A página Page views em fornece informações sobre o desempenho das páginas do seu site. As opções de classificação ajudam você a encontrar detalhes sobre porcentagem de tempo de carregamento da página, tempo médio de carregamento da página ou taxas de transferência. Informações detalhadas sobre as principais páginas visualizadas, detalhes de prazos e taxas de transferência e links para rastreamento do browser ou rastreamento da sessão também estão disponíveis.
Nossos recursos de browser incluem monitoramento de aplicativos de página única (SPA). Se você tiver optado pelo monitoramento do SPA, a interface do seu SPA Page views será diferente. Você pode alternar entre a visualização (SPA ou browser padrão) desejada.
Ver informações resumidas
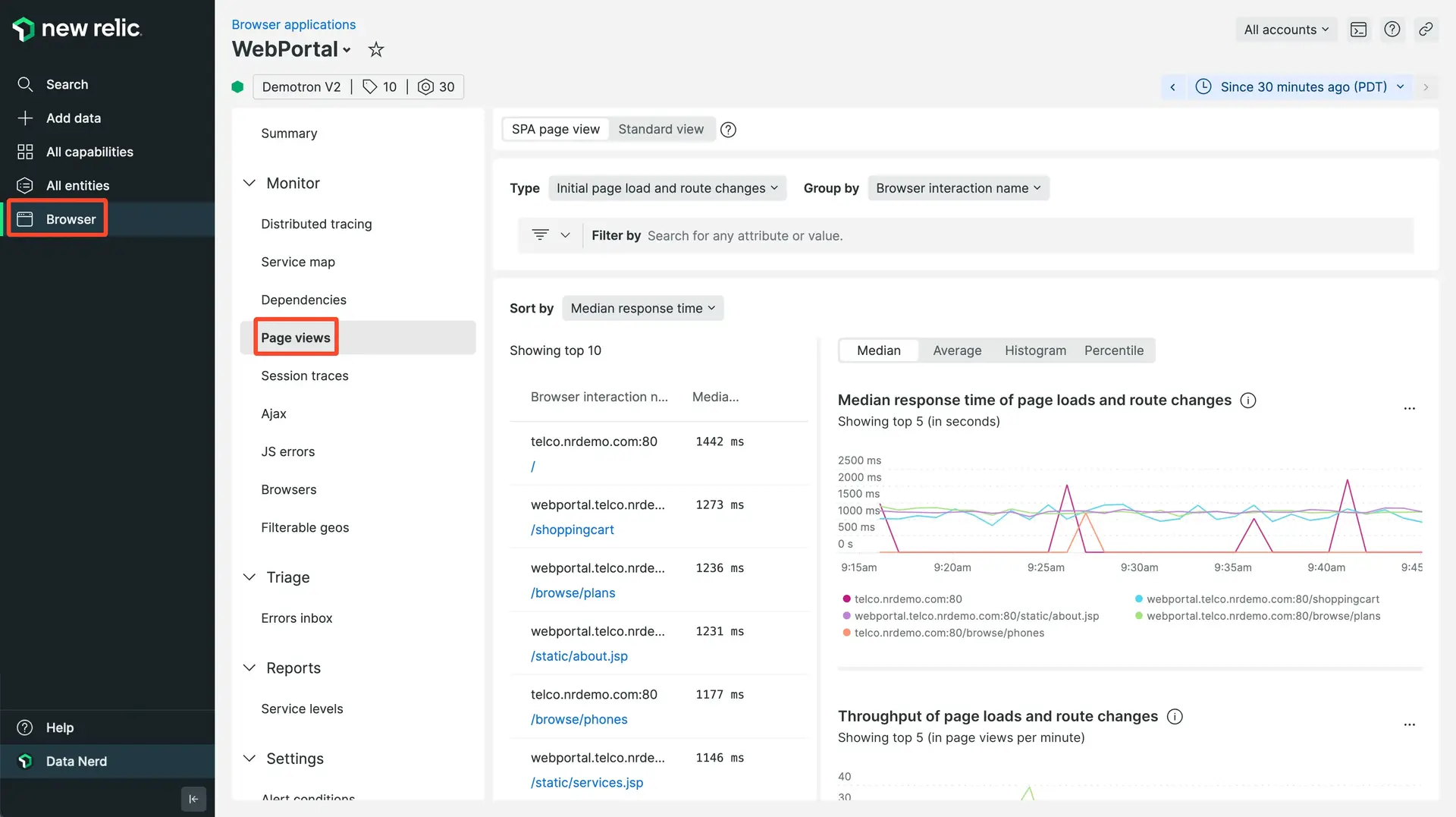
O monitoramento do browser lista as visualizações de páginas como URLs. Isso facilita a identificação de visualizações de páginas de front-end específicas; por exemplo, /browse/plans.

one.newrelic.com > All capabilities > Browser > (select an app) > Page views: Esta página fornece informações detalhadas sobre o tempo de carregamento da página, taxas de transferência, principais transações e rastreamento.
Para visualizar informações detalhadas sobre quais páginas o usuário final está visualizando em seu aplicativo:
Vá para
one.newrelic.com > All capabilities > Browser > (select an app) > Page views
.
Alterne a visualização da página para SPA ou aplicativos de browser padrão, conforme aplicável.
Selecione o tipo de visualização das informações de tempo de carregamento da página como gráfico (padrão), histograma ou percentil.
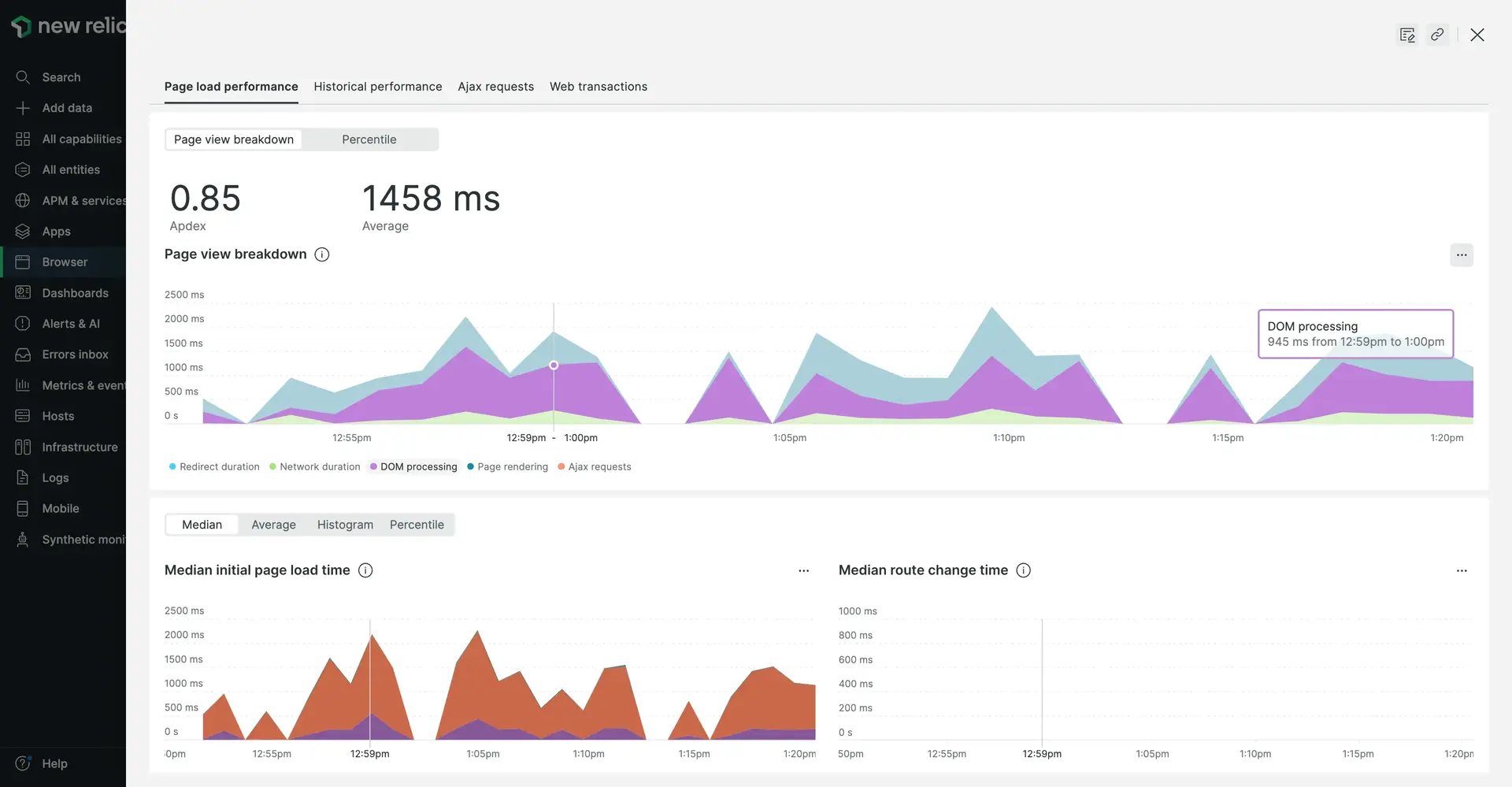
Examine detalhes de desempenho
No resumo de visualização da página, clique em um URL para visualizar detalhes de desempenho sobre carregamento de página, tempo de front-end e backend no APM ou em distributed tracing, taxas de transferência, tipos de browser e rastreamento de sessão.

A partir daqui você também pode:
- Compare o desempenho do carregamento da página e das taxas de transferência com ontem e a semana passada.
- Ver tempo de resposta para app tempo de resposta para transação da web.
Examine os detalhes de tempo para carregamentos de página
O processo de tempo de carregamento da página mostra detalhes codificados por cores:
Processo de tempo de carregamento da página | Descrição |
|---|---|
Solicitar fila | Tempo de espera entre o servidor web e o código do aplicativo. Números grandes indicam um servidor de aplicativos ocupado. |
Aplicativo da Web | Tempo gasto no código do aplicativo. |
Duração da rede | A latência da rede, ou o tempo que uma solicitação leva para fazer uma viagem de ida e volta pela Internet. Para aplicativos que foram implantados usando o método copiar/colar, o monitoramento de Browser inclui aplicativo web e tempo de fila em tempo de rede. |
Processamento DOM | No browser, analisando e interpretando o HTML. Medido pelo evento |
Renderização de página | No browser, é hora de exibir o HTML, executar o JavaScript embutido e carregar as imagens. Medido pelo evento |