Nuestra UI Session traces proporciona un cronograma detallado del evento de carga e interacción durante el ciclo de vida completo de una página web, con una duración de hasta diez minutos. Después de seleccionar la URL de la sesión o el rastreo de ID de sesión, puede utilizar la visualización detallada en cascada y la descripción general del mapa de calor para examinar la métrica e identificar problemas relacionados con:
- Tiempo de carga de la página
- Cargas de activos individuales
- Interacción del usuario
- solicitudes AJAX
- Devolución de llamada
- Errores y otros eventos durante la sesión.
Identificar problemas y soluciones.

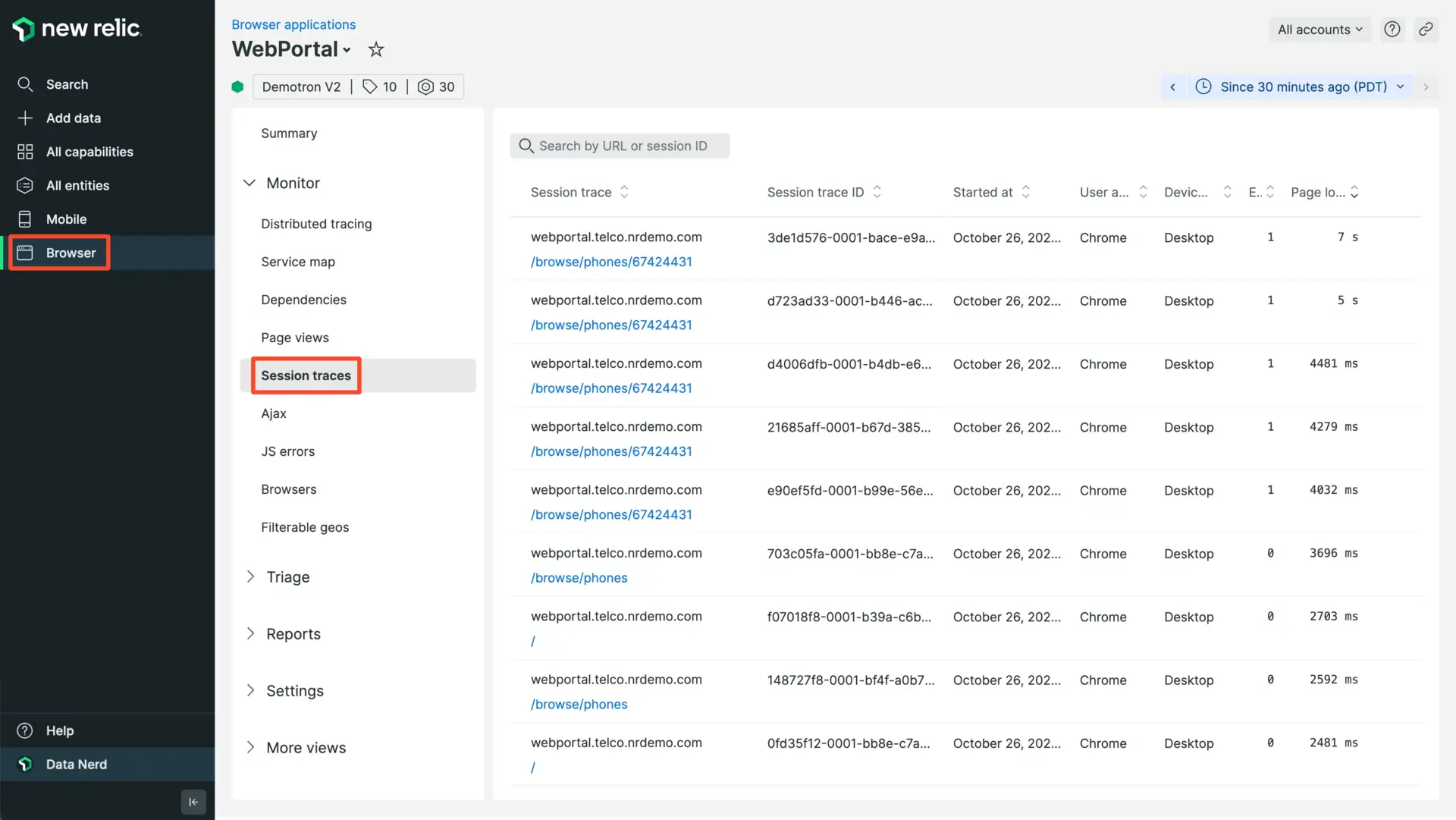
Vaya a one.newrelic.com > Browser > (select an app) > Session traces: este es un ejemplo de parte de la gran cantidad de información que puede explorar en un rastreo de sesión.
Rastreo de sesión te ayuda a entender:
Asuntos | Utilice los datos del rastreo de sesión para hacer esto. |
|---|---|
Problemas de backend | Vea cuánto tiempo pasa desde que comienza la solicitud hasta que finaliza la actividad de backend y comienza el proceso de carga de DOM. |
Problemas con el tiempo de carga de la página | Explore datos que le ayuden a responder preguntas como:
|
Core web vitals | Mire los segmentos de tiempo para la interacción con la siguiente pintura y la pintura con contenido más grande para identificar problemas de rendimiento que afectan sus core web vitals. |
evento JavaScript | Examine la secuencia de JavaScript y el evento browser para comprender:
|
Errores | Ordene o filtre los errores para ver qué patrones surgen. Por ejemplo, puede comprobar si los errores aumentan en función de:
|
Al conectar el rendimiento con la experiencia del usuario y la interacción con el rendimiento, la capacidad de ver todos los eventos en la sesión del usuario puede ayudarle a identificar áreas problemáticas e identificar soluciones. También puedes crear un vínculo permanente para compartir esta información con otros.
Empezar
Para utilizar nuestra característica de rastreo de sesión, asegúrese de estar utilizando el tipo de agente Pro o Pro+SPA para monitoreo de navegador. Si utiliza varios nombres para una aplicación, el rastreo de sesión solo informará a la aplicación más específica.
Monitoreo de browser captura aleatoriamente trazas solo de navegadores que soportan Resource Timing API. rastreo de sesión se muestrean aleatoriamente y se almacenan a un ritmo de 90/hora. Puede hojear hasta 500 trazas a la vez.
Seleccione un rastreo de sesión

one.newrelic.com > All capabilities > Browser > (select an app) > Session traces: busque por URL o ID de rastreo de sesión, u ordene cualquier columna, luego haga clic en el enlace para usar los detalles del rastreo de sesión interactivo.
Para seleccionar un rastreo de sesión específico:
Vaya a
one.newrelic.com > All capabilities > Browser > (select a browser app) > Session traces
.
Para limitar el índice a una URL específica o ID de rastreo de sesión, utilice la ventana de búsqueda.
Para buscar otros patrones, cambie el orden de clasificación en cualquier columna.
Haga clic en el enlace rastreo de sesión y luego use la página de detalles para profundizar en información detallada.
Para un análisis más profundo, también puedes consultar atributos como session, sessionTraceId, largestContentfulPaint, etc. Para obtener más información, consulte nuestra documentación sobre monitoreo de datos de eventos del navegador así como nuestro diccionario de datos.
Definiciones de segmentos de sesión
Para las aplicaciones que se han implementado utilizando el método copiar/pegar en New Relic, el monitoreo del navegador incluye la aplicación web y el tiempo de cola en Network tiempo como parte del proceso de tiempo de carga de la página. Esto se debe a que el monitoreo del navegador depende del agente del lado del servidor para pasar los valores de la aplicación al agente del navegador mediante autoinyección.
Puede ver información detallada sobre cómo se desglosa este tiempo de backend desde el punto de vista del browser. El rastreo de sesión informa sobre todos los eventos relacionados con la red disponibles, para que pueda ver caso por caso cómo el browser dedica tiempo a las búsquedas de DNS y otros eventos de red.
Las mediciones para cada segmento indican cuánto tiempo transcurrió una sesión en la que finalizó el segmento. Por ejemplo, si Page load es 6.9s, esto significa que el evento de carga de la página se completó 6,9 segundos después de que comenzó la solicitud.
La siguiente tabla describe cada segmento del rastreo de sesión, con un enlace al diccionario de datos para obtener más detalles sobre estos atributos.
segmento de sesión | Descripción |
|---|---|
El tiempo desde que comenzó la solicitud hasta que finalizó la actividad de backend y comenzó la carga de DOM. | |
El tiempo desde que comenzó la solicitud hasta que finalizó el procesamiento DOM. | |
El tiempo desde que comenzó la solicitud hasta que se disparó el evento de carga de la página. | |
El tiempo desde que comenzó la solicitud hasta que finalizó la actividad de AJAX. | |
El tiempo desde que comenzó la solicitud hasta que se registró la primera actividad del usuario, como un clic del mouse o un desplazamiento. | |
Core web vitals: Mide la rapidez con la que una página web responde visualmente a las acciones del usuario, como clics o toques. | |
Métricas web principales: El tiempo de renderizado del elemento de contenido más grande que es visible en la ventana gráfica. | |
La duración total de la sesión. |
Ejecución y repintado lentos de JavaScript
El rastreo de sesión lo ayuda a identificar la devolución de llamada en su código JavaScript que se ejecuta lentamente y bloquea la ejecución de llamadas posteriores en el hilo principal del browser. Estas llamadas deben ejecutarse rápidamente para permitir que el browser vuelva a pintar rápidamente la página en respuesta a las acciones del usuario.
El rastreo de sesión resalta cualquier devolución de llamada de más de 33 ms. Si se llaman en rápida sucesión (como dentro de un bucle requestAnimationFrame ), la devolución de llamada de más de 33 ms reduce la velocidad de fotogramas por debajo de 30 fotogramas por segundo. Esta velocidad le parece lenta al usuario.