No New Relic , a interface Browsers fornece informações sobre a experiência do usuário final com seu aplicativo com base no browser usado, como Google Chrome, Mozilla Firefox, Microsoft Internet Explorer, Apple Safari e Microsoft Edge.

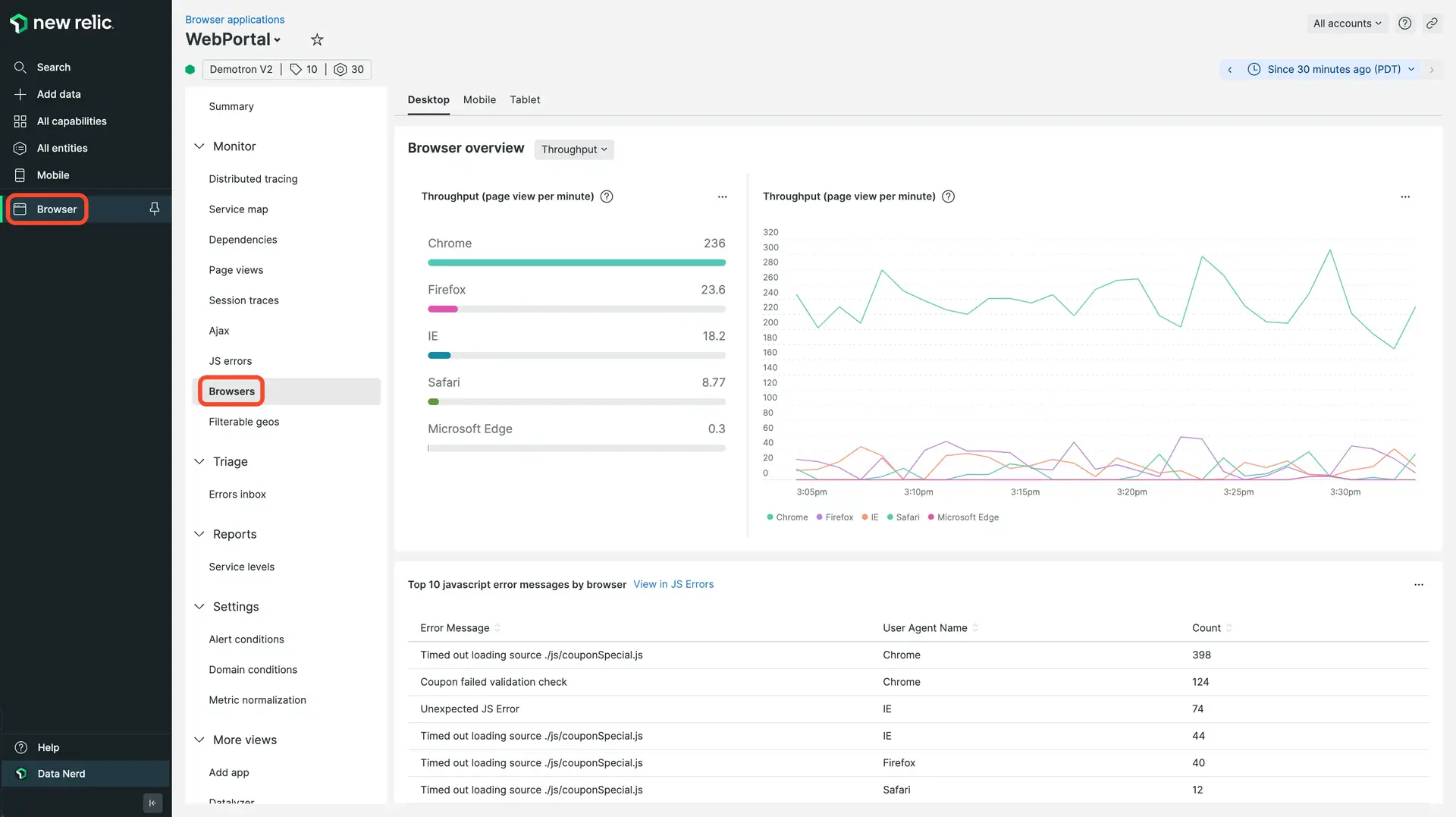
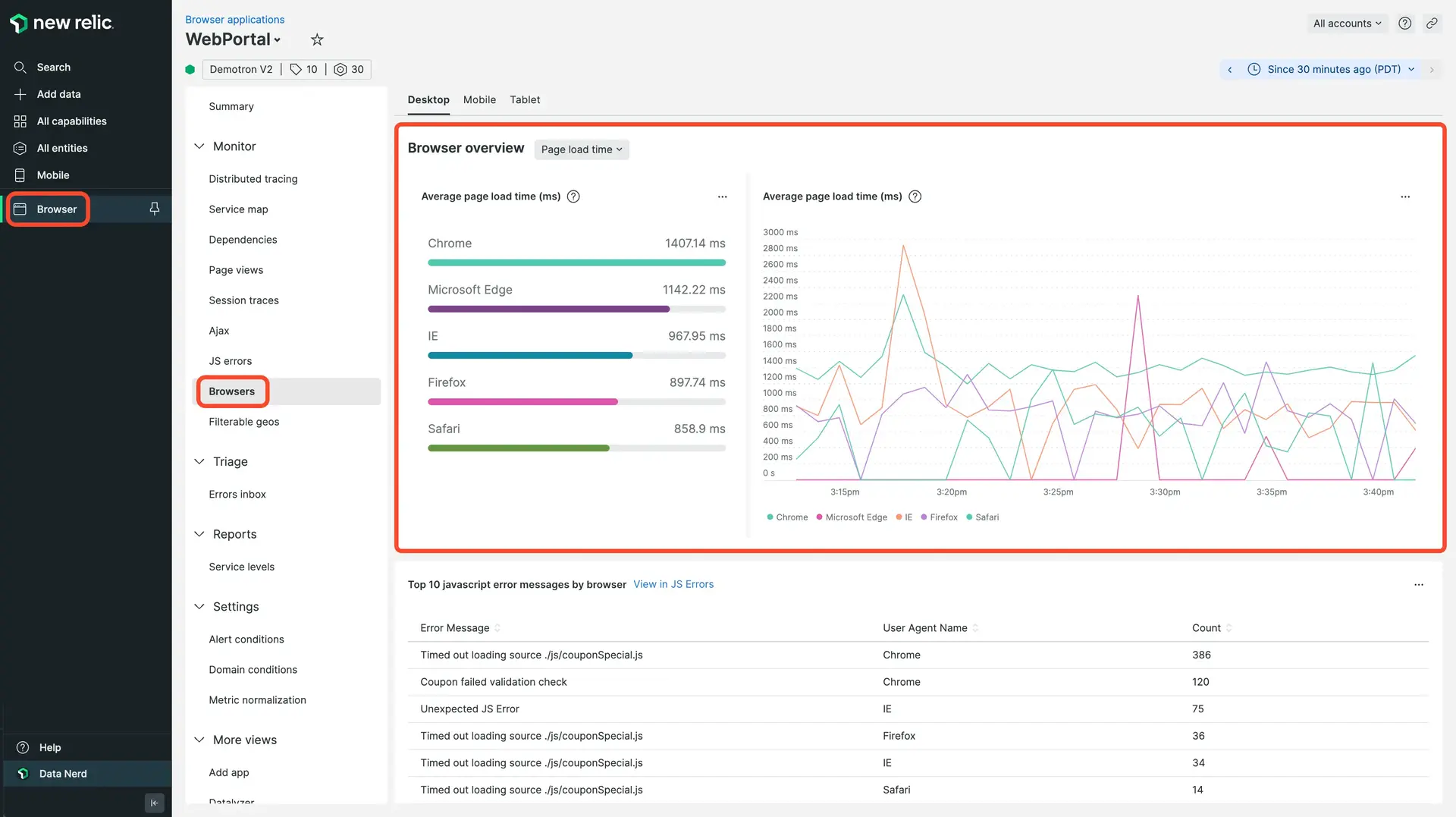
one.newrelic.com > Browser > (select an app) > Browsers: Obtenha informações detalhadas sobre sua experiência do usuário final por tipo e versão de browser, dispositivo, erros de JS, detalhes de tempo de carregamento da página, taxas de transferência e dados core web vitals relacionados.
Esta página inclui:
- Top browser por taxas de transferência (visualizações de página por minuto ou
ppm) e tempo de carregamento da página - Core web vitals dato, incluindo maior pintura com conteúdo (LCP), interação com a próxima pintura (INP), pontuação cumulativa de mudança de layout (CSL) e muito mais
- Principais erros de JavaScript por erro, com um link para mais detalhes na interface de erros de JS
- Dados filtráveis por tipo de dispositivo (celular, tablet, desktop)
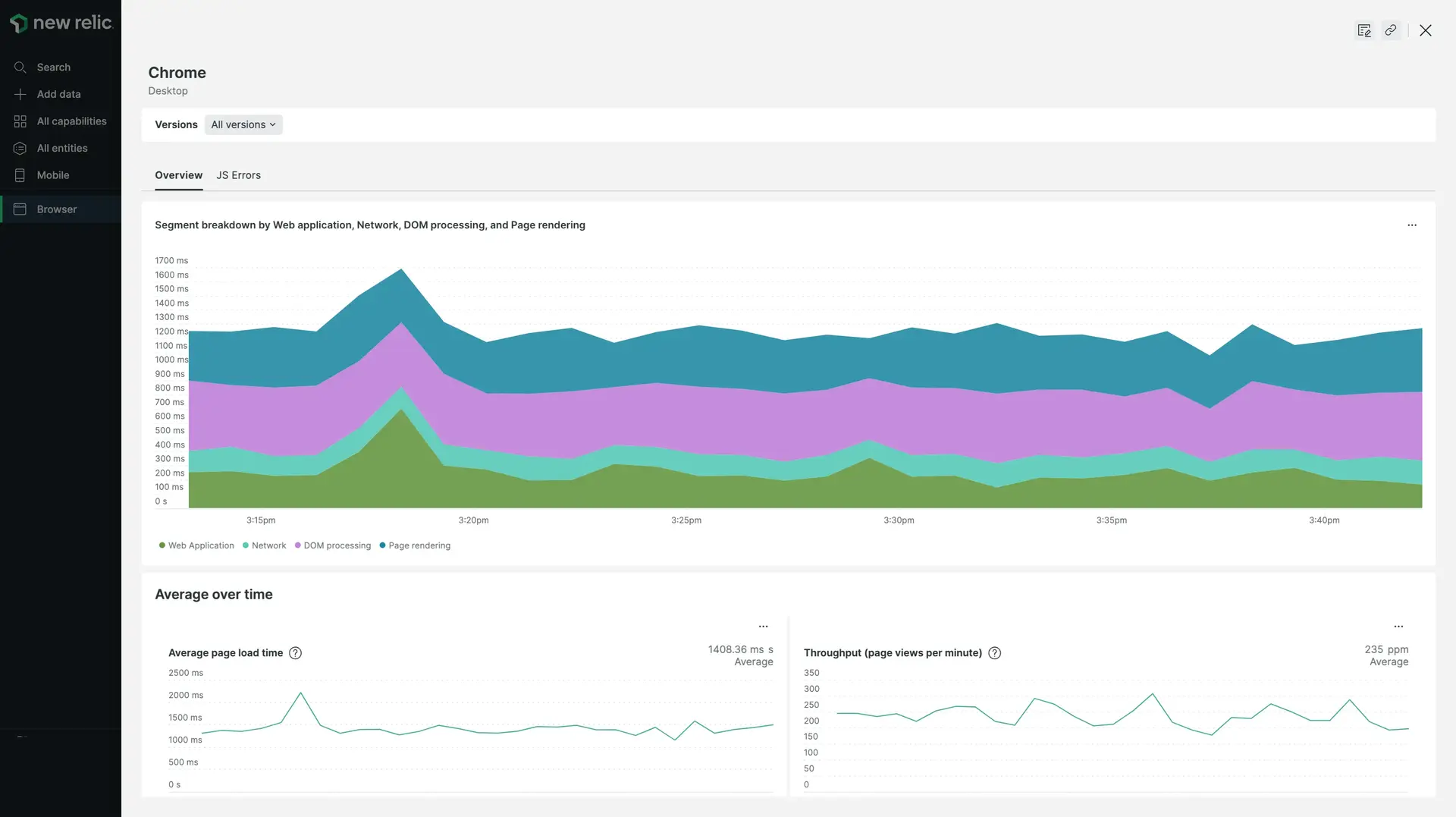
Os gráficos detalhados também segmentam o tipo de browser selecionado por versão; por exemplo, Chrome 14, 47, 72, etc. Isso ajuda a determinar rapidamente se os problemas com o tempo de carregamento da página podem estar relacionados a um tipo de browser ou dispositivo específico ou se o problema é mais generalizado.
Use a interface do browser
Por exemplo, se quiser investigar um problema de renderização lenta de página, você pode descobrir quais usuários são afetados com base no tipo de browser.
Primeiro, vá para a página Browsers :
Acesse one.newrelic.com.
Clique no browser e selecione um aplicativo.
Em
Monitor
, clique em
Browsers
.
Você percebe que o tempo de carregamento da página é significativamente maior no browser Safari.

Para investigar o que está acontecendo com o browser Firefox, clique em Firefox na lista de tipos de browser e faça uma busca detalhada nos dados específicos do browser.

Considere estas questões ao analisar os dados:
- Onde estão os picos no processo de tempo de carregamento da página?
- Existem padrões recorrentes ao longo do tempo?
- O tempo médio de carregamento da página e as taxas de transferência estão dentro dos limites aceitáveis?
- Os problemas estão relacionados a uma versão específica do browser?
- Os principais erros de JavaScript indicam um problema com o código, possíveis vulnerabilidades de segurança ou algo mais?
- Para este tipo de browser, como esses problemas de desempenho estão afetando as pontuações core web vitals para primeira pintura, primeira pintura com conteúdo, pintura com maior conteúdo, carregamento de janela e primeira interação?
- Como esses problemas se comparam a outros tipos de dispositivos (desktop, celular, tablet) ou a outros tipos de browser?