Com a aba Group errors você pode filtrar e agrupar erros dinamicamente para uma análise mais aprofundada. Agrupar erros mostra onde seus erros de JavaScript estão ocorrendo e fornece ferramentas para ajudar você a descobrir a causa raiz. Você também pode acompanhar o alcance dos erros por meio de Sessions impacted, que mostra automaticamente quantas sessões do browser são afetadas por cada grupo de erros. Além disso, você pode consultar e criar um dashboard de erros JS no criador de consultas ou usar a API do browser para monitorar os erros tratados.

Rastreamento do impacto da sessão
Para aplicativos de browser, New Relic rastreia automaticamente as Sessions impacted como uma métrica fundamental na Caixa de Entrada de Erros. Esta métrica mostra o número de sessões únicas do browser afetadas por erros de JavaScript e ajuda você a entender a abrangência dos problemas em sua base de usuários.
Principais benefícios do acompanhamento do impacto da sessão:
- Coleta automática: Não é necessária configuração adicional - a métrica é coletada automaticamente para todas as entidades do browser
- Métrica de fallback: Quando os dados de impacto do usuário não estão disponíveis, New Relic exibe as sessões afetadas para garantir a visibilidade do escopo do erro.
- Priorização: Ajuda você a priorizar correções de erros, mostrando quais erros afetam o maior número de sessões do browser.
- Alertas: Você pode criar alertas com base no limite de sessões afetadas.
Você pode consultar as sessões impactadas usando NRQL:
SELECT uniqueCount(newrelic.error.group.sessionImpact) FROM Metric WHERE metricName='newrelic.error.group.sessionImpact'Para obter mais detalhes sobre o impacto no Métrica e nos alertas, consulte Escopo do erro: usuário, sessões e dispositivos afetados.
Para examinar erros de JavaScript:
- Vá para one.newrelic.com > All capabilities > Browser > (select an app) > Errors.
- Use as opções disponíveis na interface para examinar o que pode estar causando os erros.
- Opcional: Revise a trilha de evento ou stack trace na interface.
- Opcional: consultar e criar dashboard para dados de erros JS com o criador de consulta, ou utilizar a API para monitor ou log erros.
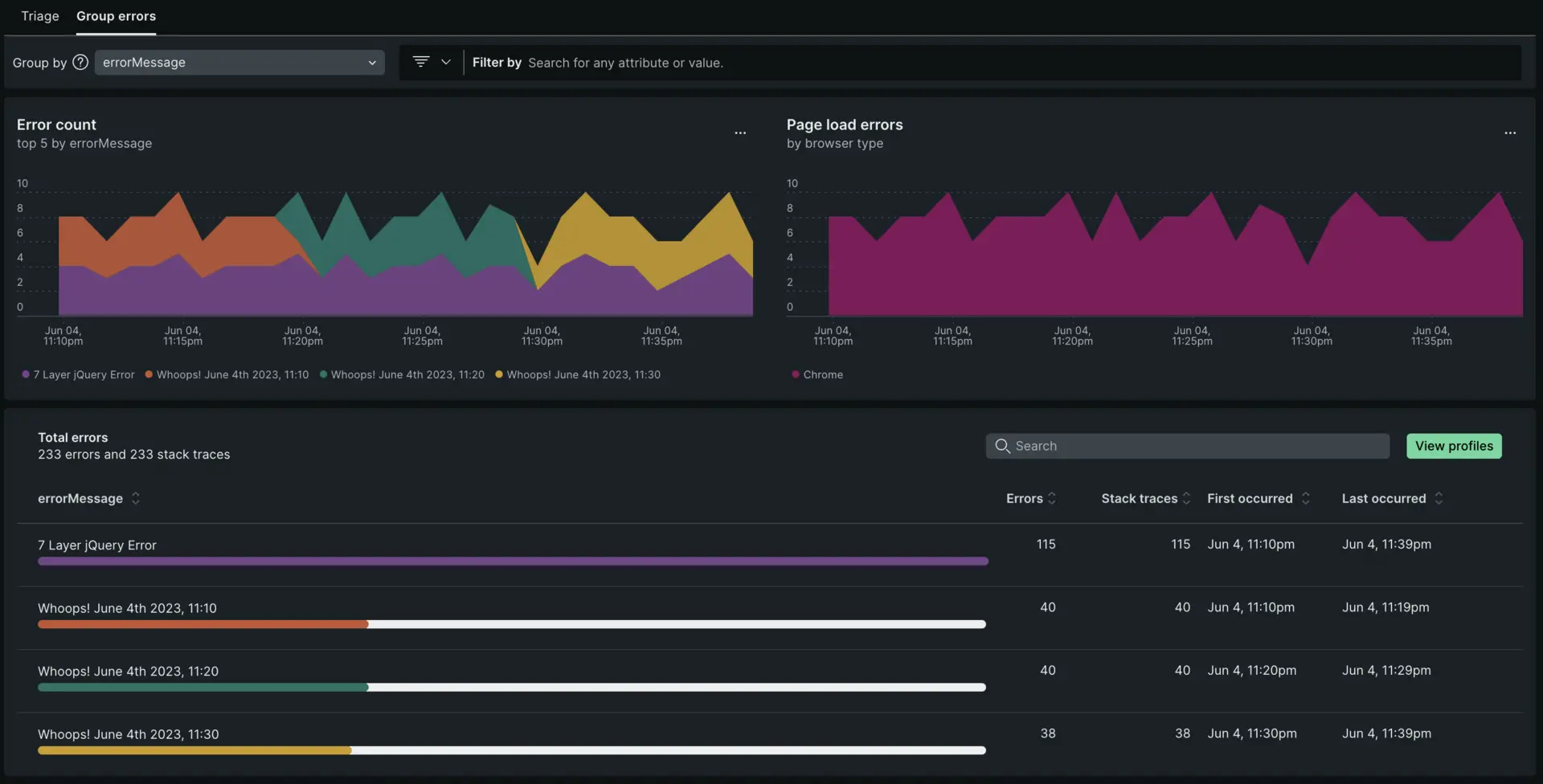
Visualização da lista de erros
Comece com o gráfico de erros de carregamento de página para ver rapidamente se há picos, quedas ou padrões inesperados com erros em geral. Correlacione quaisquer padrões gerais no gráfico dos 5 principais erros com alertas ocorridos durante o mesmo período.
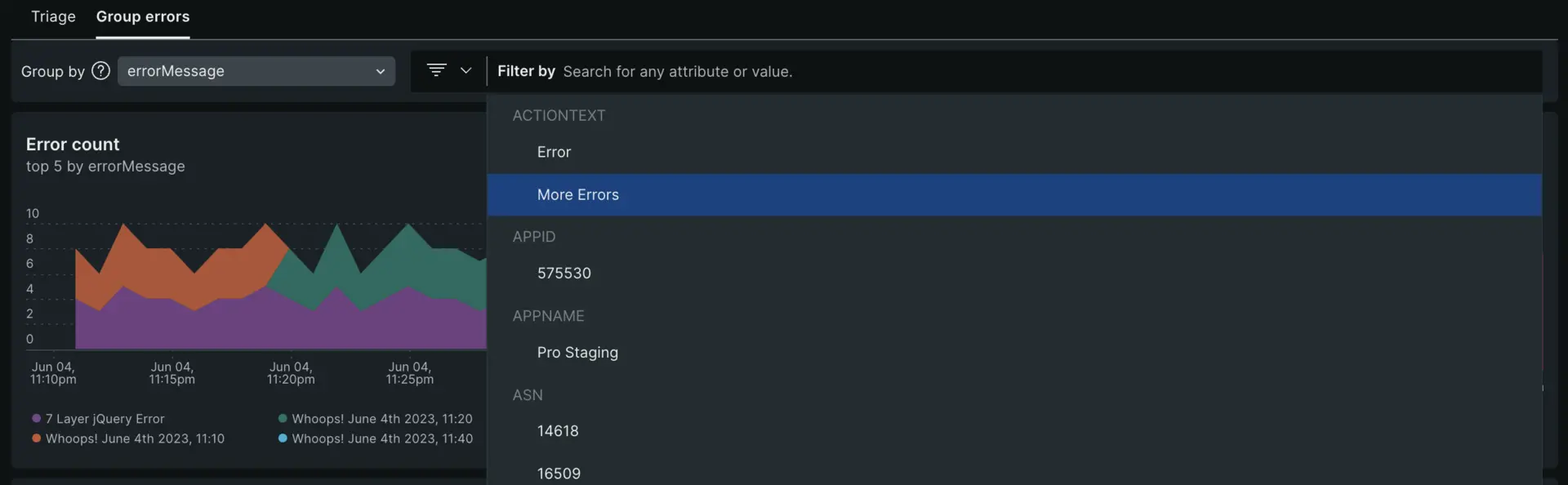
- Dynamic grouping: O agrupamento padrão para ocorrências de erro é baseado na mensagem de erro. Você tem a opção de alterar as opções de agrupamento por qualquer atributo, até cinco atributos por vez.
- Filtering: Muitos clientes da New Relic instrumento atributo personalizado. Filtrar um atributo personalizado específico pode ser uma maneira rápida de eliminar o ruído de todas as ocorrências de erros.

Perfis de erro
Perfis de erro revelam usuários frequentemente impactados durante um período de tempo designado. Você pode baixar o atributo do usuário como CSV ou explorar detalhamentos selecionando linhas individuais. Aproveite esses insights para priorizar correções de bugs e melhorar a estabilidade do aplicativo.

one.newrelic.com > All capabilities > Browser > (select an app) > Errors (errors inbox) > View profiles
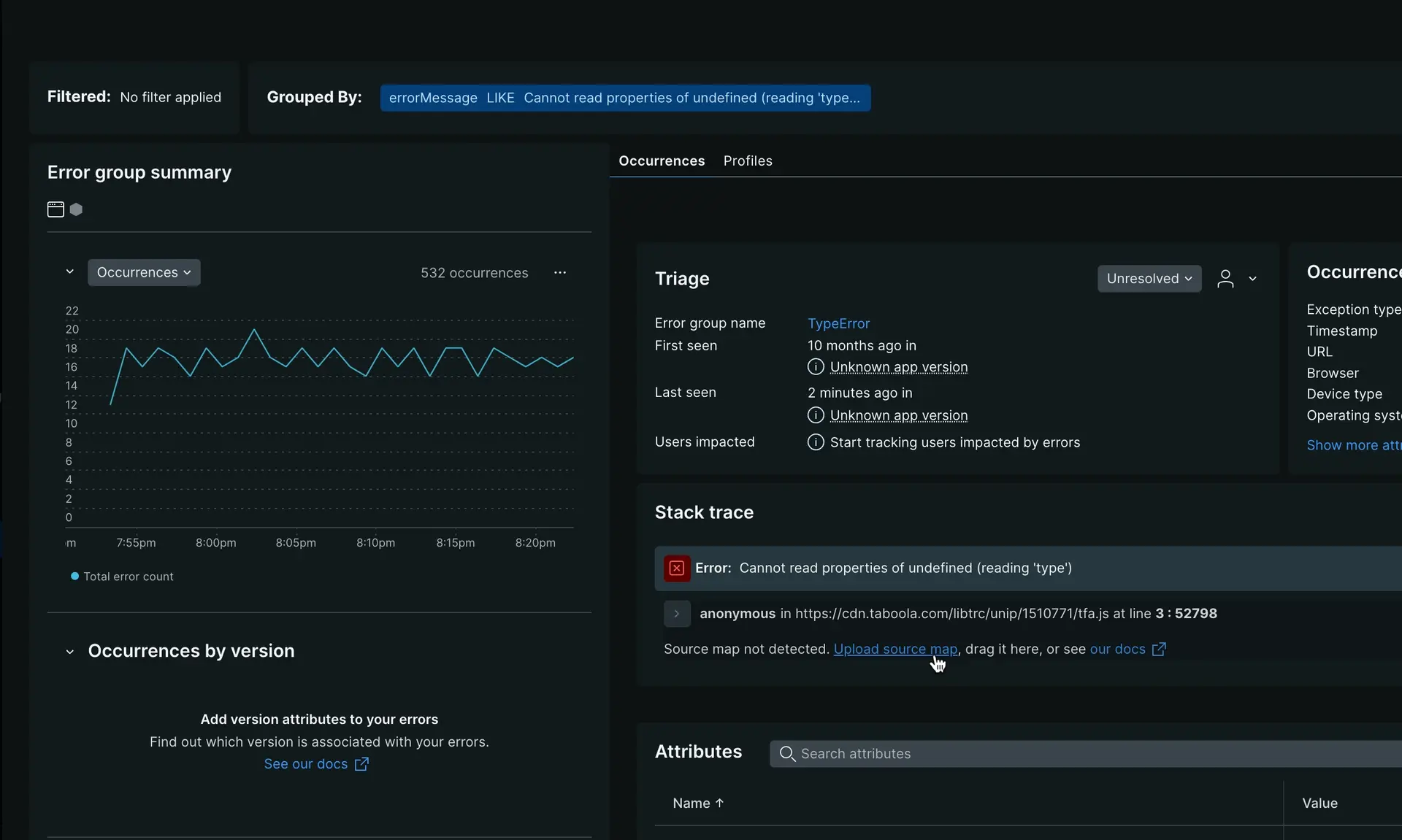
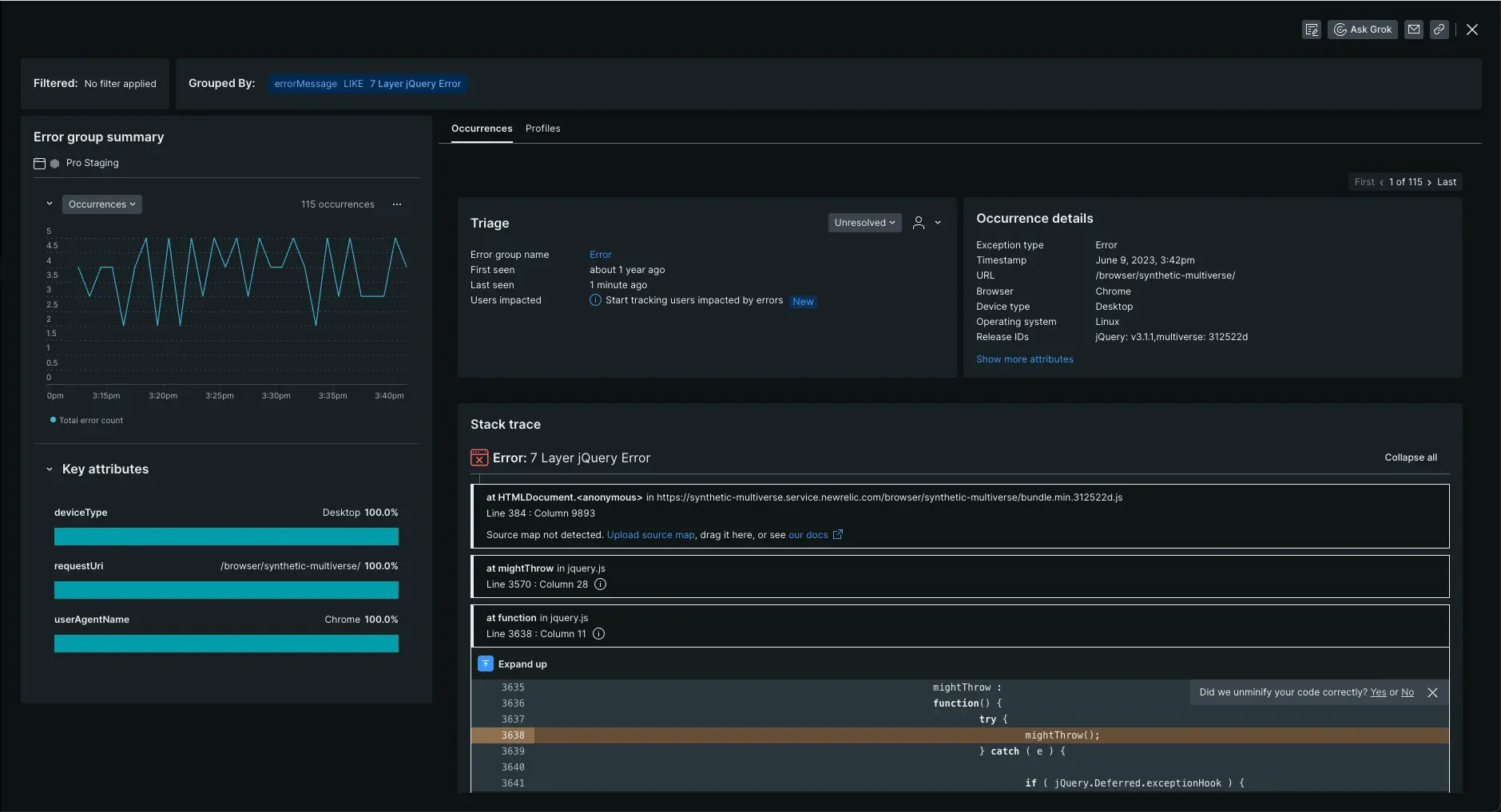
Visualização de detalhes de erros
Nesta página, você pode se aprofundar em um grupo de erros específico. A visualização detalhada fornece detalhes contextualizados. Na visualização detalhada, você pode percorrer ocorrências de erros específicas usando o botão de alternância no canto superior direito para navegar entre a primeira instância do erro, a última ou qualquer instância intermediária. Na parte superior da página de detalhes, você pode inspecionar os campos Filtered e Grouped By para ver como as informações foram filtradas e agrupadas. Você pode receber um link permanente de uma ocorrência específica. É importante conhecer os filtros e seleções de agrupamento para entender o contexto da ocorrência.

Guia Ocorrências
A guia Occurrences inclui não apenas frequência de erros, detalhes de ocorrências e rastreamento de pilha, mas também informações de triagem.
Seção de triagem

A seção de triagem vincula a ocorrência de erro específica que você está visualizando a um grupo de erros criado pelo sistema que possui uma impressão digital exclusiva. Por que isso importa? Essa impressão digital exclusiva permite fazer a triagem de um grupo de erros usando uma atualização de status ou atribuição. Os grupos de erros criados pelo sistema são aqueles que você encontra na guia Triage . Para obter mais informações sobre como eles são gerados, consulte Como funcionam os grupos de erros.
Stack trace
O rastreamento de pilha pode mostrar a origem do erro no código para ajudar a obter uma resolução mais rápida. Existem diferentes maneiras de garantir que o código que você está visualizando não seja minificado. Você pode fazer upload manualmente de mapas de origem por meio da interface ou da API.
Solucionar problemas de rastreamento de pilha ausente
Aqui estão alguns motivos pelos quais você não vê um stack trace para um erro:
Se os erros não forem gerados, não haverá stack trace.
- Exemplo de um erro lançado que NÃO terá um stack trace: throw
this is an error string. - Exemplo de um erro lançado que terá um stack trace: lance um novo erro
this is an error string.
- Exemplo de um erro lançado que NÃO terá um stack trace: throw
O Javascript está hospedado em um CDN ou outro local externo, e a New Relic não consegue ver os erros originados desses scripts. Isso pode ser resolvido em alguns casos usando o compartilhamento de recursos de origem cruzada (CORS).
É um erro do AngularJS. Para obter mais informações, consulte Erros angulares ausentes.
O erro é
SyntaxErrorouScript error: eles ocorrem enquanto o script está sendo carregado e, portanto, não produzem um stack trace.Alguns browsers mais antigos podem gerar erros sem um stack trace ou podem fornecer um stack trace que não é utilizável.
Você capturou o erro antes que o agente da New Relic o visse.
Se o erro ocorrer durante vários ciclos de coleta na mesma visita do usuário, apenas o evento de erro relatado durante o primeiro ciclo de coleta terá um stack trace registrado.
Soluções para relatórios de rastreamento de pilha
- Use a chamada de API
noticeError. - Use a página de interface do usuário JS errors para obter mais informações, incluindo a trilha de evento. A página JS errors foi projetada para fornecer informações acionáveis mesmo sem stack trace.
Trilha do evento
Para alguns browsers mais antigos, os seguintes erros podem estar indisponíveis: O monitoramento do SPA deve estar ativado. A trilha do evento mostra a interação do browser, chamadas AJAX e rastreamento que levou a um erro de Javascript. Isso pode ajudá-lo a solucionar a causa raiz dos erros.
Por exemplo, se um erro JS estiver ocorrendo após uma solicitação AJAX que fornece uma mensagem de erro, pode ser que sua solicitação AJAX não contenha as informações corretas. Isso resulta em um erro JS devido a uma falha na chamada AJAX.

Aqui estão alguns motivos para o evento no log de eventos não estar presente:
- Agent version. Para capturar dados de log de eventos seu site deve ter o monitoramento SPA habilitado (Browser agente versão 1071 ou superior).
- JS error not part of a browser interaction. Se o erro JS ocorrer fora de uma interação, os detalhes relacionados à interação do browser não poderão ser capturados (por exemplo: se um arquivo JS assíncrono apresentar um erro).
- A click triggered the JS error. Em alguns casos, se o erro for resultado direto de um clique, nenhuma interação associada será capturada. Sem log de eventos ou rastreamento de pilha, você pode usar os gráficos de detalhes do erro para analisar o impacto que o erro tem por tipo de browser, tipo de dispositivo e URI.
Consultar e visualizar dados JS
New Relic salva erros JS como dados de eventos. Isso permite que você consulte seus dados de erro no criador de consulta. Para executar a consulta NRQL e criar dashboard para visualizar ou compartilhar, consulte o tipo de evento JavaScriptError no criador de consulta.
Erros globais e genéricos
O New Relic agrupa funções JavaScript para obter informações sobre erros gerados por meio do stack trace. Se os erros não forem gerados, eles não estarão disponíveis. Por exemplo, se você possui uma aplicação AngularJS, siga os procedimentos de resolução de problemas quando erros de AngularJS não aparecerem na interface. Para alguns browsers mais antigos, os seguintes erros podem não estar disponíveis:
SyntaxErrorouScript error: ocorrem enquanto o script está sendo carregado, portanto não produzem um stack trace.- Erros de JavaScript em linha ou de manipulador de eventos: são desembrulhados.
- Erros gerados por scripts de terceiros que residem em outro domínio não estão disponíveis.
- Erros que ocorrem em browsers mais antigos: Eles podem não ser capazes de fornecer um stack trace utilizável. Em alguns casos, eles podem não fornecer nenhum stack trace . A coleta de erros é feita agrupando funções JavaScript, portanto, erros lançados pelo browser em um nível inferior (como erros de compartilhamento de recursos de origem cruzada ) também não estão disponíveis.