Session traces fornece uma linha do tempo detalhada do evento de carga e interação durante o ciclo de vida completo de uma página da web, de até dez minutos. Selecione o URL da sessão ou o ID do rastreamento da sessão. Você pode usar a visualização detalhada em cascata e a visão geral do mapa de calor para examinar métricas e identificar problemas relacionados a:
- Tempo de carregamento da página
- Cargas de ativos individuais
- Interação do usuário
- Solicitações AJAX
- Retorno de chamada
- Erros e outros eventos durante a sessão

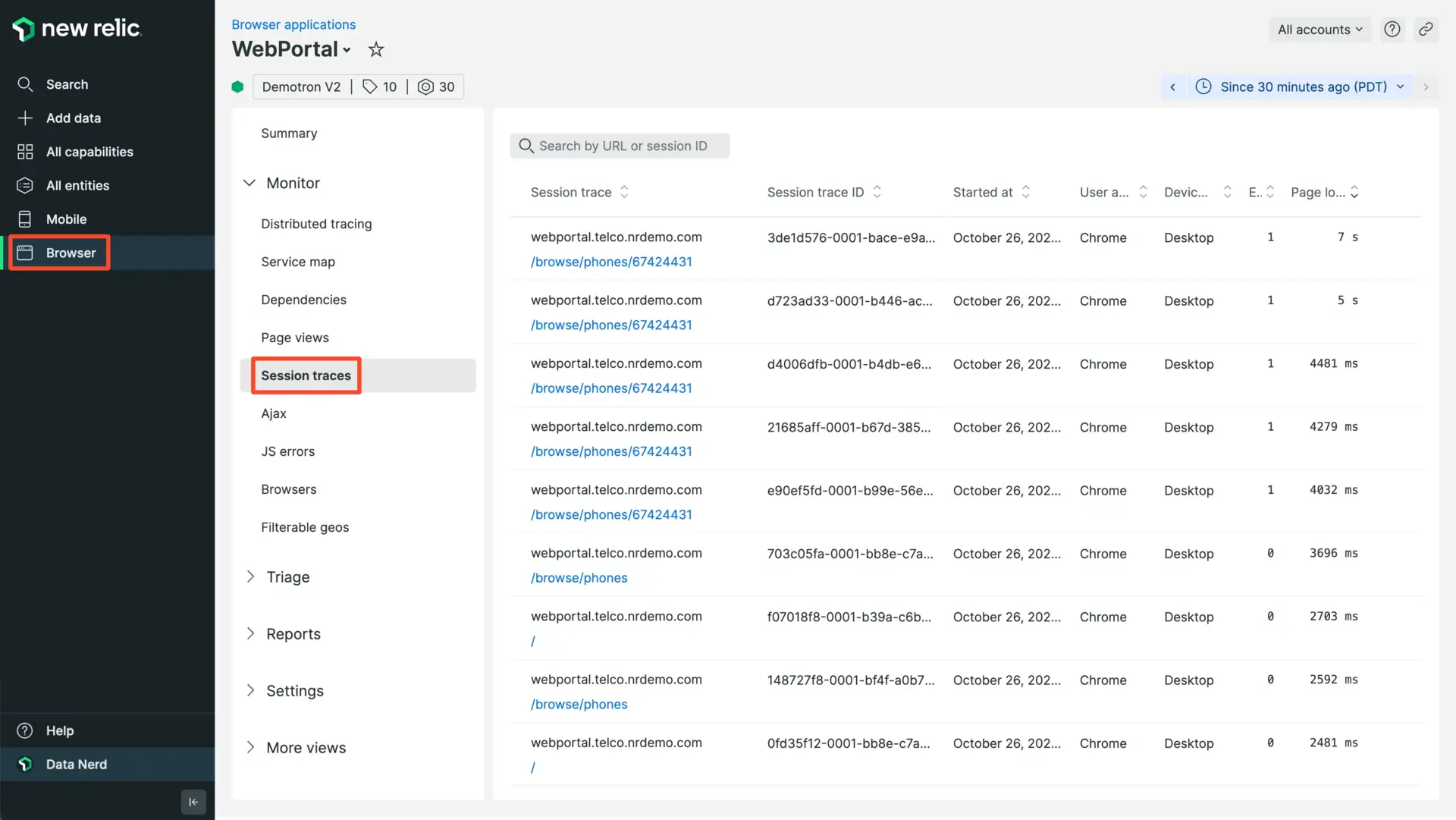
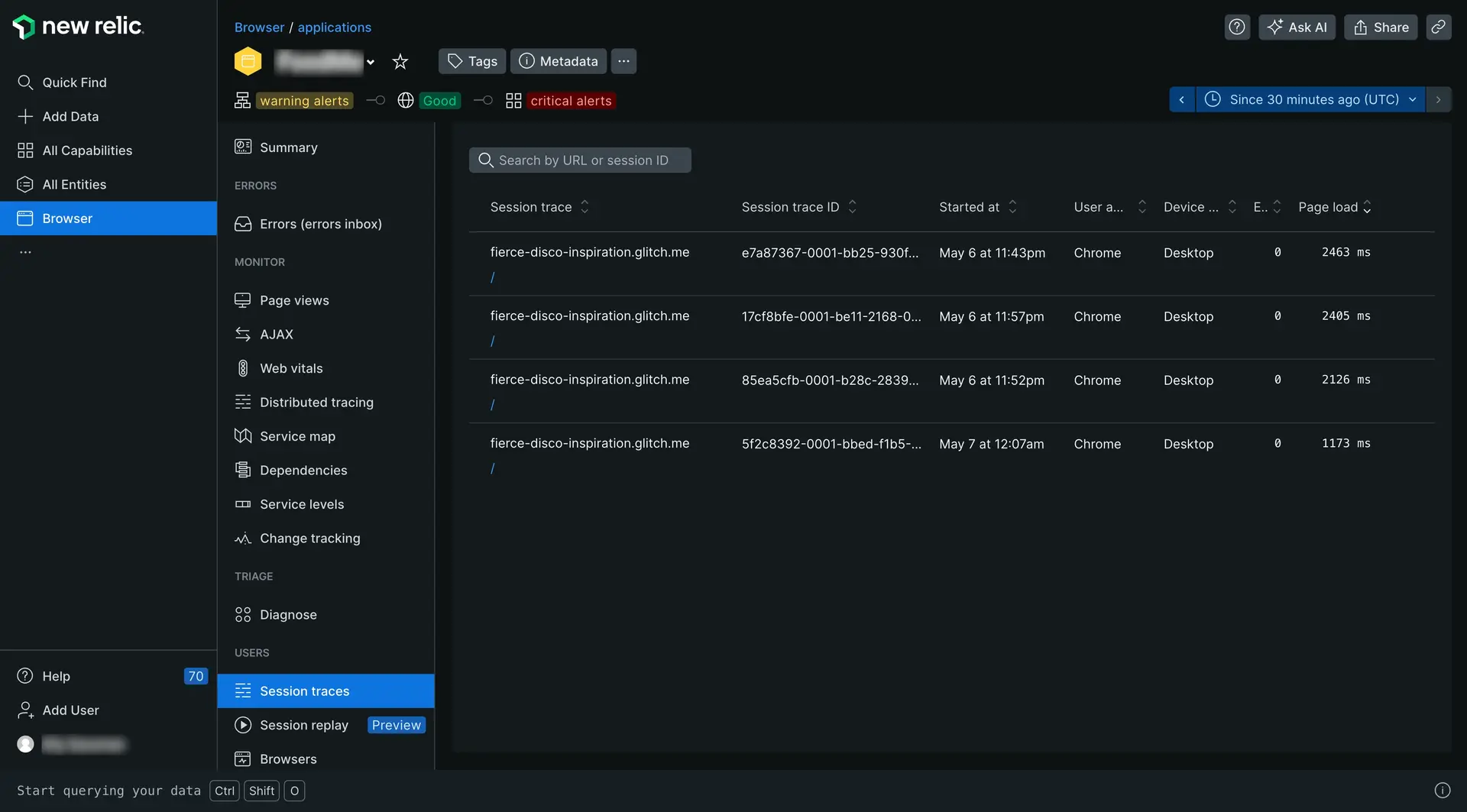
Vá para one.newrelic.com > Browser > (select an app) > Session traces: Aqui está um exemplo de algumas das riquezas de informações que você pode explorar em uma sessão de rastreamento.
Casos de uso
Trace da sessão ajuda você a resolver os seguintes problemas:
Problema | Use trace da sessão para... |
|---|---|
Problemas backend | Veja quanto tempo leva desde o início da solicitação até o término da atividade backend e o início do processo de carregamento do DOM. |
Problemas de tempo de carregamento da página | Explore dados que ajudam você a responder perguntas como:
|
Core web vitals fracos | Observe os segmentos de tempo de interação para a próxima pintura e a pintura de maior conteúdo para identificar problemas de desempenho que afetam seus core web vitals. |
Evento JavaScript | Examine a sequência de JavaScript e eventos do browser para entender:
|
Erros | Classifique ou filtre os erros para ver quais padrões surgem. Por exemplo, você pode verificar se os erros aumentam com base em:
|
Ao conectar o desempenho à experiência do usuário e a interação ao desempenho, a capacidade de ver todos os eventos na sessão do usuário pode ajudá-lo a identificar áreas problemáticas e identificar soluções. Você também pode criar um link permanente para compartilhar essas informações com outras pessoas.
Iniciar
Pré-requisitos
Vá para one.newrelic.com > All Capabilities > Browser.
Selecione seu aplicativo de browser.
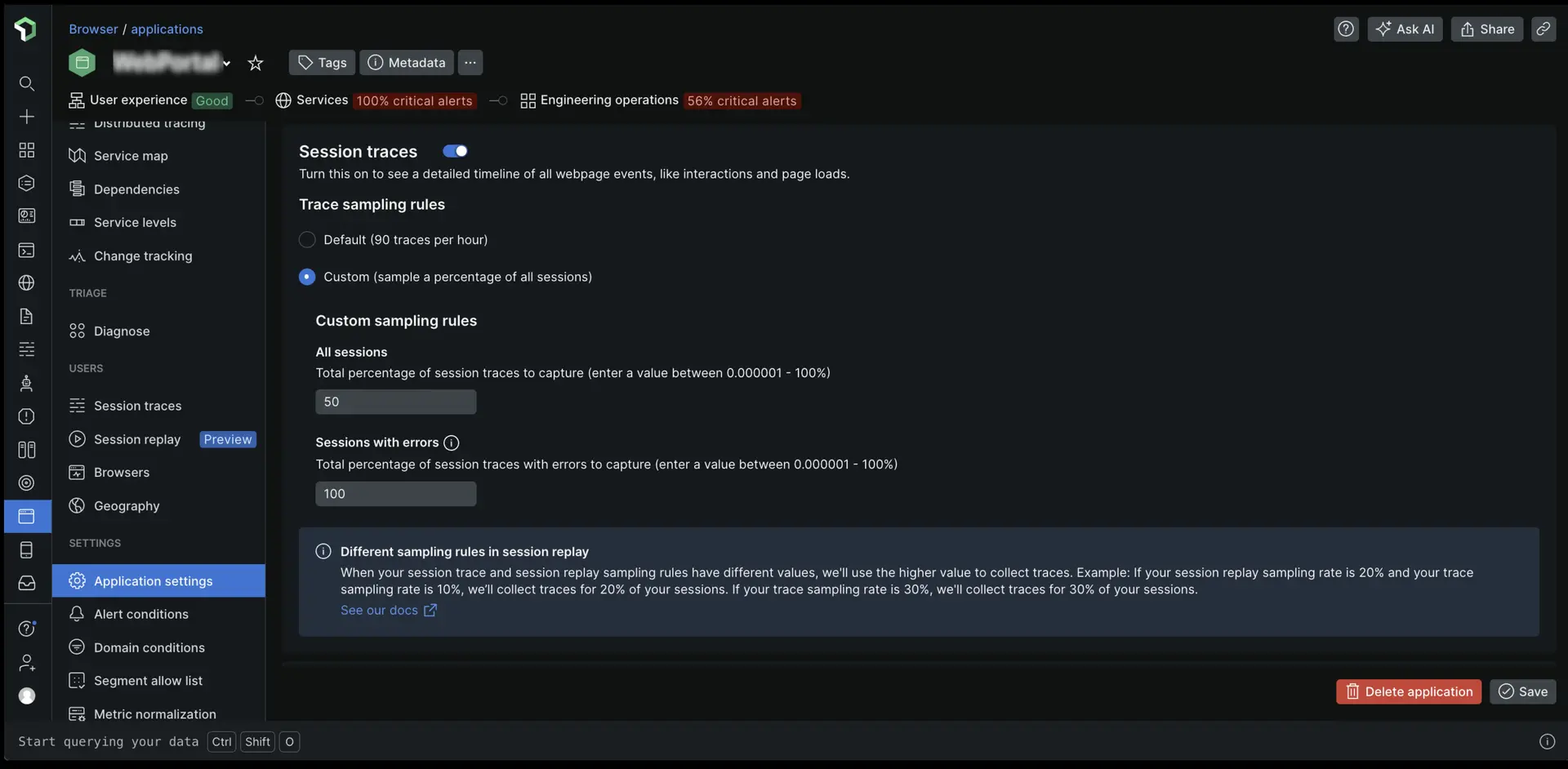
No menu à esquerda, clique em Application settings.
Na página Configurações do aplicativo, certifique-se de Pro ou Pro + SPA agente browser esteja selecionado. Session Replay não está disponível para o agente browser Lite.
Verifique se Session traces está ATIVADO. Eles estão habilitados por padrão.
Trace só será capturado de navegadores que suportam a API Resource Timing.
Se você estiver usando vários nomes para um aplicativo, o rastreamento da sessão reportará apenas ao aplicativo mais específico.
Configurar taxas de amostragem

Escolha o seu modo de amostragem:
Default coleta 90 rastreamentos por hora, independentemente do tráfego do seu aplicativo. Escolha este modo se você precisar apenas de uma pequena amostra do trace da sessão. Observe que nem sempre há rastreamento disponível nas sessões em que você está resolvendo problemas.
Custom permite coletar rastreamento de 0,000001 a 100% de todas as sessões e de 0,000001 a 100% de sessões com erros. Escolha este modo se desejar mais sessões de rastreamento disponíveis para solucionar problemas de tempo de carregamento da página ou erros de JavaScript.
Por exemplo, se você definir a taxa de amostragem da sessão como 50% e a taxa de amostragem de erro como 100%, isso significa que:
Metade de todas as sessões do usuário coletará um trace.
Todas as sessões com erro coletarão um trace, mesmo que não façam parte da amostra de 50%. O agente armazena em buffer uma janela deslizante de dados por até 30 segundos no lado do cliente e, se ocorrerem erros, os dados armazenados em buffer serão coletados e o restante da sessão será rastreado. Se não ocorrer um erro, o trace nunca será coletado.
Importante
Quando suas regras de amostragem de trace da sessão eSession Replay tiverem valores diferentes, usaremos o valor mais alto para coletar o trace.
Por exemplo, se sua taxa de amostragem Session Replay for de 20% e sua taxa de amostragem de rastreamento for de 10%, coletaremos rastreamento de 20% de suas sessões. Se sua taxa de amostragem de rastreamento for de 30%, coletaremos rastreamento de 30% de suas sessões.
Selecione um trace da sessão

one.newrelic.com > All capabilities > Browser > (select an app) > Session traces: pesquise por URL ou ID de rastreamento da sessão ou classifique qualquer coluna e clique no link para usar os detalhes interativos do rastreamento da sessão.
Para selecionar um trace específico da sessão:
Vá para one.newrelic.com > All capabilities > Browser > (select a browser app) > Session traces.
Para limitar o índice a uma URL específica ou ID de rastreamento da sessão, use a janela de pesquisa.
Para procurar outros padrões, altere a ordem de classificação em qualquer coluna.
Clique no link trace da sessão e use a página de detalhes para obter informações detalhadas.
Para uma análise mais profunda, você também pode consultar atributos como
session,sessionTraceId,largestContentfulPaint, etc. Para mais informações, consulte nossa documentação sobre monitoramento de dados de eventos do Browser bem como nosso dicionário de dados.
Definições de segmento de sessão
Para aplicativos que foram implantados usando o método copiar/colar no New Relic, o monitoramento do browser inclui aplicativo da web e tempo de fila em Network tempo como parte do processo de tempo de carregamento da página. Isso ocorre porque o monitoramento do browser depende do agente do lado do servidor para passar os valores da aplicação para o agente browser por meio de injeção automática.
Você pode visualizar informações detalhadas sobre como esse tempo backend é dividido do ponto de vista do browser. O trace da sessão reporta todos os eventos relacionados à rede disponíveis, para que você possa ver caso a caso como o browser gasta tempo em pesquisas de DNS e outros eventos de rede.
As medições de cada segmento indicam quanto tempo de sessão o segmento terminou. Por exemplo, se Page load for 6.9s, isso significa que o evento de carregamento da página foi concluído 6,9 segundos após o início da solicitação.
A tabela a seguir descreve cada segmento do trace da sessão, com link para o dicionário de dados para mais detalhes sobre esses atributos.
Segmento de sessão | Descrição |
|---|---|
O momento desde o início da solicitação até o término da atividade backend e o início do carregamento do DOM. | |
O horário desde o início da solicitação até o término do processamento do DOM. | |
O horário desde o início da solicitação até o disparo do evento de carregamento da página. | |
O horário desde o início da solicitação até o término da atividade AJAX. | |
O horário desde o início da solicitação até o momento em que a primeira atividade do usuário foi registrada, como um clique do mouse ou uma rolagem. | |
Core web vitals: mede a rapidez com que uma página da web responde visualmente às ações do usuário, como cliques ou toques. | |
Core web vitals: o tempo de renderização do maior elemento de conteúdo visível na janela de visualização. | |
A duração total da sessão. |
Execução e repintura lenta de JavaScript
Trace da sessão ajuda a identificar o retorno de chamada em seu código JavaScript que é executado lentamente e bloqueia a execução de chamadas subsequentes na thread principal do browser. Essas chamadas devem ser executadas rapidamente para permitir que o browser redesenhe rapidamente a página em resposta às ações do usuário.
Trace da sessão destaca qualquer retorno de chamada maior que 33ms. Se chamado em rápida sucessão (como dentro de um loop requestAnimationFrame ), o retorno de chamada com duração superior a 33 ms reduz a taxa de quadros para menos de 30 quadros por segundo. Essa velocidade parece lenta para o usuário.
Desabilitar rastreamento de sessão
Para desabilitar o rastreamento de sessão na interface:
Vá para
one.newrelic.com > All Capabilities > Browser
.
Selecione seu aplicativo de browser.
No menu à esquerda, clique em
Application settings
.
Alterne
Session traces
para
OFF
.