En New Relic , la UI Browsers proporciona información sobre su experiencia del usuario final con su aplicación según el browser que utiliza, como Google Chrome, Mozilla Firefox, Microsoft Internet Explorer, Apple Safari y Microsoft Edge.

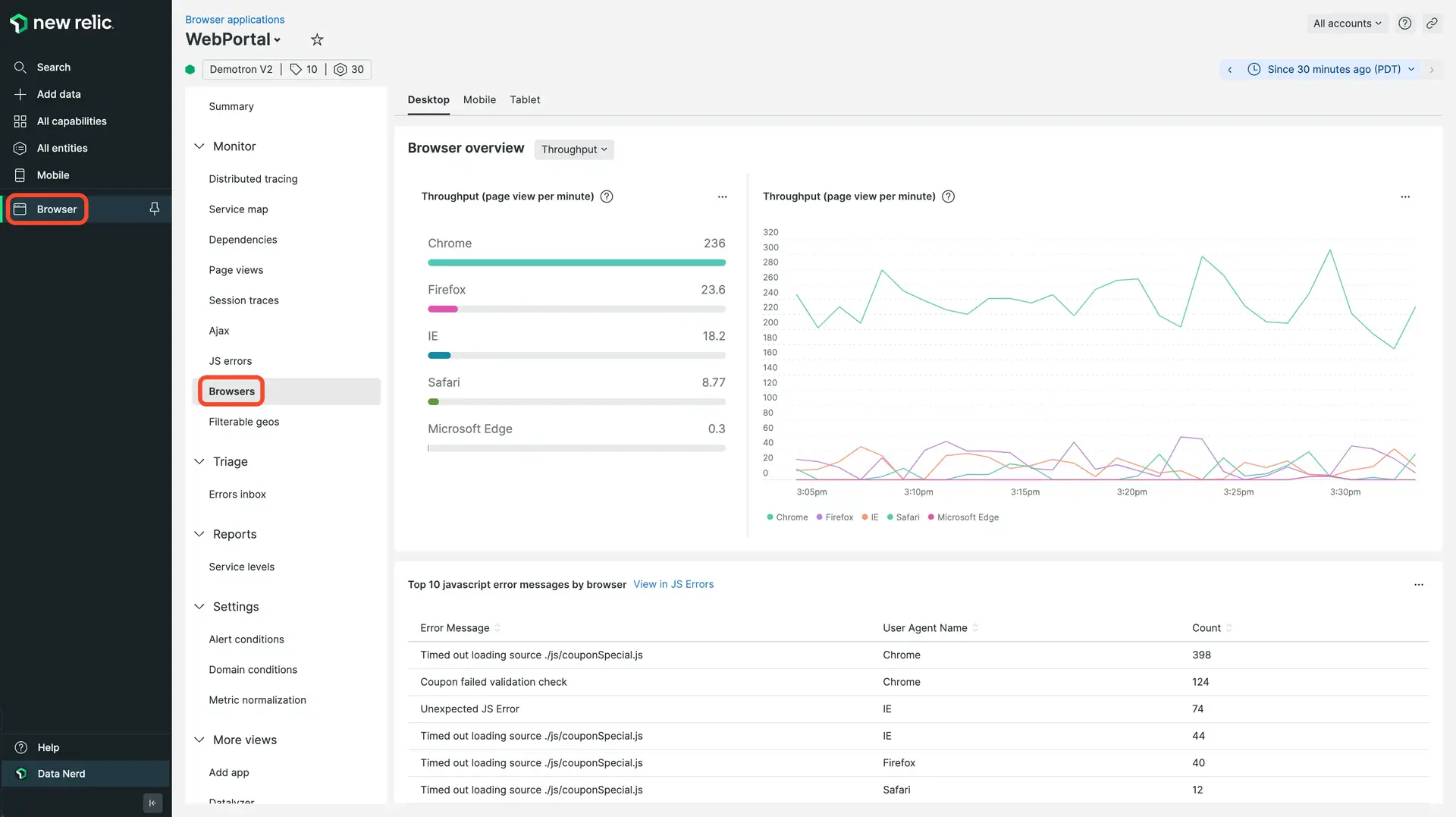
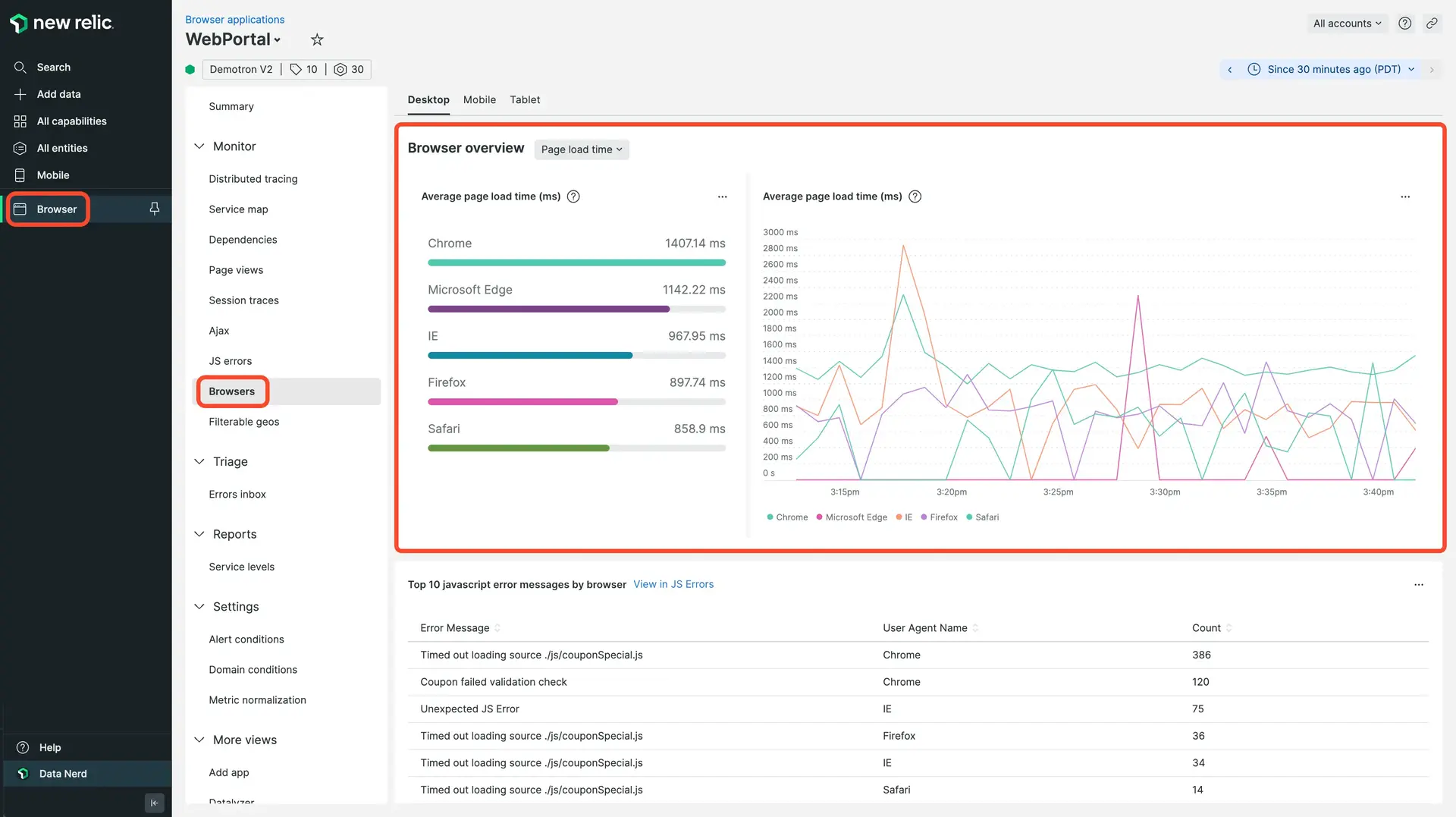
one.newrelic.com > Browser > (select an app) > Browsers: Obtenga información detallada sobre su experiencia del usuario final por tipo y versión browser , dispositivo, errores de JS, detalles del tiempo de carga de la página, rendimiento y datos principales de Métricas web relacionados.
Esta página incluye:
- Navegador principal por rendimiento (vistas de página por minuto o
ppm) y tiempo de carga de la página - Datos core web vitals, incluida la pintura con contenido más grande (LCP), la interacción con la siguiente pintura (INP), la puntuación de cambio de diseño acumulada (CSL) y más.
- Principales errores de JavaScript por error, con un enlace a más detalles en la UIde errores de JS
- Datos filtrables por tipo de dispositivo (móvil, tableta, escritorio)
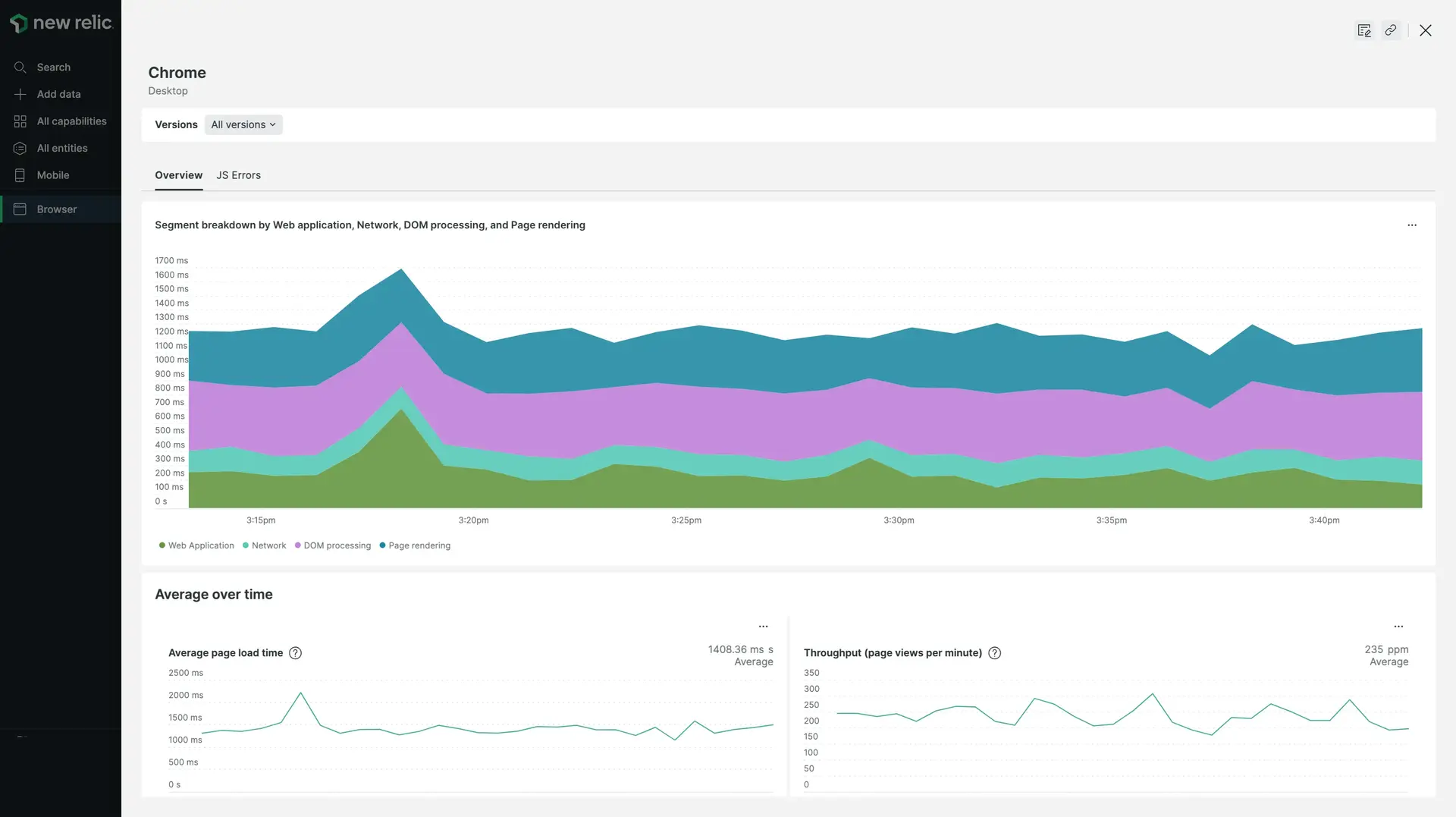
Los gráficos detallados también segmentan el tipo browser seleccionado por versión; por ejemplo, Chrome 14, 47, 72, etc. Esto le ayuda a determinar rápidamente si los problemas con el tiempo de carga de la página pueden estar relacionados con un tipo browser o dispositivo específico, o si el problema está más extendido.
Utilice la UIdel navegador
Por ejemplo, si desea investigar un problema de lentitud en la representación de una página, puede descubrir qué usuarios se ven afectados según su tipo browser .
Primero, vaya a la página Browsers :
Vaya a one.newrelic.com.
Haga clic en el navegador y seleccione una aplicación.
En
Monitor
, haga clic en
Browsers
.
Observa que el tiempo de carga de la página es significativamente mayor para el navegador Safari.

Para investigar qué está sucediendo con browser Firefox, haga clic en Firefox en la lista de tipos browser browser y profundice en los datos específicos browser .

Considere estas preguntas al observar los datos:
- ¿Dónde se producen los picos en el tiempo de carga de la página?
- ¿Existen patrones recurrentes a lo largo del tiempo?
- ¿Están el tiempo promedio de carga de la página y el rendimiento dentro de rangos aceptables?
- ¿Los problemas están relacionados con una versión específica browser ?
- ¿Los principales errores de JavaScript indican un problema con el código, una posible vulnerabilidad de seguridad o algo más?
- Para este tipo browser , ¿cómo afectan estos problemas de rendimiento a las puntuaciones principales de Métricas web para la primera pintura, la primera pintura con contenido, la pintura con contenido más grande, la carga de ventanas y la primera interacción?
- ¿Cómo se comparan estos problemas con otros tipos de dispositivos (computadoras de escritorio, móviles, tabletas) o con otros tipos browser ?