Group errorsタブを使用すると、エラーを動的にフィルタリングしてグループ化し、より詳細な分析を行うことができます。 グループ エラーは、JavaScript エラーが発生している場所を示し、根本原因の解明に役立つツールを提供します。 また、書き込みビルダーで JS エラー データのダッシュボードをクエリして作成したり、 browser API を使用して処理されたエラーを監視したりすることもできます。

JavaScriptエラーを検証するには:
- one.newrelic.com > All capabilities > Browser > (select an app) > Errorsに移動します。
- UIで利用可能なオプションを利用して、何がエラーの原因となっているかを検証します。
- オプション: UI で イベント証跡 または スタック トレース を確認します。
- オプション:JSエラーデータに関して問い合わせてダッシュボードを作成、またはAPIを使用してエラーをモニターまたはログに記録します。
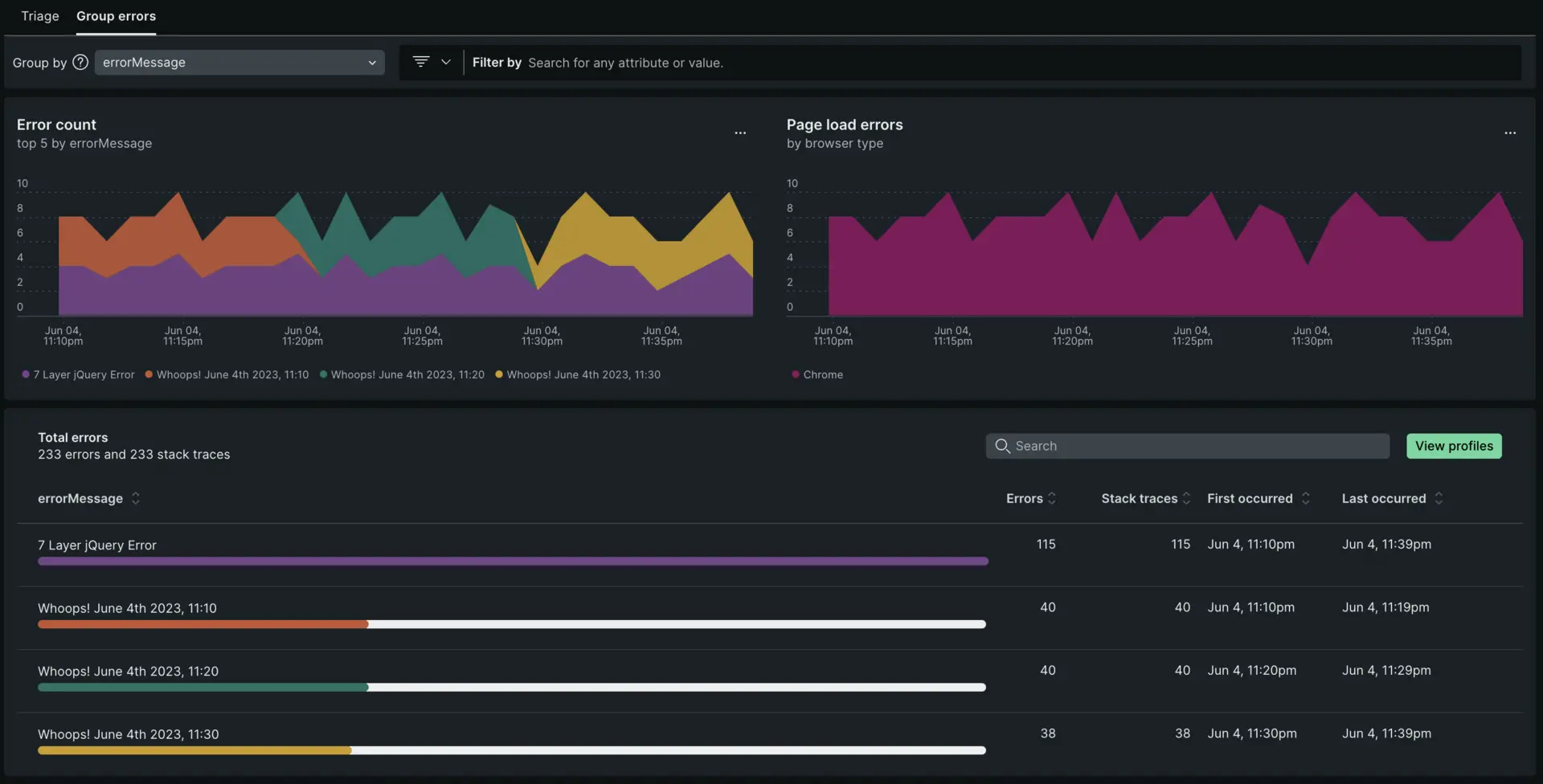
エラー一覧表示
ページ読み込みエラーのグラフから始めて、予期しないスパイク、ディップ、または一般的なエラーのパターンがあるかどうかを一目で確認します。上位 5 つのエラー グラフの一般的なパターンを、同じ期間に発生したアラートと関連付けます。
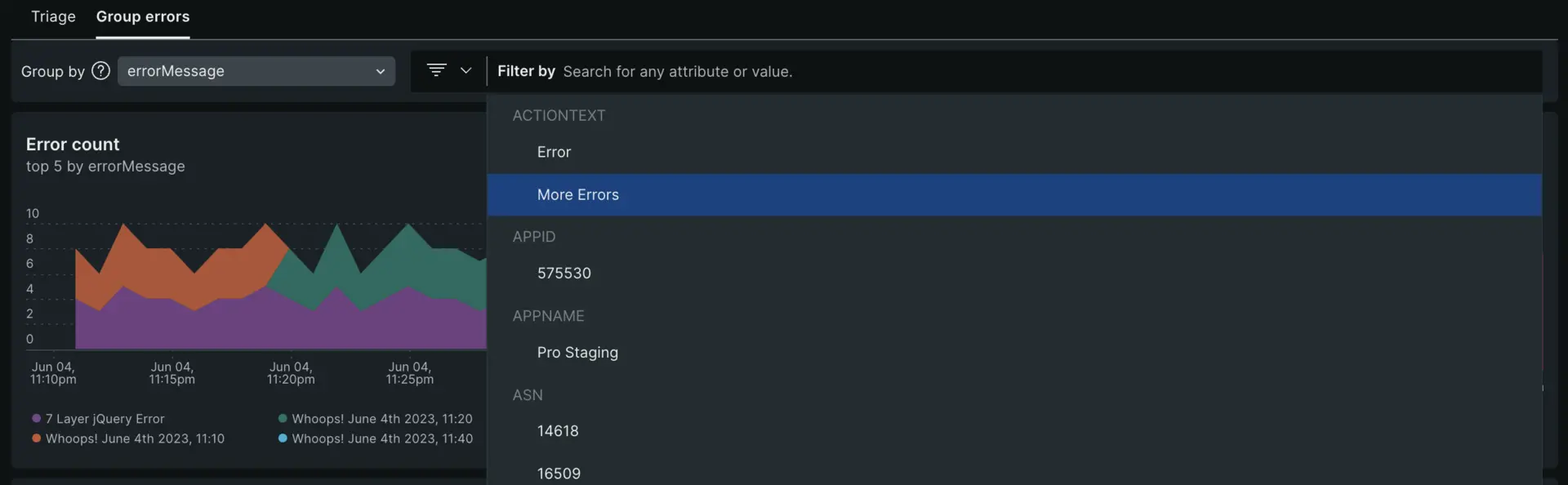
- Dynamic grouping: エラー発生のデフォルトのグループ化は、エラーメッセージに基づいています。 任意のプロパティごとに、一度に最大 5 つの属性までグループ化オプションを変更するオプションがあります。
- Filtering: New Relic の多くの顧客にインストゥルメントされたカスタムアトリビュート。 特定のカスタムアトリビュートでフィルタリングすることは、すべてのエラー発生のノイズをカットする簡単な方法です。

エラープロファイル
エラー プロファイルにより、指定された期間中に頻繁に影響を受けたユーザーが明らかになります。 ユーザー属性を CSV としてダウンロードしたり、個々の行を選択して詳細な内訳を調べたりできます。 これらのインサイトを活用して、バグ修正に優先順位を付け、アプリケーションの安定性を向上させます。

one.newrelic.com > All capabilities > Browser > (select an app) > Errors (errors inbox) > View profiles
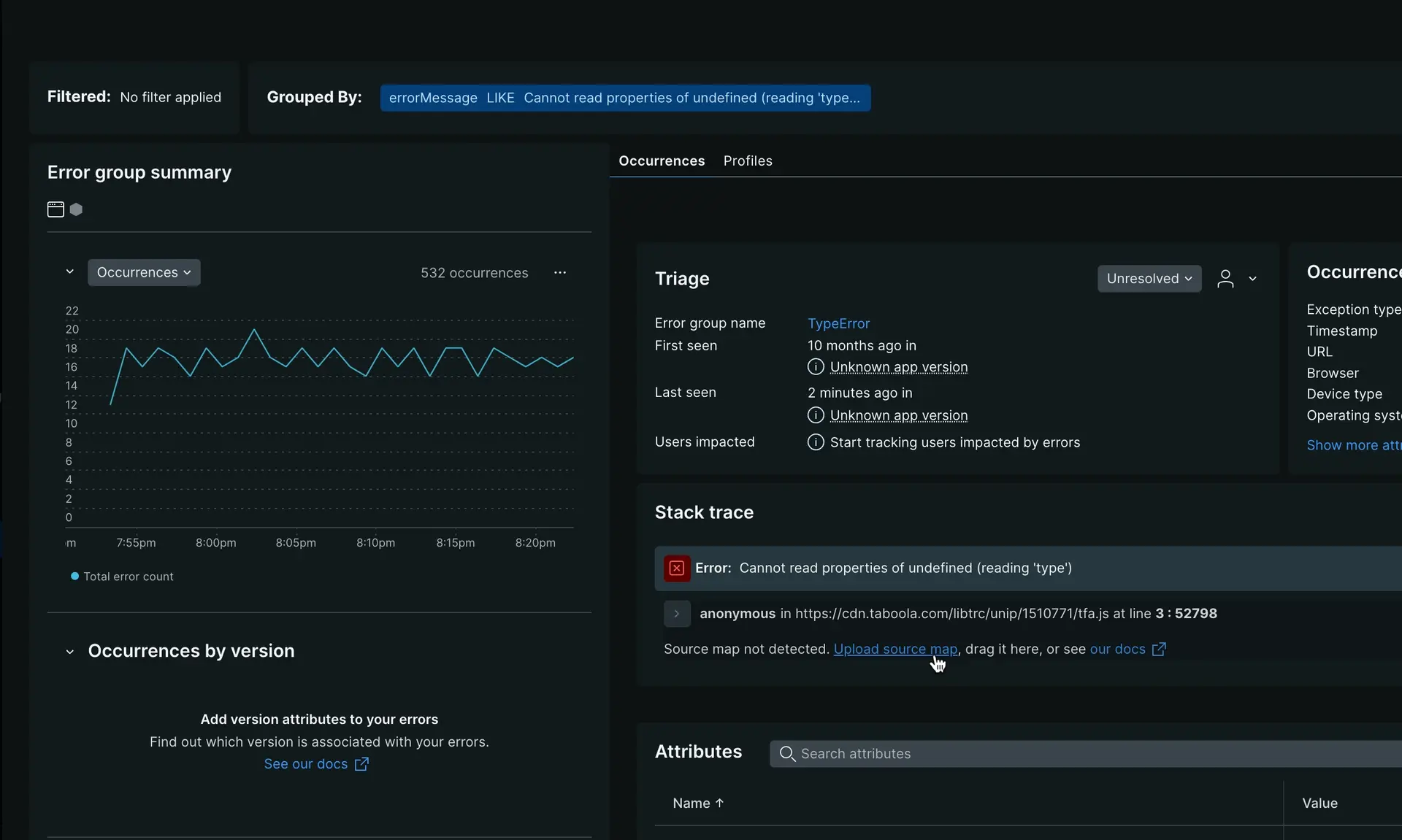
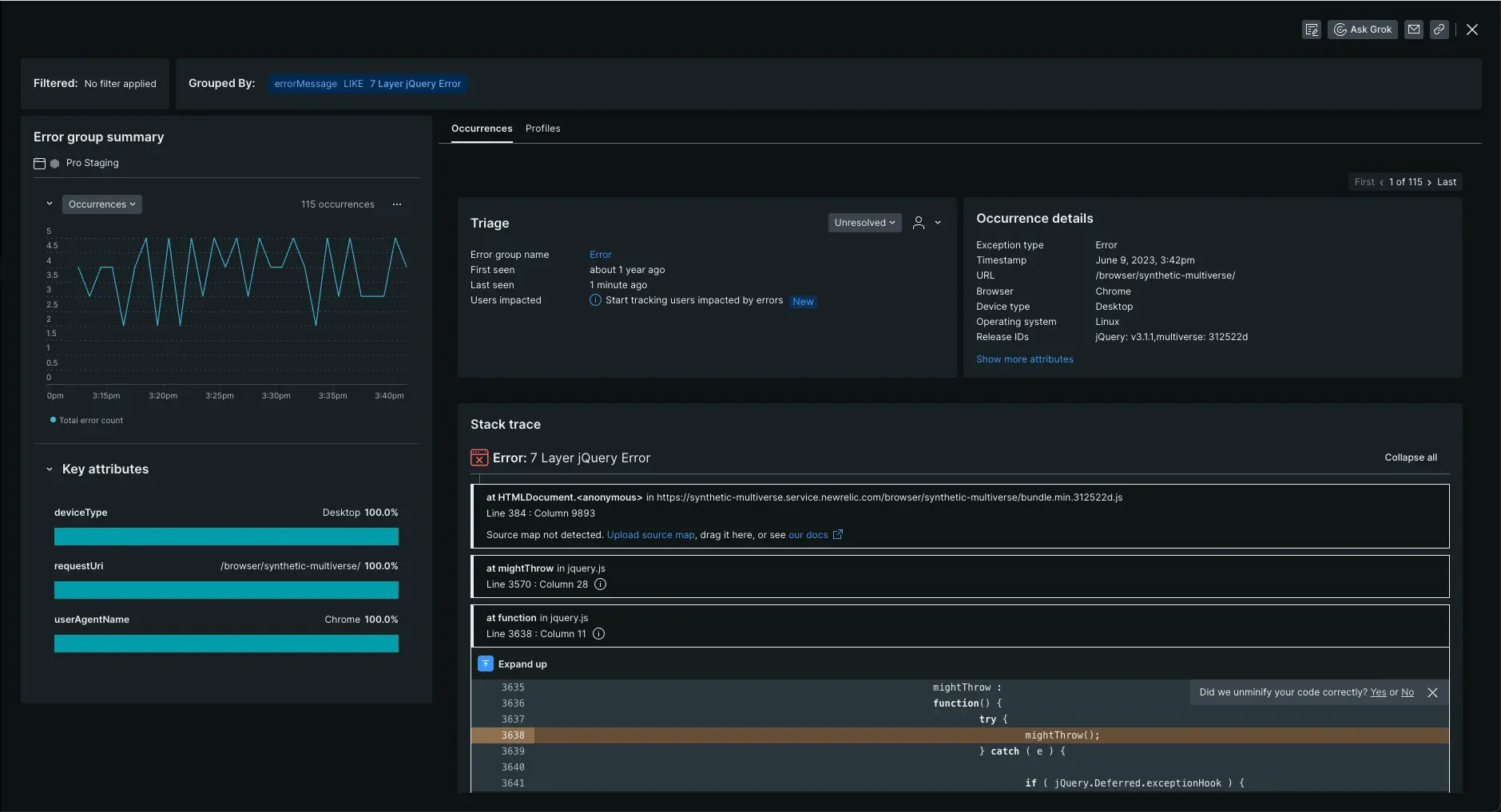
エラーの詳細ビュー
このページでは、特定のエラー グループを詳しく調べることができます。 詳細ビューには、コンテキスト内の詳細が表示されます。 詳細ビューから、右上のトグルを使用して特定のエラーの発生を循環して、エラーの最初のインスタンス、最後のインスタンス、またはその間のインスタンスの間を移動できます。 詳細ページの上部で、 FilteredフィールドとGrouped Byフィールドを調べて、情報がどのようにフィルタリングおよびグループ化されたかを確認できます。 特定の出来事のパーマリンクを受け取る場合があります。 発生のコンテキストを理解するには、フィルターとグループ化の選択について理解することが重要です。

発生タブ
Occurrencesタブには、エラーの頻度、発生の詳細、スタックトレースだけでなく、トリアージ情報も含まれます。
トリアージ部門

問題切り分けセクションでは、表示している特定のエラー発生を、一意のフィンガープリントを持つシステム作成のエラー グループにリンクします。 なぜそれが重要なのでしょうか? この一意のフィンガープリントにより、ステータスの更新または割り当てを使用してエラー グループを優先順位付けすることができます。 システムによって作成されたエラー グループは、 Triageタブに表示されます。 エラー グループの生成方法の詳細については、 「エラー グループの仕組み」を参照してください。
スタックトレース
スタック トレースは、コード内のどこからエラーが発生しているかを示し、迅速な解決に役立ちます。表示しているコードが縮小されていないことを確認するには、さまざまな方法があります。UI または API を介してソース マップを手動でアップロードできます。
スタックトレースの欠如をトラブルシューティングする
エラーのスタック トレースが表示されない理由は次のとおりです。
エラーがスローされない場合、スタック トレースは存在しません。
- スタック トレースを持たないスローされたエラーの例: throw
this is an error string。 - スタック トレースが含まれるスローされたエラーの例: throw new Error
this is an error string。
- スタック トレースを持たないスローされたエラーの例: throw
Javascript は CDN または別の外部の場所でホストされており、New Relic はそれらのスクリプトに起因するエラーを確認できません。これは、クロスオリジン リソース共有 (CORS) を使用することで解決できる場合があります。
AngularJSエラーです。この詳細に関しては、Angularエラーの欠如を参照してください。
このエラーは
SyntaxErrorまたはScript errorエラーです。これらは、スクリプトの読み込み中に発生するため、スタックトレースを生成しません。一部の古いブラウザでは、スタックトレースのないエラーを生成するか、利用できないスタックトレースを提供する可能性があります。
New Relicエージェントが見つける前に、エラーをキャプチャーしています。
同じユーザーの訪問における複数の収集サイクル中にエラーが発生した場合、最初の収集サイクル中に報告されたエラー イベントのみがスタックトレースとして記録されます。
スタック トレースをレポートするためのソリューション
noticeErrorAPI コールを使用します。- イベント トレイルなどの詳細情報を取得するには、 JS errors UI ページを使用してください。 JS errorsページは、スタックトレースがなくても実用的な情報を提供するように設計されています。
イベントトレイル
一部の古いブラウザでは、次のエラーが発生して利用できない場合があります:SPA モニタリングを有効にする必要があります。イベント証跡には、JavaScript エラーにつながるブラウザーの対話、AJAX 呼び出し、およびトレースが表示されます。これは、エラーの根本原因のトラブルシューティングに役立ちます。
たとえば、エラーメッセージを示すAJAXリクエスト後にJSエラーが発生している場合、AJAXリクエストに正しい情報が含まれていない可能性があります。この場合、AJAXコールの失敗が原因となってJSエラーにつながります。

イベント ログにイベントが存在しない理由は次のとおりです。
- Agent version. イベントログデータをキャプチャするには、SPAモニタリングを有効にする必要があります(Browserエージェントバージョン1071以降)。
- JS error not part of a browser interaction. JSエラーがインタラクション外で発生した場合、これに関連したブラウザインタラクションの詳細はキャプチャーできません(例:非同期JSファイルでエラーが発生した場合)。
- A click triggered the JS error. 一部のケースでは、クリックの直接的な結果としてエラーが起きた場合、関連のインタラクションはキャプチャーされません。 イベントログもしくはスタックトレースが無い場合は、エラー詳細チャートを利用して、エラーがブラウザタイプ、デバイスタイプ、URLに及ぼす影響を分析できます。
JSデータの問い合わせと視覚化
New Relic は JS エラーをイベント データとして保存します。これにより、クエリ ビルダーでエラー データをクエリできるようになります。NRQL クエリを実行し、表示または共有するダッシュボードを作成するには、クエリ ビルダーで JavaScriptError イベント タイプをクエリします。
グローバルおよび一般的エラー
New Relicは、JavaScript関数をラップすることで、スタックトレース経由で投げられるエラー情報を取得します。エラーがスローされない場合、それらは利用できません。たとえば、AngularJSアプリケーションでAngularJSエラーがUIに表示されない際は、トラブルシューティング手順に従います。 一部の旧式のブラウザでは、次のエラーを利用できない場合があります。
SyntaxErrorまたはScript error:これらは、スクリプトの読み込み中に発生するため、スタックトレースを生成しません。- インラインJavaScriptまたはイベントハンドラのエラー:ラップされていません。
- 別ドメインに存在するサードパーティースクリプトが投げたエラーは、利用できません。
- 古いブラウザで発生したエラー:使用可能なスタックトレースを提供できない場合があります。一部のケースでは、スタックトレースが一切提供されない場合もあります。 エラー収集はJavaScript関数をラップすることで行われるため、ブラウザによって下位で投げられるエラー(オリジン間リソース共有エラー等)も利用できません。