モニターが古いランタイムを使用している場合は、更新することをお勧めします。 新しいランタイムには、パブリック モニターが実行されるバックエンド環境の改善など、より優れた機能が含まれています。
切り替えを行うと、次の機能が提供されます。
- Chrome バージョン 100 以降にアクセスして、スクリプト化browserモニターがエンドユーザーが使用しているブラウザと同じバージョンを使用できるようにします。
- 非推奨の
requestライブラリの代わりにgotnode.js ライブラリを使用する、更新されたスクリプト API ランタイムへのアクセス。 - async または await 構文のサポート。 これにより、スクリプトの作成とメンテナンスが簡素化され、古いランタイムの
.thenプロミス チェーンから分岐します。 - Shadow DOM オブジェクトのサポートが改善されました。
- スクリプト化されたAPIモニター用のカスタムタイミングライブラリ。
- NerdGraph APIにアクセスして、合成モニターの管理を自動化します。
重要
2024年8月26日以降、パブリックロケーションまたはプライベートロケーションでレガシーランタイムを使用して新しいモニターを作成することはできなくなります。 2024年10月22日をもって、コンテナ化されたプライベートミニオン(1分間あたりの呼出し回数)とレガシーsyntheticランタイムバージョンのサポートを終了します。
- パブリックロケーションの場合は、ランタイム アップグレードUI使用してモニターを最新のランタイムに更新します。
- プライベートロケーションの場合、モニターの低下を回避するために推奨する移行手順を確認してください。
プライベート ロケーションの要件
プライベートな場所で新しいランタイムを使用するには、 synthetics ジョブ マネージャーをインストールする必要があります。
モニターを新しいランタイムに変換します
既存のモニターは、作成時に使用されたランタイムにデフォルト設定されます。 早めにモニターを変換することをお勧めします。 これにより、将来の寿命終了プロセス中に破損することが防止されます。
ランタイム アップグレード UI は、プロアクティブなランタイム アップグレード テスト結果を提供し、一括ランタイム アップグレードを実行できるようにします。
複数のモニターを変換する
one.newrelic.com > Synthetic monitoringに移動します。
左側のナビゲーション ペインでRuntime upgradesをクリックします。
Upgrade allをクリックします。

単一のモニターを変換する
one.newrelic.com > Synthetic monitoringに移動します。
変換したいモニターを選択します。
左側のナビゲーション ペインでGeneralをクリックします。
現在のランタイム ビューを切り替えるには、Runtime フィールドの [表示] メニューを使用します (スクリプト化APIモニターの場合は Node.js 16、スクリプト化ブラウザモニターの場合は Chrome 100 以降を使用します)。

Validateをクリックして、モニターが新しいランタイムで機能することを確認します。 必要に応じてスクリプトを変更します。
Save monitorをクリックします。
ヒント
一般的なアップグレード エラーと解決策については、ランタイム アップグレードのトラブルシューティング ガイドを参照してください。
新しいランタイムでモニターを作成する
新しいシンプルbrowser 、スクリプト化ブラウザー モニター、またはスクリプトAPIモニターを作成すると、新しいランタイムがデフォルトになります。 ただし、プライベートな場所のモニターを作成する場合は、 また、ジョブ マネージャーの代わりにコンテナー化された プライベートミニオン を使用している場合は、 レガシー ランタイムが必要になることがあります。
新しいランタイムでモニターを作成するには:
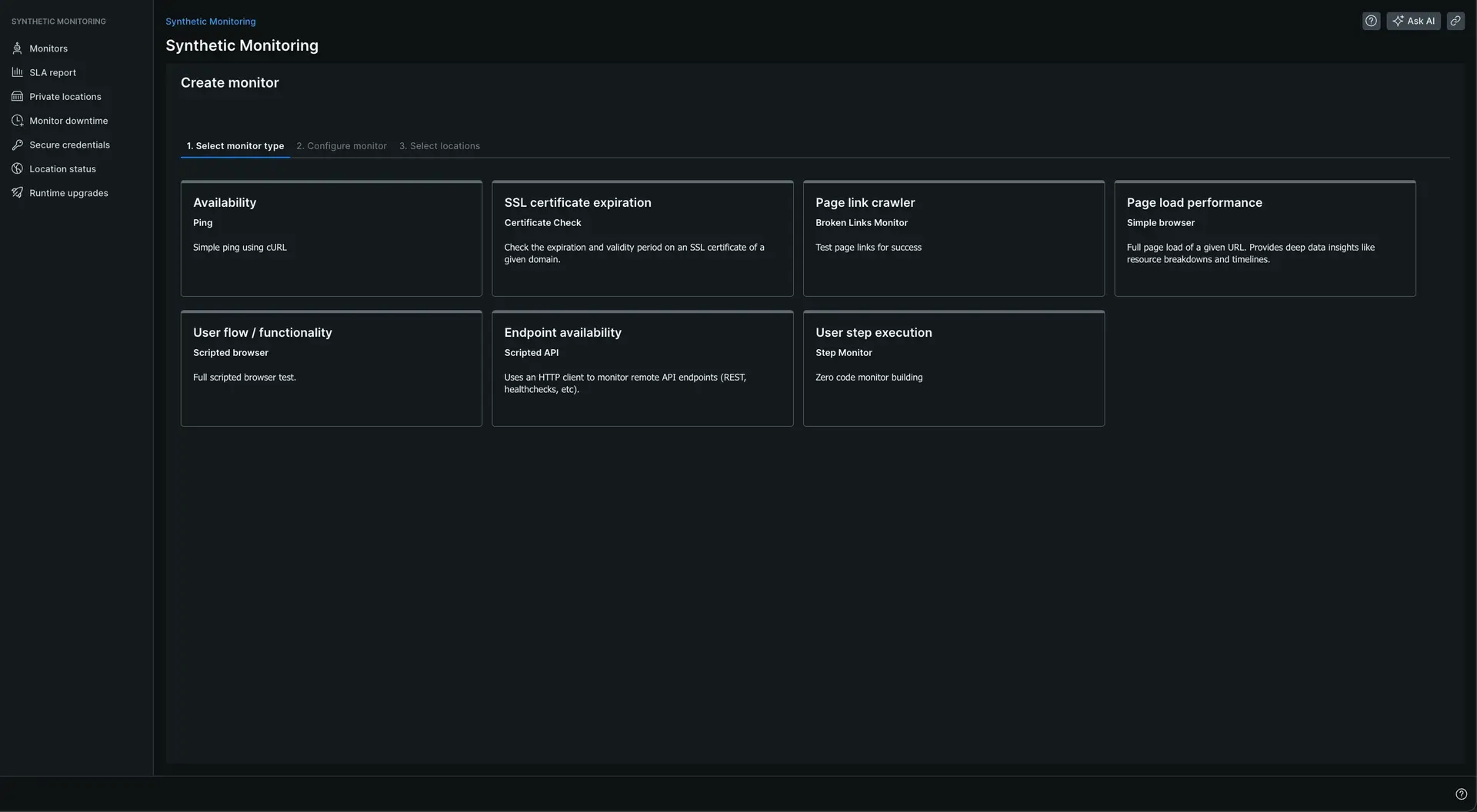
one.newrelic.com > Synthetic monitoringに移動します。
Create monitorをクリックします。
作成するモニターの種類を選択します。

検討するフィールドを設定します。 Name必須フィールドです。
レガシーと新しいランタイム環境を切り替えるには、 Runtimeフィールドの [表示] メニューを使用します。
Select locationsをクリックします。
ステップ ビルダーを構成するには、 Define stepsクリックします。
Save monitorをクリックします。
新しいランタイムは古いものと下位互換性があります。 ただし、できるだけ早く新しいものに切り替えることをお勧めします。
NerdGraphを使用してモニターを管理する
NerdGraph APIを使用して外形監視 モニターを管理し、次の情報を取得できます。
- 証明書チェック モニター、リンク切れモニター、およびステップ モニターの管理。
- スクリプト化されたモニターを作成するための簡略化されたプロセス。
- (2 回の呼び出しではなく) 1 回の呼び出しだけで、スクリプト化されたモニターにスクリプトを添付する機能。
- モニターにタグを追加する機能。
NerdGraph では、コードを使用して壊れたリンク、ステップ、証明書チェックモニターを作成することもできます。
スクリプト化されたAPIモニターでカスタムタイミングの詳細を取得する
レガシー ランタイムで$httpオブジェクトまたはrequestモジュールを使用すると、スクリプト化された API モニターの一部がタイミングの詳細を報告できるようになりました。 結果の詳細はスクリプト ログ、チェック結果 (合格または不合格) に限定されており、Node.js モジュールでは利用できませんでした。
新しい外形監視ランタイムには、デフォルトの$httpオブジェクトを使用する場合のすぐに使用できるタイミングの詳細が含まれています。 他のNode.jsモジュールを使用するときにカスタムタイミングの詳細を取得するには、 $harライブラリを使用して New Relic にレポートできます。
非推奨の機能
新しいランタイムには、構文の変更とその他の非推奨が含まれています。スクリプト化されたブラウザー モニターの スクリプト構文を 変更する新しい言語を導入します。新しいランタイムは、ほとんどの場合、従来のランタイム構文と下位互換性があります。アップグレード プロセス中にモニターが壊れるのを避けるために、スクリプト ログ出力に非推奨の警告が表示される場合があります。
browserランタイムのバージョン 2.0.29 以降では、新しいランタイムで $browser または $driver 構文を使用する場合に非推奨の警告が表示されなくなります。 この Selenium 3.6 互換構文は、Selenium 4.1 ランタイムでも引き続き使用できます。 $webDriverおよび$seleniumベースの Selenium 4.1 構文を使用することもできます。
非推奨 | 新規(該当する場合) | なんで? |
|---|---|---|
ホワイト/ブラックリスト | 許可/拒否リスト | New Relic のインクルージョンへの取り組みの詳細については、多様性、公平性、インクルージョンのページをご覧ください。 |
SeleniumWebDriverプロミスマネージャー/制御フロー |
| Selenium WebDriverのpromiseマネージャー/制御フローにより、promise /非同期関数を手動で管理しなくても、一部の関数を順番に実行できました。これはSeleniumWebDriver4.0で削除され、新しいランタイムでは使用できません。すべての非同期関数とpromiseは、 |