Core web vitals são as métricas do Google que medem a experiência geral do usuário. Eles fornecem informações valiosas sobre como o usuário vê seu negócio, o que pode influenciar as classificações de SEO do seu site. Ao ter uma pontuação que captura a experiência do usuário, você pode agir em relação a problemas específicos, em vez de adivinhar o que seu site precisa.
Objetivos
Este tutorial orienta você no uso do New Relic para analisar seus core web vitals. Ao final do tutorial, você terá estas tarefas concluídas:
- Encontre core web vitals no New Relic.
- Entenda como core web vitals se traduzem no desempenho do site.
- Explore os dados do New Relic para identificar o que está contribuindo para sua pontuação.
Saiba mais sobre core web vitals
O Google mede o desempenho geral do site por meio destas três métricas:
- Pintura de maior conteúdo (LCP): quanto tempo leva para o conteúdo principal de uma página carregar. Por exemplo, um usuário que acessa uma página da Web com um LCP lento pode ver uma tela em branco por vários segundos antes de o conteúdo aparecer.
- interação até a próxima pintura (INP): Quanto tempo leva para uma página responder à interação de um usuário. Por exemplo, se um usuário clica em um botão, o INP mede quanto tempo leva entre o clique e a próxima abertura da página. Um INP alto reflete uma experiência de página da web lenta e sem resposta, dificultando o envolvimento do usuário.
- Mudança cumulativa de layout (CLS): com que frequência ocorrem mudanças inesperadas de layout em uma página durante o carregamento. Por exemplo, um usuário que está prestes a clicar em um botão pode descobrir que o conteúdo salta para um novo local na tela, o que pode fazer com que ele clique em outra coisa acidentalmente. Um CLS alto pode fazer com que uma página da web pareça desajeitada e difícil de interagir.
Cada web vital tem o seguinte limite para ajudá-lo a monitorar o desempenho e o SEO do seu aplicativo:
Bom | Precisa de melhorias | Pobre | |
|---|---|---|---|
Largest contentful paint | 2,5 segundos ou menos | Entre 2,5 segundos e 4 segundos | Mais de 4 segundos |
Interaction to next paint | Menos de 200 milissegundos | Entre 200 e 500 milissegundos | Mais de 500 milissegundos |
Cumulative layout shift | Abaixo de 0,1 | Entre 0,1 e 0,25 | Acima de 0,25 |
Dica
Como a pontuação CLS é calculada?
A pontuação cumulativa de mudança de layout é um valor sem unidade entre 0 e infinito, e não uma medida baseada no tempo como os outros core web vitals. Reflete a soma do impacto de mudanças inesperadas de layout que ocorrem durante o processo de carregamento de uma página da web. Veja como a pontuação CLS é calculada:
Pontuação de mudança de layout: considera dois fatores:
- Fração da viewport deslocada: quanto da área visível da página (viewport) é afetada pela mudança de layout.
- Distância em que o conteúdo foi movido: a distância que os elementos movidos estão deslocados de sua posição original.
Múltiplas mudanças de layout: A pontuação CLS considera todas as mudanças de layout que acontecem em um curto período de tempo (janela de sessão). A pontuação da maior janela de sessão é o valor final do CLS.
Good web vitals pode ajudar sua organização a economizar dinheiro e aumentar o SEO. Poor ou Needs improvement podem refletir percepções negativas do usuário sobre sua organização, o que pode resultar em clientes insatisfeitos ou perda de oportunidades de negócios.
A New Relic aproveita a biblioteca de APIweb-vitals do Google para coletar sinais vitais da Web em seu estado bruto, sem introduzir cálculos adicionais. Para saber mais sobre por que core web vitals são importantes e como são calculados, consulte o artigo web.dev métrica de desempenho centrada no usuário.
Encontre core web vitals no New Relic
core web vitals estão incorporados em muitos recursos New Relic , mas a melhor maneira de visualizar os sinais vitais da web em alto nível é:
Vá para one.newrelic.com > All capabilities > Browser.
Selecione um aplicativo.
No menu à esquerda, clique em Web vitals.
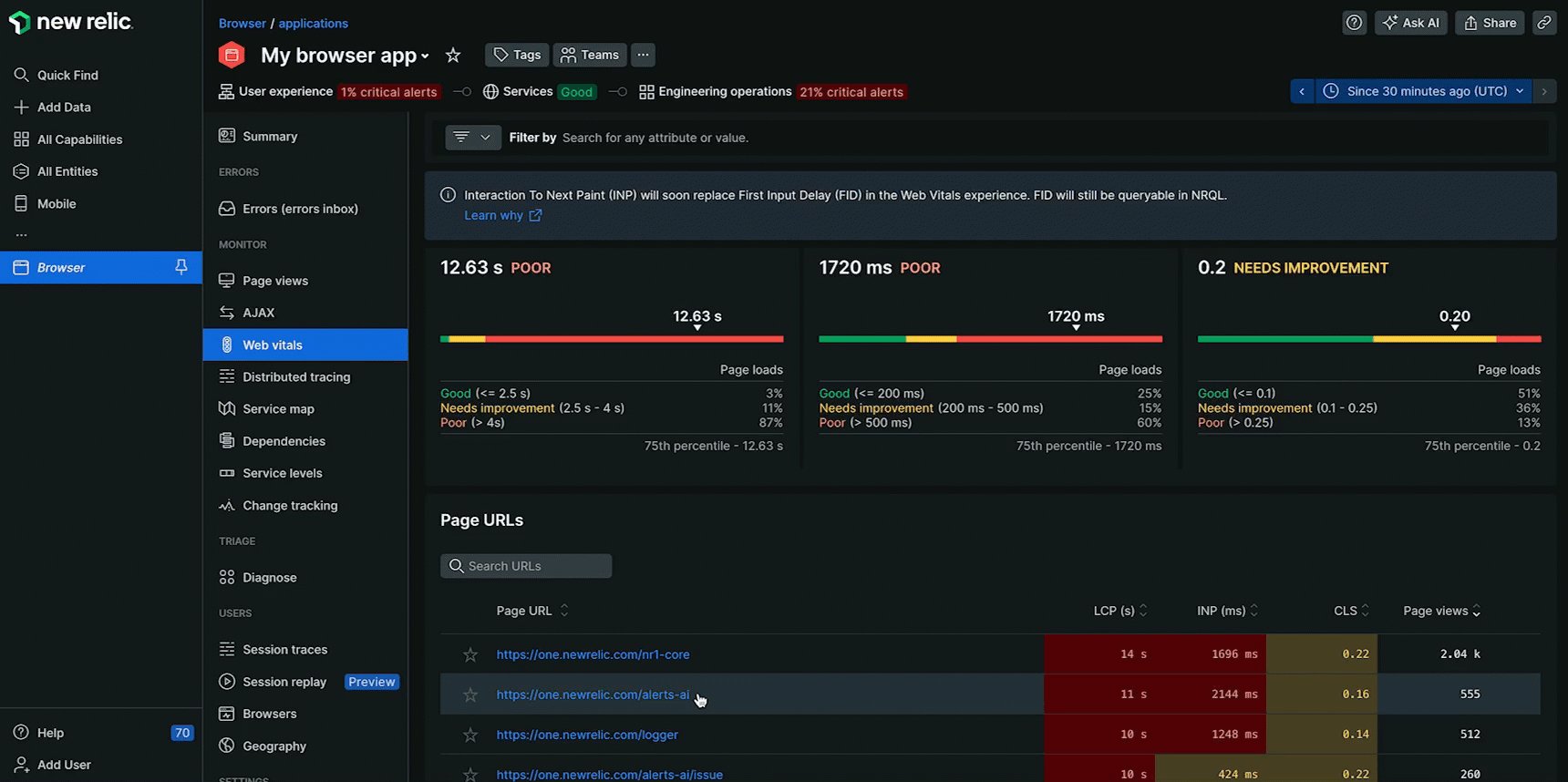
A página Web vitals mostra as médias vitais da web para todo o seu site. Nessa visualização, você pode detalhar páginas ou métricas específicas para ver o que está impactando as pontuações.

Faça uma busca detalhada em páginas específicas
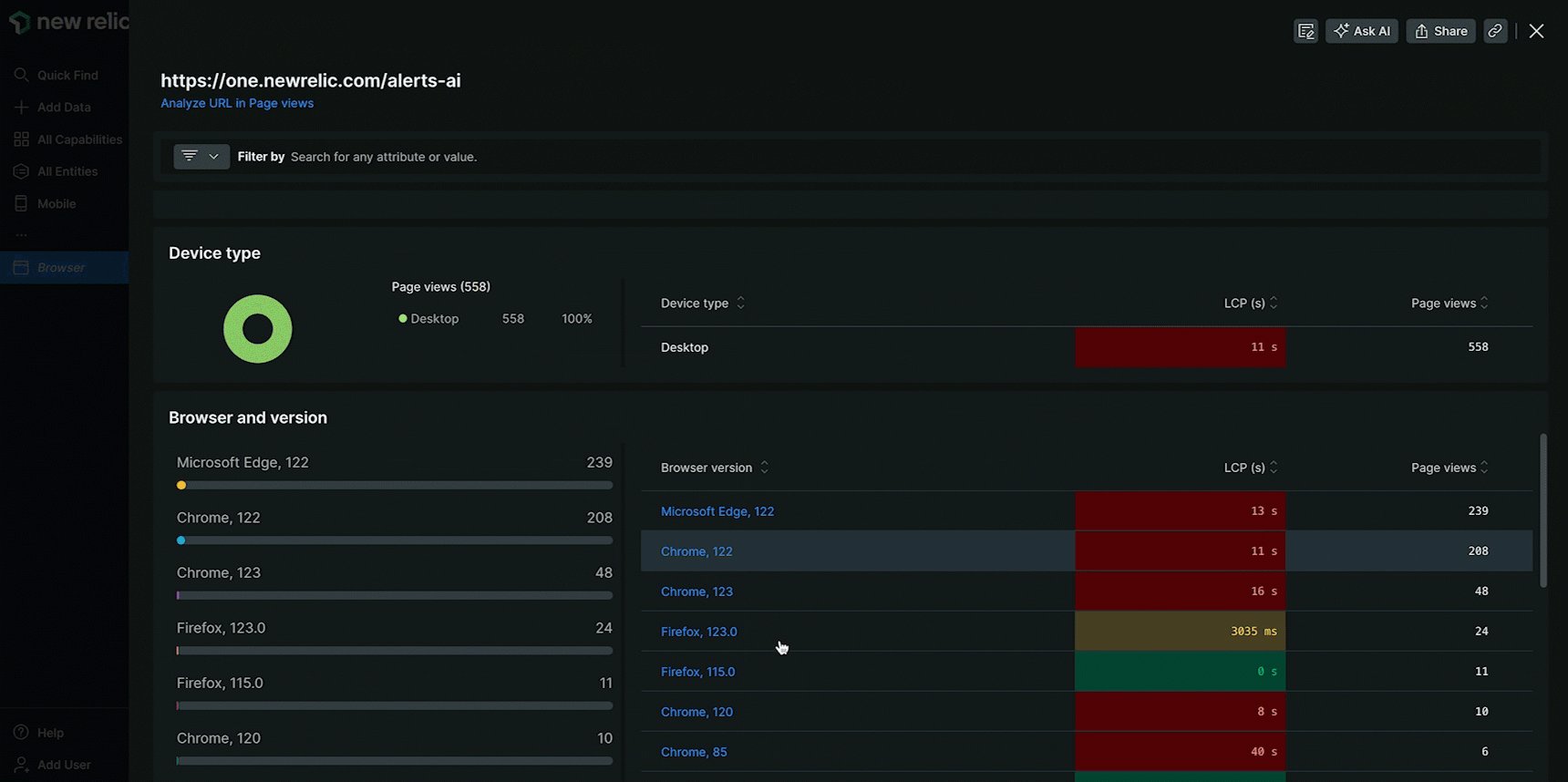
Se você quiser insights sobre uma página importante (por exemplo, uma página de checkout de comércio eletrônico), encontre-a na tabela Page URL . Você verá um detalhamento do que está contribuindo para core web vitals, que você pode usar para entender como o usuário final está experimentando essas áreas do seu site. Por exemplo, se você notar um padrão de baixo desempenho no Browser Chrome, poderá selecionar quaisquer melhorias futuras para essa base de usuários.

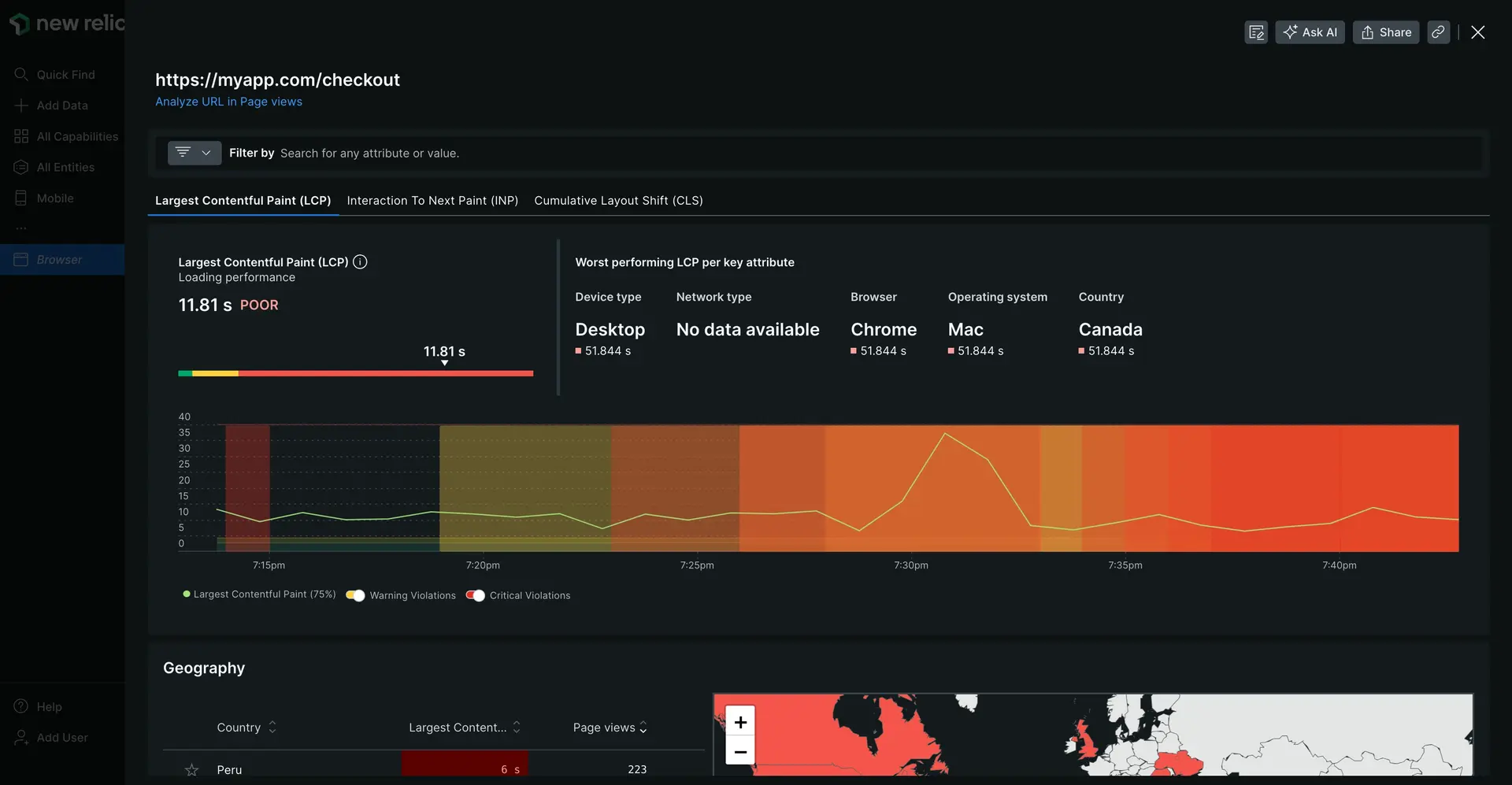
one.newrelic.com > All capabilities > Browser > (select an app) > Monitor > Web vitals > (click on a page URL): veja um detalhamento dos core web vitals para as páginas da web de maior impacto.
Filtrar por atributo chave
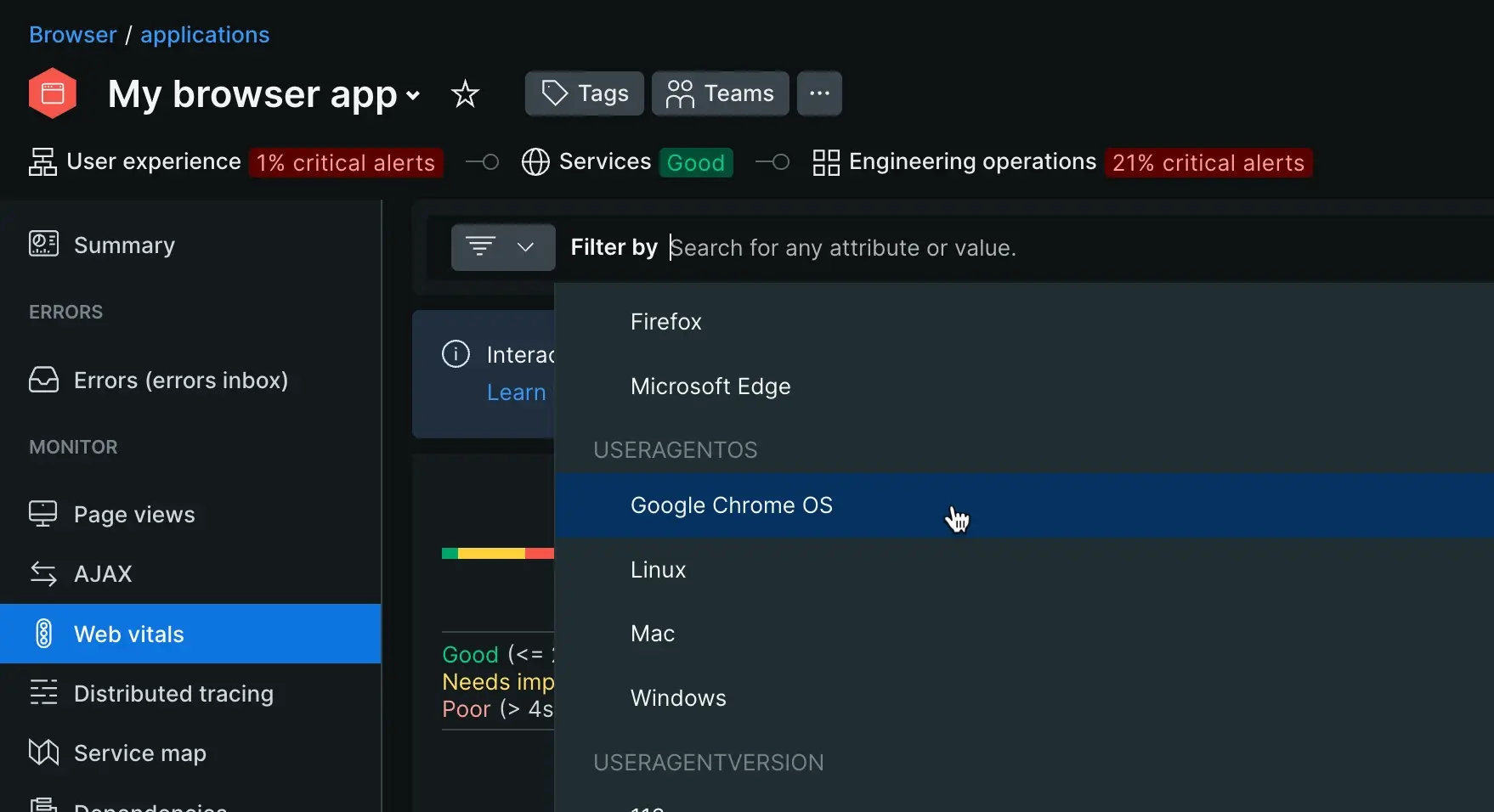
Se quiser investigar algo específico, como como uma alteração backend ou um problema de desempenho afetou core web vitals, você pode usar a ferramenta Filter by para filtrar qualquer atributo principal.

one.newrelic.com > All capabilities > Browser > (select an app) > Monitor > Web vitals > (add filters): Use a ferramenta de filtro para filtrar core web vitals por atributo principal.
Embora você possa filtrar por praticamente qualquer atributo-chave, continue lendo para obter alguns exemplos úteis.
Obtenha mais contexto com trace da sessão
New Relic captura dados sobre a sessão de um usuário em uma determinada página. trace da sessão são amostrados aleatoriamente, permitindo que você visualize como um usuário enfrentou problemas de tempo de carregamento da página, evento de JavaScript ou outros erros.

Recomendamos usar o trace da sessão para encontrar padrões em diferentes sessões de usuário. Se uma de suas pontuações core web vitals puder ser melhorada, uma opção é examinar o trace da sessão para ver quais atributos comuns são compartilhados entre diferentes sessões de usuário. Aqui está um exemplo de como o trace da sessão pode ajudá-lo a melhorar seu site:
Na guia
Web vitals
, clique na página com desempenho insatisfatório. Usando a imagem acima como exemplo, você vê que seu site tem uma boa pontuação geral de LCP, mas também percebe que algumas de suas páginas individuais precisam de melhorias.
Observando a seção
Page URLs
da página
Web vitals
, você verá que o URL da sua página inicial tem uma pontuação LCP superior a quatro segundos. Isso se deve a um erro que afeta todos os usuários ou afeta apenas um tipo de usuário? Por exemplo, se você perceber que um usuário com uma versão do Chrome ou um determinado sistema operacional está enfrentando lentidão no carregamento da página, você poderá solucionar melhor a causa específica de um problema.
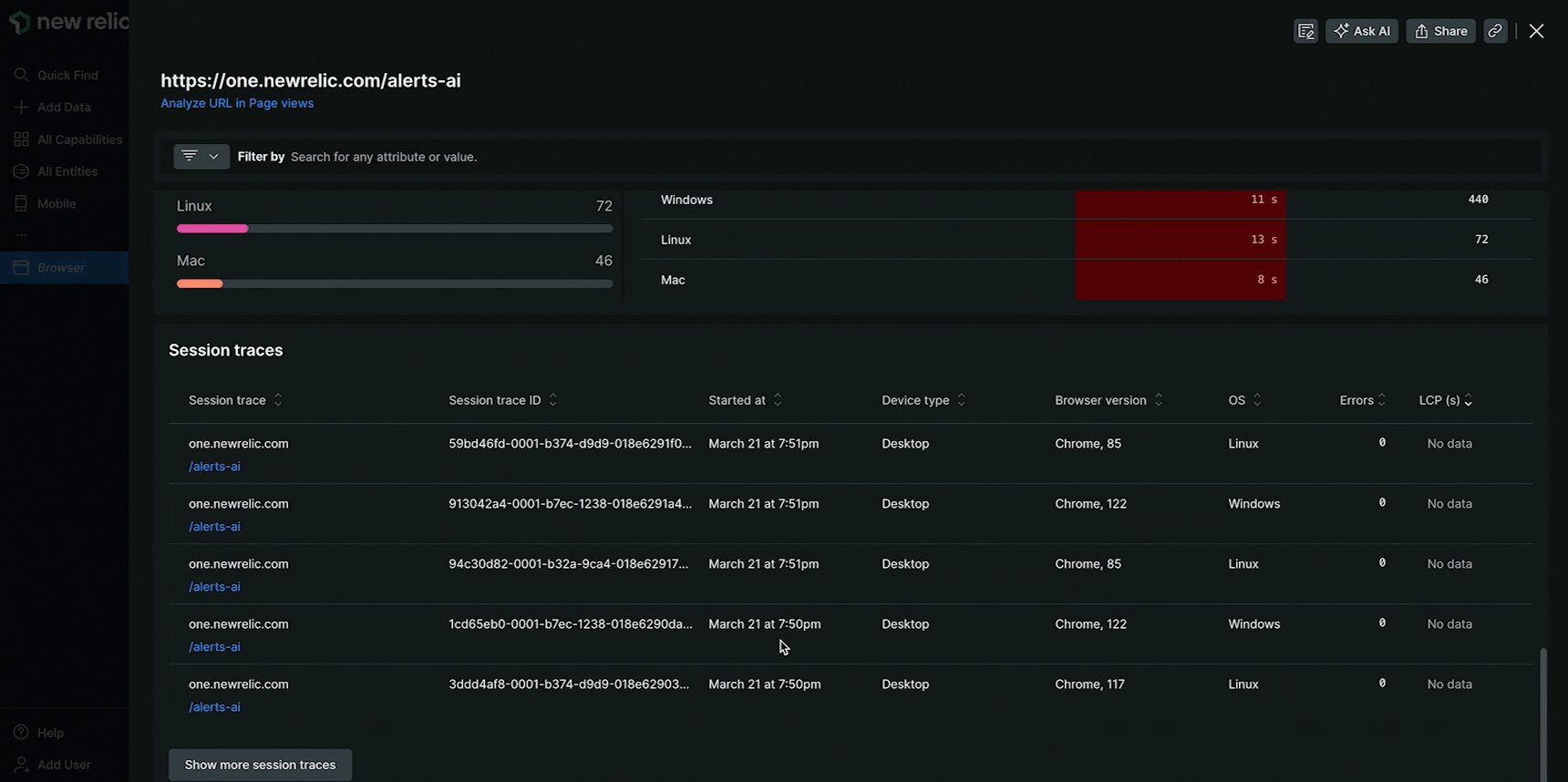
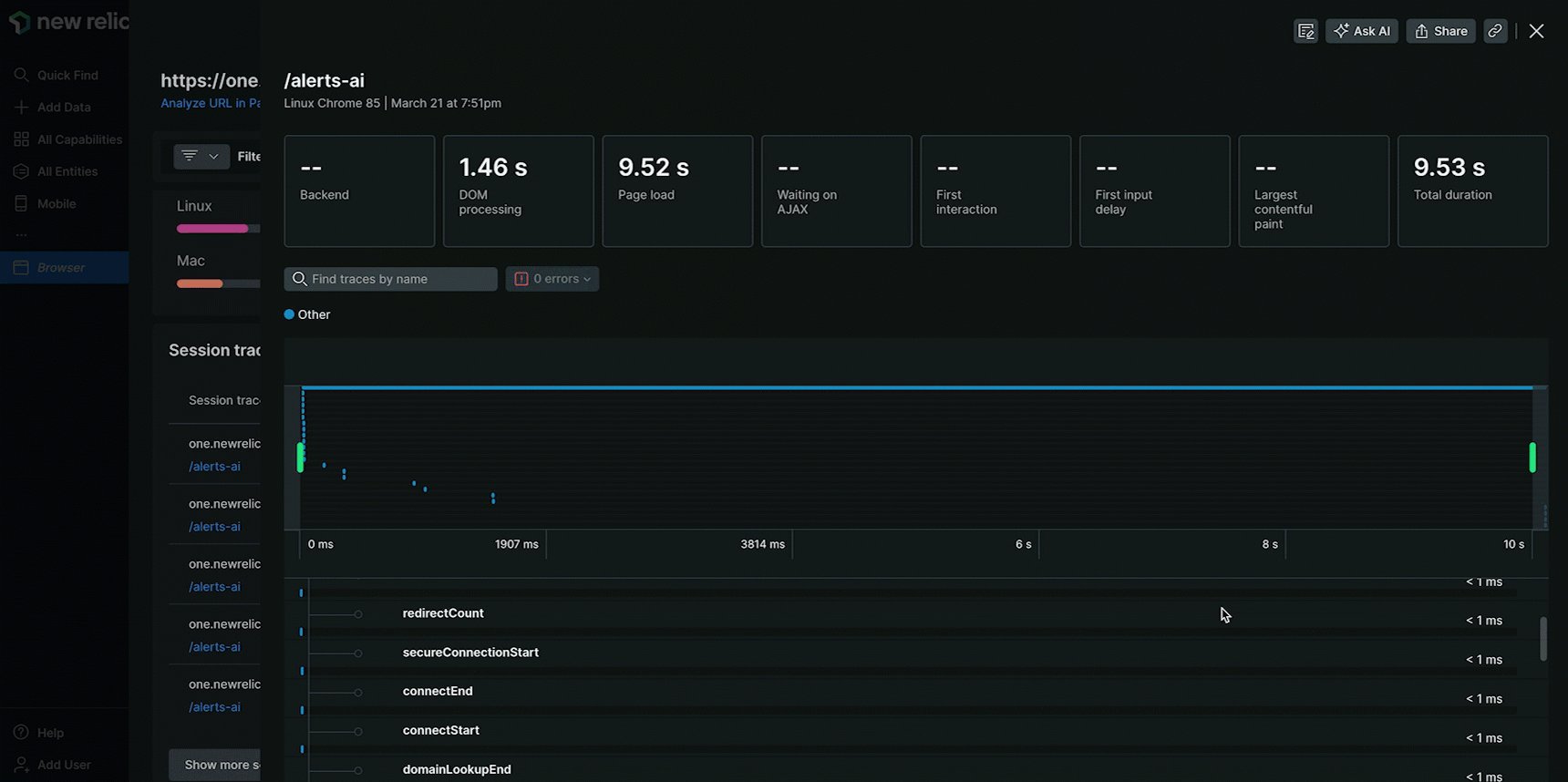
Uma nova janela será preenchida quando você clicar no URL que deseja solucionar. Você percebe que sua pontuação LCP é muito maior do que a pontuação geral de LCP do seu site. Rolando até a seção
Session traces
na parte inferior desta página, você verá vários exemplos de sessões reais de usuários. Essas sessões podem fornecer detalhes mais granulares sobre como o usuário experimentou solicitações AJAX, problemas relacionados ao carregamento do DOM, eventos de JavaScript ou outros erros.
Os dados de sessões aleatórias ajudam a encontrar padrões em centenas ou milhares de interações do usuário com uma página da web. Se um padrão aparecer nesses dados selecionados aleatoriamente, você poderá ter mais confiança de que seu plano para resolver um problema melhorará a pontuação de sua página.