Utilice la página Resources para comprender el impacto en el tiempo de carga de cada recurso en su sitio web. Utilice los gráficos de tiempo de carga de recursos, tiempo invertido por terceros y códigos de respuesta irregulares para obtener una descripción general de alto nivel, y utilice la lista de recursos para identificar recursos de alto impacto, como imágenes o archivos CSS de gran tamaño.
También puede investigar un recurso específico con métricas de recursos detalladas, que agregan información de rendimiento para un único recurso. Profundice aún más y vea una carga de ese recurso, utilizando los encabezados de solicitud y respuesta exactos para identificar un problema de rendimiento.
Ver la página de recursos
Para acceder a la página Resources de su monitor, vaya a one.newrelic.com > Synthetic monitoring > (select a monitor) > Resources.

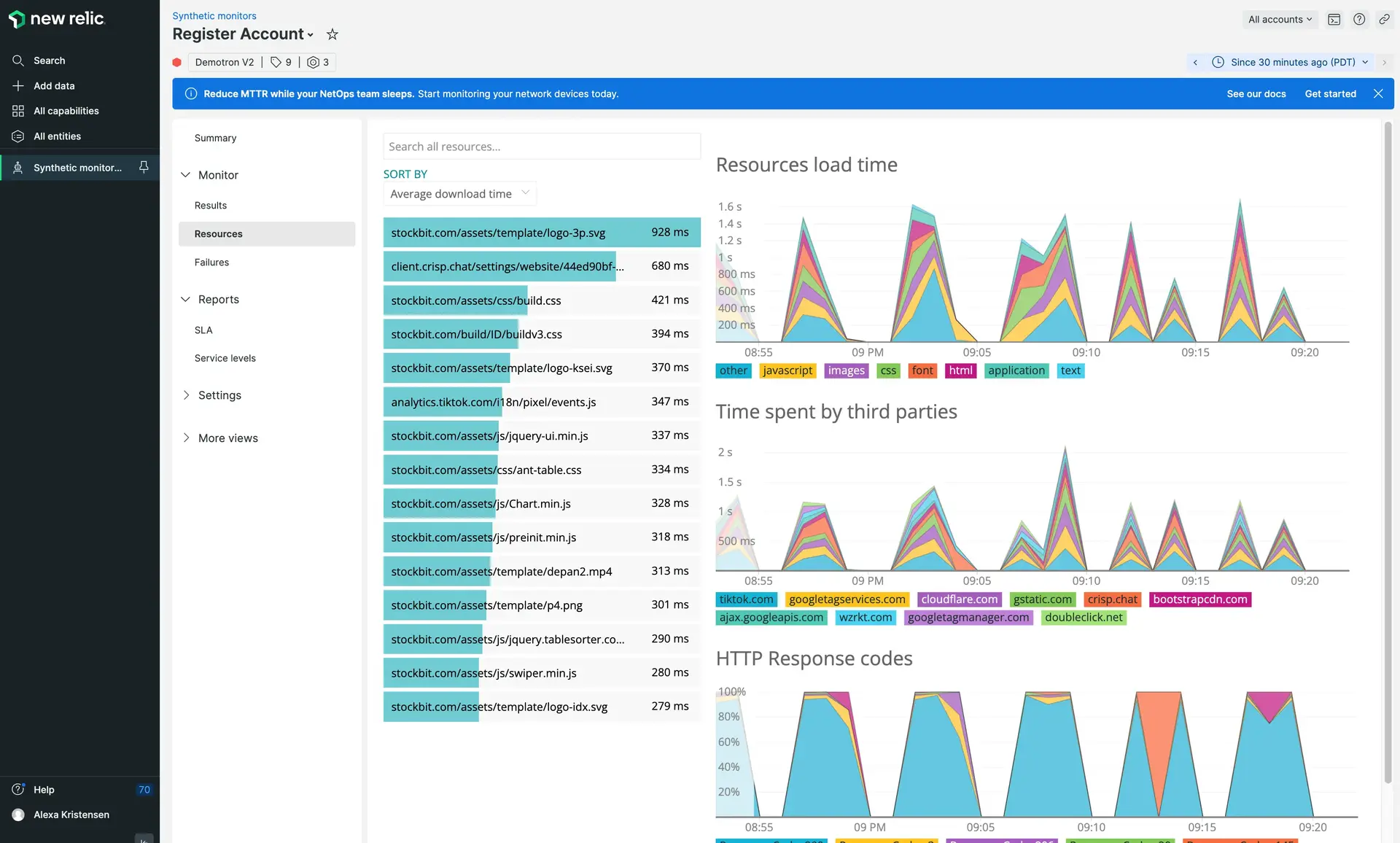
one.newrelic.com > Synthetic monitoring > (select a monitor) > Resources: Utilice la página Resources para analizar el rendimiento de cada recurso en su sitio web y acceda a métricas detalladas con cargas de recursos individuales.
Comprender la métrica de recursos
Utilice la página Resources para comprender el impacto en el rendimiento de cada recurso en su sitio web:
Resources list
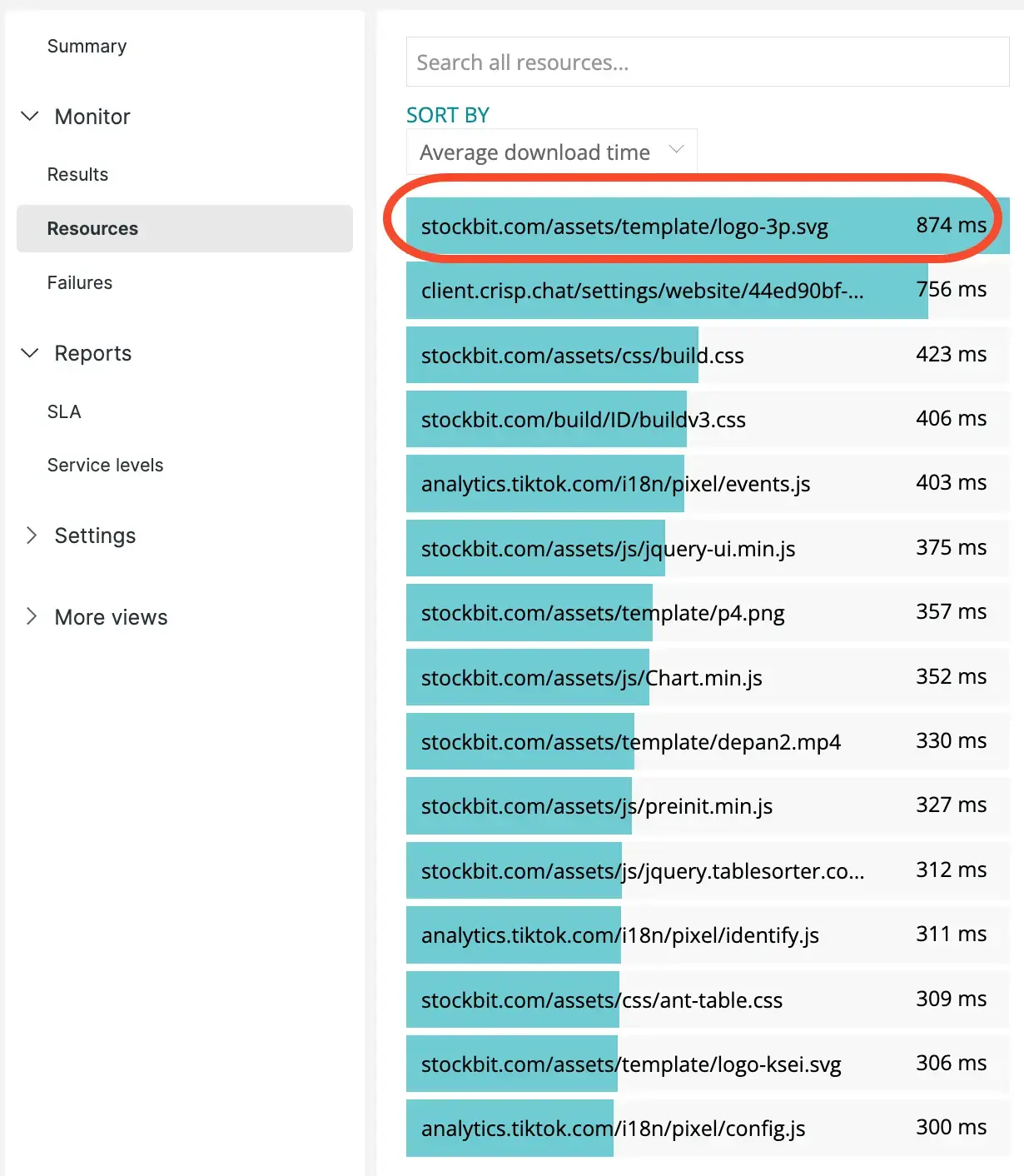
: enumera los recursos en el sitio web de su monitor por
average download time
. Utilice esta lista para optimizar el rendimiento de su sitio web reduciendo los tiempos de descarga. También puede ver el tiempo de carga de cualquier recurso en particular buscándolo en el campo
Search all resources
. Seleccione un recurso para ver la métrica de recursos individuales.
Load time
: representa gráficamente el tiempo de carga promedio de todos los recursos, desglosado por tipo de recurso (como
jpeg,jsonojavascript). Utilice este gráfico para comprender cómo cambia el tiempo de carga de su sitio web con el tiempo.Time spent by third parties
: representa gráficamente el tiempo de carga promedio de todos los recursos de terceros, como fuentes web, una línea de tiempo de Twitter integrada o una imagen alojada externamente. Utilice este gráfico para ver si los sitios web de terceros están afectando el rendimiento de su sitio web.
Irregular response codes
: Grafica el número de códigos de respuesta HTTP negativos (también llamados códigos de estado HTTP) recibidos por el monitor. Este gráfico incluye todas las respuestas en los rangos 300 (redirección), 400 (error del cliente) y 500 (error del servidor). No cuenta las respuestas en los rangos de 100 o 200. Sintético también recopila una serie de códigos de respuesta personalizados.
Al analizar estas métricas, puede localizar recursos problemáticos y mejorar su rendimiento. Por ejemplo, una imagen de logotipo no optimizada puede provocar ralentizaciones para todos los visitantes de su sitio, mientras que un rastreador que se proporciona únicamente desde un servidor con sede en EE. UU. podría provocar un rendimiento lento para los visitantes que no son de EE. UU.
Ver recurso detallado métrica
También puede ver métricas detalladas para cada recurso en su sitio. Para ver métricas detalladas, busque un recurso específico o simplemente seleccione un recurso interesante de la página Resources . Después de seleccionar un recurso, puede ver la descripción general métrica de ese recurso o ver una carga de recursos individual:
Max duration
,
Min duration
,
Avg duration
: Métrica de tiempo de carga para este recurso durante el período de tiempo seleccionado.
For 50% of requests
: El tiempo máximo de descarga para el
fastest
50 % de las solicitudes. Esto significa que el 50% de las solicitudes de este recurso se completaron en el tiempo especificado o más rápido.
For 95% of requests
: El tiempo máximo de descarga para el
fastest
95% de las solicitudes. Esto significa que el 95% de las solicitudes de este recurso se completaron en el tiempo especificado o más rápido.
Average load time
: Grafica el tiempo de carga promedio para este recurso durante el período de tiempo seleccionado. Utilice este gráfico para verificar que las optimizaciones de su sitio web (como disminuir el tamaño de una imagen o minimizar su CSS) estén funcionando.
También puede ocultar y mostrar elementos del gráfico, filtrar por ubicación y ordenar la lista de resultados de recursos por Download time o DNS lookup. Pase el mouse sobre el nombre del recurso para ver la ruta completa (útil con nombres de recursos muy largos generados dinámicamente).
Ver cargas de recursos individuales
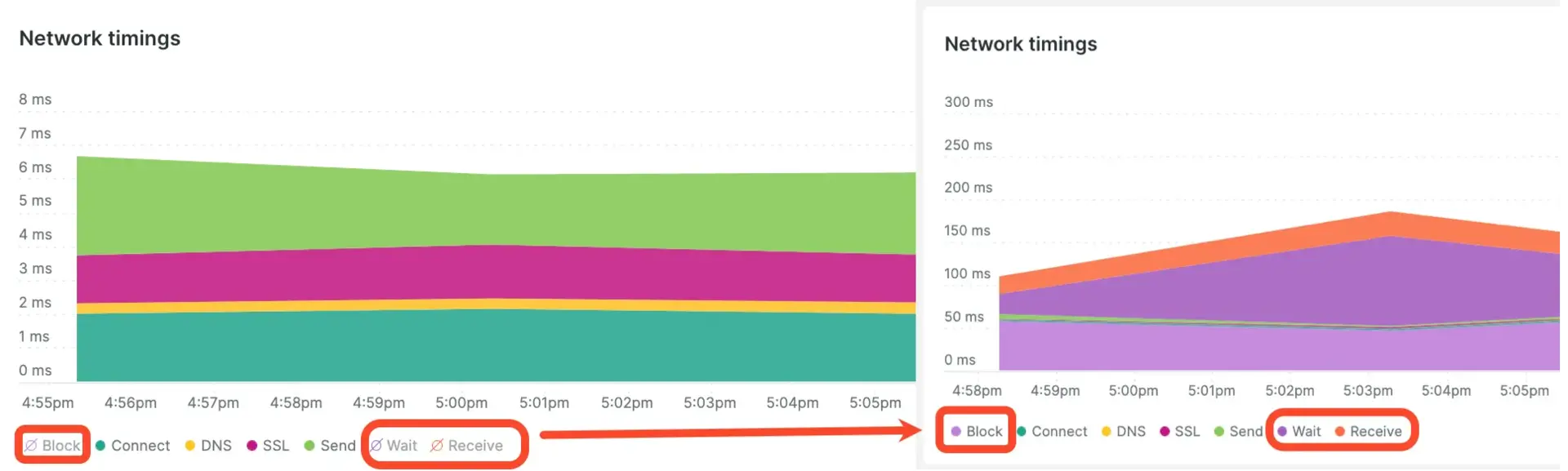
Después de ver las métricas detalladas de un recurso en particular, puede seleccionar una carga de recursos individual para comprender en profundidad un incidente de bajo rendimiento. Luego puede ver un desglose del tiempo total de conexión para comprender dónde ocurrió el problema y examinar los encabezados de solicitud y respuesta.

one.newrelic.com > Synthetic monitoring > (seleccione un monitor) > Resources > (seleccione un recurso) > (seleccione una carga de recursos): seleccione una carga de recursos individual para ver un desglose detallado del tiempo de conexión, los encabezados de solicitud y los encabezados de respuesta. Estructura de temporización de red tomada de la especificación HTTP Archive 1.2.
Usar funciones de página
La página Resources admite la siguiente característica:
If you want to... | Do this... |
|---|---|
Ordenar la lista de resultados | En el menú desplegable Sort By , seleccione una opción de clasificación:
|
Ocultar y mostrar elementos del gráfico | Seleccione elementos del gráfico para ocultarlos y mostrarlos.  |
Localizar un recurso específico | Ingrese parte del nombre de su recurso en el campo Search all resources (por ejemplo, search-icon.webp o latest.json). Seleccione el recurso para ver las métricas detalladas de ese recurso. |
Accede rápidamente a otro monitor | |
Cambiar el marco de tiempo | Utilice el selector de tiempo para ajustar la cantidad de resultados devueltos. |