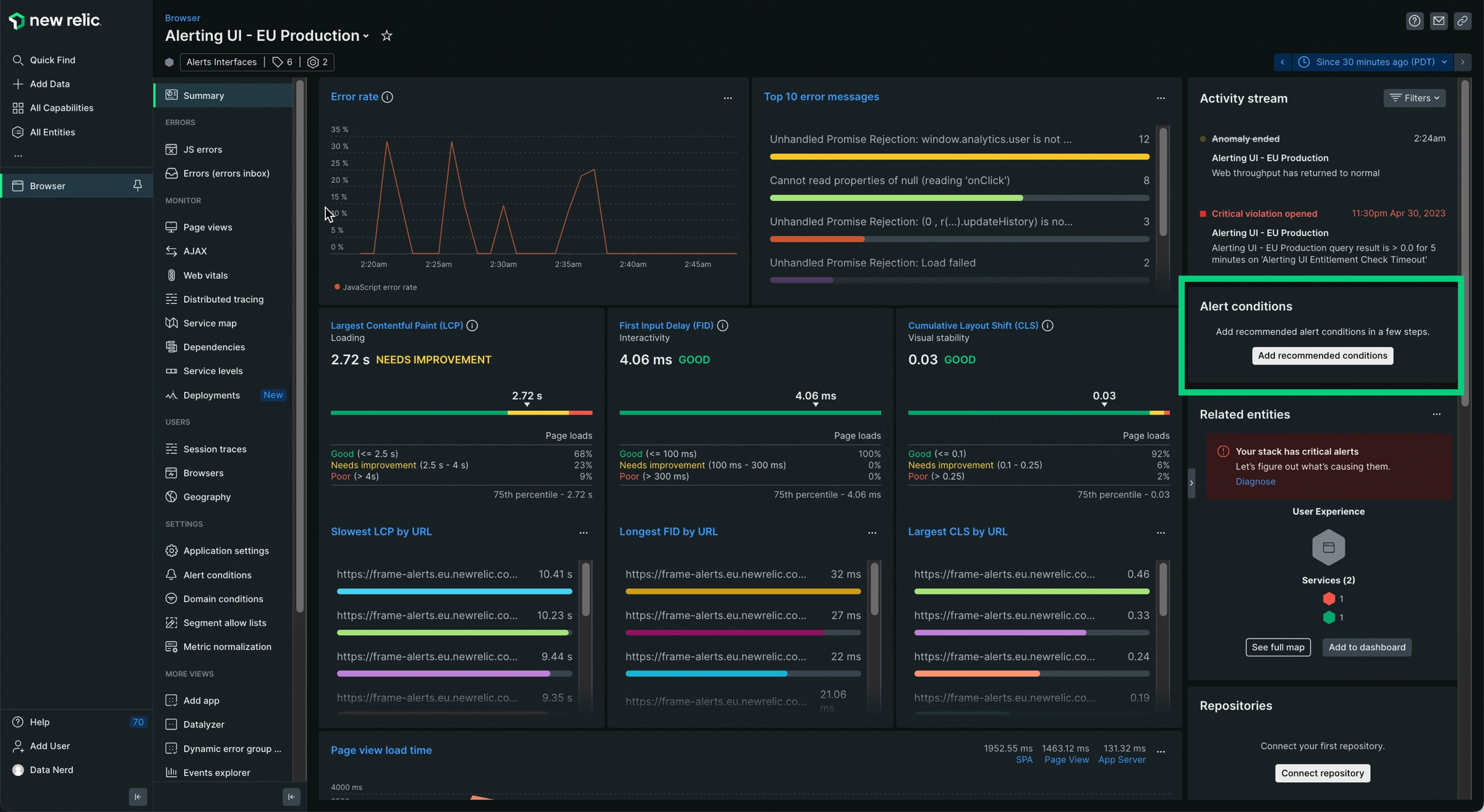
Nuestra página Summary le ayuda a solucionar problemas con el rendimiento browser del usuario real de su aplicación. Utilice la página Summary para:
- Obtenga los aspectos core web vitals de un vistazo, incluida la pintura con contenido más grande (LCP), la interacción con la siguiente pintura (INP) y el cambio de diseño acumulativo (CLS).
- Vea tendencias en el rendimiento del lado browser de una aplicación.
- Solucione rápidamente los problemas de tiempo de carga de la página.
- Vaya directamente a otras browser UI páginas para examinar los problemas y cuestiones con más detalle.
- Agregue la condición de alerta recomendada.
Ver la página Resumen
Para ver un resumen del rendimiento de una aplicación browser :
Vaya a
one.newrelic.com > All Capabilities
.
Hacer clic
Browser
Seleccione una aplicación browser .
Utiliza los datos principales de Métricas web para mejorar el SEO
Utilice los gráficos Core web vitals para comprender el rendimiento de su browser según las Métricas web principales de Google. Éstas incluyen:
- LCP: pintura con contenido más grande, que mide el rendimiento de carga
- INP: interacción con next paint, que mide la interactividad entre la entrada del usuario y la respuesta browser
- CLS: cambio de diseño acumulativo, que mide la estabilidad visual en la página del browser
Las puntuaciones más altas pueden ayudar a su organización a ahorrar dinero e influir en el SEO. Las puntuaciones más bajas pueden afectar las percepciones de los usuarios sobre el sitio web de su organización, lo que podría resultar en clientes insatisfechos o pérdida de oportunidades comerciales.
Para obtener más información sobre el monitoreo de Métricas web principales, consulte nuestra Guía de Métricas web principales.
Evaluar la experiencia del usuario
Además de los gráficos con datos principales de Métricas web, evalúa tu experiencia del usuario con tu app utilizando los siguientes datos:
User time on the site
User-centric page load times
y
Longest interaction to next paint by URL
: para obtener más detalles sobre el proceso de carga de la página, haga clic en el título del gráfico para ir directamente a la UI
Localizar problemas de rendimiento browser
Utilice estos cuadros para ayudar a identificar problemas de rendimiento relacionados con el browser:
Initial page load and route change
: este gráfico muestra el tiempo de carga de un cambio de URL tradicional derivado de una carga o recarga de una URL. Para obtener más detalles, haga clic en el título del gráfico para ir directamente a la UI
Throughput
: este gráfico muestra el rendimiento browser como páginas por minuto (ppm). Si corresponde, este gráfico también muestra datos de aplicaciones de una sola página (SPA). Para obtener más detalles, haga clic en el título del gráfico para ir directamente a la UI
Page views with JavaScript errors
: para obtener más detalles, haga clic en el título del gráfico para ir directamente a la UI
Examinar problemas causados por otra cosa.
Los problemas de rendimiento pueden estar relacionados con el browser o pueden estar relacionados con otra cosa. Para obtener más detalles sobre otros problemas que pueden estar afectando el rendimiento browser , examine lo siguiente:
Frontend vs. backend
: este gráfico enlaza con la aplicación de servicio
conectada. Para obtener más detalles sobre rastreo distribuido, haga clic en el título del gráfico.
First interaction by device type
(computadora de escritorio, tableta o dispositivo móvil) y
First interaction by user agent
: para obtener más detalles, haga clic en el título del gráfico para ir directamente a la UI
Related entities
: Este widget puede ayudarle a determinar si los problemas de rendimiento pueden deberse a problemas con entidades que tienen conexiones con el browser.
View synthetic monitors
: El monitoreo sintético puede simular el tráfico de usuarios. Este enlace puede ayudarle a detectar y resolver de forma proactiva interrupciones y rendimiento deficiente relacionados con extremos críticos antes de que sus clientes se den cuenta.
Agregar condición de alerta recomendada
A través de la página de monitoreo de navegador Summary puede agregar condición de alerta recomendada a su entidad.
Consulte la página de recomendaciones de condición y brechas de cobertura de alerta si desea ver más entidades descubiertas.
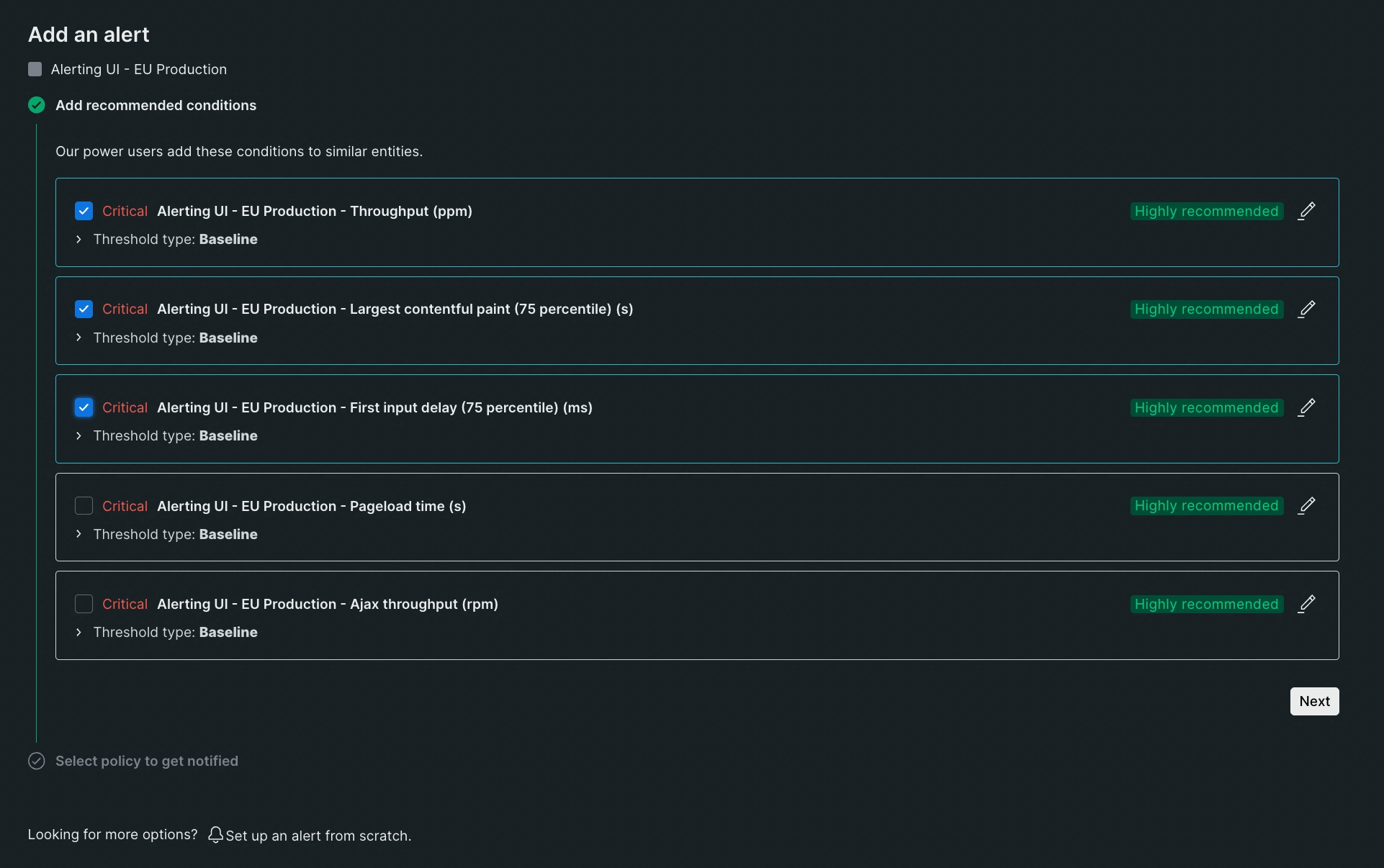
Siga estos pasos para agregar la condición de alerta recomendada:
Abra la página monitoreo del navegador Summary .
Haga clic en Add recommended conditions.

Elija una serie de condiciones de alerta recomendadas.

Haga clic en Next.
Seleccione una política para recibir notificaciones. Puedes seleccionar uno existente o crear uno nuevo.
Haga clic en Activate conditions.