뉴렐릭의 React Native 에이전트는 React Native 모바일 앱을 모니터링하고 앱의 성능, 오류 및 사용자 경험에 대한 심층적인 인사이트를 제공합니다. JavaScript로 작성된 React Native 에이전트에는 뉴렐릭이 네이티브 모바일 앱에 제공하는 모든 모바일 모니터링 기능이 포함되어 있습니다. React Native 에이전트를 설치하고 구성하면 다음을 수행할 수 있습니다.
- Capture JavaScript errors 문제를 신속하게 식별하고 해결할 수 있습니다.
- Track network requests: 앱이 백앤드와 어떻게 상호작용하는지 확인할 수 있습니다.
- Use distributed tracing: 처리된 예외를 자세히 살펴보고 근본 원인을 찾을 수 있습니다.
- Create custom events and metrics: 사용자가 앱과 상호 작용하는 방식을 이해할 수 있습니다.

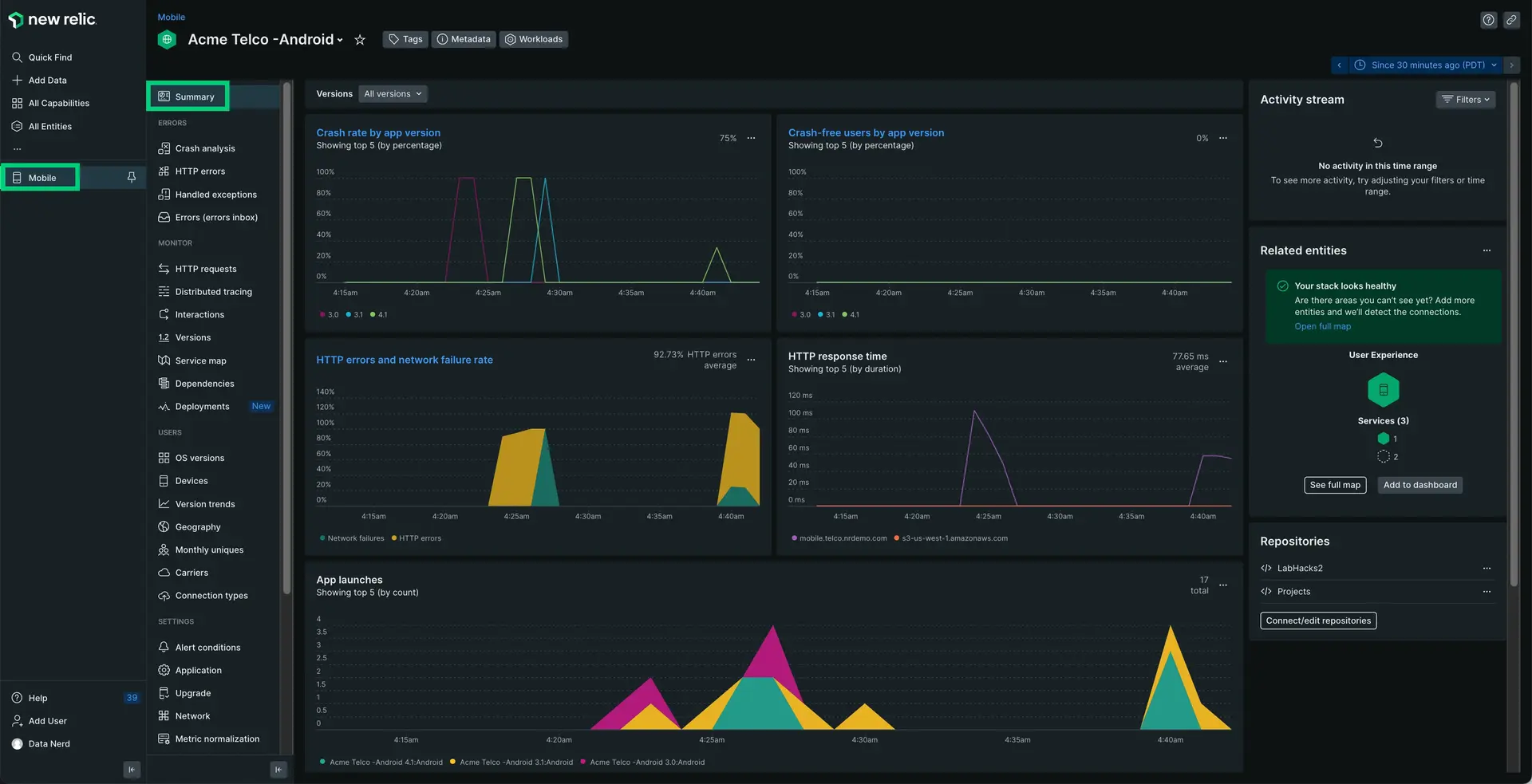
one.newrelic.com > All capabilities > Mobile > (select an app) > Summary: React Native 에이전트는 하이브리드 앱의 충돌 데이터, 네트워크 트래픽 및 기타 정보를 분석할 수 있는 뉴렐릭으로 데이터를 보냅니다.
에이전트는 팀이 플랫폼에 관계없이 하이브리드 앱의 상태를 이해할 수 있도록 합니다. Javascript 오류, 분산 추적, 네트워크 계측 등에 대한 인사이트를 제공하여 팀이 정보에 입각해 개발 선택을 할 수 있도록 지원합니다.
호환성 및 요구사항
React Native 에이전트를 설치하기 전에 앱이 다음 요구 사항을 충족하는지 확인하십시오.
네이티브 지원 수준은 React Native 요구 사항을 기반으로 합니다.
(권장) 안내 설치
React Native 에이전트를 설치하려면 UI에 있는 안내 설치를 따릅니다.
수동 설치
에이전트를 수동으로 설치해야 하는 경우 다음 단계를 따르십시오.
React Native 에이전트 추가
다음을 실행합니다.
$npm i newrelic-react-native-agent애플리케이션 구성
index.js를 열고 다음 코드를 추가하여 뉴렐릭을 실행합니다.
import NewRelic from "newrelic-react-native-agent";import { name, version } from "./package.json";import { Platform } from "react-native";
let appToken;if (Platform.OS === "ios") { appToken = "IOS-APP-TOKEN";} else { appToken = "ANDROID-APP-TOKEN";}
const agentConfiguration = { // Android Specific // Optional:Enable or disable collection of event data. analyticsEventEnabled: true,
// Optional:Enable or disable crash reporting. crashReportingEnabled: true,
// Optional:Enable or disable interaction tracing. Trace instrumentation still occurs, but no traces are harvested. // This will disable default and custom interactions. interactionTracingEnabled: true,
// Optional:Enable or disable reporting successful HTTP requests to the MobileRequest event type. networkRequestEnabled: true,
// Optional:Enable or disable reporting network and HTTP request errors to the MobileRequestError event type. networkErrorRequestEnabled: true, // Optional:Enable or disable capture of HTTP response bodies for HTTP error traces, and MobileRequestError events. httpRequestBodyCaptureEnabled: true, // Optional:Enable or disable agent logging. loggingEnabled: true, // Optional:Specifies the log level. Omit this field for the default log level. // Options include: ERROR (least verbose), WARNING, INFO, VERBOSE, AUDIT (most verbose). logLevel: NewRelic.LogLevel.INFO, // iOS Specific // Optional:Enable/Disable automatic instrumentation of WebViews webViewInstrumentation: true, // Optional:Set a specific collector address for sending data. Omit this field for default address. collectorAddress: "", // Optional:Set a specific crash collector address for sending crashes. Omit this field for default address. crashCollectorAddress: "", // Optional:Enable or disable reporting data using different endpoints for US government clients fedRampEnabled: false, // Optional: Enable or disable offline data storage when no internet connection is available. offlineStorageEnabled: true,
// iOS Specific // Optional: Enable or disable Background Reporting. backgroundReportingEnabled: false,
// iOS Specific // Optional: Enable or disable to use our new, more stable event system for iOS agent. newEventSystemEnabled: false,};
NewRelic.startAgent(appToken, agentConfiguration);NewRelic.setJSAppVersion(version);AppRegistry.registerComponent(name, () => App);앱 토큰 복사/붙여넣기
애플리케이션 토큰을 위 코드의 appToken = ""에 붙여 넣습니다. iOS 및 Android 플랫폼 모두에 하이브리드 앱을 배포한 경우, iOS용 토큰과 Android용 토큰 두 개를 추가해야 합니다. 동일한 앱 토큰을 사용하면 플랫폼 간 앱 성능을 비교할 수 없습니다.
앱 토큰을 복사하여 붙여 넣으려면 다음 단계를 따릅니다.
one.newrelic.com > All capabilities > Mobile > (select your mobile app) > Settings으로 이동합니다.
애플리케이션 토큰을 복사합니다.
위 코드에서
<IOS-APP-TOKEN>및/또는<ANDROID-APP-TOKEN>을 앱 토큰으로 교체합니다. Android와 iOS 모두에 배포하는 경우 이 프로세스를 반복하여 두 번째 앱 토큰을 가져옵니다.
(Android 네이티브 앱만 해당) Android 에이전트 설치
Gradle 플러그인을 적용하려면 다음 변경 사항을 추가합니다.
프로젝트에 플러그인 DSL을 사용하는 경우 다음과 같은 변경이 필요합니다.
android/app/build.gradle:
plugins {id "com.android.application"id "kotlin-android"id "com.newrelic.agent.android" version "7.5.1" //<-- include this}프로젝트가 오래된 경우 다음 스니펫을 추가하여 구형
newrelic플러그인 ID를 사용할 수 있습니다.buildscript {...repositories {...mavenCentral()}dependencies {...classpath "com.newrelic.agent.android:agent-gradle-plugin:7.5.1"}}android/app/build.gradle파일의 맨 위에NewRelic plugin을 적용합니다.apply plugin: "com.android.application"apply plugin: 'newrelic' // <-- include this다음 줄을
AndroidManifest.xml에 추가하여 앱이INTERNET및ACCESS_NETWORK_STATE권한을 요청하도록 합니다.<uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
(iOS 네이티브 앱만 해당) iOS 에이전트 설치
React Native 에이전트가 모든 iOS 프레임워크와 호환될 수 있도록 뉴렐릭iOS 에이전트를 설치합니다.
$npx pod-install자동 연결 및 재구축 구성
React Native 뉴렐릭 라이브러리를 프로젝트에 연결하고 애플리케이션을 다시 빌드해야 합니다. React Native 0.60 이상을 사용하는 경우 추가적인 수동 설치 단계가 필요하지 않은 자동 연결 기능에 자동으로 액세스할 수 있습니다.
안드로이드의 경우:
$npx react-native run-androidiOS의 경우:
$cd ios/$pod install --repo-update$cd ..$npx react-native run-iosReact Native 애플리케이션이 제대로 작동하는지 확인하기 위해 다음 명령을 실행합니다. 치명적인 JS 오류는 뉴렐릭 UI에서 충돌로 표시됩니다.
안드로이드의 경우:
$npx react-native run-android --variant=releaseiOS의 경우:
$npx react-native run-ios --configuration Release(선택사항) Expo와 통합
React Native 에이전트를 설치한 후 Expo와의 통합은베어 워크플로우를 통해 자동으로 이루어지지만 구성 플러그인을 통해 커스텀 관리 워크플로우에 몇 가지 단계를 추가할 필요가 있습니다.
커스텀 관리 워크플로우를 설정하려면, 패키지를 설치한 후 구성 플러그인을 app.json 또는 app.config.js의 플러그인 배열에 추가합니다.
{ "name": "my app", "plugins": ["newrelic-react-native-agent"]}관리되는 워크플로우의 경우 커스텀 네이티브 코드 추가 가이드에 설명된 대로 expo prebuild --clean 명령어를 사용해 플러그인 변경사항으로 앱을 다시 빌드해야 합니다. 이 명령이 실행되고 있지 않으면 뉴렐릭 에이전트를 시작할 때 오류가 발생합니다. Expo Go 사용자의 경우 에이전트는 네이티브 코드를 사용해야 합니다. Expo Go는 커스텀 네이티브 코드의 무선 전송이 지원되지 않으므로 Expo Go에서 커스텀 네이티브 코드를 사용하는 방법에 대한 Expo의 문서를 따르시기 바랍니다.
(선택 사항) 계측 라우팅 및 탐색 구성
React Native 앱의 라우팅 및 탐색을 계측하려면:
에이전트 계측 맞춤화
에이전트 계측을 맞춤화할 필요가 있으십니까? 공개된 모바일 SDK API 방법들을 사용하면 커스텀 데이터를 수집하고 기본 설정을 구성하는 등의 작업을 수행할 수 있습니다.
React Native 에이전트에서는 다음을 맞춤화할 수 있습니다.
원하는 경우... | 사용되는 방법 |
|---|---|
충돌 문제 해결에 도움이 될 수 있는 앱 활동을 추적하기 위해 이동 경로 기록 | |
메서드를 상호 작용으로 추적 | |
커스텀 메트릭 기록 | |
커스텀 오류 기록 | |
커스텀 속성 및 이벤트 기록 | 커스텀 속성 및 이벤트를 보고하는 방법에는 여러 가지가 있습니다.
|
커스텀 네트워크 요청 및 실패 추적 | |
에이전트 종료 | |
기본 모바일 모니터링 설정 활성화/비활성화 | |
테스트 충돌 보고서 실행 |
JavaScript 오류 문제 해결
JavaScript 콘솔 로그
뉴렐릭에서 JavaScript 콘솔 로그를 보려면 one.newrelic.com > Query your data으로 이동하여 다음 쿼리를 추가하고 해당 JavaScript 콘솔 로그를 식별합니다.
SELECT * FROM consoleEvents SINCE 24 HOURS AGO