シンセティック・モニタリングの Summary ページでは、お客様のウェブサイトのパフォーマンスを一目で把握することができます。リクエスト/レスポンス時間、接続時間、エラーの傾向を見ることができます。フィルタを使用して、関心のある属性や値にデータを絞り込んだり、 失敗したモニタを再確認したりすることができます 。
サマリーページの表示
モニターの 概要 ページにアクセスするには: one.newrelic.com > Synthetic monitoring > (モニターを選択) に移動します。

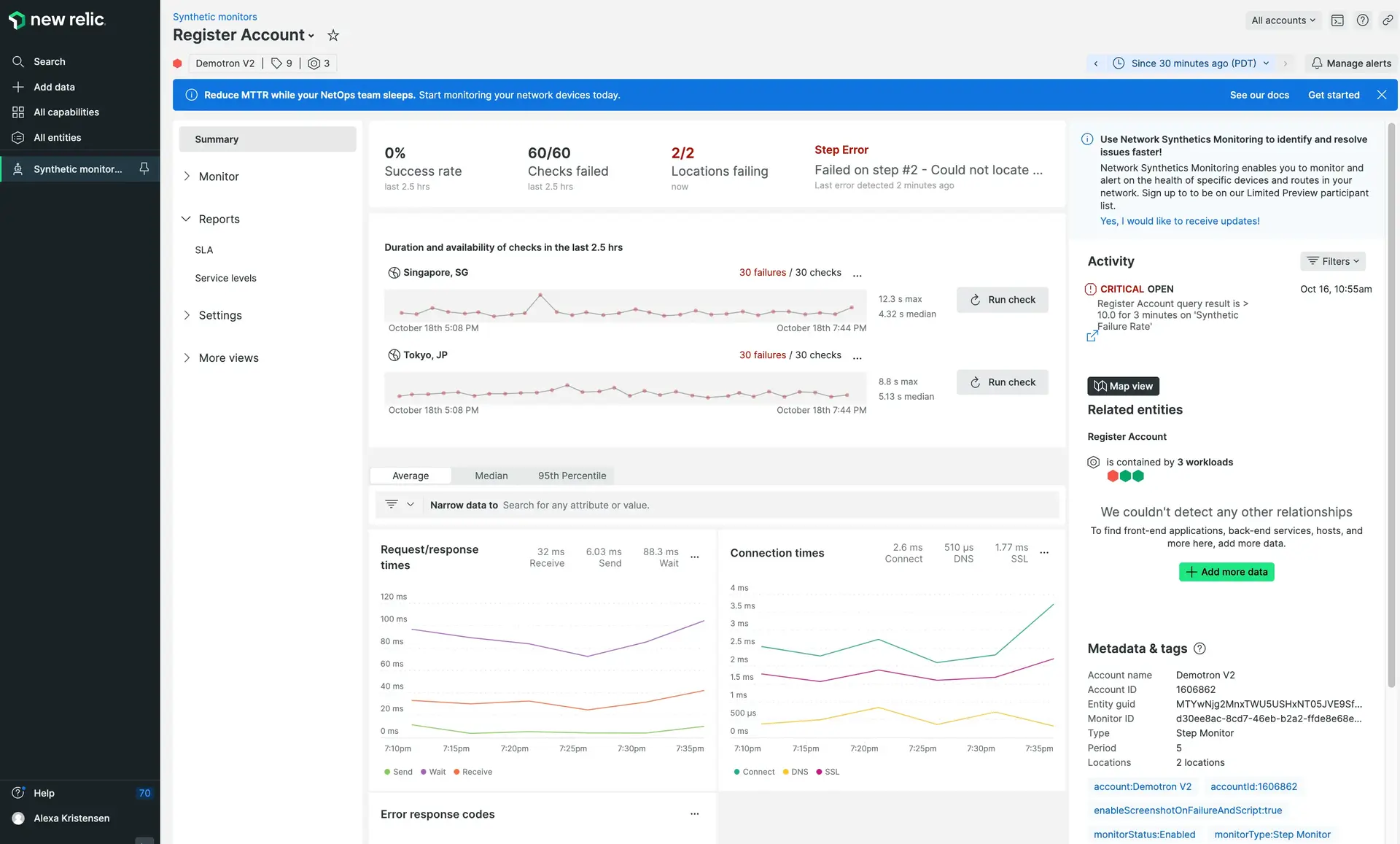
Summary [概要] ページには、Web サイトのパフォーマンスの概要が表示され、場所の確認、アラート インシデント、およびモニターのメタデータへのショートカットが表示されます。
サマリーページの理解
Summary ページを利用して、ウェブサイトのパフォーマンスを把握することができます。
合成サマリーチャート | 説明 |
|---|---|
成功率と失敗率 | これは、モニターの全体的な成功率と、指定された時間枠内で失敗したチェックの総数、失敗している ロケーション の数、最後に検出されたエラーのエラーメッセージを表示します。 表示される時間枠は、モニターの周波数によって異なります。
|
ページの読み込み時間と可用性 | これは、各モニター 場所 について、ページのロード時間と可用性(成功したモニター実行の割合)を示しています。表示される時間枠は、モニターの頻度によって異なります。
|
リクエスト/レスポンスタイム | これは、Pingモニターが応答を送信および受信するのにかかった時間を示しており、送信時間、待機時間、受信時間に分けられます。 デュレーションは、平均値、中央値、または95パーセンタイルとして表示することができます。詳細については、 Percentiles を参照してください。ランキングデータ. これは、 ping のモニター結果に対してのみ有効です。 |
接続時間 | このモニターで確立されるネットワーク接続の内訳が表示され、DNS、SSL、接続時間に分けられています。 期間は、平均値、中央値、95パーセンタイルで表示できます。詳細については、 Percentiles を参照してください。ランキングデータ. これは、 ping のモニター結果に対してのみ有効です。 |
200以外のレスポンスコード | このモニターを実行した結果、受信した(200以外の)エラー応答コードが表示されます。 これは、 ping のモニター結果に対してのみ有効です。 |
アクティビティパネル | モニターに関連する最近のアクティビティが表示されます。 |
ページ機能の利用
Summary ページでは、以下の機能をサポートしています。
あなたがしたい場合は... | これを行う... |
|---|---|
結果を詳細に見る | 正確な指標を表示するには、チャートの上にマウスを置いてください。 |
モニターチェックの再実行 | 実行チェックボタン をクリックして、失敗したモニターを再チェックします。 |
アラート インシデントの詳細を表示する | [アクティビティ] パネルで、表示されているアラートをクリックして、 アラート インシデント ページに直接移動します。 |
別のモニターに素早くアクセス | |
タイムフレームの変更 | タイム ピッカー を使用して、次のグラフで返される結果の数を調整します。
|
レガシーチャート
重要
以下の表は、合成モニターのサマリーページの旧表示方法に適用されます。 Show new view をクリックすると、新しいキュレーションサマリー体験にアクセスできます。
合成チャート | 説明 |
|---|---|
ロードタイムチャート | これは、各モニター 位置の読み込み時間を示しています。 短い時間枠 (30 分など) を選択する と、Synthetic モニタリングは、各場所からモニターを実行するたびに正確な読み込み時間を表示します。より長い時間枠では、合成モニターは解像度を調整して平均を表示します。 場所の表示を切り替えるには、そのラベルを選択します。 |
入手方法 | これは、成功したモニター実行の割合を示しています。スクリプト化されたモニターの場合、実行が成功したとみなされるには、スクリプト全体が完了する必要があります。 選択したモニターのAvailability [可用性] グラフの上にある省略記号アイコンが表示されます。New Relic の比較チャート機能を使用して、実際のユーザー間のページ読み込み時間を直接比較します ( ) インタラクションと合成モニター。 |
平均負荷サイズ | このグラフは、モニターの各実行で消費されたデータ量(キロバイトまたはメガバイト)を示します。スクリプトを使用したモニターの場合、スクリプト全体が平均ロードサイズのグラフに含まれます。たとえば、3つのページをロードするモニターでは、3つのページすべてのアセットのサイズを測定します。 お客様のサイトが静的なものであれば、平均ロードサイズは非常に安定しています。ニュースサイトのような動的なサイトでは、ページの内容が変わると平均ロードサイズも変化します。 |
最も遅い結果 | これは、選択した時間枠で最も遅い5つの結果を一覧表示するものです。 パフォーマンスの内訳を表示するには 、結果を選択します。 |
ダウンタイムの監視 | これは、最新のモニター・ダウンタイム・インシデントのリストです。 追加の詳細を見るには 、ダウンタイム・インシデントを選択してください。 |