Session traces proporciona una línea de tiempo detallada de los eventos de carga e interacción durante el ciclo de vida completo de una página web hasta diez minutos. Seleccione la URL de la sesión o el ID de seguimiento de la sesión, puede usar la visualización detallada en cascada y la descripción general del mapa de calor para examinar las métricas e identificar problemas relacionados con:
- Tiempo de carga de la página
- Cargas de activos individuales
- Interacción del usuario
- solicitudes AJAX
- Devolución de llamada
- Errores y otros eventos durante la sesión.

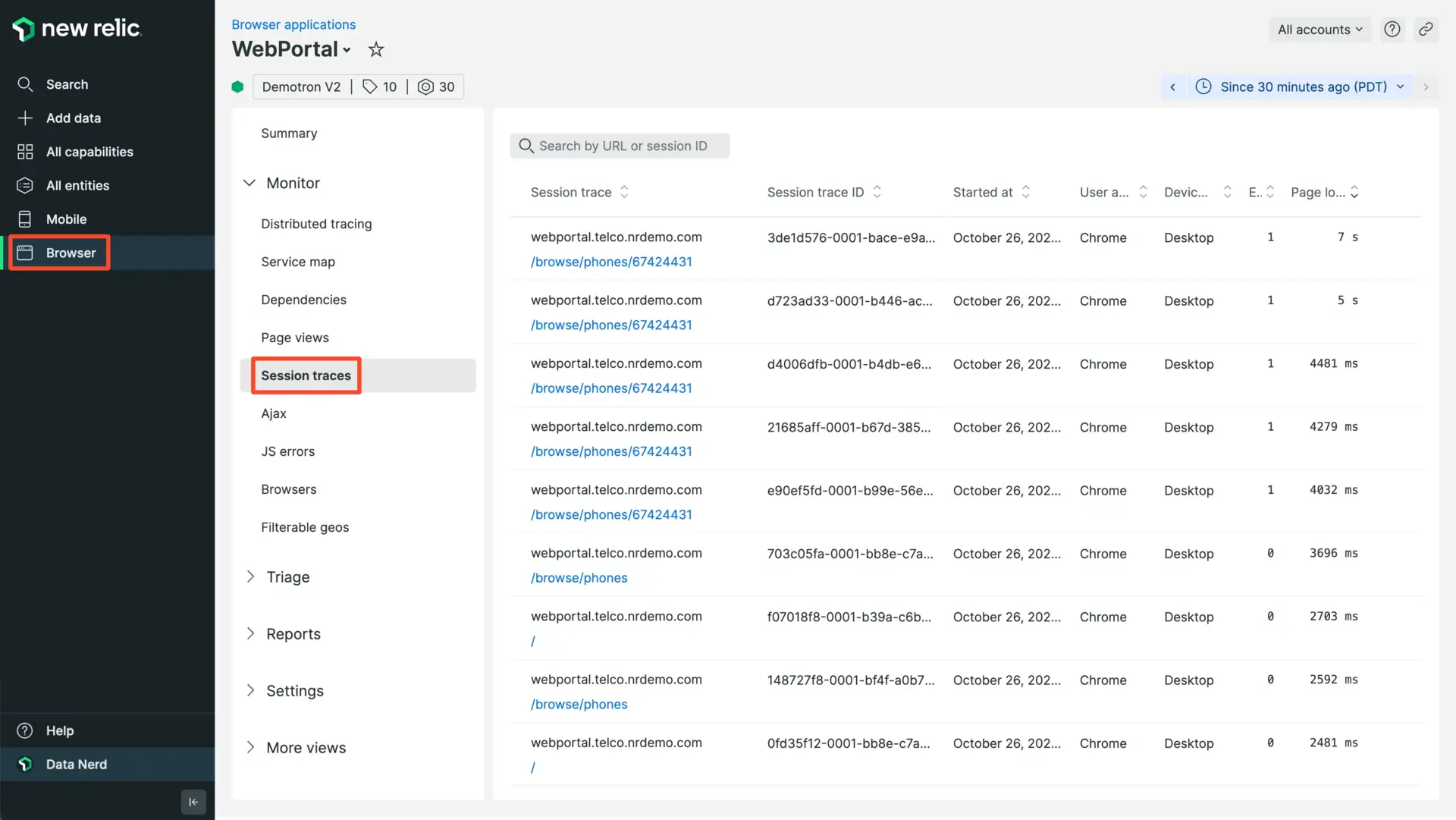
Vaya a one.newrelic.com > Browser > (select an app) > Session traces: este es un ejemplo de parte de la gran cantidad de información que puede explorar en un rastreo de sesión.
Casos de uso
Los seguimientos de sesión le ayudan a resolver los siguientes problemas:
Problema | Utilice los seguimientos de sesión para... |
|---|---|
Problemas de backend | Vea cuánto tiempo pasa desde que comienza la solicitud hasta que finaliza la actividad de backend y comienza el proceso de carga de DOM. |
Problemas con el tiempo de carga de la página | Explore datos que le ayuden a responder preguntas como:
|
Mala calidad de los indicadores web principales | Mire los segmentos de tiempo para la interacción con la siguiente pintura y la pintura con contenido más grande para identificar problemas de rendimiento que afectan sus core web vitals. |
evento JavaScript | Examine la secuencia de JavaScript y el evento browser para comprender:
|
Errores | Ordene o filtre los errores para ver qué patrones surgen. Por ejemplo, puede comprobar si los errores aumentan en función de:
|
Al conectar el rendimiento con la experiencia del usuario y la interacción con el rendimiento, la capacidad de ver todos los eventos en la sesión del usuario puede ayudarle a identificar áreas problemáticas e identificar soluciones. También puedes crear un vínculo permanente para compartir esta información con otros.
Empezar
Requisitos previos
Vaya a one.newrelic.com > All Capabilities > Browser.
Seleccione la aplicación de su browser .
En el menú de la izquierda, haga clic en Application settings.
En la página de configuración de la aplicación, asegúrese de que esté seleccionado el agente de navegador Pro o Pro + SPA. El rastreo de sesión no está disponible para el agente Lite browser.
Verifique que Session traces estén ACTIVADOS. Están habilitados de forma predeterminada.
Los rastreos solo se capturarán desde navegadores que admitan la API de tiempo de recursos.
Si está utilizando múltiples nombres para una aplicación, los rastreos de sesión solo se informarán a la aplicación más específica.
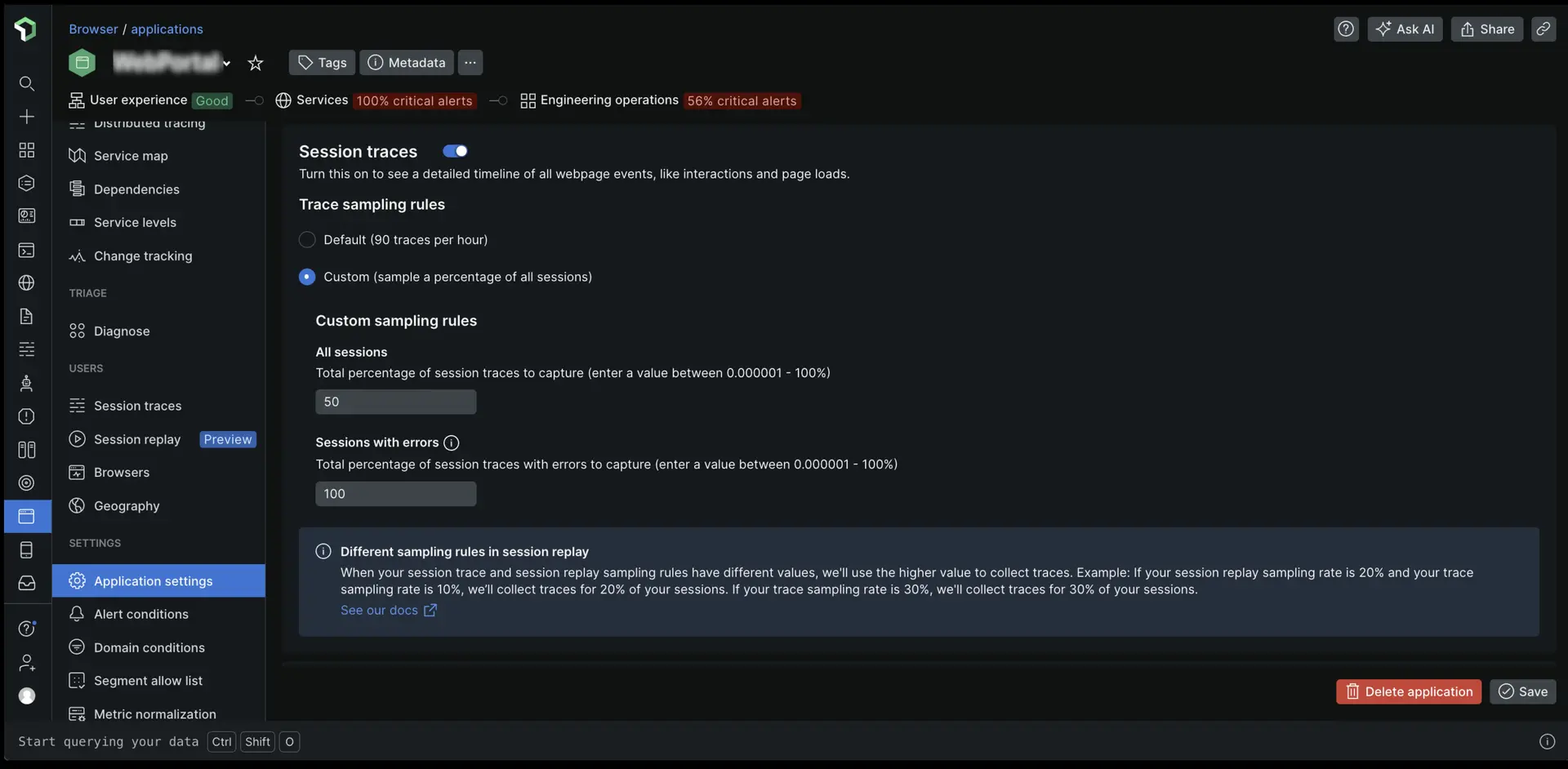
Configurar tasas de muestreo

Elija su modo de muestreo:
Default recopila 90 rastreos por hora, independientemente del tráfico de su aplicación. Elija este modo si solo necesita una pequeña muestra de rastreos de sesión. Tenga en cuenta que es posible que no siempre haya rastreos disponibles en las sesiones que está solucionando.
Custom le permite recopilar seguimientos para el 0.000001-100% de todas las sesiones y el 0.000001-100% de las sesiones con errores. Elija este modo si desea tener más seguimientos de sesión disponibles para solucionar los tiempos de carga de la página o los errores de JavaScript.
Por ejemplo, si establece la tasa de muestreo de la sesión en 50% y la tasa de muestreo de error en 100%, significa que:
La mitad de todas las sesiones de usuario recopilarán un rastreo.
Todas las sesiones con errores recopilarán un seguimiento, incluso si no son parte de la muestra del 50%. El agente almacena en búfer una ventana deslizante de datos durante un máximo de 30 segundos en el lado del cliente, y si ocurren errores, los datos almacenados en búfer se recopilarán y se rastreará el resto de la sesión. Si no ocurre un error, el seguimiento nunca se recopila.
Importante
Cuando su rastreo de sesión y las reglas de muestreo de reproducción de sesión tengan valores diferentes, usaremos el valor más alto para recopilar rastreos.
Por ejemplo, si su tasa de muestreo de reproducción de sesión es del 20% y su tasa de muestreo de seguimiento es del 10%, recopilaremos seguimientos para el 20% de sus sesiones. Si su tasa de muestreo de seguimiento es del 30%, recopilaremos seguimientos para el 30% de sus sesiones.
Seleccione un rastreo de sesión

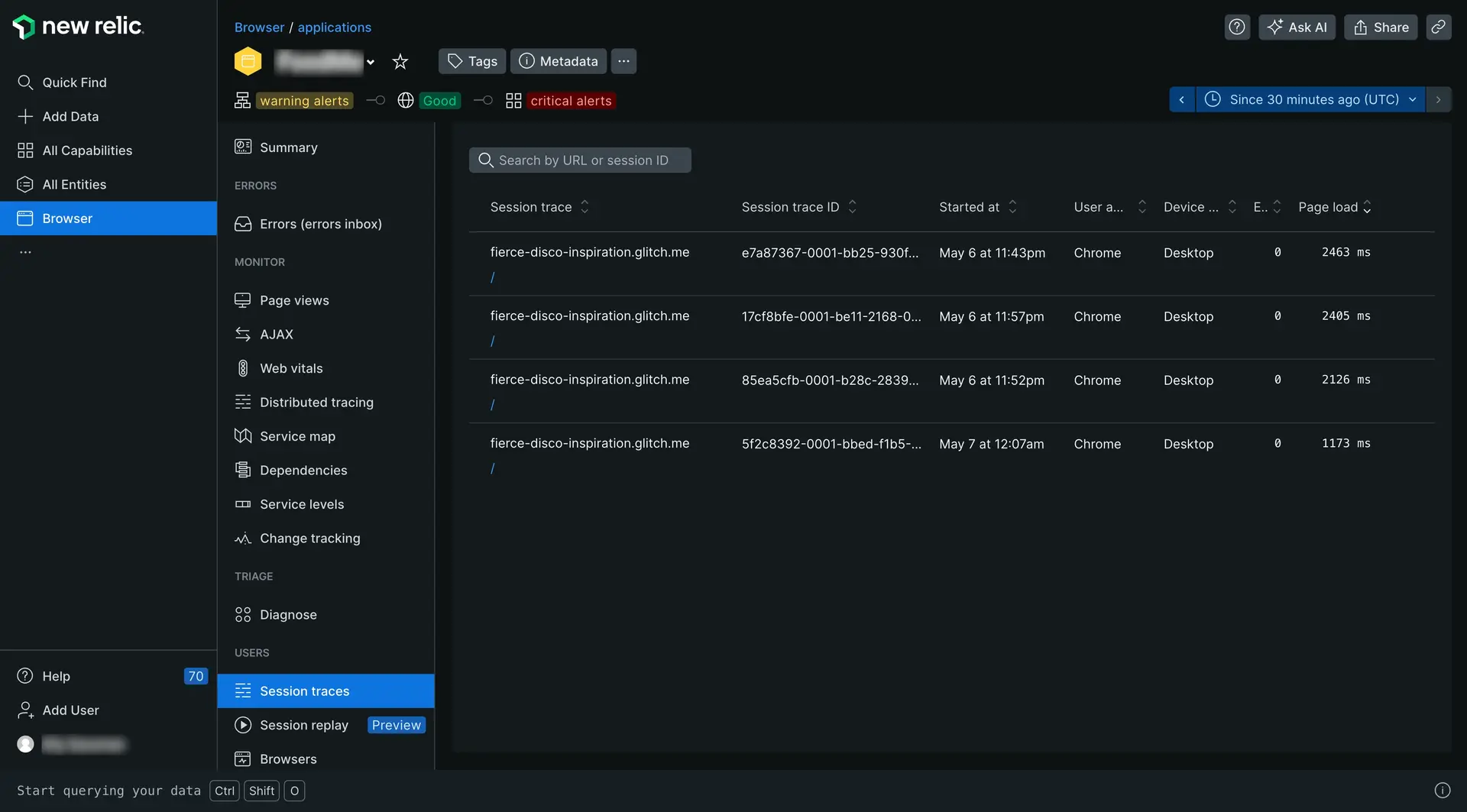
one.newrelic.com > All capabilities > Browser > (select an app) > Session traces: busque por URL o ID de rastreo de sesión, u ordene cualquier columna, luego haga clic en el enlace para usar los detalles del rastreo de sesión interactivo.
Para seleccionar un rastreo de sesión específico:
Vaya a one.newrelic.com > All capabilities > Browser > (select a browser app) > Session traces.
Para limitar el índice a una URL específica o ID de rastreo de sesión, utilice la ventana de búsqueda.
Para buscar otros patrones, cambie el orden de clasificación en cualquier columna.
Haga clic en el enlace rastreo de sesión y luego use la página de detalles para profundizar en información detallada.
Para un análisis más profundo, también puedes consultar atributos como
session,sessionTraceId,largestContentfulPaint, etc. Para obtener más información, consulte nuestra documentación sobre monitoreo de datos de eventos del navegador así como nuestro diccionario de datos.
Definiciones de segmentos de sesión
Para las aplicaciones que se han implementado utilizando el método copiar/pegar en New Relic, el monitoreo del navegador incluye la aplicación web y el tiempo de cola en Network tiempo como parte del proceso de tiempo de carga de la página. Esto se debe a que el monitoreo del navegador depende del agente del lado del servidor para pasar los valores de la aplicación al agente del navegador mediante autoinyección.
Puede ver información detallada sobre cómo se desglosa este tiempo de backend desde el punto de vista del browser. El rastreo de sesión informa sobre todos los eventos relacionados con la red disponibles, para que pueda ver caso por caso cómo el browser dedica tiempo a las búsquedas de DNS y otros eventos de red.
Las mediciones para cada segmento indican cuánto tiempo transcurrió una sesión en la que finalizó el segmento. Por ejemplo, si Page load es 6.9s, esto significa que el evento de carga de la página se completó 6,9 segundos después de que comenzó la solicitud.
La siguiente tabla describe cada segmento del rastreo de sesión, con un enlace al diccionario de datos para obtener más detalles sobre estos atributos.
segmento de sesión | Descripción |
|---|---|
El tiempo desde que comenzó la solicitud hasta que finalizó la actividad de backend y comenzó la carga de DOM. | |
El tiempo desde que comenzó la solicitud hasta que finalizó el procesamiento DOM. | |
El tiempo desde que comenzó la solicitud hasta que se disparó el evento de carga de la página. | |
El tiempo desde que comenzó la solicitud hasta que finalizó la actividad de AJAX. | |
El tiempo desde que comenzó la solicitud hasta que se registró la primera actividad del usuario, como un clic del mouse o un desplazamiento. | |
Core web vitals: Mide la rapidez con la que una página web responde visualmente a las acciones del usuario, como clics o toques. | |
Métricas web principales: El tiempo de renderizado del elemento de contenido más grande que es visible en la ventana gráfica. | |
La duración total de la sesión. |
Ejecución y repintado lentos de JavaScript
El rastreo de sesión lo ayuda a identificar la devolución de llamada en su código JavaScript que se ejecuta lentamente y bloquea la ejecución de llamadas posteriores en el hilo principal del browser. Estas llamadas deben ejecutarse rápidamente para permitir que el browser vuelva a pintar rápidamente la página en respuesta a las acciones del usuario.
El rastreo de sesión resalta cualquier devolución de llamada de más de 33 ms. Si se llaman en rápida sucesión (como dentro de un bucle requestAnimationFrame ), la devolución de llamada de más de 33 ms reduce la velocidad de fotogramas por debajo de 30 fotogramas por segundo. Esta velocidad le parece lenta al usuario.
Deshabilitar el seguimiento de sesión
Para deshabilitar el rastreo de sesión en la interfaz de usuario:
- Vaya a one.newrelic.com > All Capabilities > Browser.
- Seleccione la aplicación de su browser .
- En el menú de la izquierda, haga clic en Application settings.
- Alternar Session traces a OFF.