Este documento explica:
Cómo se carga una página web
Cómo mide
el tiempo de carga de la página, también conocido como monitoreo de usuarios reales (RUM)
Sugerencia
Esta es una descripción del tiempo de carga de página tradicional y sincrónico. El navegador también puede monitor el tiempo de carga de la página de forma asincrónica.
Proceso de carga de página
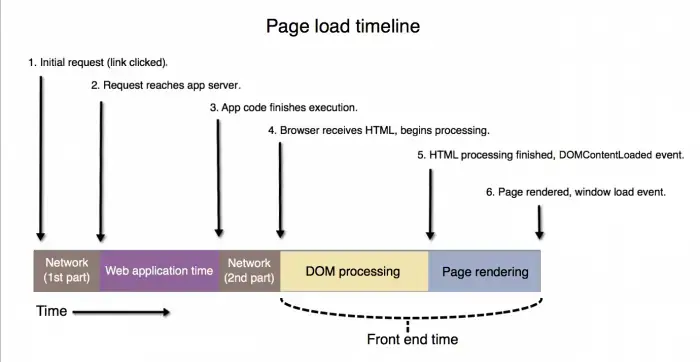
Estos son los pasos principales en la carga de la mayoría de las páginas web. Los números del 1 al 6 en el diagrama corresponden a los pasos numerados a continuación.

Page load timeline: Los pasos involucrados en la carga de una página web. Los gráficos de monitoreo de navegador muestran los siguientes segmentos de ese proceso: Network, Web application, DOM processing y Page rendering.
La carga de una página comienza cuando un usuario selecciona un hipervínculo, envía un formulario o escribe una URL en un browser. Esto también se conoce como
initial request
o
navigation start
. La acción del usuario envía un
request
a través de la red al servidor de la aplicación web.
La solicitud llega a la solicitud para su trámite. (La solicitud puede tardar algún tiempo en comenzar a procesarse. Esto podría ser el resultado de
request queuing
o podrían ser otros factores).
La aplicación finaliza el procesamiento y envía un HTML
response
de regreso a través de la red al browser del usuario. A veces se hace referencia a esto como
response start
o
first byte
.
(Tiempo hasta el primer byte) El browser del usuario comienza a recibir la respuesta HTML y comienza a procesar el modelo de objetos de documento, o
DOM
.
El DOM termina de cargarse; este punto se conoce como
DOM ready
. Usando el DOM, el browser del usuario comienza a representar la página.
La página termina de mostrarse en el browser del usuario y se activa
window load event
. (Para páginas que usan carga asincrónica, algunos elementos pueden continuar cargándose después de que ocurra el evento de carga de la ventana).
Gráficos de tiempo de carga de la página en monitoreo de navegador
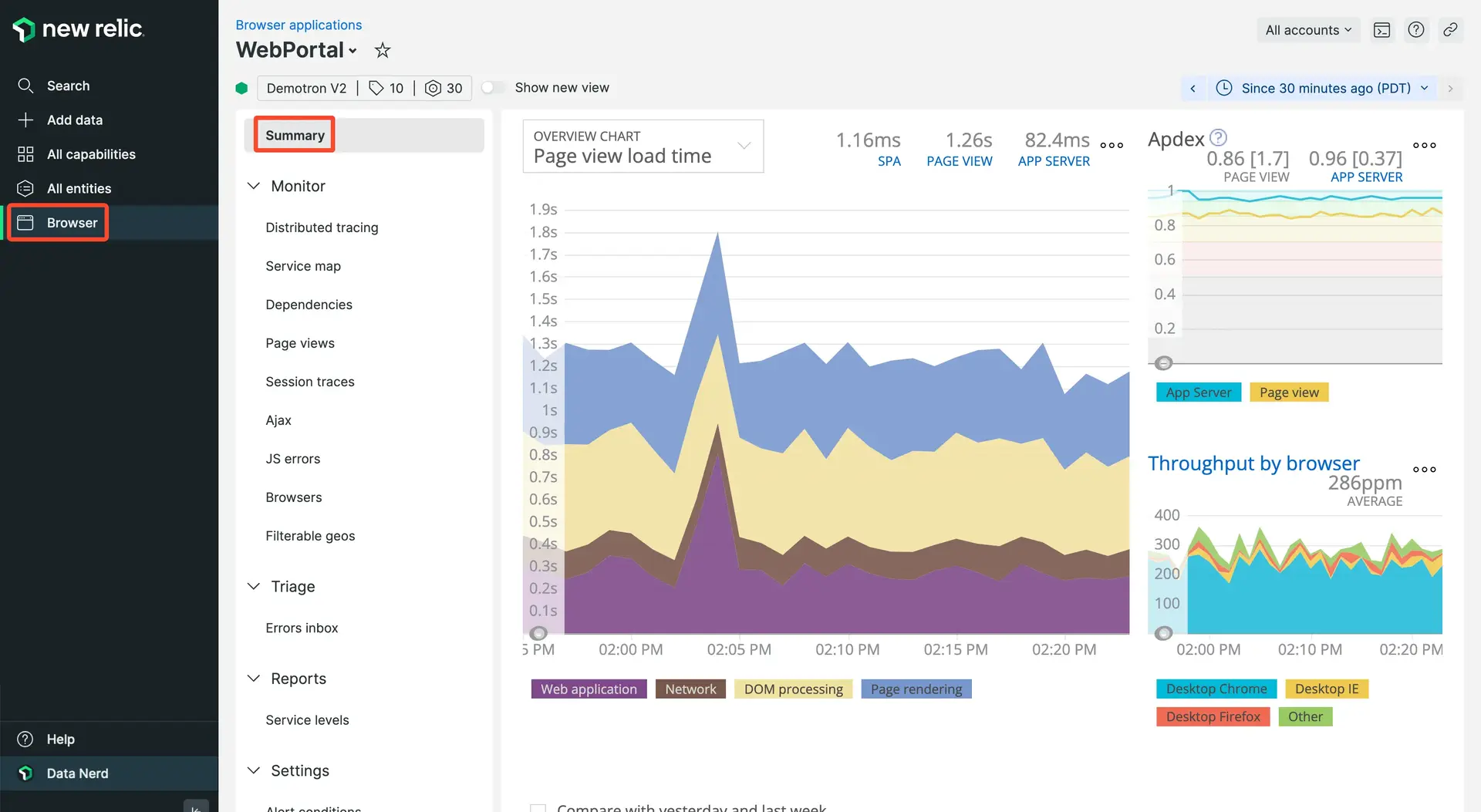
Monitoreo de browser captura los principales segmentos de tiempo de carga de la página en la página Summary y la páginaPage views del navegador. Si tiene habilitado el monitoreo de SPA, tendrá acceso tanto a este gráfico como a los gráficos específicos de SPA. Los gráficos muestran:
- Red
- Tiempo de aplicación web
- Procesamiento DOM
- Representación de página
- Otros segmentos según corresponda, como colas de solicitudes
Los colores del gráfico coinciden con los colores del diagrama de tiempo de carga de la página.

one.newrelic.com > All capabilities > Browser > (select an app) > Summary: El gráfico de tiempo de carga aparece en las páginas Summary y Page views .
La forma en que el navegador recopila estos tiempos depende de la capacidad del navegador para utilizar la API de especificación de tiempos de navegación. Puede agregar un evento de tiempo de carga de página personalizado con la API del agente del navegador.
A continuación se muestran descripciones de la actividad incluida en los segmentos del gráfico de tiempo de carga browser :
Solicitudes del servidor de aplicaciones frente a transacciones browser
A menudo, el número de transacciones del servidor de aplicaciones (solicitudes por minuto o rpm) es mayor que el número de transacciones browser (páginas por minuto o ppm) para la misma aplicación. Para más información, consulta los procedimientos de resolución de problemas.
Valor atípico
No importa qué tan bien funcione su aplicación, habrá algunos navegadores, plataformas y redes lentos que harán que su tiempo de respuesta agregado general parezca más lento. Para minimizar el sesgo causado por el valor atípico, el tiempo de carga de la página limita y escala el tiempo de respuesta del usuario final que es mayor que 4,5 veces la configuración Apdex T browser de su aplicación a 4,5 veces el Apdex T, o a 13,5 segundos, lo que sea mayor. (El valor atípico del histograma se corta al 95%).
Por ejemplo, si el umbral Apdex T del usuario final de su aplicación es de 8 segundos, ese tiempo de respuesta se limitará a 36 segundos. Esto minimiza el impacto de estos tiempos de respuesta en su solicitud general, pero aún permite tener en cuenta las puntuaciones de Apdex "frustradas".
Para el monitoreo de SPA, los valores atípicos se manejan de manera diferente. Cuando la duración de la carga de una página inicial o del cambio de ruta alcanza los 30 minutos, ese evento se trata como datos no válidos y se descarta.
Próximos pasos
Obtenga más información sobre el tiempo de carga de la página con estos documentos:
- Acerca del evento PageViewTiming
- Cookies creadas por el tiempo de carga de la página
- Recopilación de cookies y seguimiento de sesiones.
- Cómo se monitorean las páginas en caché
- Comparar el tiempo de carga de la página browser y Sintético
Si aún no lo ha hecho, cree su cuenta New Relic gratuita a continuación para comenzar a monitorear sus datos hoy.