リソース ページを使用して、ウェブサイト上の各リソースのロードタイムの影響を把握します。 resources load time, time spent by third parties, irregular response codes のグラフで高レベルの概要を確認し、 resources list で大きなCSSファイルや画像など影響の大きいリソースを特定します。
また、 詳細なリソースメトリクス を使って、特定のリソースを調査することができます。これは、1つのリソースのパフォーマンス情報を集約したものです。さらに深く掘り下げて、 そのリソースの1つのロードを見ることができます。 正確なリクエストとレスポンスのヘッダーを使用して、パフォーマンスの問題をピンポイントで特定します。
リソースのページを見る
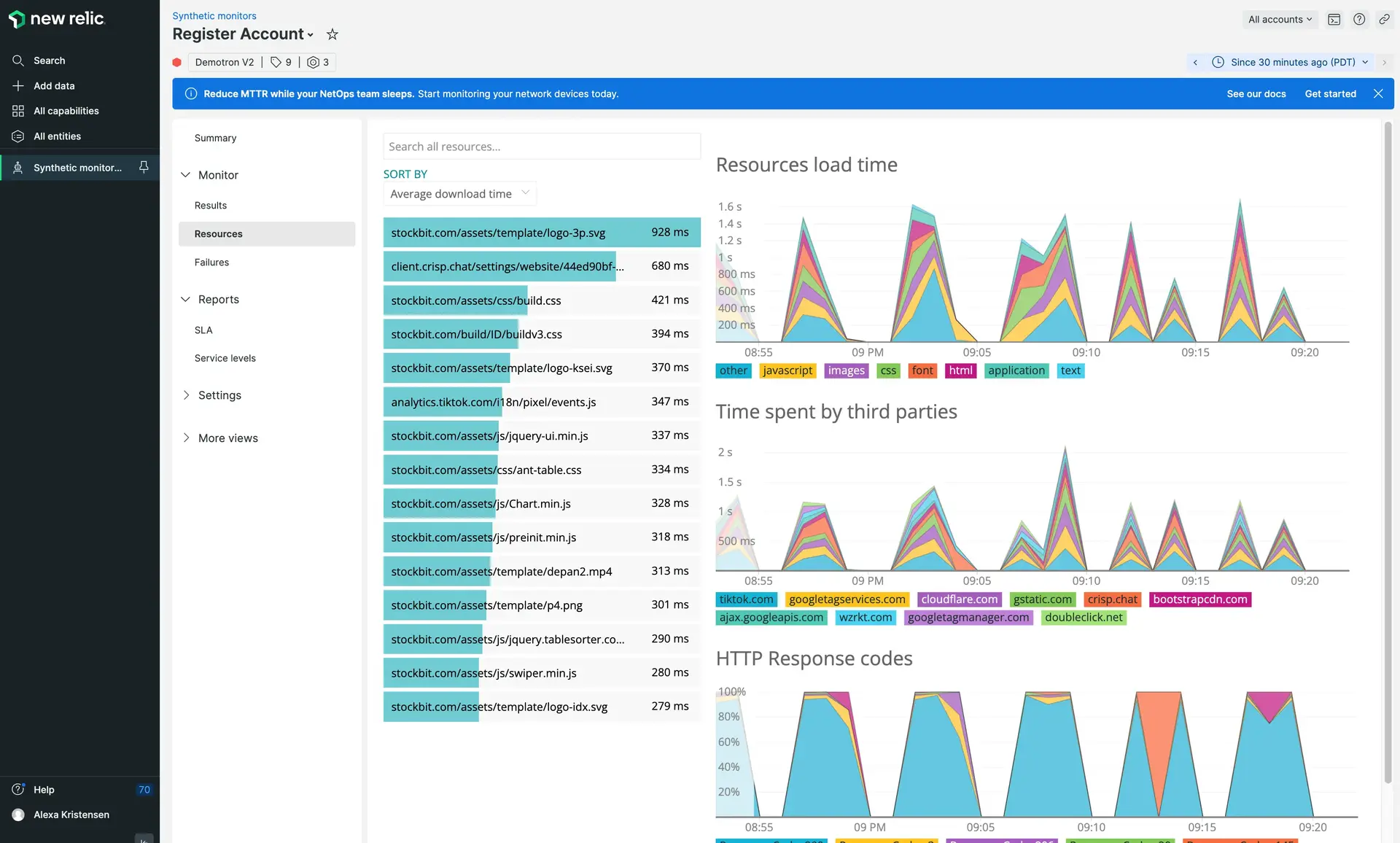
モニターのResources [リソース]ページにアクセスするには、 one.newrelic.com > Synthetic monitoring > (モニターを選択) > Resourcesに移動します。

one.newrelic.com > Synthetic monitoring > (モニターを選択) > Resources: Resources [リソース]ページを使用して、Web サイト上の各リソースのパフォーマンスを分析し、個々のリソース負荷の詳細なメトリクスにアクセスします。
リソースメトリクスの理解
リソース ページを使用して、ウェブサイト上の各リソースのパフォーマンスへの影響を把握することができます。
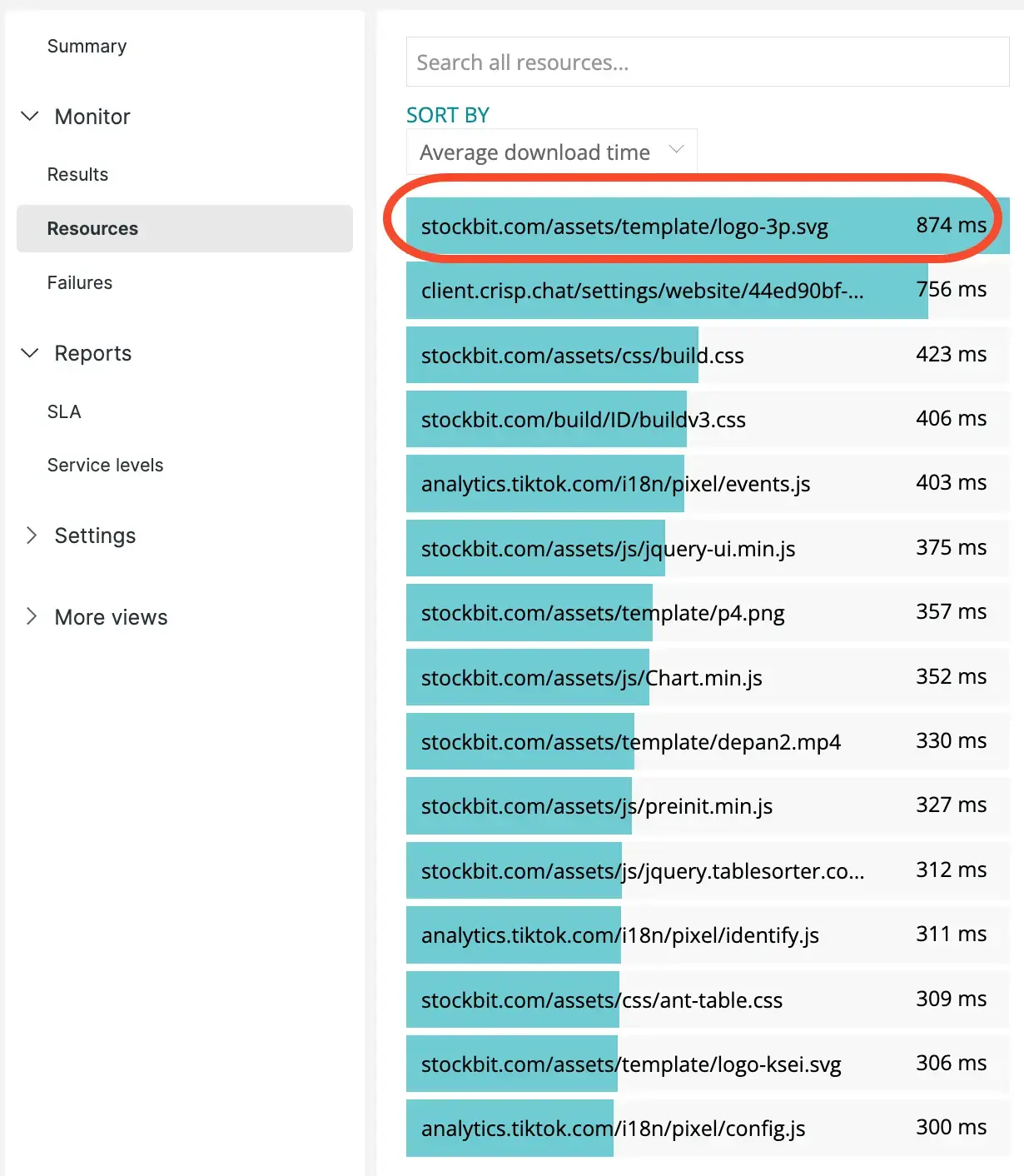
- リソースリスト: 監視しているウェブサイトのリソースを 平均ダウンロード時間でリストアップ.このリストを使用して、ダウンロード時間を短縮し、ウェブサイトのパフォーマンスを最適化します。また、 Search all resources フィールドでリソースを検索することで、特定のリソースのロード時間を表示することができます。リソースを選択すると、 個別のリソースメトリクスが表示されます。 。
- Load time [読み込み時間]: すべてのリソースの平均読み込み時間をリソース タイプ (
jpeg、json、またはjavascriptなど) ごとにグラフ化します。このグラフを使用して、Web サイトの読み込み時間が時間の経過とともにどのように変化するかを理解します。 - サードパーティの使用時間: ウェブフォント、埋め込まれたTwitterのタイムライン、外部でホストされた画像など、すべてのサードパーティリソースの平均ロードタイムをグラフ化します。このグラフを使って、サードパーティのウェブサイトがウェブサイトのパフォーマンスに影響を与えているかどうかを確認します。
- 不規則な応答コード: モニターが受信した負の HTTP 応答コード ( HTTP ステータス コードとも呼ばれる) の数をグラフ化します。このグラフには、300 (リダイレクト)、400 (クライアント エラー)、および 500 (サーバー エラー) の範囲のすべての応答が含まれています。100 または 200 の範囲の応答はカウントされません。Synthetics は、多数の カスタム応答コードも収集します。
これらの指標を分析することで、問題のあるリソースを突き止め、そのパフォーマンスを改善することができます。例えば、最適化されていないロゴ画像は、サイトを訪れたすべての人にスローダウンをもたらすかもしれませんし、米国内のサーバーからのみ提供されているトラッカーは、米国外からの訪問者にスローパフォーマンスをもたらすかもしれません。
詳細なリソースメトリクスの表示
また、自分のサイトの各リソースの詳細なメトリクスを表示することもできます。詳細なメトリクスを表示するには、 特定のリソースを探す 、または リソース ページから興味のあるリソースを選択します。リソースを選択した後、そのリソースの概要メトリクスを表示したり、 個々のリソースの負荷を表示することができます。
- Max duration, Min duration, Avg duration: Load time metrics for this resource over selected time frame.
- For 50% of requests: 最速 50% of requests の最大ダウンロード時間です。これは、このリソースに対するリクエストの50%が、指定された時間以上の速さで完了したことを意味します。
- For 95% of requests: 最速 95% of requests の最大ダウンロード時間です。これは、このリソースへのリクエストの95%が、指定された時間以上の速さで完了したことを意味します。
- Average load time: 選択された時間枠での、このリソースの平均ロードタイムをグラフ化します.このグラフを使って、ウェブサイトの最適化(画像サイズの縮小やCSSの最小化など)が機能しているかどうかを確認します。
また、 チャート要素の非表示/表示解除 、場所によるフィルタリング、 リソース結果 リストのソート ダウンロード時間 または DNS ルックアップ が可能です。リソース名の上にマウスを置くと、フルパスが表示されます(動的に生成された非常に長いリソース名の場合に便利です)。
個々のリソースの負荷を表示
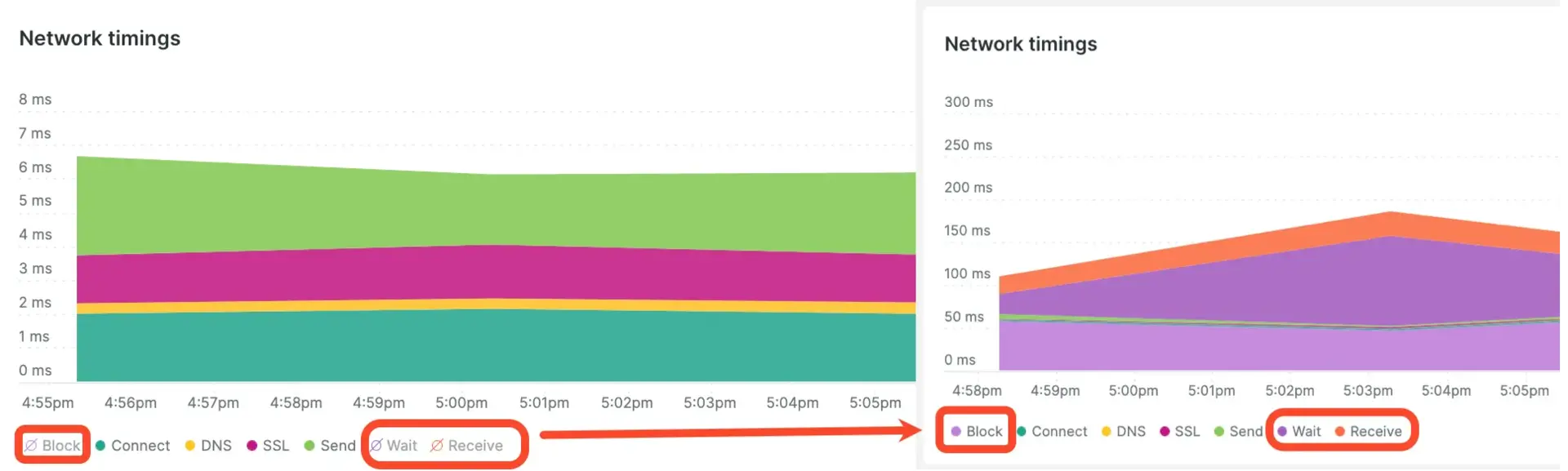
特定のリソースの 詳細なメトリクス を表示した後、個々のリソース負荷を選択して、1 つのパフォーマンス低下インシデントを深く理解できます。その後、合計接続時間の内訳を表示して問題が発生した場所を理解し、要求ヘッダーと応答ヘッダーを調べることができます。

one.newrelic.com > 合成モニタリング > (モニターを選択) > リソース > (リソースを選択) > (リソース負荷を選択): 個々のリソース負荷を選択して、接続時間、リクエスト ヘッダー、および応答ヘッダーの詳細な内訳を表示します。 . HTTP アーカイブ 1.2 仕様から取得したネットワーク タイミング構造。
ページ機能の利用
Resources ページでは、以下の機能をサポートしています。
あなたがしたい場合は... | これを行う... |
|---|---|
結果リストのソート | Sort By ドロップダウンから、ソートオプションを選択します。
|
チャート要素の表示・非表示 | チャートの要素を選択して、非表示にしたり、解除したりすることができます。  |
特定のリソースを探す | Search all resources[すべてのリソースを検索] フィールドにリソース名の一部を入力します (例: search-icon.webp または latest.json)。リソースを選択して、 そのリソースの詳細なメトリックを表示します。 |
別のモニターに素早くアクセス | |
タイムフレームの変更 | タイム ピッカーを 使用して、返される結果の数を調整します。 |