A privacidade do usuário é uma consideração crítica ao gravar o Session Replay. Embora as configurações padrão sejam projetadas para proteger informações confidenciais, pode ser necessário ajustar as configurações de privacidade para atender a necessidades específicas. Esta seção explica como ocultar, bloquear ou ignorar determinados dados para cumprir com os padrões de privacidade e, ao mesmo tempo, manter a funcionalidade do Session Replay.
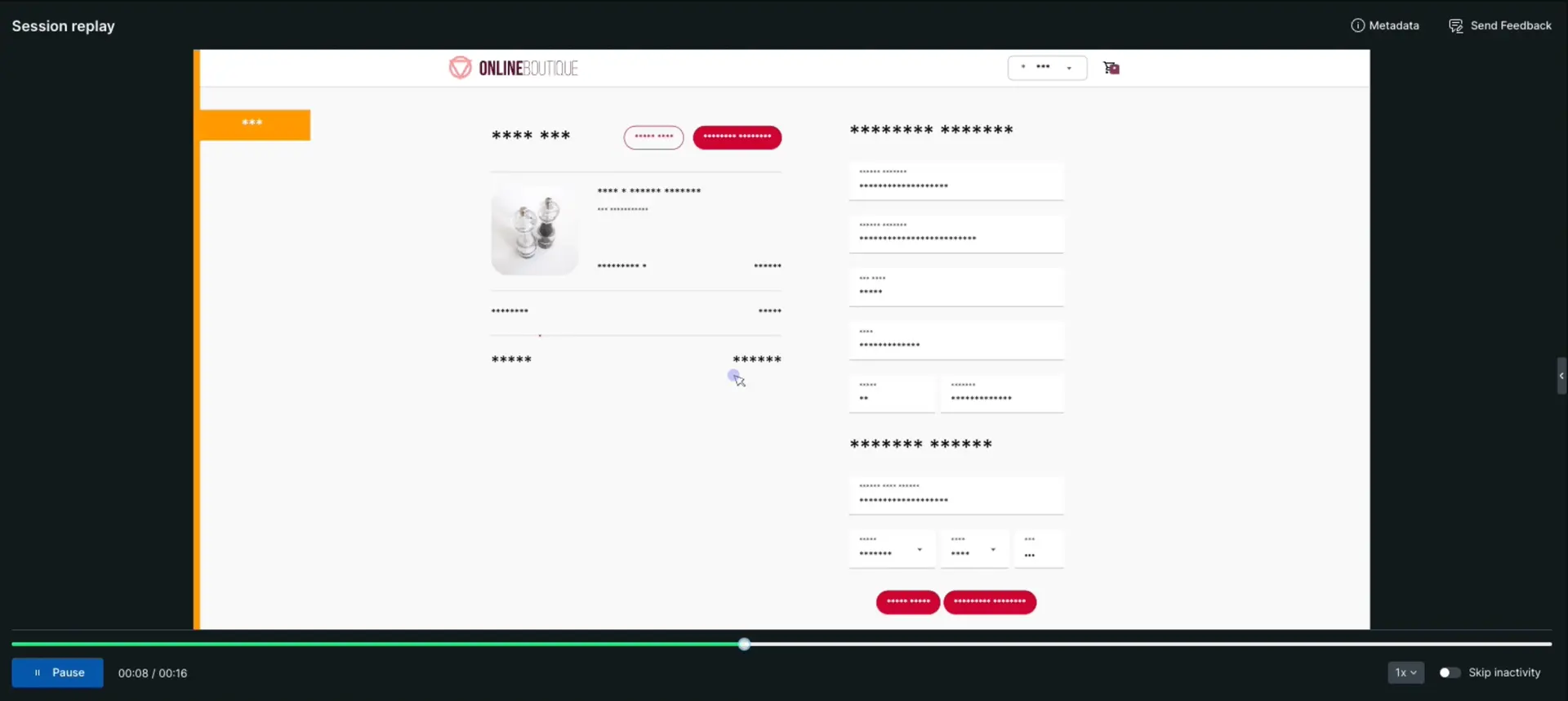
Por padrão, todos os textos e entradas são substituídos por asteriscos. Aqui está um exemplo da aparência de um replay com privacidade padrão:

Se essa configuração for apropriada, vá para a próxima etapa.
Se precisar personalizar qual conteúdo ou entrada do usuário é capturado, você terá opções para mascarar, bloquear ou ignorar classes específicas e atributos de conteúdo ou entrada do usuário. Certifique-se de verificar com sua equipe de privacidade antes de alterar as configurações de privacidade.
Gerenciar CSS de origem cruzada para reprodução de sessão
As configurações CSS de origem cruzada permitem que você controle se os ativos CSS são buscados do domínio remoto durante a inicialização do Session Replay. Isso é crucial para garantir que os replays reflitam com precisão o estilo do seu site. Você pode gerenciar o acesso CSS de origem cruzada por meio da plataforma New Relic ou atualizando manualmente seu código HTML.
Dica
Habilitar esse recurso pode levar a maiores custos de desempenho, erros de rede ou problemas de Política de Segurança de Conteúdo (CSP). É recomendável testar essa configuração em um ambiente de baixo risco antes de implantá-la amplamente.
Você pode gerenciar CSS de origem cruzada usando uma das duas maneiras a seguir:
Usando a plataforma New Relic
Por padrão, a opção Fetch cross-origin CSS when session replay starts está habilitada para o Session Replay na plataforma New Relic . Você pode alterar essa configuração na página de Application settings , habilitando ou desabilitando a opção Fetch cross-origin CSS when session replay starts .
Adicionando anonymous
Adicione o atributo crossorigin="anonymous" aos seus elementos <link rel="stylesheet"> no seu código HTML. Este atributo instrui o browser a permitir acesso de origem cruzada para esses arquivos CSS específicos, permitindo que nosso agente de browser registre e integre as informações de estilo.
Por exemplo:
<link rel="stylesheet" href="assets.yoursite.com/styles.css" crossorigin="anonymous"/>Mascarar texto sensível
Você pode mascarar texto confidencial, o que significa que o texto será substituído por asteriscos (*). Por exemplo, você pode mascarar o ID da conta de um usuário exibido em um URL.
Para especificar qual entrada deve ser mascarada, você tem algumas opções:
Na página Application settings , adicione seus próprios seletores CSS ou marque as caixas de mascaramento. Observe que usar seletores de bloco não ocultará a entrada do usuário, portanto, se você precisar ocultar a entrada do usuário, recomendamos usar seletores de bloco.

Adicione nossa classe CSS
nr-maskou atributodata-nr-maskao HTML da sua página da web.Por exemplo, para mascarar a exibição de um ID de conta no URL, adicione
nr-maskao<div>que contém o ID da conta:<div>Account ID: <span class="nr-mask">99881123</span></div>
Essas opções usam um asterisco (*) para mascarar todo o texto naquele elemento, ocultando o texto real, mas revelando o número de caracteres inseridos. No entanto, asteriscos não são números válidos, portanto, mascarar campos específicos de tipo numérico, como números de telefone ou de cartão de crédito, resultará em um campo em branco na reprodução.
Bloquear conteúdo do site
Você pode bloquear seções inteiras de conteúdo do seu site, o que significa que a seção aparecerá como um espaço vazio reservado no Session Replay. Por exemplo, se você tiver uma imagem em sua página Sobre nós e não precisar capturá-la, poderá bloquear a classe que contém a imagem.
Para bloquear aulas ou atributos específicos, você tem algumas opções:
Na página Configurações do aplicativo, adicione seus seletores CSS no campo *Seletores de bloco .

Adicione manualmente nossa classe CSS
nr-blockou atributodata-nr-blockao HTML da sua página da web. Por exemplo, se você quiser bloquear textos e imagens irrelevantes do Session Replay, adicionenr-blocka<div class>:<html><head><title>Sample image and text</title></head><body><div class="image-text-container nr-block"><img src="https://example.com/image.png" alt="Image description" /></div></body></html>
Ignorar a entrada do usuário
Você pode ignorar as alterações em um campo de entrada do usuário, o que significa que o campo de entrada ainda será exibido na reprodução, mas você não exibirá as alterações no valor. Por exemplo, você pode ignorar a classe que contém o endereço de e-mail ou os campos do cartão de crédito. Os campos de entrada de senha são sempre mascarados.
Para ignorar a entrada, adicione a classe CSS nr-ignore ao nome da classe do campo de entrada. Por exemplo, se quiser ignorar informações confidenciais em uma página de faturamento, adicione class="nr-ignore" a <input type>:
<div class="sensitive-information"> <h2>Sensitive Information</h2> <p> Credit card number: <input type="number" class="nr-ignore" id="creditCardNumber" /> </p> <p> Expiration date: <input type="number" class="nr-ignore" id="expirationDate" /> </p> <p>CVV code: <input type="number" class="nr-ignore" id="cvvCode" /></p></div>