の機能をさらに活用して、ウェブサイトおよびそのユーザーに対する可視性を高めます。以下に、リアルユーザー監視(RUM)を使用して問題をすばやく探して顧客体験を向上させるためのベストプラクティスを示します。
1. Browser SPAエージェントを使用する
Use the browser SPA agent for deeper visibility
最近のウェブサイトは、動的コンテンツと精巧なロジックによって複雑化しています。ユーザーインタラクションについての理解を深めるため、シングルページアプリケーション(SPA)エージェントを有効にし、ユーザーアクションとその背後の基礎となるウェブページイベントを可視化します。
このフレームワークに依存しないエージェントは、React、Angular、Ember、Backboneなどのシングルページアプリケーションフレームワークだけでなく、カスタムフレームワークおよびその他の動的コンテンツを含むすべてのページに使用できます。高度なタイミング分析機能によって、Navigation Timing Specification APIサブタイミングに、ページのレンダリングやDOM処理に関してより細かい粒度の情報を格納しています。これらはすべてのページのライフサイクルを理解するのに役立つ、詳細なパフォーマンスデータのフィルタリング機能を提供しています。
設定方法
ブラウザSPA監視は、新しいBrowserエージェントのインストールに対してデフォルトで有効になっています。この設定を編集するには、 one.newrelic.com > All capabilities > Browser > (select an app) > Settings > Application settingsに移動してください。
2. APM自動インストゥルメンテーションを使用する
Use APM automatic instrumentation over copy/paste
APMも使用している場合は、自動インストゥルメンテーションをできるだけ有効にすることをお勧めします。この機能は、BrowserモニタリングJavaScriptエージェントをフロントエンドに自動的に挿入します。この手法により、Browserエージェントは、最新の状態が自動的に維持されるだけでなく、これらの製品を一緒に使用することにより、フロントエンドからバックエンドまでの可視性を統一できます。
たとえば、フロントエンドのAJAX呼び出しを対応するバックエンドのトランザクションにリンクして、ダッシュボードでフロントエンドとバックエンドのデータを一緒に並べることができます。
ヒント
バックエンドのフレームワークやCDN戦略によって、コピー/ペーストのほうが良い手法になることがあります。ただし、これには定期的な更新が必要になることに注意してください。
設定方法
「Browserモニタリングの有効化」をご覧ください。
3. インストゥルメントされたページを確認する
ブラウザのアプリとページを見直し、New Relicに報告すべき内容がすべて実際に報告されていることを確認してください。
設定方法
ブラウザ監視UIのPage Viewsタブを確認するか、次のNRQLクエリを実行します。
SELECT uniques(pageUrl) FROM PageView LIMIT MAX結果が多すぎる場合は、リクエストIDまたはカスタマーIDを含むURLを除外してください。
4. データのグループ化
Group your data into meaningful categories
NRQLを介してクエリを実行する際に、New Relic UIと集計レベルの両方でユーザーエクスペリエンスのパフォーマンスを測定できるように、ブラウザセグメントが正しくキャプチャされていることを確認します。
セグメントとは、URL内の2つの/間、またはドメイン名の.間のテキストを指します。たとえば、URLwebsite.com/product/widget-nameでは、セグメントは次のようになります。
website.comproductwidget-name
セグメントの多いURLが多い場合、URLは短縮されて、 website.com/product/widget-nameがwebsite.com/ or website.com/product/になります。 この例では、第一の要約されたURLは特に有用ではありませんが、第二の要約されたURLは、製品の顧客体験データを集約する有用な方法になり得ます。
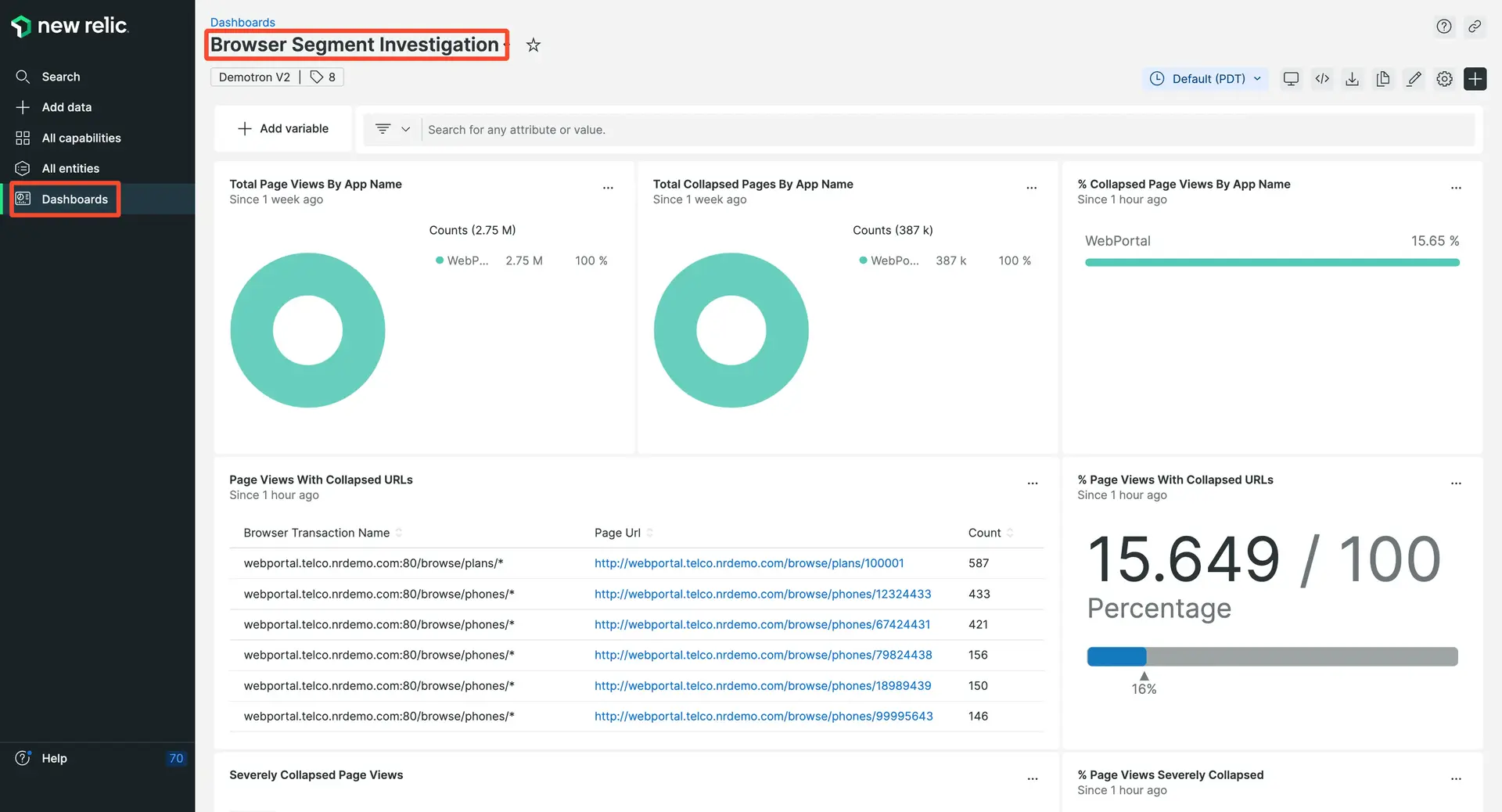
設定をどこから始めればよいかわからない場合ブラウザセグメント調査ダッシュボードを使用してみてください。

デフォルトのグループ分けによって生成されるデータが大まか分類で使いにくい場合は、URLグループを作成してデータを構成要素で分解して細分化すると使いやすくなります。例えば、以下によって分類できます。
- 異なるページタイプ:製品ページと検索ページ
- 異なるフォーム、API、またはユーザーグループ
- 認証済または未認証
- 異なるコンテンツ配信ネットワーク(CDN)
設定方法
追加するセグメントを特定したら、GraphQLを使用してプログラムでセグメントを追加することも、New Relic Browser監視UIのセグメント許可リストを使用して、それらのセグメントを追加できます。
- ブラウザ監視UIで、 Settings > Segment allow listsを選択します。
- Allow listed segmentsセクションで、 +アイコンをクリックします。
- ページビューとAJAXページのグループに表示するURLセグメントを入力します。
セグメントの詳細については、URLによるブラウザデータのグループ化を参照してください。
5. 適切なデータを取得する
Make sure you get data only from the right sources
Browserデータは、JavaScriptエージェントのコピーが開発、ステージング、またはその他の環境などで重複している場合にも、エージェントがインストゥルメントされるすべての場所から生成されます。その結果、本稼動データに含めるべきではないデータがこれらのソースから追加されることがあります。ドメイン条件を使用すると、監視対象のウェブサイトのドメインからのデータを許可または拒否できます。
設定方法
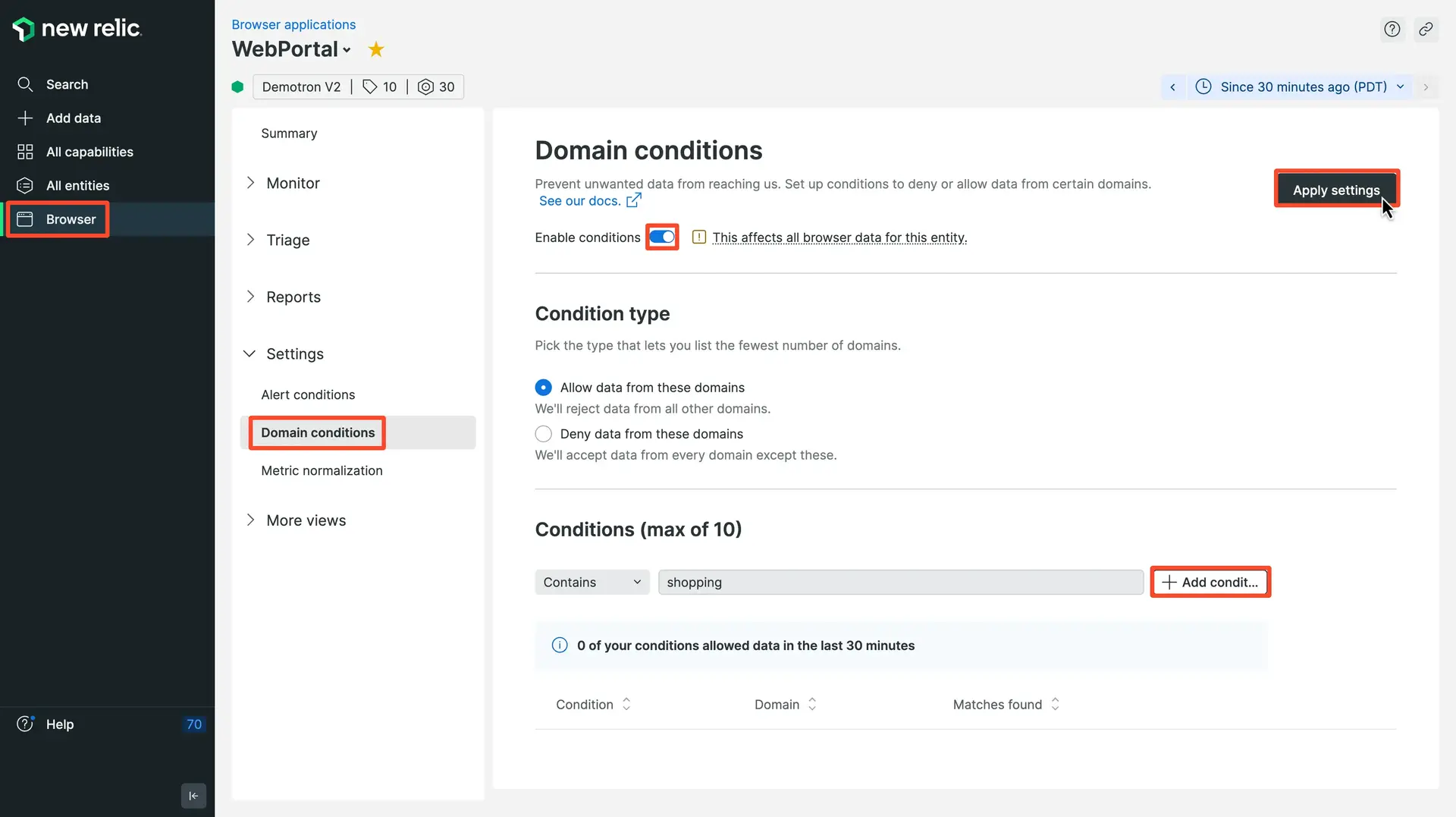
- ブラウザ監視UIで、 Settings > Domain conditionsを選択します。
- ドメイン条件が設定されていない場合は、 Enable domain conditionsを選択します。 条件が存在する場合は、 Next, Choose your settingを選択します。
- Deny onlyまたはAllow onlyを選択して、監視するドメインから収集するデータを指定します。 次に選択 Next, Create conditions.
- データ収集を拒否または許可するドメインの条件文字列を入力します(10条件まで)。
- ドメイン条件の設定を表示して確認します。

one.newrelic.com > All capabilities > Browser > Settings > Domain conditions
6. ソースマップをアップロード
ビルドプロセス中にパフォーマンスの最適化と縮小が行われたため、JavaScriptは、あなたとチームが作成したJavaScriptとは大きく異なる可能性があります。初代のJavaScriptファイルをアップロードして、初代のコードでのエラーが発生した場所を確認します。
設定方法
- 当社のソースマップAPIを使用してJavaScriptをアップロードします。
- CIパイプラインにステップを追加して、JavaScriptを更新するたびにソースマップを更新します。
7. サービスレベルの作成
Webパフォーマンスデータのサービスレベルを確立します。サービスレベルは以下の項目に役立ちます。
- Webアプリケーションのパフォーマンスの標準レベルまたは望ましいレベルを決定します。
- チーム、プロダクトオーナー、マネージャーとの間で、期待されるパフォーマンスレベルと目標パフォーマンスレベルを共有します。
- チーム、プロダクトオーナー、マネージャーとの間で、異なる期間における実際のパフォーマンスと期待されるパフォーマンスを共有します。
設定方法

ブラウザアプリケーションにフィルターをかけ、アプリケーションを選択します。
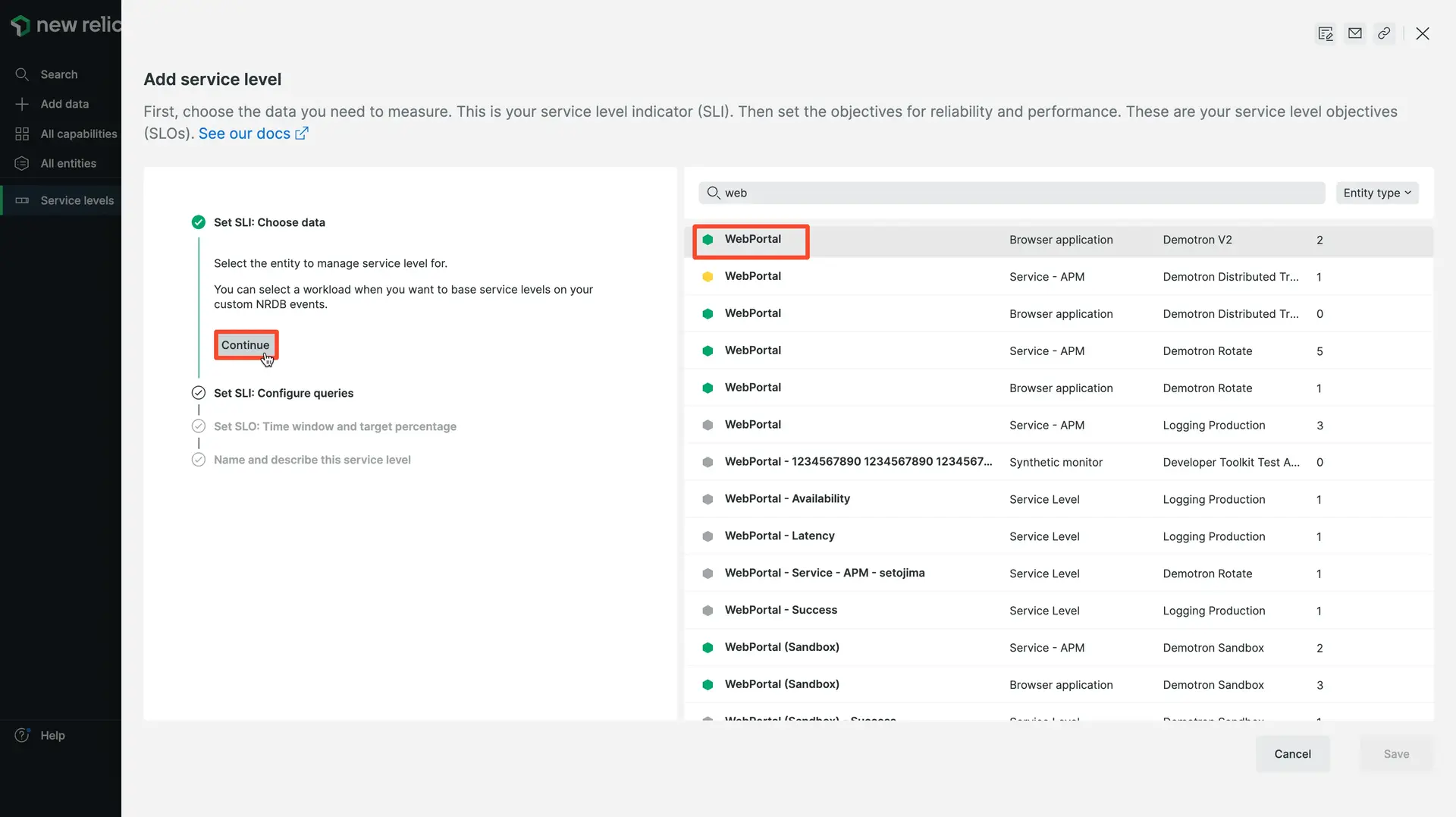
- one.newrelic.com > All capabilities > Service levelsに移動します。
- Add a service levelをクリックします。
- エンティティタイプを「ブラウザ」にフィルタリングします。
- ブラウザアプリを選択します。
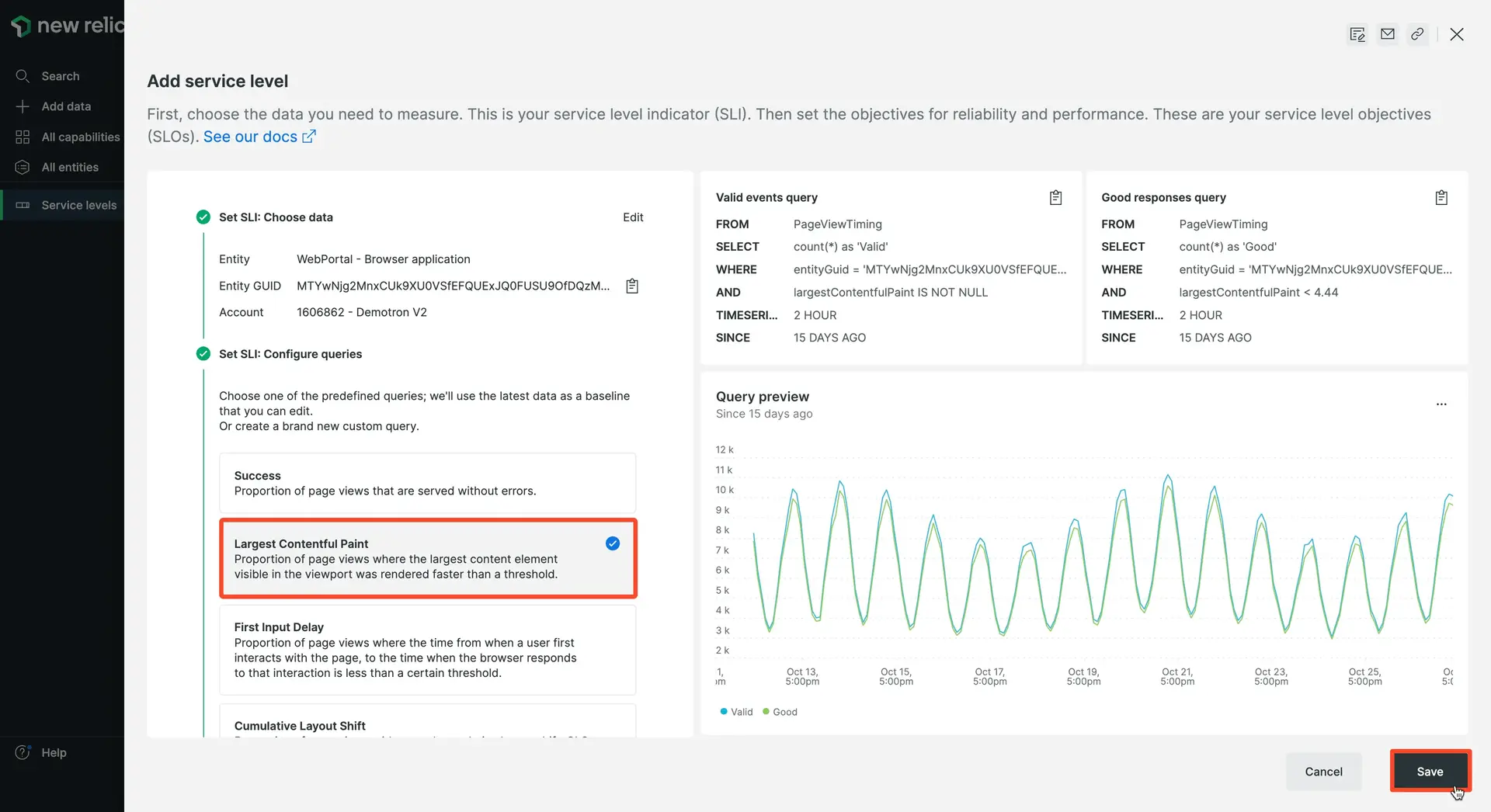
- サービスレベルを設定するSLIを選択します。少なくとも、成功率と最大視覚コンテンツの表示時間のサービスレベルを作成する必要があります。各SLIに個別のサービスレベルを作成する必要があります。
- プロンプトに従って、閾値、コンプライアンス率、時間枠を設定します。過去の履歴に基づくデフォルト値は自動計算されますが、必要に応じて変更できます。

サービスレベル目標(SLO)を作成するメトリクスを選択します。
8. アラートを作成する
Create and evaluate alert policies
Core Web Vitalsが閾値を超えた場合はどうなりますか? 顧客を失う前にイシューの原因を調査できるよう、閾値を超えた際にアラートを受信できるようにしましょう。
New Relicには、常に内部の状況を把握できるように、ブラウザ監視を含むすべての製品に対して統一されたアラート機能があります。は、コアウェブバイタルを監視するように設定することをお勧めします。以下のサンプルアラートを使用すると、すぐに作業を開始できます。
- Core web vitals: 次のペイントまたは最大のコンテンツペイントへのインタラクションが
Needs improvement閾値を超えた場合に警告します。 - Page load time: 平均ページロードタイムが5分間10秒を超えるとアラートします。(平均ページロードタイムのスパイクが始まると、ウェブページに何らかの不具合があり、その結果、処理速度が大きく低下していることを示しています。これは、Apdexスコアに対するアラートを補完します。
- JS errors: エラー率が5分間で5%を超えるとアラートします。(フロントエンドのエラー率のスパイクが始まると(特にデプロイメント後)、フロントエンドに不良なJavaScriptを導入した可能性があり、修正が必要です)。
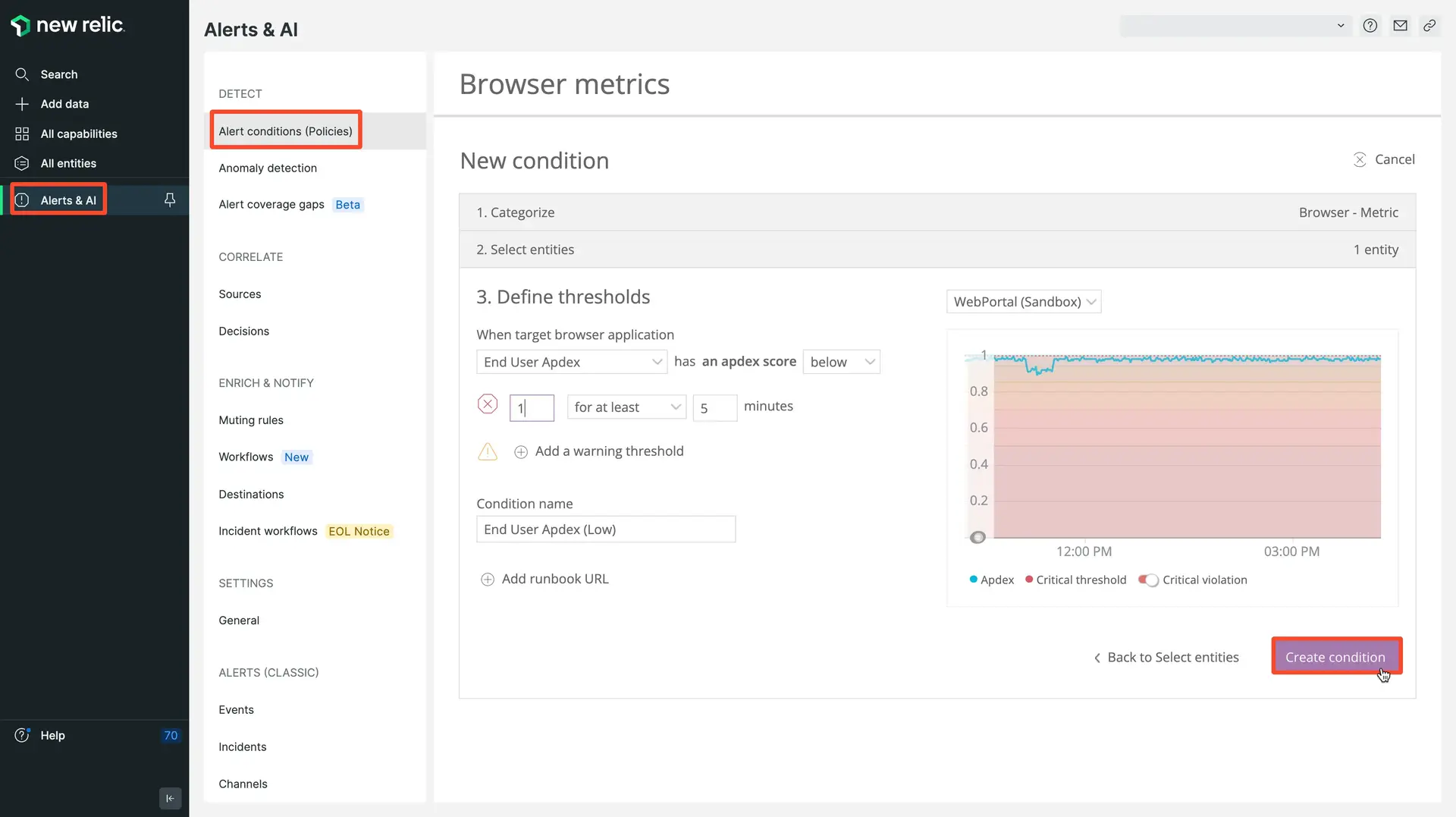
設定方法
- one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies)に移動します。
- (+) New alert policyを選択して新規のアラートポリシーを作成し、意味のある名前を付けます。
- Create a conditionをクリックして最初の条件を作成し、製品にBrowserを選択し、条件にMetricを選択します(デフォルト設定)。次に、 Next, select entitiesをクリックします。
- アラートするアプリケーションのチェックボックスをオンにし、Next, define thresholdsをクリックして閾値を定義します。
- 目的のメトリックスを選択し、アラートをトリガーするタイミングを決定するための閾値を選択します。

one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies) > New alert policy
9. 異常アラートの使用
Alert on anomalous behaviors and events
単純に特定の閾値に対して検知できるメトリクスもありますが、周期性があったり、健全と見なされる範囲が変化するようなデータもあります。その良い例がトラフィックのスループットで、かなり周期性が変動しますが、トラフィックの低下やスパイクは、ユーザートラフィックを妨げている障害やDDoS攻撃によるトラフィックのスパイクを示す重要な指標である可能性があります。異常アラートは、正常な動作が期待される「帯域」を作成して、ノイズではなく重要なシグナルをアラートとして通知するのに役立ちます。
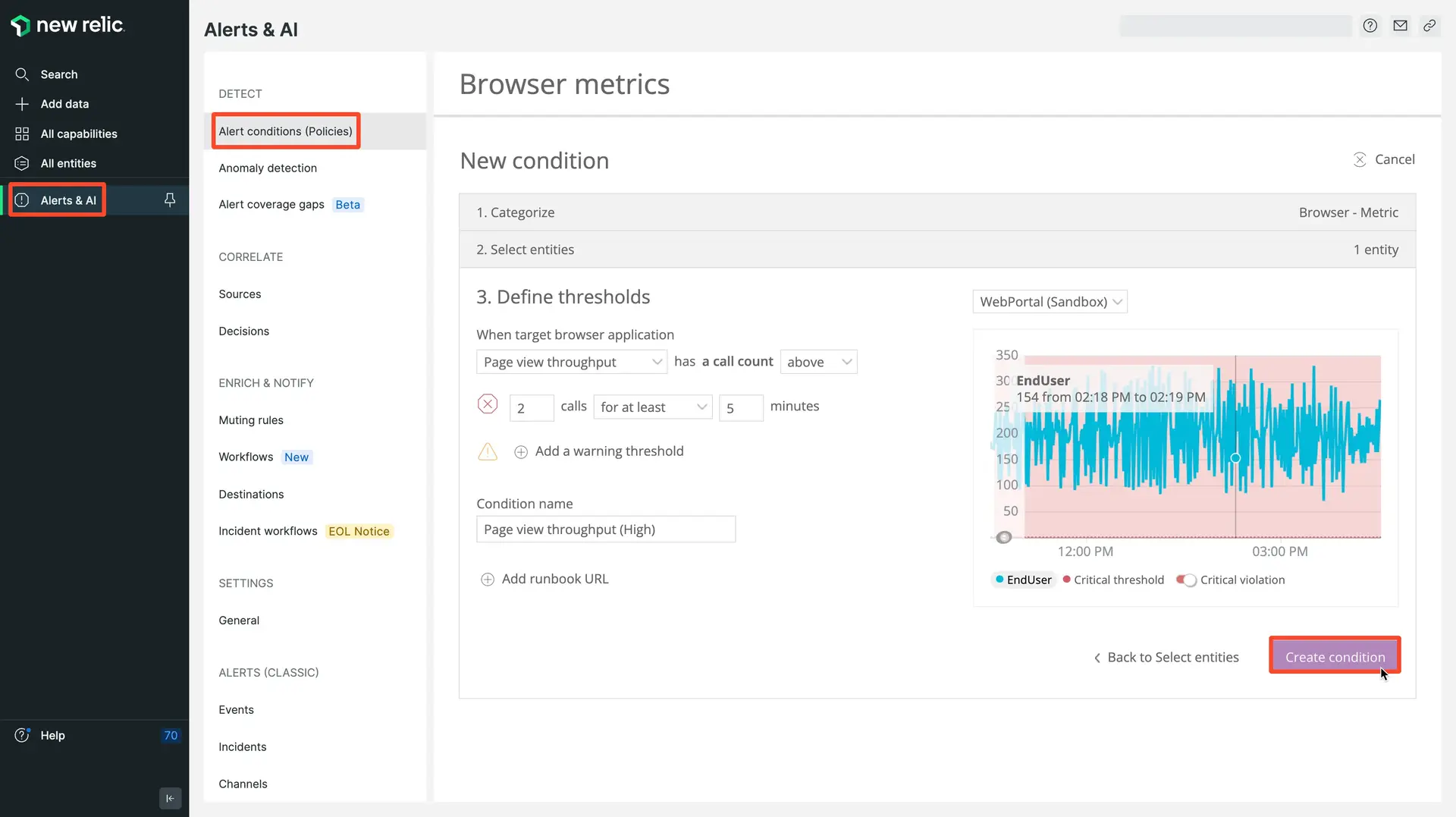
設定方法
- one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies)に移動します。
- (+) New alert policyを選択して新規のアラートポリシーを作成し、意味のある名前を付けます。
- Create a conditionをクリックして最初の条件を作成し、製品にBrowserを選択し、条件にMetric anomalyを選択します(デフォルト設定)。次に、 Next, select entitiesをクリックします。
- アラートするアプリケーションのチェックボックスをオンにし、Next, define thresholdsをクリックして閾値を定義します。
- Page view throughputを選択し、アラートをトリガーするための正常範囲を定義します。

one.newrelic.com > All capabilities > Alerts > Alert conditions (Policies) > New alert policy
10. ワークフローにアラートを追加する
Integrate your alerts into your workflows
異なるアラートポリシーを設定することにより、利用可能な異なるアラート通知チャネルを活用してチームのワークフローに統合できます。結局のところ、誰にも知られていないアラートには意味がありません。
アラートは、Slack、PagerDuty、Webhook、メールなどを介して送信できます。ChatOpsとのインテグレーションまたはアラートへのランブックのリンクなど、アラート通知を応答プロセスに連携させることもできます。アラートポリシーを定期的に評価して、常に有効であることを確認してください。
設定方法
- one.newrelic.com > All capabilities > Alerts > Alert conditions (Policies) > New alertに移動します。
- Issue Creation Preferenceで、さまざまな通知チャネルを設定します。これにより、異なるアラートポリシーで使用できるようになります。
11. ダッシュボードを作成する
Create your own dashboards
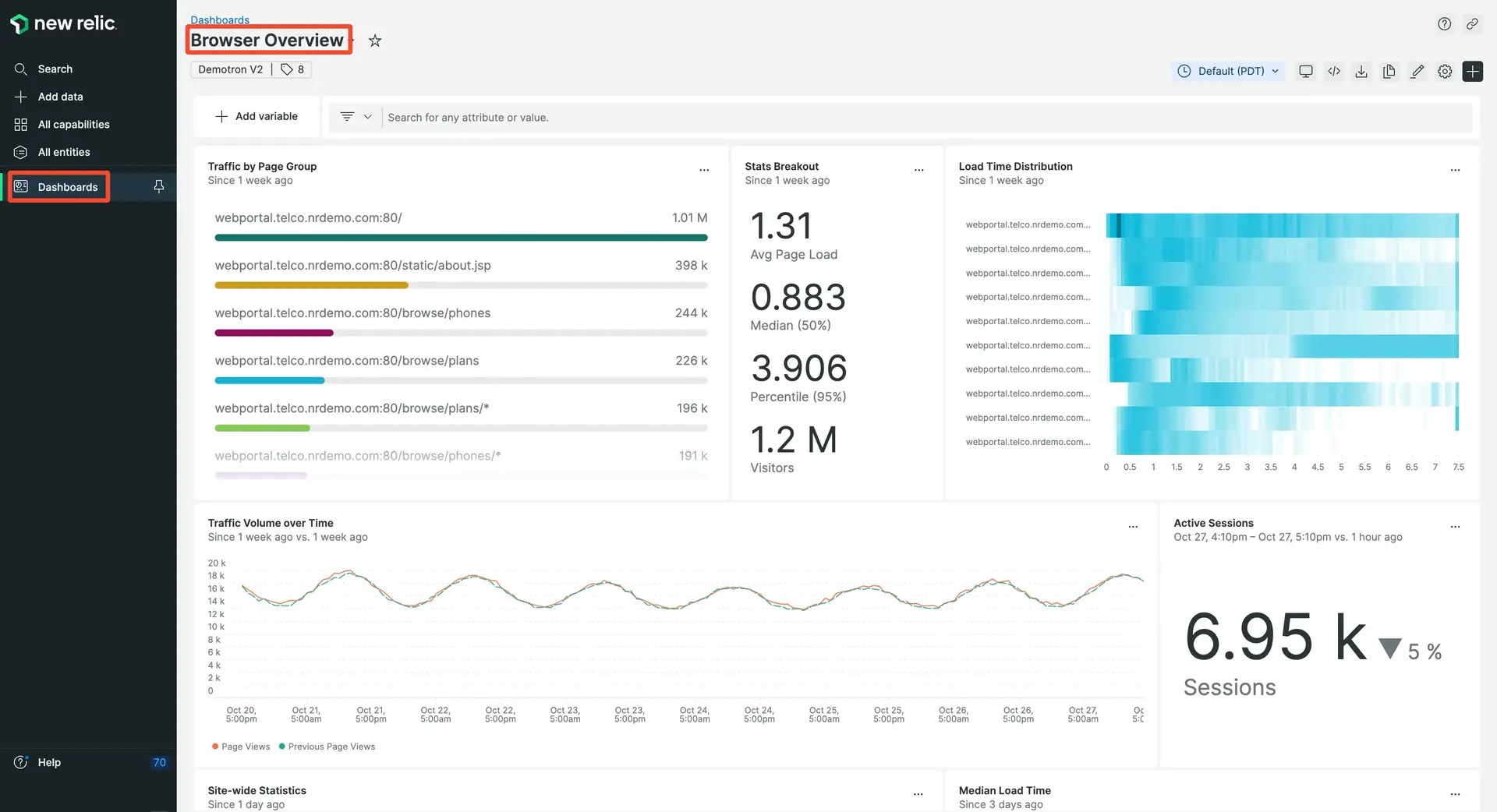
Browser監視は、自動的に必要な情報を収集して問題の優先順位を決定できますが、クエリビルダーを使用してフロントエンドデータのカスタムダッシュボードを作成することもできます。
New Relicチームは、数回クリックするだけでダウンロードできる人気の高いブラウザダッシュボードのコレクションを作成しました。

one.newrelic.com > All capabilities > Dashboards > Browser examples (imported from https://newrelic.com/instant-observability/browser-examples)
設定方法
から開始 browser examples quickstart
- ブラウザ例のクイックスタートに移動します。
- install nowをクリックします。
- プロンプトに従ってダッシュボードをインストールします。
- ダッシュボードの例を編集するか、クエリを使用してインスピレーションを得ます。
代わりに、ゼロから独自のBrowserデータチャートを作成することもできます。
- one.newrelic.com > All capabilities > Query builderに移動します。
- クエリビルダーのNRQLタブで、クエリをNRQL>クエリバーに貼り付け、 Runをクリックします。
- widget titleを入力し、既存のダッシュボードまたは新しいダッシュボードのいずれかに追加します。
- Dashboards UIに移動し、新しいダッシュボードを確認します。
詳細については、データのクエリとダッシュボードに関するドキュメントをご覧ください。
12. カスタムアトリビュートを追加してBrowserデータに価値を追加する
Break down performance across your users, business, and more
New Relic APIを活用することにより、技術、ユーザー、およびビジネスに関するパフォーマンスデータに不可欠なコンテキストを追加できます。モニタリングツールはすべて、New Relicにデータを送信します。これにより、ダッシュボードのカスタマイズ性と拡張性が大いに向上します。オムニチャネルエンゲージメントのために、さまざまなデータソース間(ブラウザとモバイル間など)でカスタムイベントとカスタム属性の命名を標準化してください。
以下に、測定できる対象の例をいくつか示します。
- Build id: バージョン間のA/Bテストの差にビルド番号を渡す
- User id: VIP顧客を管理し、その体験を追跡する
- Cart value: チェックアウト中にエラーが発生した場合に消失する可能性がある収益額を確認する
- Content type: ユーザーが参照しているコンテンツタイプを追跡する
- Video playback: ユーザーのメディアコンテンツの使用状況を確認する
可能性は無限です。以上のように、この種のレポート機能は、アプリケーションのパフォーマンスがビジネスの他の領域に及ぼす影響の手がかりを提供します。
設定方法
- 当社のAPIを使用して、New Relicに人、もの、金額などに関するカスタムデータを渡します。
- one.newrelic.comにアクセスし、利用できるようになったカスタムデータをクエリします
詳細については、データのクエリとダッシュボードに関するドキュメントをご覧ください。
13. オブザーバビリティ成熟度ダッシュボードを使用してビジネスに合わせる
ウェブパフォーマンスはユーザーエクスペリエンスの鍵ですが、見過ごされることもあります。ユーザーエクスペリエンスを向上させるには、以下を行う必要があります。
- パフォーマンスデータをユーザーが見る方法でグループ化します。ユーザーは平均や集計を体験しません。ユーザーセッションは1つの地域と1つのデバイスタイプに関連付けられます。通常、ユーザーはセッション中に1つ以上のユーザージャーニーを完了する際に、サイトの一部のみにアクセスします。
- ユーザーのパフォーマンスに関するビジネスとの共有言語を作成し、優先事項と目標について協力できるようにします。
設定方法
ユーザー用の詳細なヒントが必要ですか?
- New Relic Universityでトレーニングビデオをご覧ください。
- ブラウザの監視に関するドキュメントをお読みください。
- 当社のコミュニティフォーラム、New Relicサポートフォーラムで質問する。
- Browserモニタリングの動作を確認しますか?ウェブサイトのパフォーマンス改善チュートリアルで、レイテンシを短縮し、JavaScriptエラーを見つける方法をご覧ください。