重要
2024年8月26日以降、パブリックロケーションまたはプライベートロケーションでレガシーランタイムを使用して新しいモニターを作成することはできなくなります。 2024年10月22日をもって、コンテナ化されたプライベートミニオン(1分間あたりの呼出し回数)とレガシーsyntheticランタイムバージョンのサポートを終了します。
- パブリックロケーションの場合は、ランタイム アップグレードUI使用してモニターを最新のランタイムに更新します。
- プライベートロケーションの場合、モニターの低下を回避するために推奨する移行手順を確認してください。
正しく機能することを確認するために、合成モニタリングのAPIテストを使用してAPIエンドポイントを監視します。New Relicは、http-requestモジュールを使用してエンドポイントへHTTPコールをして、結果を検証します。
最新の合成ツールを使用してモニターを作成するための スクリプト Node 16.10 ランタイムの記述の詳細について は、[Node 16.10 以降のAPI ランタイムの例]( を参照してください。
ここには、リクエストを送信するために$httpオブジェクトを使用する方法を示すサンプル関数が記載されています。このオブジェクトで使用できるオプションの詳細については、http-request readmeを参照してください。(リクエストは廃止されていますが、これらのオプションは適用されます。)
ヒント
その他のAPIテスト例を表示して共有するには、サポートフォーラムの合成スクリプトセクションまたは合成モニタリングのクイックスタートライブラリを参照してください。
API http-requestモジュールを使用する
APIテストは、$httpオブジェクトで使用できるhttp-requestモジュールによって作動します。New Relicは、各周波数間隔ごとに、選択した各位置からエンドポイントをクエリします。モニターの作成方法については、モニターの追加を参照してください。
リクエストのためのメタデータの定義方法、GETリクエストの作成方法、POSTリクエストの作成方法、および結果の検証方法を読んでください。
重要
最大で3分間のランタイム後、New Relicはスクリプトを手動で停止します。

one.newrelic.com > Synthetic monitoring > Create monitor: スクリプト エディターは、スクリプト コマンドを簡素化するために関数、セレクター、その他の要素を提案します (GitHub で入手可能) 。
リクエストオプションを設定する
スクリプトを開始する場合は、以下の手順に従います。
- 変数(
optionsなど)を宣言して、リクエストオプションオブジェクトを保存します。 - URLエンドポイントやカスタムヘッダーなどのリクエストオプションを定義します。
- SSLまたはエージェントオプションを設定する場合は、SSLおよびagentOptionsの要件を参照してください。ヘッダにプレーンテキストの資格情報が公開されないように、SSLを使用することをお勧めします。
ヒント
サポートされているリクエストオプションの完全なリストについては、GitHubのhttp-requestドキュメントにあるリクエスト(オプション、コールバック)を参照してください。
オプションオブジェクト内のオプションメタデータの例:
For SSL and agentOptions: SSL オプションを設定するか、 agentOptionsオブジェクトを提供する場合は、HTTP リクエストがインストゥルメントされたグローバル エージェントを使用するように、リクエストoptionsオブジェクトのagentプロパティを$globalAgents.httpsまたは$globalAgents.httpに設定する必要があります。
SSLオプションまたはagentOptionsの使用の例:
GETリクエストを送信する
GETリクエストをするには、$http.getメソッドを使用してリクエストを送信します。リクエストオプションを定義し、$http.getを使用してリクエストを行ってから、レスポンスを検証してエンドポイントが正しい結果を返していることを確認します。
POSTリクエストを送信する
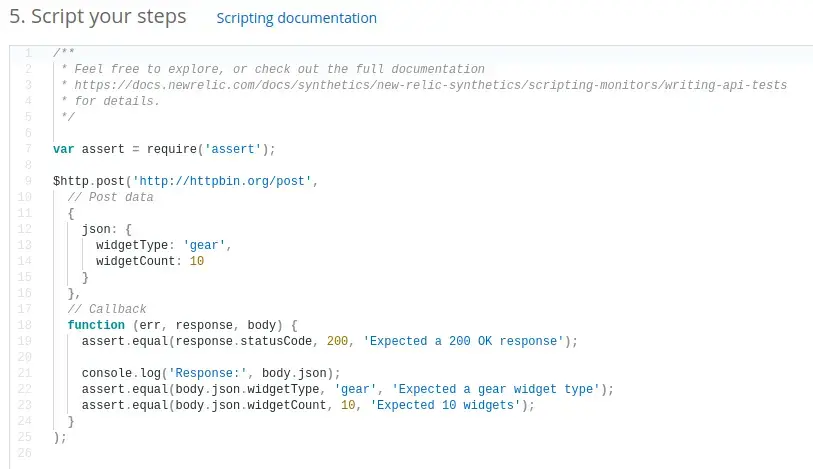
POSTリクエストをするには、$http.postメソッドを使用してリクエストを送信します。リクエストオプションを定義し、$http.postを使用してリクエストを行ってから、レスポンスを検証してエンドポイントが正しい結果を返していることを確認します。
結果を検証する
結果を検証するには、assertモジュールをインポートして、テストケースを定義します。assertメソッドを呼び出して、エンドポイントのレスポンスを検証します。assert関数のいずれかが失敗する場合、モニター全体が失敗したチェックとみなされます。これにより、アラート通知がトリガされ、メトリクスに影響する場合があります。
重要
合成モニタリングは例外のスローを許可しません。例外がスローされると、スクリプトが失敗します。assertモジュールを使用して結果を検証し、console.log()を使用して合成コンソールに結果をログします。