Las métricas web principales son las métricas de Google que miden la experiencia global del usuario. Brindan información valiosa sobre cómo los usuarios ven su negocio, lo que puede influir en la clasificación SEO de su sitio. Al tener una puntuación que captura la experiencia del usuario, puede tomar medidas sobre problemas específicos en lugar de adivinar lo que necesita su sitio.
Objetivos
Este tutorial lo guiará a través del uso de New Relic para desglosar sus principales web Métricas. Al final del tutorial, habrá completado estas tareas:
- Encuentre core web vitals en New Relic.
- Comprenda cómo los principales web de Métricas se traducen en el rendimiento del sitio.
- Explore sus datos de New Relic para identificar qué contribuye a su puntuación.
Conoce los core web vitals
Google mide el rendimiento general del sitio web mediante estas tres métricas:
- Pintura de contenido más grande (LCP): cuánto tiempo tarda en cargarse el contenido principal de una página. Por ejemplo, un usuario que llega a una página web con un LCP lento puede ver una pantalla en blanco durante varios segundos antes de que aparezca el contenido.
- Interacción con la siguiente pintura (INP): Cuánto tiempo tarda una página en responder a la interacción de un usuario. Por ejemplo, si un usuario hace clic en un botón, INP mide cuánto tiempo pasa entre el clic y la apertura de la siguiente página. Un INP alto refleja una experiencia de página web lenta y que no responde, lo que dificulta la participación del usuario.
- Cambio de diseño acumulativo (CLS): con qué frecuencia se producen cambios de diseño inesperados en una página mientras se carga. Por ejemplo, un usuario que está a punto de hacer clic en un botón puede encontrar que el contenido salta a un nuevo lugar en la pantalla, lo que podría hacer que haga clic en otra cosa accidentalmente. Un CLS alto puede hacer que una página web parezca torpe y difícil de interactuar.
Cada web vital tiene el siguiente umbral para ayudarle a realizar un seguimiento del rendimiento y el SEO de su aplicación:
Bien | Necesita mejorar | Pobre | |
|---|---|---|---|
Largest contentful paint | 2,5 segundos o menos | Entre 2,5 segundos y 4 segundos | Más de 4 segundos |
Interaction to next paint | Menos de 200 milisegundos | Entre 200 y 500 milisegundos | Más de 500 milisegundos |
Cumulative layout shift | Por debajo de 0,1 | Entre 0,1 y 0,25 | Por encima de 0,25 |
Sugerencia
¿Cómo se calcula la puntuación CLS?
La puntuación acumulativa de cambio de diseño es un valor sin unidades entre 0 e infinito, no una medida basada en el tiempo como los otros core web vitals. Refleja la suma del impacto de los cambios inesperados de diseño que ocurren durante el proceso de carga de una página web. Así es como se calcula la puntuación CLS:
Puntuación de cambio de diseño: esto considera dos factores:
- Fracción de la ventana gráfica desplazada: qué parte del área visible de la página (ventana gráfica) se ve afectada por el cambio de diseño.
- Distancia del contenido movido: Qué tan lejos se desplazan los elementos que se movieron de su posición original.
Múltiples cambios de diseño: la puntuación CLS considera todos los cambios de diseño que ocurren en un corto período de tiempo (ventana de sesión). La puntuación de la ventana de sesión más grande es el valor CLS final.
Good web vitals puede ayudar a su organización a ahorrar dinero y aumentar el SEO. Poor o Needs improvement pueden reflejar percepciones negativas de los usuarios sobre su organización, lo que podría generar clientes insatisfechos o pérdida de oportunidades comerciales.
New Relic aprovecha la biblioteca APIweb-vitals de Google para recopilar datos vitales web en su estado original, sin introducir cálculos adicionales. Para obtener más información sobre por qué son importantes los core web vitals y cómo se calculan, consulte el artículo de web.dev rendimiento métrico centrado en el usuario.
Encuentre core web vitals en New Relic
Los core web vitals están integrados en muchas características New Relic , pero la mejor manera de ver web vitals en un alto nivel es:
Vaya a one.newrelic.com > All capabilities > Browser.
Seleccione una aplicación.
En el menú de la izquierda, haga clic en Web vitals.
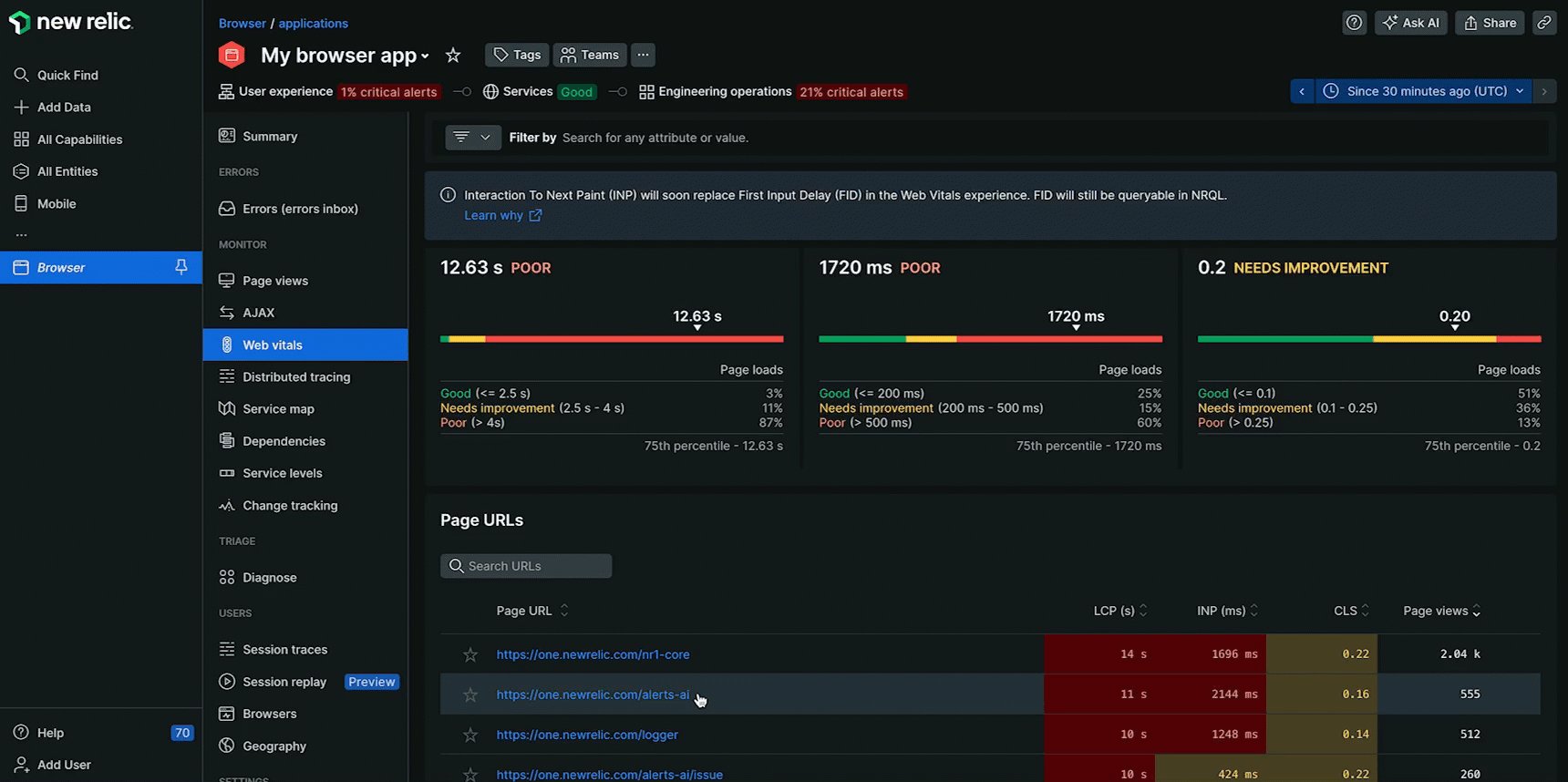
La página de Web Vitals muestra los promedios de Web Vitals para todo su sitio web. Desde esta vista, puede profundizar en páginas específicas o métricas para ver qué está impactando las puntuaciones.

Profundizar en páginas específicas
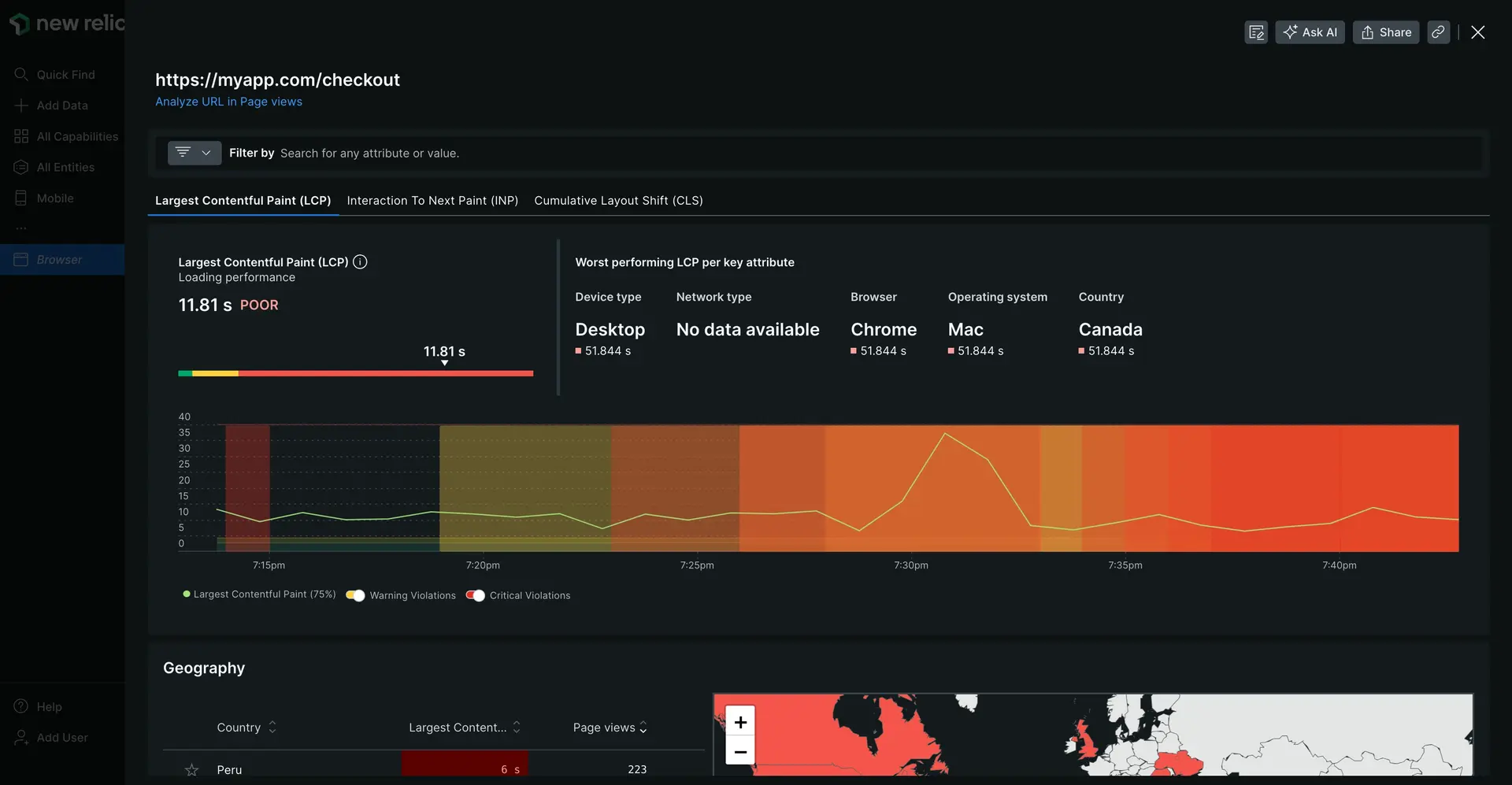
Si desea incluir información valiosa en una página importante (por ejemplo, una página de pago de comercio electrónico), búsquela en la tabla Page URL . Verá un desglose de lo que contribuye a los principales web de Métricas, que puede utilizar para comprender cómo el usuario final experimenta esas áreas de su sitio. Por ejemplo, si observa un patrón de rendimiento deficiente en el navegador Chrome, puede seleccionar mejoras futuras para esa base de usuarios.

one.newrelic.com > All capabilities > Browser > (select an app) > Monitor > Web vitals > (click on a page URL): Vea un desglose de los principales web de Métricas para las páginas web más impactantes.
Filtrar por atributo clave
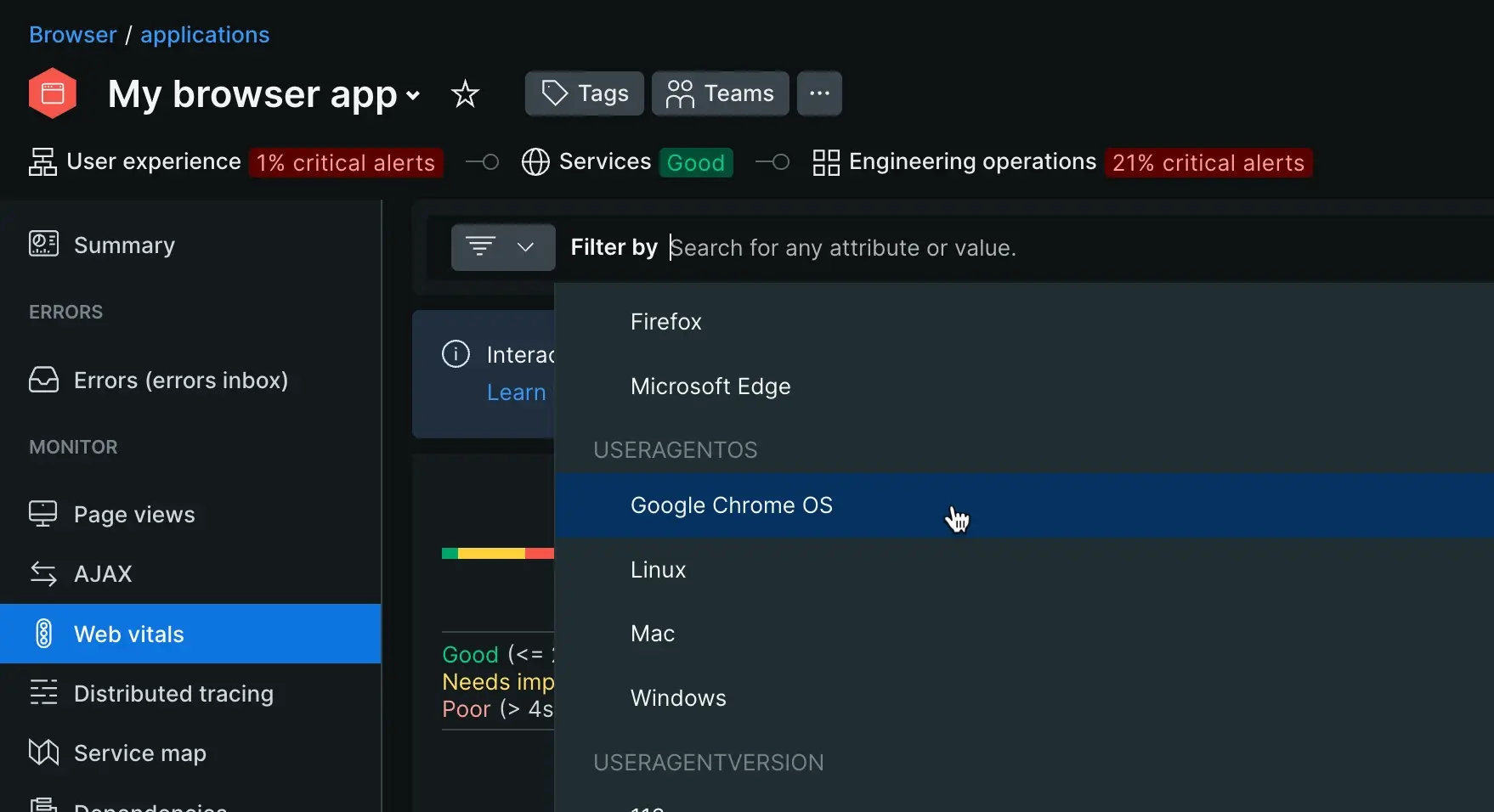
Si desea investigar algo en particular, como cómo un cambio de backend o un problema de rendimiento afectó a los principales web de Métricas, puede utilizar la herramienta Filter by para filtrar cualquier atributo clave.

one.newrelic.com > All capabilities > Browser > (select an app) > Monitor > Web vitals > (add filters): Utilice la herramienta de filtro para filtrar Métricas web principales por atributo clave.
Aunque puede filtrar por casi cualquier atributo clave, siga leyendo para conocer algunos ejemplos útiles.
Obtén más contexto con el rastreo de sesión
New Relic captura datos sobre la sesión de un usuario en una página determinada. El rastreo de sesión se muestra aleatoriamente, lo que le permite ver cómo un usuario experimentó problemas de tiempo de carga de la página, eventos de JavaScript u otros errores.

Recomendamos utilizar rastreo de sesión para encontrar patrones en diferentes sesiones de usuario. Si uno de sus puntajes principales web de Métricas podría mejorarse, una opción es mirar el rastreo de sesión para ver qué atributo común se comparte entre las diferentes sesiones de usuario. Aquí tienes un ejemplo de cómo el rastreo de sesión puede ayudarte a mejorar tu sitio:
En la pestaña
Web vitals
, haga clic en la página que tiene un rendimiento deficiente. Usando la imagen de arriba como ejemplo, verá que su sitio tiene una buena puntuación LCP general, pero también notará que algunas de sus páginas individuales necesitan mejorar.
Si observa la sección
Page URLs
de la página
Web vitals
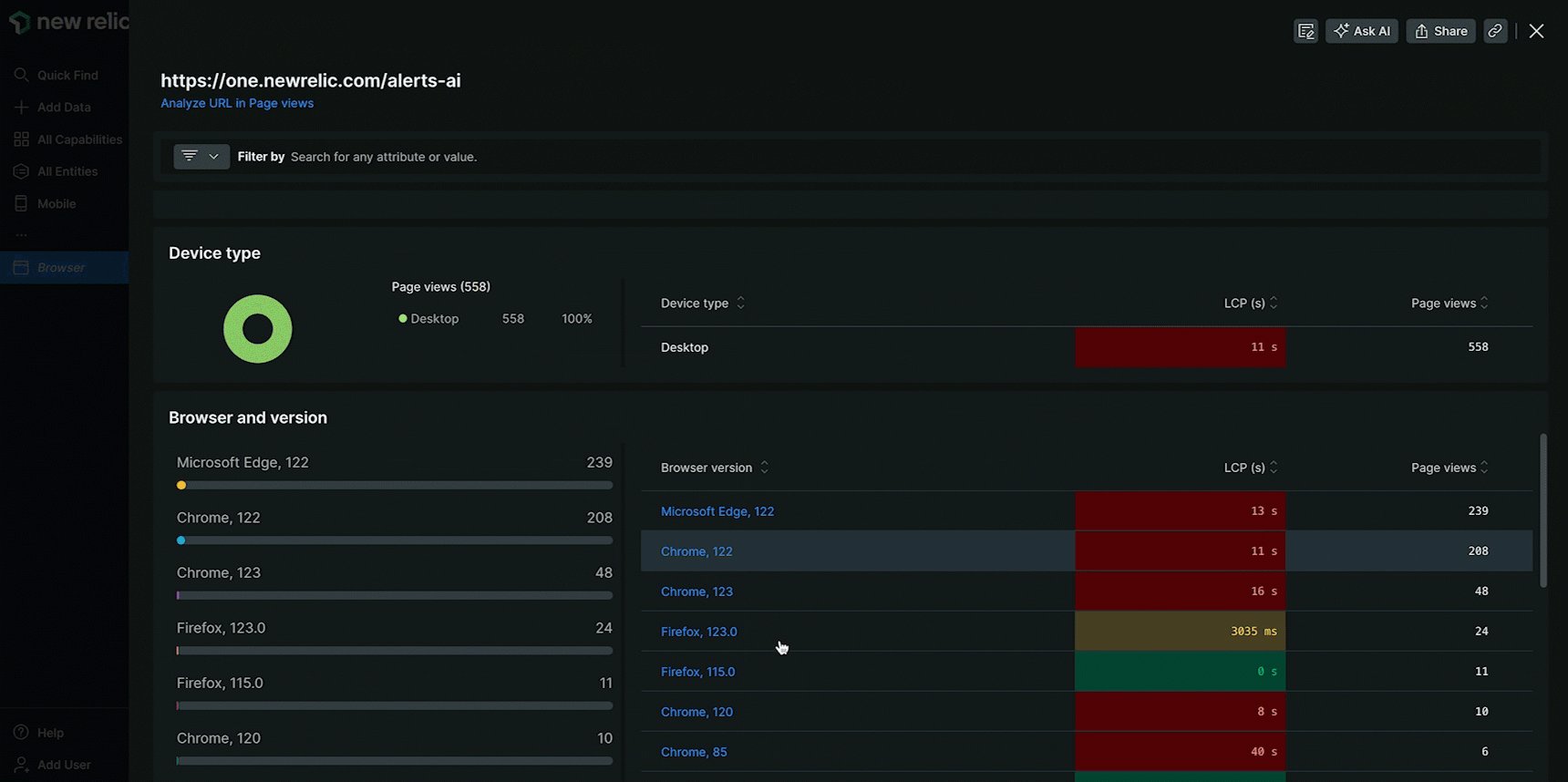
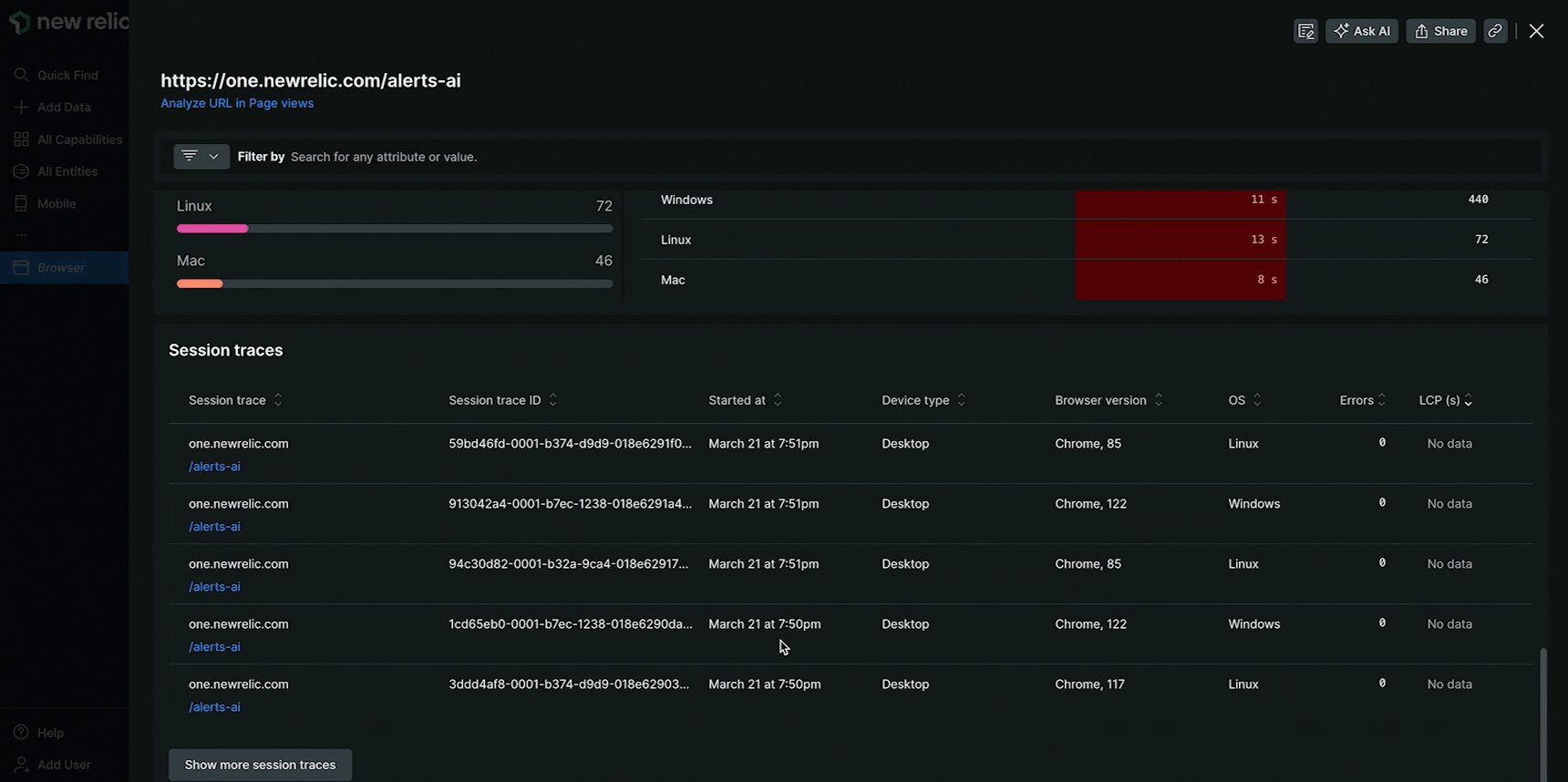
, verá que la URL de su página de inicio tiene una puntuación LCP superior a cuatro segundos. ¿Se debe a un error que afecta a todos los usuarios o sólo afecta a un tipo de usuario? Por ejemplo, si nota que un usuario con una versión de Chrome o un determinado sistema operativo experimenta un tiempo de carga de la página lento, podrá solucionar mejor la causa específica del problema.
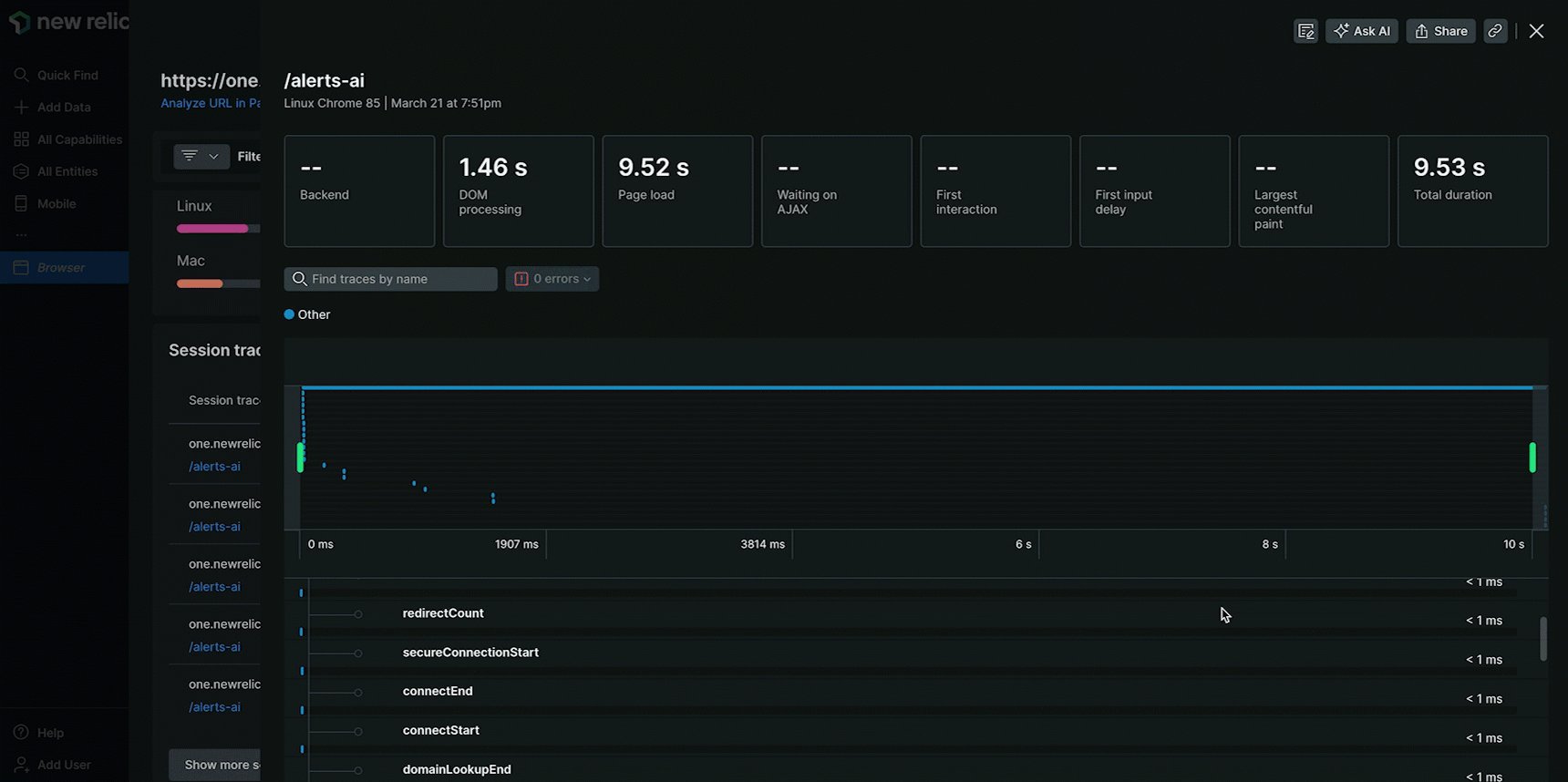
Se abrirá una nueva ventana cuando haga clic en la URL que desea solucionar. Observa que su puntuación LCP es mucho más alta que la puntuación LCP general de su sitio. Al desplazarse a la sección
Session traces
en la parte inferior de esta página, verá varios ejemplos de sesiones de usuarios reales. Estas sesiones pueden brindarle detalles más granulares sobre cómo ese usuario experimentó solicitudes AJAX, problemas relacionados con la carga de DOM, eventos de JavaScript u otros errores.
Los datos de sesiones aleatorias le ayudan a encontrar patrones en cientos o miles de interacciones de usuarios con una página web. Si aparece un patrón en estos datos seleccionados al azar, puede tener más confianza en que su plan para resolver un problema mejorará las puntuaciones de su página.