |
Processamento DOM | No browser, analisando e interpretando o HTML. Medido pelo evento |
Renderização de página | No browser, é hora de exibir o HTML, executar o JavaScript embutido e carregar as imagens. Medido pelo evento |