New Relic offers single-page application (SPA) monitoring to give you deeper visibility and actionable insights into real user interactions with single-page apps or any app that uses AJAX requests.
In addition to monitoring route changes automatically, our SPA API allows you to monitor virtually anything that executes inside the browser. Developers and their teams can use the API to:
- Create faster, more responsive, highly interactive apps.
- Monitor the throughput and performance that real users are experiencing.
- Troubleshoot and resolve problems within the context of the page load.
- Query your data to assist with business decisions.
- Bring better apps to the marketplace more quickly.
Enable SPA monitoring
SPA monitoring is enabled by default for new browser agent installations. The SPA-enabled version of the agent gives access to other powerful New Relic features, like distributed tracing. For more information, see Enable browser monitoring.
Compatibility
For compatibility information about SPA-related features, see SPA requirements.
Analyze throughput and performance data
Improving on traditional industry standards for measuring page load timing, we give you a complete picture of the activity, both synchronous and asynchronous, associated with page loads and route changes.

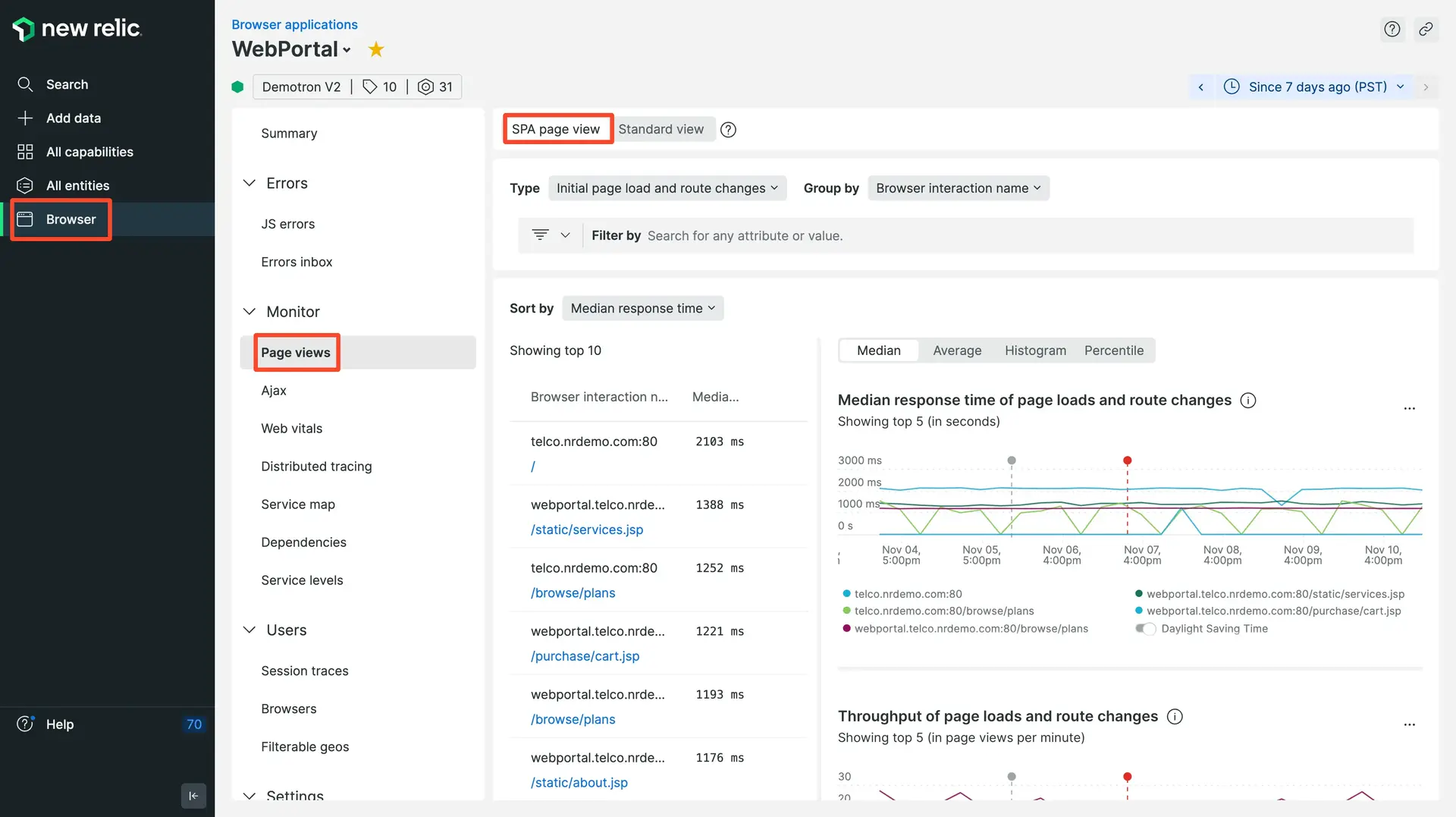
one.newrelic.com > All capabilities > Browser > (select an app) > Page views: Use browser monitoring's SPA monitoring to examine the throughput and performance of your SPA-architecture app.
SPA data monitored by browser monitoring includes:
- Performance data and throughput for page loads and route changes
- AJAX request data
- JavaScript activity, both synchronous and asynchronous
- Dynamic page updates, monitored using the SPA API
With this data, you will gain a clear understanding of how your users experience your app's page loads and route changes, and be able to solve bottlenecks and troubleshoot errors. For more about how New Relic handles SPA data, see Understand SPA data collection.
Browser SPA features
Here is a summary of SPA monitoring features:
Single-page app monitoring | Take advantage of these features |
|---|---|
Robust views in browser's UI | When a user initiates a page load or route change, New Relic begins to monitor all subsequent JavaScript, and ends the timing once all AJAX events are complete. This provides a more accurate view of when a page is actually ready for a user compared to the traditional method of ending the timing when the window load event is fired. When SPA monitoring is enabled, the Page views page in browser shows event-driven data about application usage levels (throughput) and user experience (performance), including:
|
Data analysis with metrics and events | Metrics and events supports three SPA-specific event types: |
Customized data from API | Use SPA API to obtain the specific data you need, such as custom naming, custom timing, |