웹사이트와 사용자에 대한 더 깊은 가시성을 통해 최대한 활용하세요. 실사용자 모니터링을 통해 문제를 더 빠르게 찾아내고 고객에게 더 나은 경험을 제공하는 데 도움이 되는 모범 사례를 소개합니다.
1. 브라우저 SPA 에이전트 사용
Use the browser SPA agent for deeper visibility
최신 웹사이트는 동적 콘텐츠와 정교한 논리로 복잡합니다. 사용자 상호 작용을 더 자세히 보려면 SPA(단일 페이지 애플리케이션) 에이전트 를 활성화하고 사용자 작업과 그 이면의 기본 웹 페이지 이벤트에 대한 가시성을 얻으십시오.
이 프레임워크에 구애받지 않는 에이전트는 React, Angular, Ember 또는 Backbone과 같은 단일 페이지 애플리케이션 프레임워크뿐만 아니라 사용자 정의 프레임워크 및 동적 콘텐츠가 있는 기타 모든 페이지를 위한 것입니다. 고급 타이밍 분석은 모든 페이지 수명 주기를 이해하는 데 유용한 자세한 성능 데이터 필터링을 통해 페이지 렌더링 또는 DOM 처리를 넘어 Navigation Timing Specification API 하위 타이밍에 더 많은 세분성을 제공합니다.
그것을하는 방법
브라우저 SPA 모니터링은 새 브라우저 에이전트 설치 에 대해 기본적으로 활성화됩니다. 이 설정을 편집하려면 one.newrelic.com > All capabilities > Browser > (select an app) > Settings > Application settings 으로 이동하세요.
2. APM 자동계측 사용
Use APM automatic instrumentation over copy/paste
APM 도 사용하는 경우 가능한 경우 자동 계측 을 활성화하는 것이 좋습니다. 이렇게 하면 브라우저 모니터링 JavaScript 에이전트가 프론트엔드에 자동으로 삽입되기 때문입니다. 이 접근 방식을 사용하면 브라우저 에이전트가 자동으로 최신 상태로 유지될 뿐만 아니라 이러한 제품을 함께 사용하면 프런트엔드에서 백엔드 가시성을 통합하는 데 도움이 됩니다.
예를 들어 프론트엔드 AJAX 호출을 해당 백엔드 트랜잭션에 연결하고 대시보드에서 프론트엔드 및 백엔드 데이터를 함께 정렬할 수 있습니다.
팁
백엔드 프레임워크 또는 CDN 전략에 따라 복사/붙여넣기 방식이 더 나은 전략일 수 있습니다. 주기적인 업데이트가 필요하다는 것을 기억하십시오.
그것을하는 방법
브라우저 모니터링 활성화 를 참조하십시오.
3. 계측 페이지 검토
브라우저 앱과 페이지를 검토하여 New Relic에 보고할 것으로 예상되는 모든 것이 실제로 그렇게 하고 있는지 확인하십시오.
그것을하는 방법
브라우저 모니터링 UI에서 Page Views 탭을 검토하거나 다음 NRQL 쿼리를 실행하세요.
SELECT uniques(pageUrl) FROM PageView LIMIT MAX결과가 너무 많으면 요청 ID 또는 고객 ID가 포함된 URL을 필터링해 보십시오.
4. 데이터 그룹화
Group your data into meaningful categories
NRQL을 통해 쿼리할 때 New Relic UI와 집계 수준에서 사용자 경험 성능을 측정할 수 있도록 브라우저 세그먼트가 올바르게 캡처되었는지 확인합니다.
세그먼트는 URL의 두 / 사이 또는 도메인 이름의 . 사이의 텍스트입니다. 예를 들어 URL website.com/product/widget-name 에서 세그먼트는 다음과 같습니다.
website.comproductwidget-name
세그먼트가 많은 URL이 많으면 URL이 요약되어 website.com/product/widget-name website.com/ or website.com/product/ 이 될 수 있습니다. 이 예에서 첫 번째 요약 URL은 특별히 유용하지 않지만 두 번째 URL은 제품에 대한 고객 경험 데이터를 집계하는 유용한 방법이 될 수 있습니다.
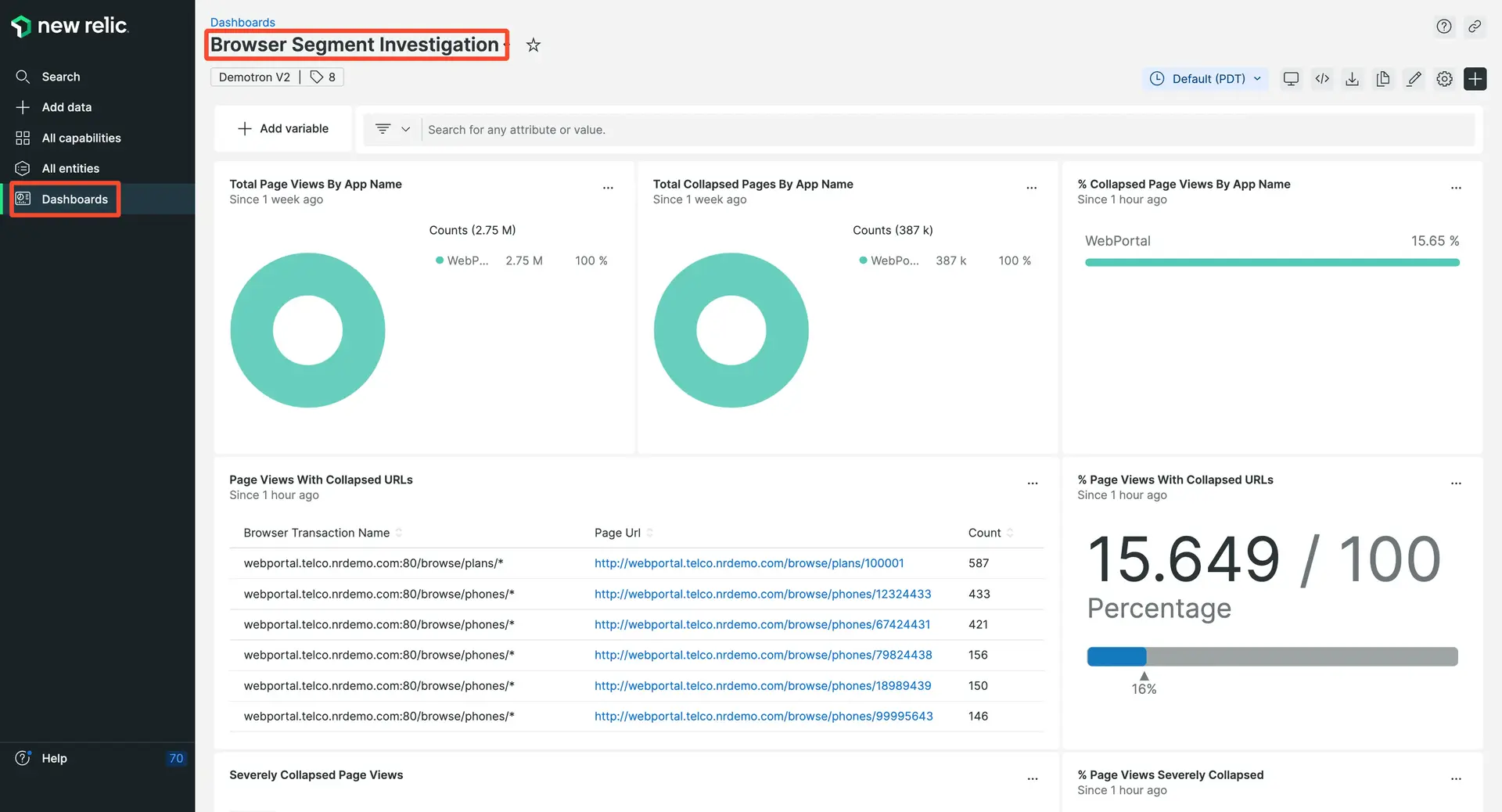
구성을 어디서부터 시작해야 할지 모르십니까? 브라우저 세그먼트 조사 대시보드 를 사용해 보세요.

기본 그룹화로 생성된 데이터가 너무 높은 수준인 경우 URL 그룹화를 만들면 데이터가 분리되고 더 세분화되어 더욱 유용해집니다. 예를 들어 다음을 기준으로 그룹화할 수 있습니다.
- 다양한 페이지 유형: 제품 페이지와 검색 페이지
- 다양한 양식, API 또는 사용자 그룹
- 인증된 것과 인증되지 않은 것
- 다양한 CDN(콘텐츠 전송 네트워크)
그것을하는 방법
추가할 세그먼트를 식별한 후에는 GraphQL을 사용하여 프로그래밍 방식으로 추가하거나 New Relic 브라우저 모니터링 UI에서 세그먼트 허용 목록을 사용할 수 있습니다.
- 브라우저 모니터링 UI에서 Settings > Segment allow lists 선택합니다.
- Allow listed segments 섹션에서 + 아이콘을 클릭합니다.
- 페이지 보기 및 AJAX 페이지의 그룹화에 표시할 URL 세그먼트를 입력하십시오.
세그먼트에 대한 자세한 내용은 URL별로 브라우저 데이터 그룹화를 참조하세요.
5. 올바른 데이터 가져오기
Make sure you get data only from the right sources
브라우저 데이터는 JavaScript 에이전트가 계측되는 모든 곳에서 생성되지만 개발, 준비 또는 기타 환경을 통해 에이전트의 복사본이 복제될 수 있습니다. 생산 데이터. 도메인 조건 을 사용하여 모니터링하려는 다른 웹사이트 도메인의 데이터를 허용하거나 거부할 수 있습니다.
그것을하는 방법
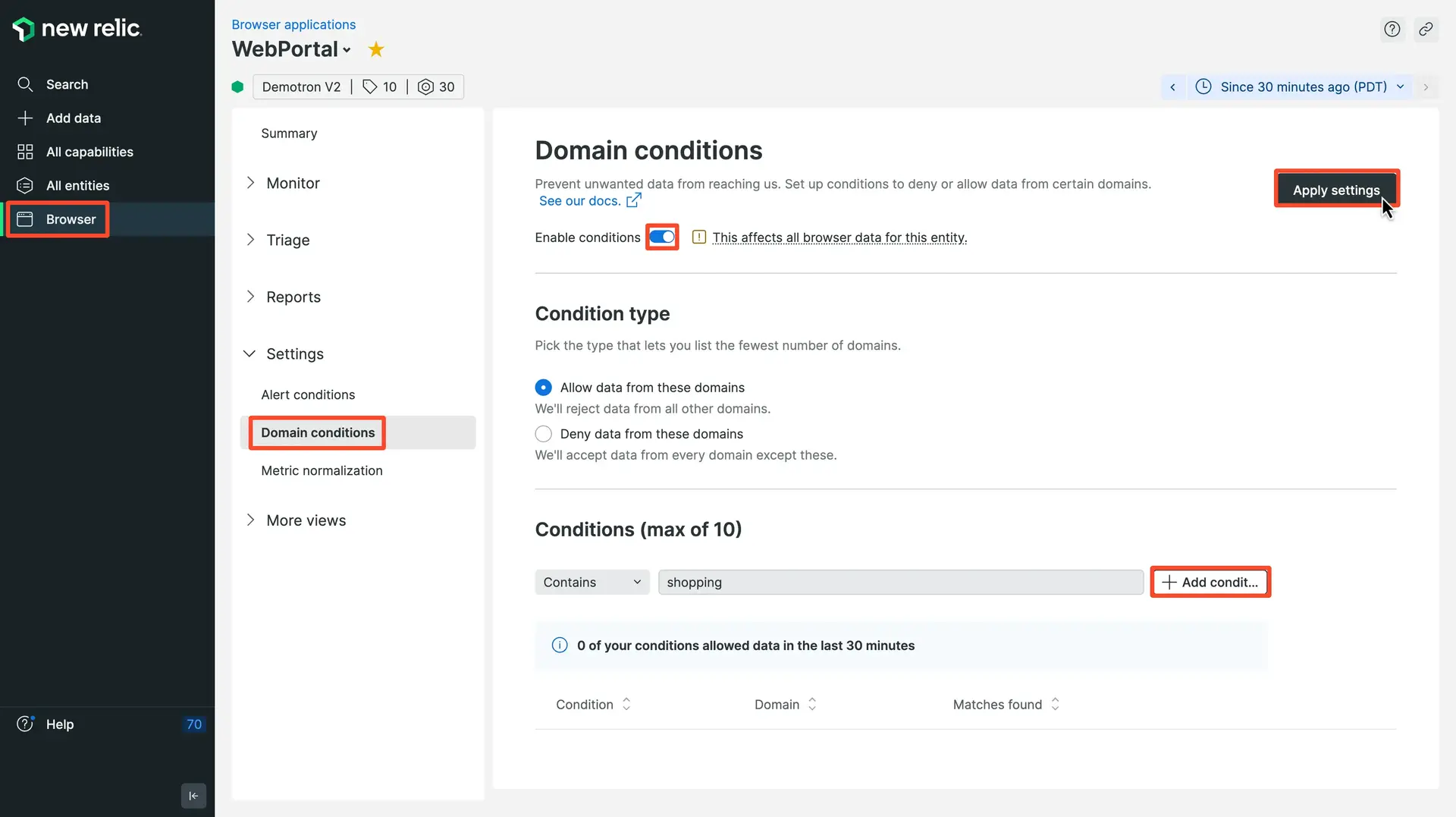
- 브라우저 모니터링 UI에서 Settings > Domain conditions 선택합니다.
- 도메인 조건이 없으면 Enable domain conditions 선택합니다. 조건이 있으면 Next, Choose your setting 선택하십시오.
- 모니터링할 도메인에서 수집할 데이터를 식별하려면 Deny only 또는 Allow only 선택하세요. 그런 다음 선택 Next, Create conditions.
- 데이터 수집을 거부하거나 허용할 도메인 문자열 조건을 입력합니다(최대 10개 조건).
- 도메인 조건 설정을 검토하고 확인합니다.

one.newrelic.com > All capabilities > Browser > Settings > Domain conditions
6. 소스 맵 업로드
빌드 프로세스 중에 발생한 성능 최적화 및 축소로 인해 프로덕션 JavaScript가 귀하와 귀하의 팀이 작성한 JavaScript와 매우 다르게 보일 수 있습니다. 원본 JavaScript 파일을 업로드하여 원본 코드에서 오류가 발생한 위치를 확인할 수 있습니다.
그것을하는 방법
- 소스 맵 API 를 사용하여 JavaScript를 업로드하십시오.
- CI 파이프라인에 추가 단계를 추가하여 JavaScript를 업데이트할 때마다 소스 맵을 업데이트하십시오.
7. 서비스 수준 생성
웹 성능 데이터에 대한 서비스 수준을 설정합니다. 서비스 수준은 다음을 지원합니다.
- 웹 애플리케이션에 대해 정상 또는 원하는 성능 수준을 결정합니다.
- 팀, 제품 소유자 및 관리자와 예상 및 목표 성능 수준을 공유하십시오.
- 팀, 제품 소유자 및 관리자와 다양한 기간 동안의 실제 성과와 예상 성과를 공유하십시오.
그것을하는 방법

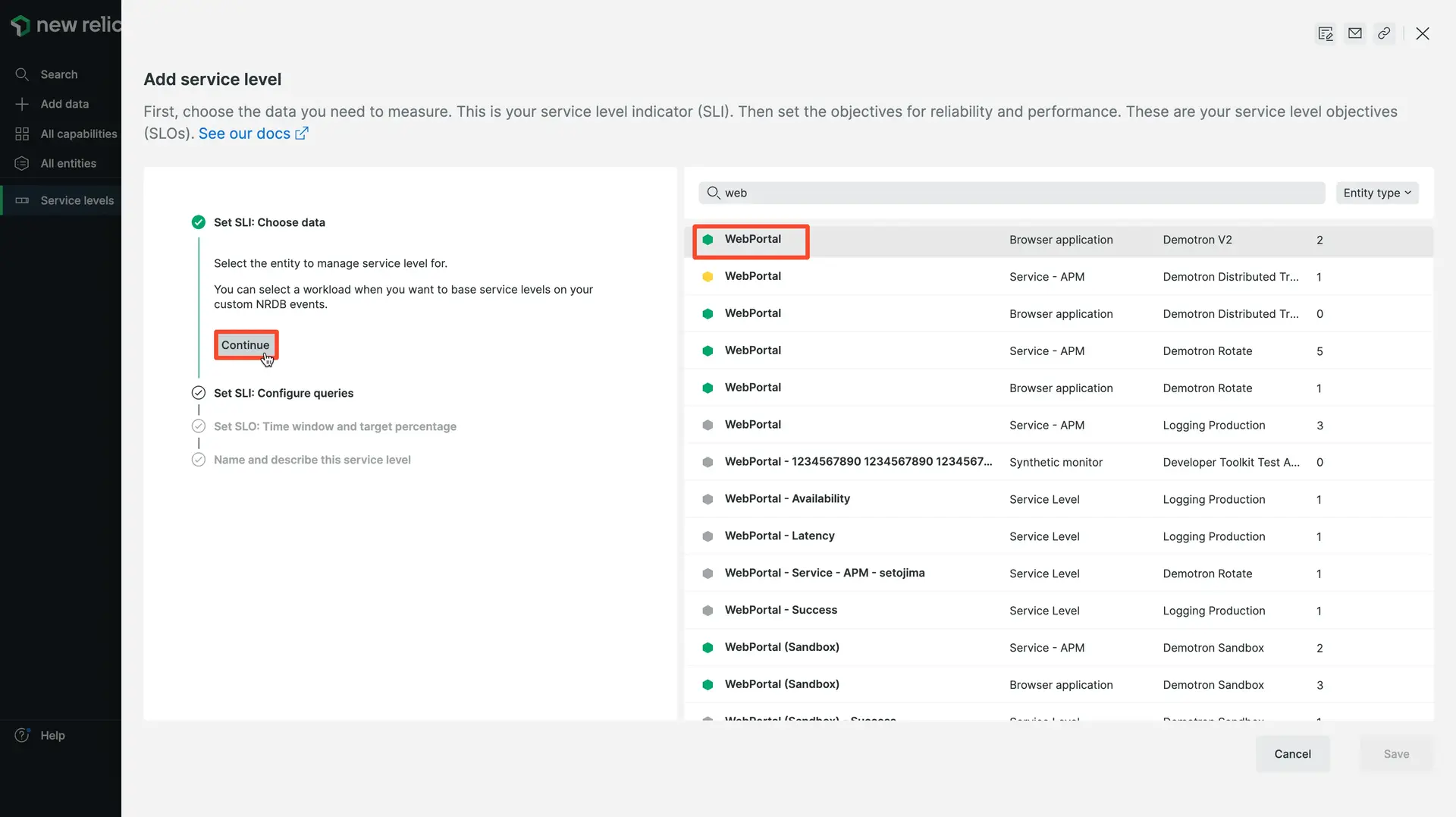
브라우저 애플리케이션으로 필터링하고 애플리케이션을 선택합니다.
- one.newrelic.com > All capabilities > Service levels 으)로 이동합니다.
- Add a service level 을(를) 클릭합니다.
- 엔터티 유형을 "브라우저"로 필터링합니다.
- 브라우저 앱을 선택합니다.
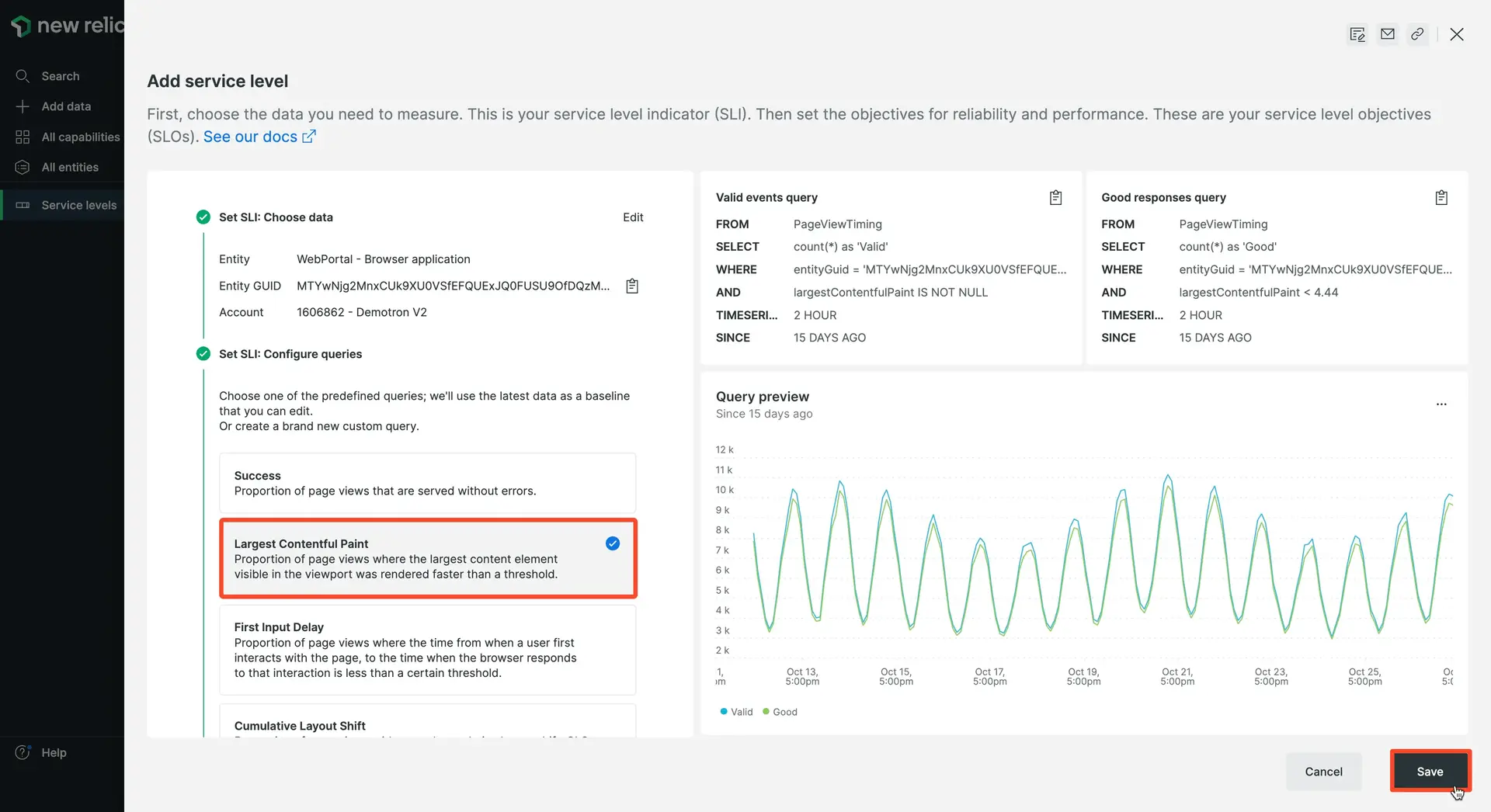
- 서비스 수준을 설정할 SLI를 선택합니다. 최소한 성공률에 대한 서비스 수준과 가장 큰 콘텐츠가 포함된 페인트를 만들어야 합니다. 각 SLI에 대해 별도의 서비스 수준을 만들어야 합니다.
- 임계값, 준수율 및 기간을 설정하라는 메시지를 따릅니다. 과거 이력을 기반으로 한 기본값은 자동으로 계산되지만 원하는 경우 변경할 수 있습니다.

서비스 수준 목표(SLO)를 생성할 메트릭을 선택합니다.
8. 경고 생성
Create and evaluate alert policies
핵심 웹 바이탈이 임계값을 초과하면 어떻게 됩니까? 고객을 잃기 전에 문제의 원인을 조사할 수 있도록 이런 일이 발생할 때마다 경고를 받고 싶습니다.
뉴렐릭은 브라우저 모니터링을 포함하여 당사의 모든 제품에 걸쳐 통합된 경고를 제공하므로 사용자는 항상 최신 정보를 얻을 수 있습니다. 시작하려면 다음 샘플 알림과 함께 코어 웹 바이탈을 모니터링하도록 설정하는 것이 좋습니다.
- Core web vitals: 공지 다음 페인트 또는 가장 큰 내용이 포함된 페인트에 대한 블록 결합이
Needs improvement이전 값, 릴레이보다 높은 경우. - Page load time: 공지 페이지 로드 시간 중앙값이 5분 동안 10초를 초과하는 경우 (평균 페이지 로드 시간이 급증하기 시작하면 웹페이지에 문제가 있어 속도가 크게 느려질 수 있음을 나타냅니다. 이는 Apdex 점수에 대한 경고를 보완합니다.)
- JS errors: 5분 동안 오류율이 5%를 넘는 경우를 알려드립니다. (프런트엔드 오류가 급증하기 시작하면, 특히 구현, 배포 후에 수정해야 할 잘못된 JavaScript가 프런트엔드에 도입되었을 수 있습니다.)
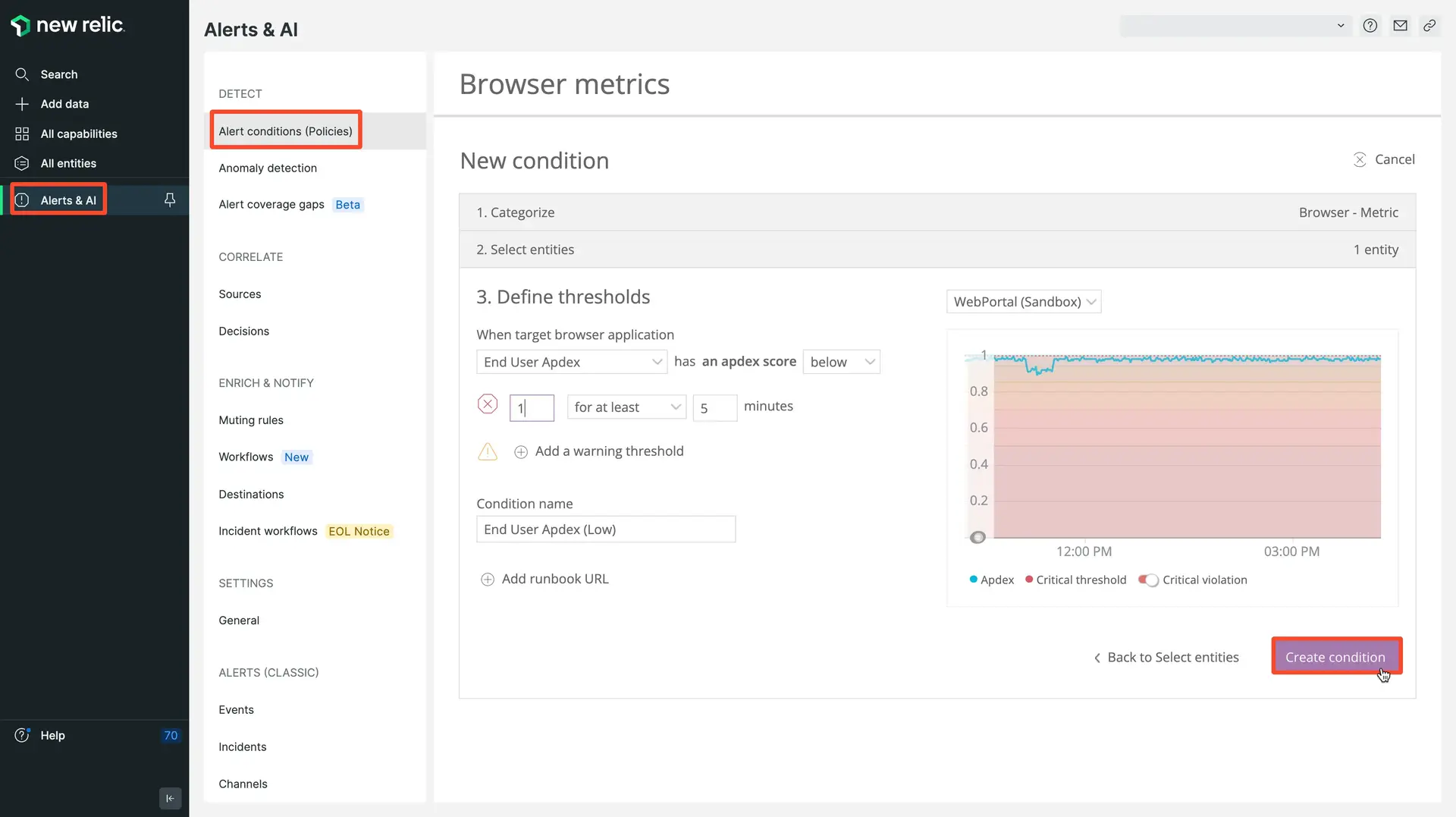
그것을하는 방법
- one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies) 으)로 이동합니다.
- 새로운 공지사항을 생성하려면 (+) New alert policy 선택하고 의미 있는 이름을 지정하세요.
- Create a condition 클릭하여 첫 번째 조건을 만든 다음 제품에 대해 Browser 선택하고 조건에 대해 Metric (기본값이어야 함)를 선택합니다. 그런 다음 Next, select entities 클릭하세요.
- 공지하고 싶은 기능의 체크박스를 클릭한 후 Next, define thresholds 클릭하세요.
- 경고를 트리거할 시기를 결정하는 관심 메트릭과 해당 임계값을 선택합니다.

one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies) > New alert policy
9. 이상 경고 사용
Alert on anomalous behaviors and events
일부 메트릭은 특정 임계값에 대해 쉽게 추적할 수 있지만 다른 유형의 데이터는 더 주기적이거나 정상으로 간주되는 범위가 가변적일 수 있습니다. 트래픽 처리량이 이에 대한 좋은 예입니다. 상당히 다양한 주기를 가질 수 있지만 대규모 트래픽 감소 또는 급증은 사용자 트래픽을 방해하는 파손 또는 트래픽 급증을 유발하는 DDoS 공격의 중요한 지표가 될 수 있습니다. 이상 경고 는 경고에서 더 많은 신호 대 잡음을 생성하기 위해 정상적인 활동의 예상 "대역"을 만드는 데 도움이 될 수 있습니다.
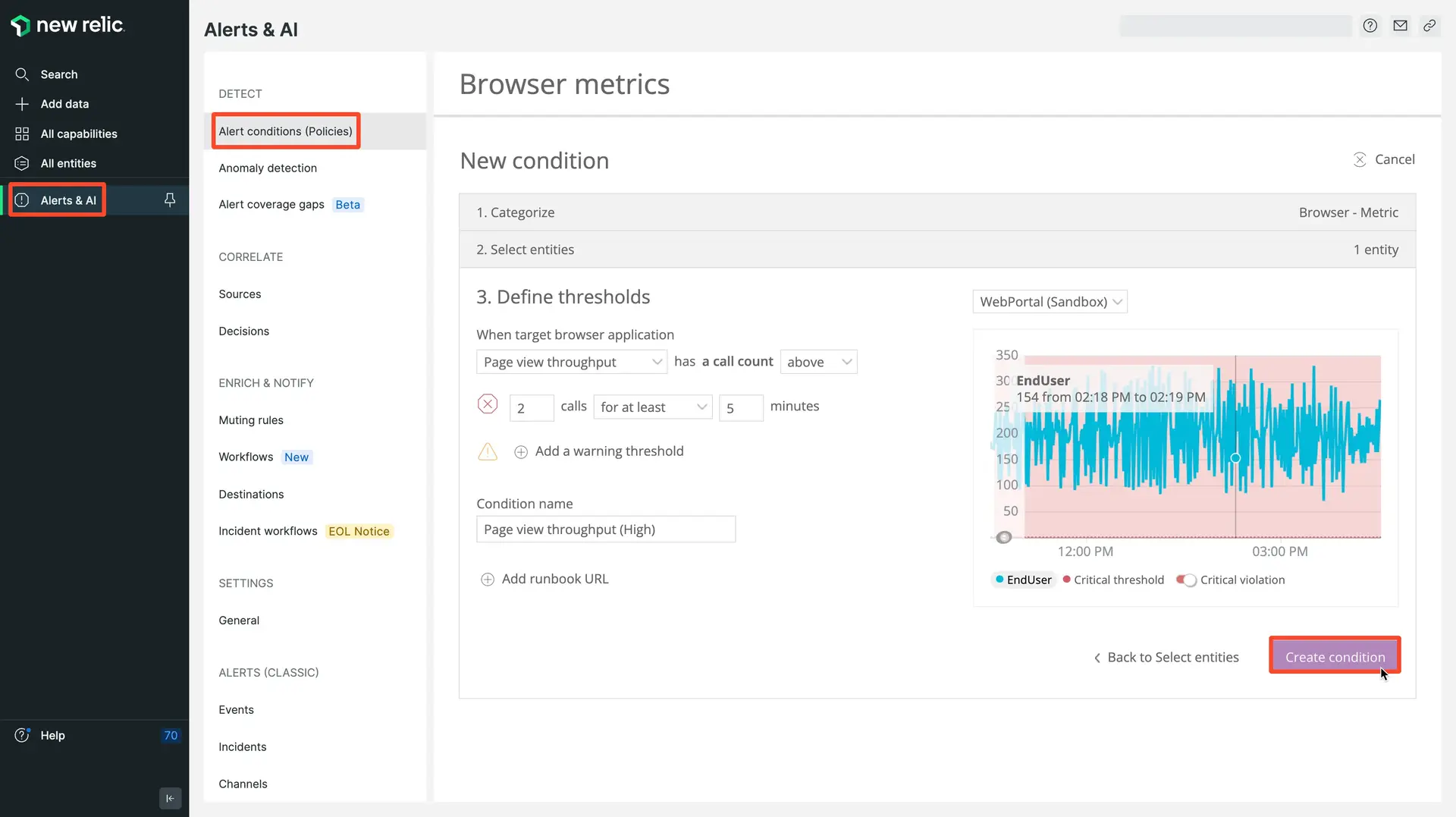
그것을하는 방법
- one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies) 으)로 이동합니다.
- 새로운 공지사항을 생성하려면 (+) New alert policy 선택하고 의미 있는 이름을 지정하세요.
- Create a condition 클릭하여 첫 번째 조건을 만든 다음 제품에 대해 Browser 선택하고 조건에 대해 Metric anomaly (기본값이어야 함)를 선택합니다. 그런 다음 Next, select entities 클릭하세요.
- 공지하고 싶은 기능의 체크박스를 클릭한 후 Next, define thresholds 클릭하세요.
- Page view throughput 을 선택하고 공지를 트리거할 정상 범위를 정의합니다.

one.newrelic.com > All capabilities > Alerts > Alert conditions (Policies) > New alert policy
10. 워크플로에 경고 추가
Integrate your alerts into your workflows
설정 중인 다양한 경고 정책을 통해 팀 워크플로에 통합되도록 사용 가능한 다양한 경고 알림 채널 을 활용해야 합니다. 결국 아무도 경고에 대해 알지 못한다면 경고가 무슨 소용이 있겠습니까?
Slack, PagerDuty, 웹훅, 이메일 등을 통해 경고를 라우팅할 수 있습니다. 또한 ChatOps와 통합하거나 Runbook을 경고에 연결하는 등의 대응 프로세스에 따라 경고 알림을 조정할 수 있습니다. 경고 정책이 항상 유효한지 정기적으로 평가해야 합니다.
그것을하는 방법
- one.newrelic.com > All capabilities > Alerts > Alert conditions (Policies) > New alert 으)로 이동합니다.
- Issue Creation Preference 아래에서 다른 공지 채널을 설정하면 다른 알림 정책 내에서 사용할 수 있습니다.
11. 대시보드 만들기
Create your own dashboards
브라우저 모니터링은 문제를 신속하게 분류할 수 있도록 선별된 환경을 자동으로 제공하지만 쿼리 빌더 를 사용하여 프런트엔드 데이터로 맞춤형대시보드 를 만들 수도 있습니다.
New Relic 팀은 몇 번의 클릭만으로 다운로드할 수 있는 인기 있는 브라우저 대시보드 모음을 만들었습니다.

one.newrelic.com > All capabilities > Dashboards > Browser examples (imported from https://newrelic.com/instant-observability/browser-examples)
그것을하는 방법
다음으로 시작하세요. browser examples quickstart
- 브라우저 예제 빠른 시작 으로 이동합니다.
- install now 을(를) 클릭합니다.
- 프롬프트에 따라 대시보드를 설치하십시오.
- 예제 대시보드를 편집하거나 쿼리를 사용하여 영감을 얻으세요.
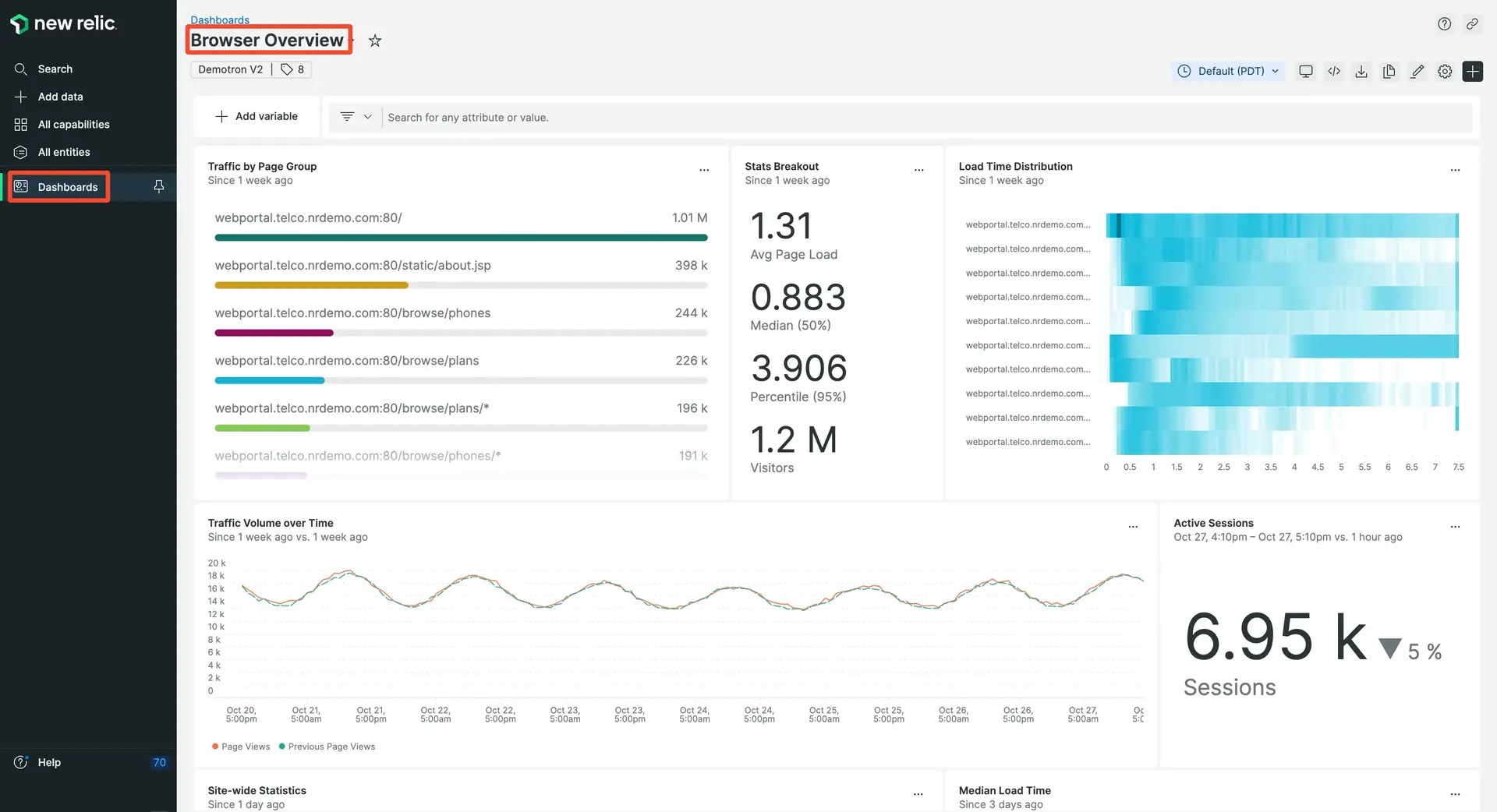
또는 처음부터 고유한 브라우저 데이터 차트를 만들 수 있습니다.
- one.newrelic.com > All capabilities > Query builder 으)로 이동합니다.
- 쿼리 빌더의 NRQL 탭에서 쿼리를 NRQL> 쿼리 표시줄에 붙여넣고 Run 클릭합니다.
- widget title 을 입력하고 기존 대시보드 또는 새 대시보드에 추가합니다.
- 새 대시보드를 보려면 Dashboards UI로 이동하세요.
자세한 내용은 데이터 쿼리 및대시보드 에 대한 문서를 참조하세요.
12. 사용자 정의 속성을 추가하여 브라우저 데이터에 가치 추가
Break down performance across your users, business, and more
New Relic API 를 활용하여 기술, 사용자 및 비즈니스와 관련된 성능 데이터에 중요한 컨텍스트를 추가할 수 있습니다. 당사의 모든 모니터링 도구는 데이터를 New Relic으로 전송하여 대시보드에서 다양한 사용자 정의 및 확장성을 가능하게 합니다. 옴니채널 참여를 위해 다양한 데이터 소스(예: 브라우저와 모바일 간)에서 사용자 지정 이벤트 및 속성에 대한 명명을 표준화해야 합니다.
다음은 측정할 수 있는 몇 가지 예입니다.
- Build id: 버전 간 A/B 테스트 차이점에 빌드 번호를 전달합니다.
- User id: VIP 고객을 관리하고 그들의 경험을 추적하세요.
- Cart value: 결제 중에 오류가 발생하면 얼마나 많은 수익이 위험에 처해 있는지 이해하세요.
- Content type: 사용자가 보고 있는 콘텐츠 유형을 추적하세요.
- Video playback: 사용자가 미디어 콘텐츠를 어떻게 소비하는지 확인하세요.
가능성은 무한합니다. 보시다시피 이러한 유형의 보고는 애플리케이션 성능이 나머지 비즈니스에 미치는 영향에 대한 컨텍스트를 생성합니다.
그것을하는 방법
- API 를 사용하여 사람, 사물, 돈 등에 대한 맞춤형 데이터를 New Relic에 전달하십시오.
- one.newrelic.com 방문하여 현재 사용 가능한 맞춤 데이터를 쿼리하세요.
자세한 내용은 데이터 쿼리 및대시보드 에 대한 문서를 참조하세요.
13. 관찰 가능성 성숙도 대시보드를 사용하여 비즈니스에 맞게 조정
웹 성능은 사용자 경험의 핵심이지만 때때로 간과됩니다. 사용자 경험을 바꾸려면 다음을 수행해야 합니다.
- 사용자가 보는 방식으로 성능 데이터를 그룹화합니다. 사용자는 평균이나 집계를 경험하지 않습니다. 사용자 세션은 하나의 지역과 하나의 장치 유형에 연결됩니다. 사용자는 일반적으로 세션 중에 하나 이상의 사용자 여정을 완료할 때 사이트의 일부에만 액세스합니다.
- 우선 순위와 목표에 대해 공동 작업할 수 있도록 사용자 성능을 중심으로 비즈니스와 공유 언어를 만듭니다.
그것을하는 방법
- 품질 기반 가이드 와 함께 대화를 시작하세요.
- 유입경로 분석의 하단을 통해 사용자 결과를 유도하는 데 중점을 둡니다.
더 많은 사용자 팁을 원하십니까?
- New Relic University 에서 교육 비디오를 보십시오.
- 브라우저 모니터링 문서 를 읽어보십시오.
- 커뮤니티 포럼인 New Relic 지원 포럼에서 질문하십시오.
- 작동 중인 브라우저 모니터링을 보고 싶습니까? 웹 사이트의 성능 향상 자습서를 통해 대기 시간을 줄이고 JavaScript 오류를 찾는 방법을 확인하십시오.