La página Page views en proporciona información sobre el rendimiento de las páginas de su sitio y la experiencia del usuario. Las opciones de clasificación le ayudan a encontrar detalles sobre el porcentaje de tiempo de carga de la página, el tiempo promedio de carga de la página o el rendimiento. También puede ver las señales de frustración del usuario y las métricas de impacto en el rendimiento, acceder a las repeticiones de sesión y explorar información detallada sobre las páginas web más vistas.
Las capacidades de nuestro navegador incluyen monitoreo de aplicaciones de una sola página (SPA). Si ha optado por el monitoreo de SPA, su UI de SPA Page views será diferente. Puede alternar entre la vista (SPA o browser estándar) que desee.
Ver información resumida
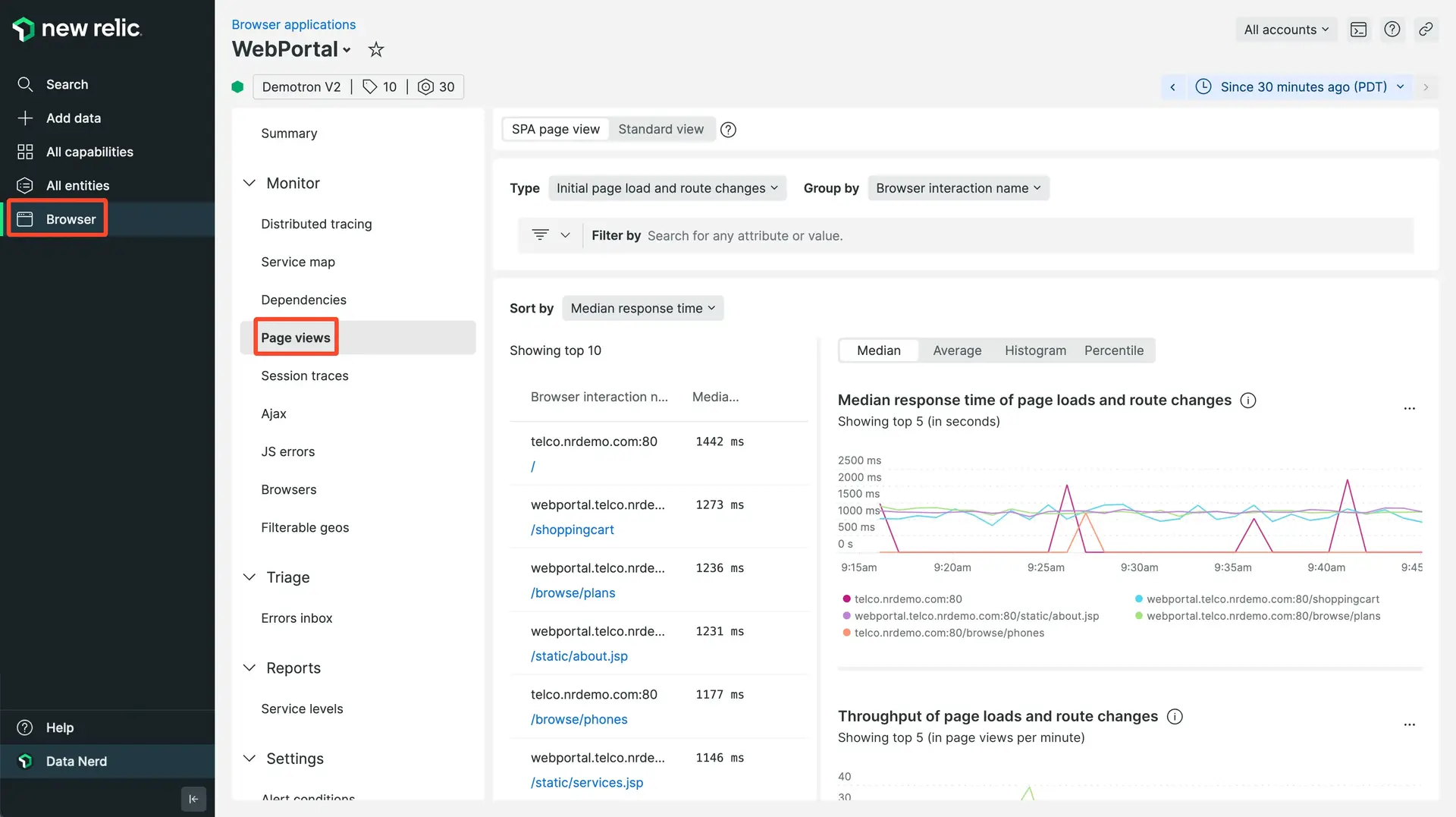
El monitoreo del navegador enumera las páginas vistas como URL. Esto facilita la identificación de vistas específicas de la página de inicio; por ejemplo, /browse/plans.

one.newrelic.com > All capabilities > Browser > (select an app) > Page views: Esta página proporciona información detallada sobre el tiempo de carga de la página, el rendimiento, las transacciones principales y la traza.
Para ver información detallada sobre qué páginas está viendo el usuario final para su aplicación:
- Vaya a one.newrelic.com > All capabilities > Browser > (select an app) > Page views.
- Cambie la vista de página para SPA o aplicaciones browser estándar, según corresponda.
- Seleccione el tipo de vista para la información del tiempo de carga de la página como gráfico (predeterminado), histograma o percentil.
Comprender las métricas de impacto en el usuario
La página Page views incluye un panel de impacto en el usuario que le ayuda a comprender cómo los problemas de rendimiento afectan la experiencia de sus usuarios.
Señales de frustración
El Frustration signals muestra el porcentaje de sesiones de usuario que contienen indicadores de frustración en el período de tiempo seleccionado. Las señales de frustración incluyen:
- Clics de ira: los usuarios hacen clic rápidamente en el mismo elemento 4 o más veces en 1 segundo
- Clics muertos: clics que no resultan en ningún cambio detectable en 2 segundos
- Clics de error: clics seguidos de un error de JavaScript en 2 segundos
Riesgo de rendimiento
El Performance risk muestra el porcentaje de sesiones de usuario afectadas por problemas de rendimiento en el período de tiempo seleccionado. Muestra excepciones no controladas y errores de aplicación para errores de JavaScript.
Consideraciones de muestreo de repetición de sesión (Session Replay)
Las tarjetas de impacto en el usuario se adaptan según la configuración de repetición de sesión:
Examinar los detalles de rendimiento
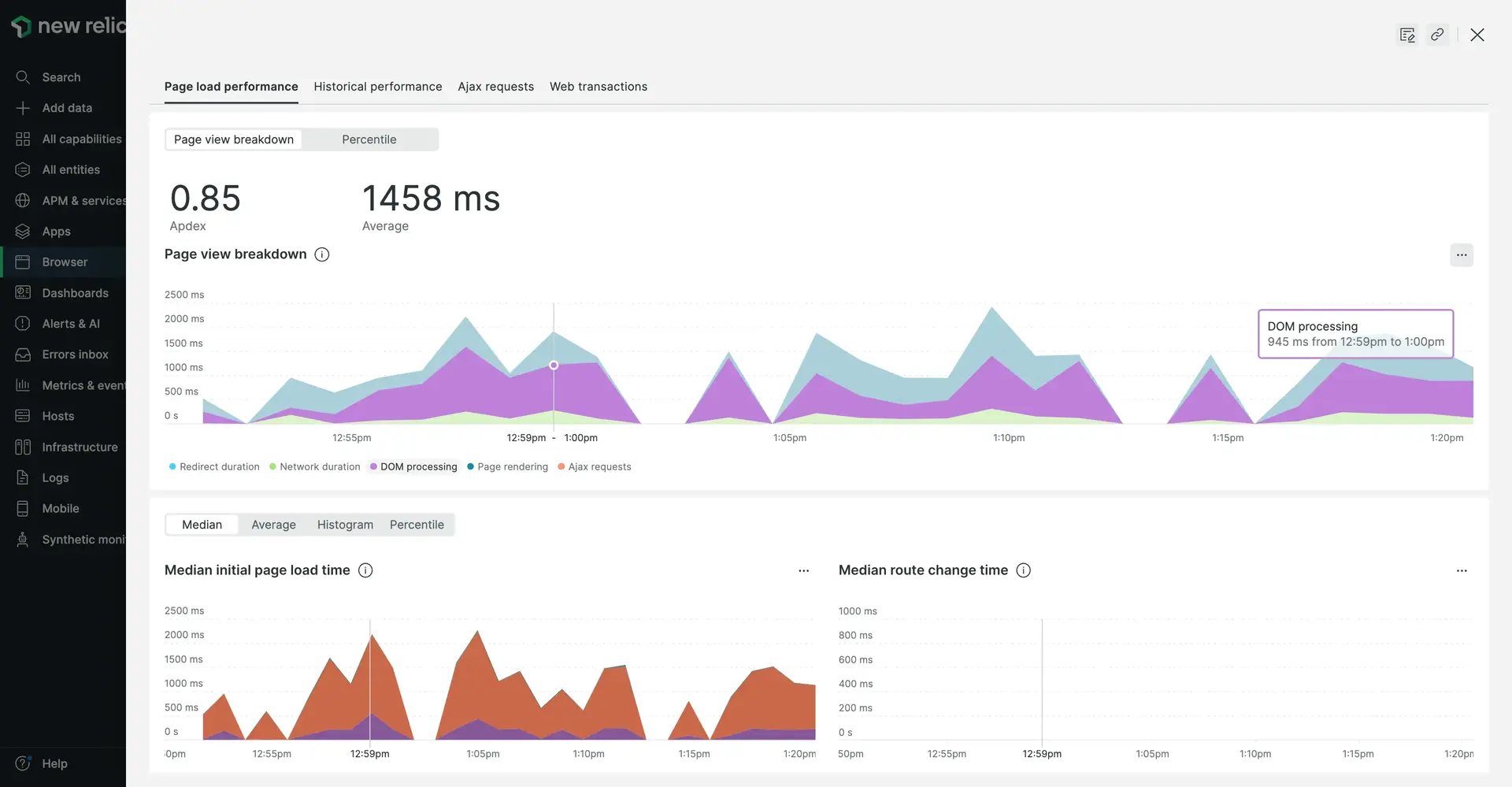
Desde el resumen de vista de página, haga clic en una URL para ver detalles de rendimiento sobre la carga de la página, el tiempo de frontend y backend en APM o en rastreo distribuido, rendimiento, tipos de navegadores y rastreo de sesión.

Desde aquí también puedes:
- Compare la carga de la página y el rendimiento con ayer y la semana pasada.
- Ver tiempo de respuesta para la aplicación tiempo de respuesta para transacción web.
Examinar los detalles de tiempo para la carga de la página
El proceso de tiempo de carga de la página muestra detalles codificados por colores:
Proceso de sincronización de carga de página | Descripción |
|---|---|
Solicitar cola | Tiempo de espera entre el servidor web y el código de la aplicación. Los números grandes indican un servidor de aplicaciones ocupado. |
Aplicación web | Tiempo empleado en el código de la aplicación. |
Duración de la red | La latencia de la red, o el tiempo que tarda una solicitud en realizar un viaje de ida y vuelta a través de Internet. Para las aplicaciones que se han implementado utilizando el método copiar/pegar, el monitoreo del navegador incluye la aplicación web y el tiempo de cola en el tiempo de la red. |
Procesamiento DOM | En el browser, analizando e interpretando el HTML. Medido por el evento |
Representación de página | En el browser, es hora de mostrar el HTML, ejecutar JavaScript en línea y cargar imágenes. Medido por el evento |