The Page views page in provides insight into the performance of your site's pages. Sort options help you find details about percentage of page load time, average page load time, or throughput. Detailed information about the top webpages viewed, timing and throughput details, and links to browser traces or session traces also are available.
Our browser capabilities include single-page app (SPA) monitoring. If you have opted in to SPA monitoring, your SPA Page views UI will be different. You can toggle between which view (SPA or standard browser) you want.
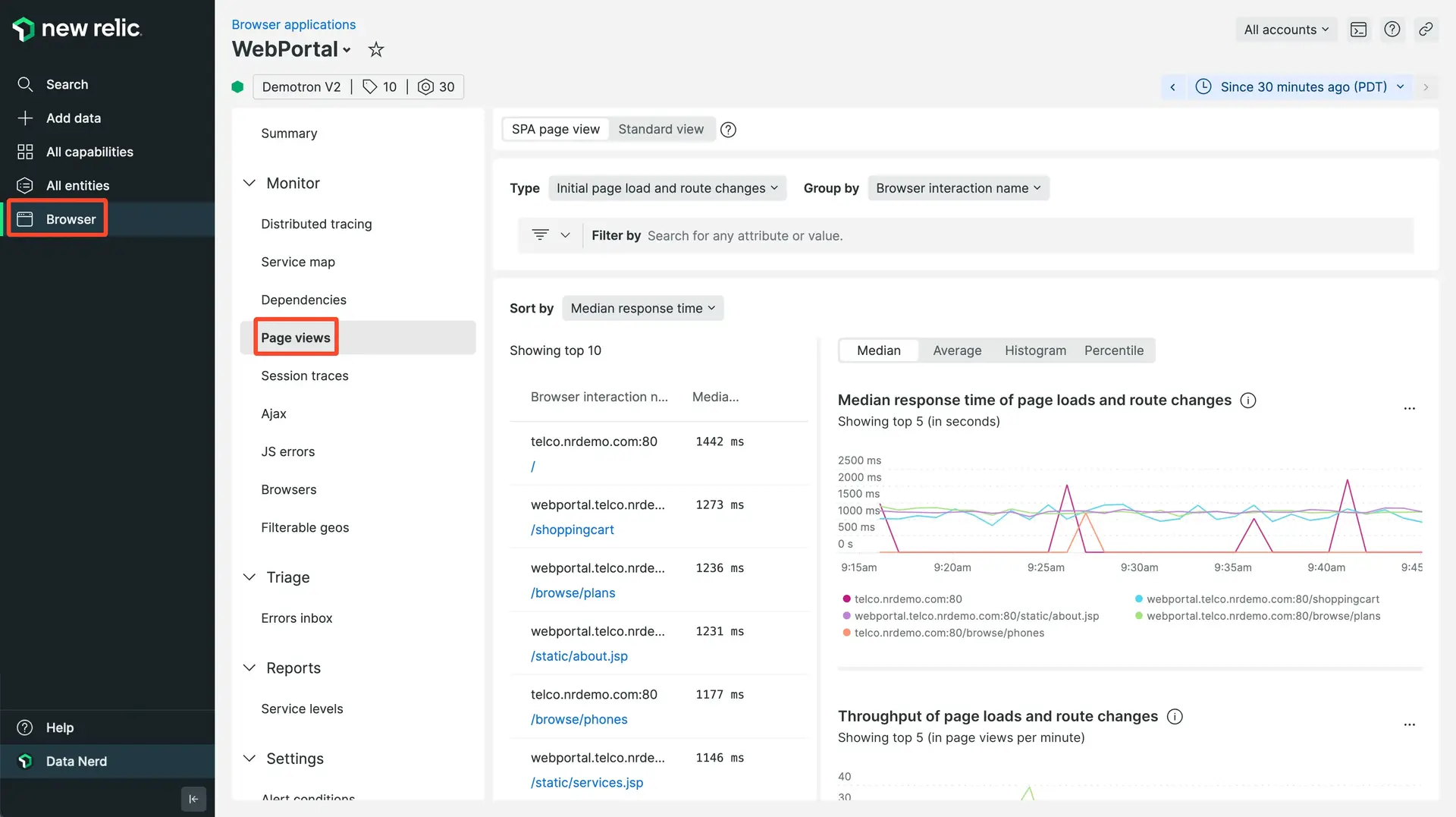
View summary information
Browser monitoring lists page views as URLs. This makes it easy to identify specific frontend page views; for example, /browse/plans.

one.newrelic.com > All capabilities > Browser > (select an app) > Page views: This page provides detailed information about page load time, throughput, top transactions, and traces.
To view detailed information about which pages the end users are viewing for your app:
- Go to one.newrelic.com > All capabilities > Browser > (select an app) > Page views.
- Toggle the page view for SPA or standard browser apps as applicable.
- Select the type of view for page load timing information as a chart (default), histogram, or percentile.
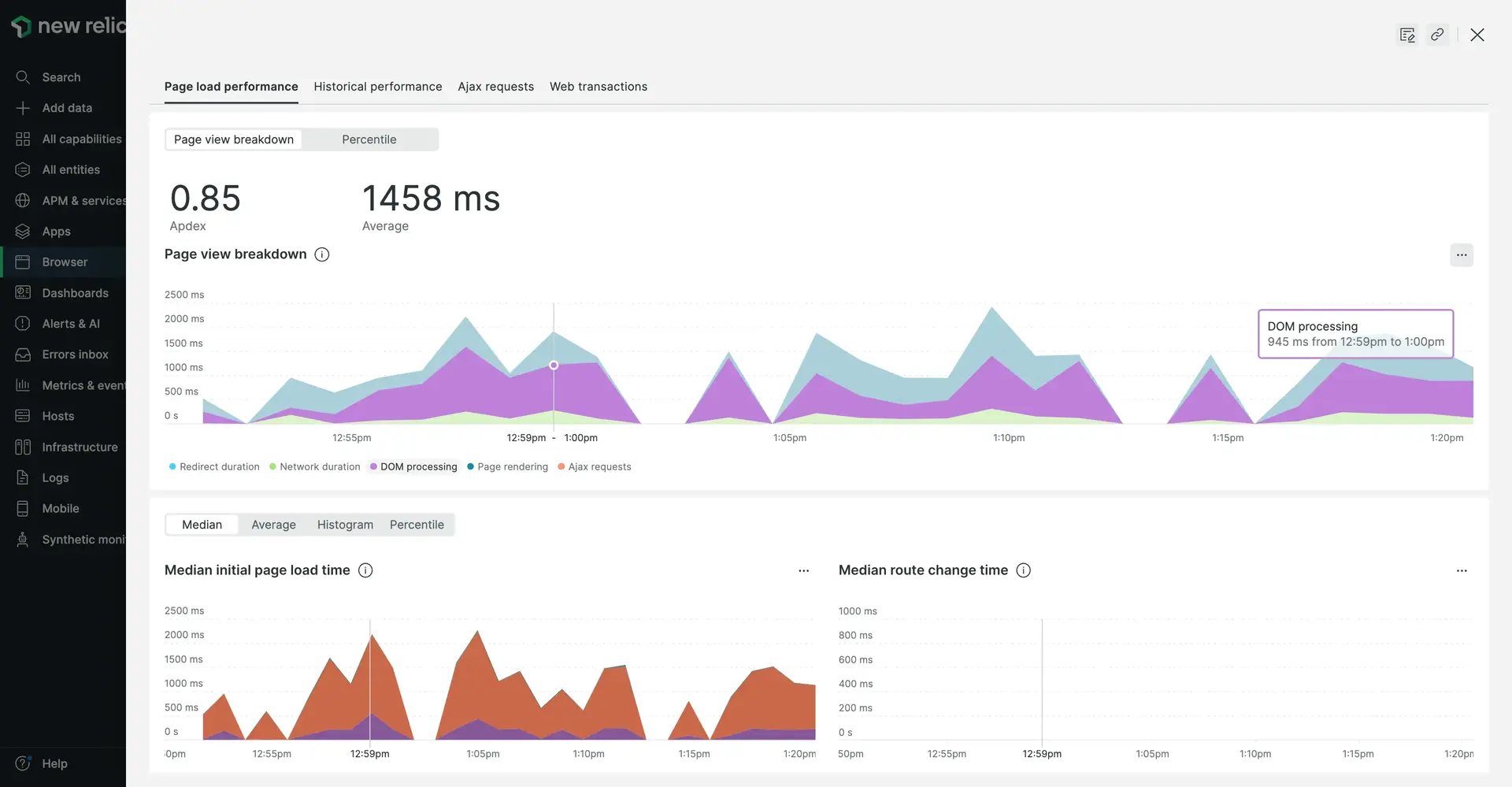
Examine performance details
From the page view summary, click a URL to view performance details about page load, frontend and backend timing in APM or in distributed tracing, throughput, types of browsers, and session traces.

From here you can also:
- Compare page load and throughput performance with yesterday and last week.
- View response time for app response time for web transactions.
Examine timing details for page loads
The page load timing process shows colored-coded details:
Page load timing process | Description |
|---|---|
Request queuing | Wait time between the web server and the application code. Large numbers indicate a busy application server. |
Web application | Time spent in the application code. |
Network duration | The network latency, or the time it takes for a request to make a round trip over the internet. For apps that have been deployed using the copy/paste method, browser monitoring includes web app and queue time in network time. |
DOM processing | In the browser, parsing and interpreting the HTML. Measured by the browser's |
Page rendering | In the browser, the time to display the HTML, run the inline JavaScript, and load images. Measured by the browser's |