New Relic では、Browsers UI 、エンドユーザーが使用するbrowser (Google Chrome、Mozilla Firefox、Microsoft Internet Explorer、Apple Safari、Microsoft Edge など) に基づいて、アプリでのエンドユーザー エクスペリエンスに関する情報を提供します。

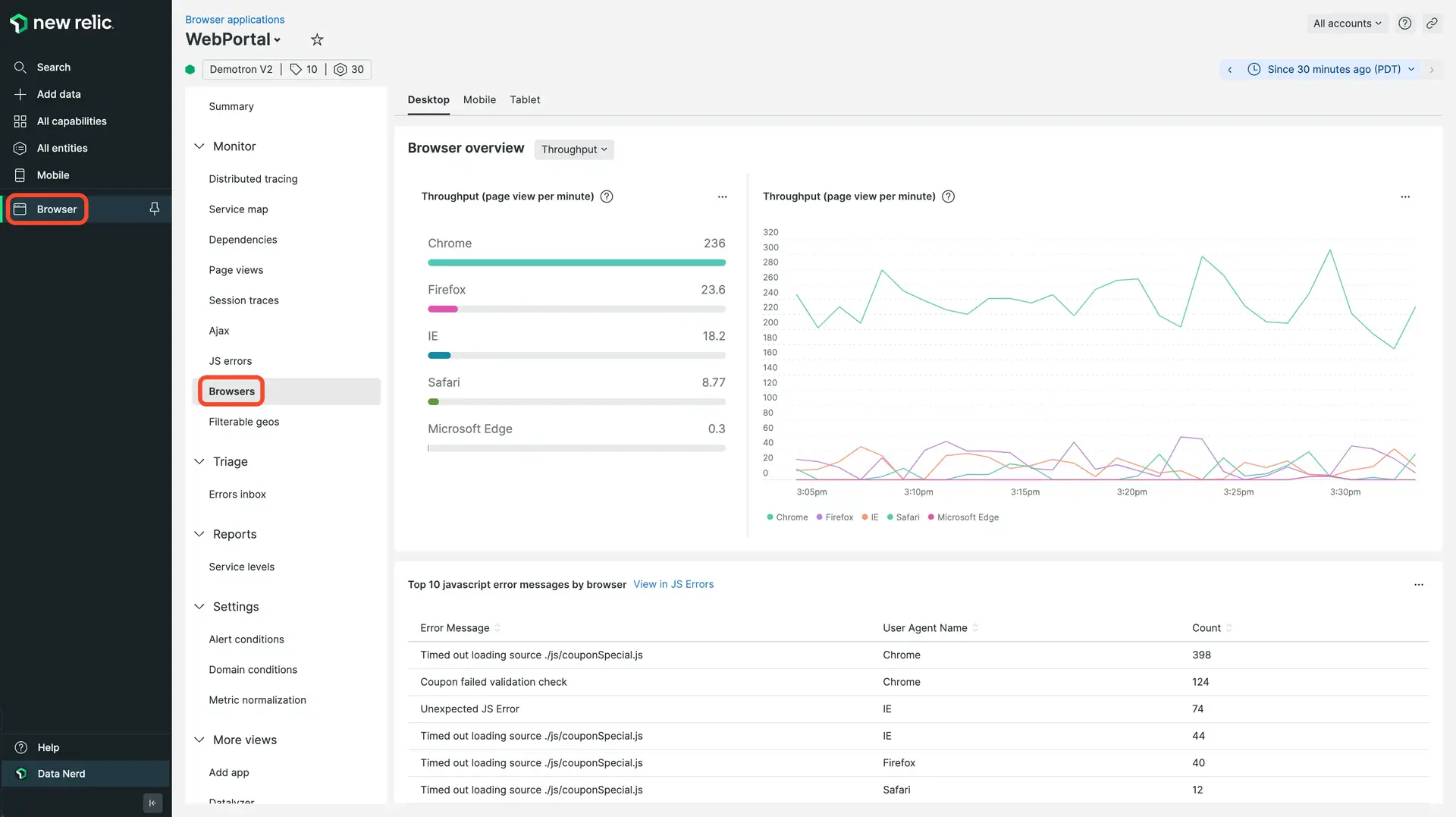
one.newrelic.com > Browser > (select an app) > Browsers: browser種類とバージョン、デバイス、JS エラー、ページ読み込みタイミングの詳細、スループット、関連するコアウェブバイタル データごとに、エンドユーザー体験に関する詳細情報を取得します。
このページには次のものが含まれます。
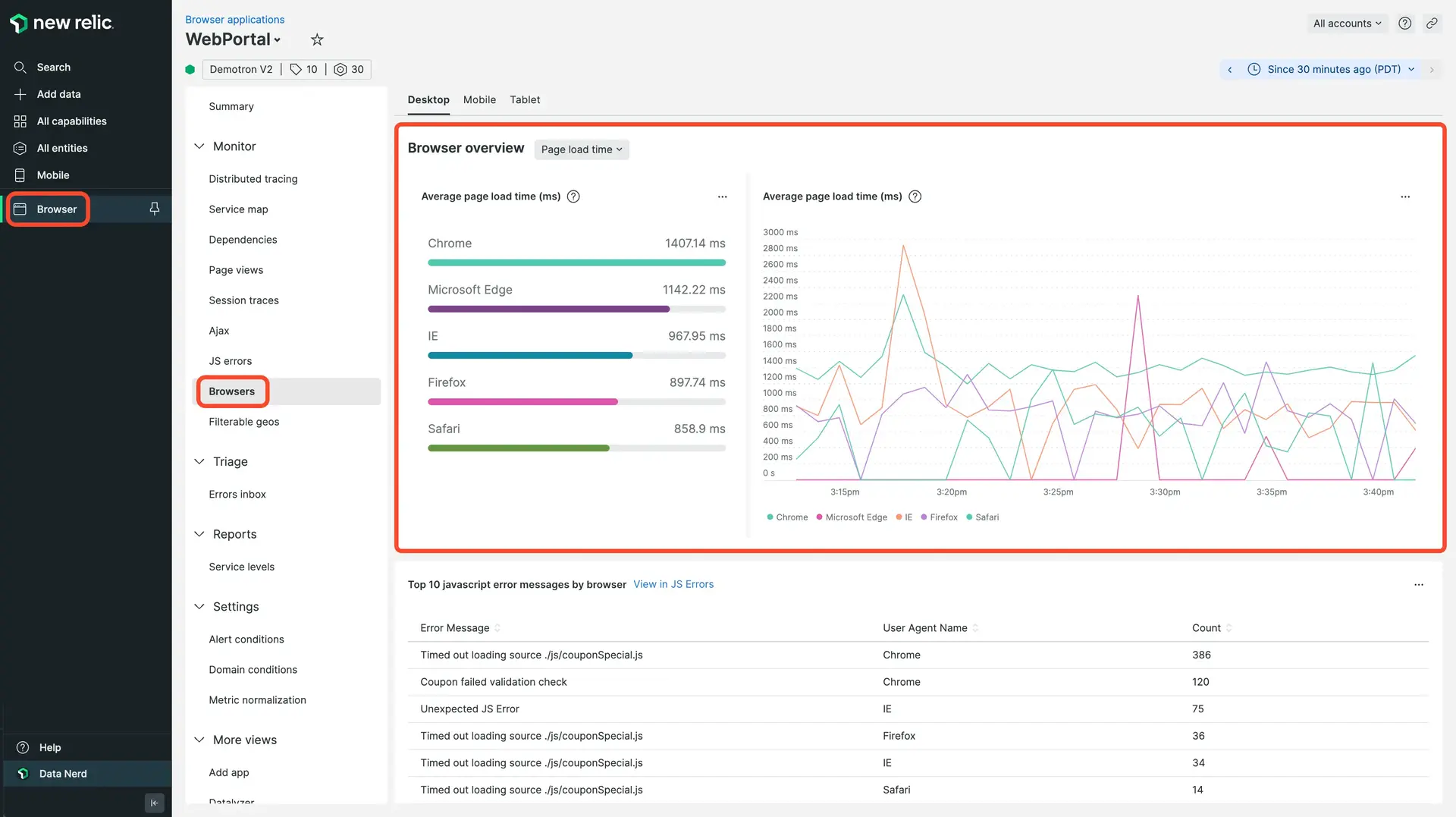
- スループット (1 分あたりのページ ビューまたは
ppm) とページの読み込み時間で上位のブラウザ - 最大コンテンツフル ペイント (LCP)、次のペイントへのインターラクション (INP)、累積レイアウト シフト スコア (CSL) などを含むコアウェブバイタル データ
- エラー別の上位の JavaScript エラー、およびJS エラー UIの詳細へのリンク
- デバイスの種類 (モバイル、タブレット、デスクトップ) でフィルタリング可能なデータ
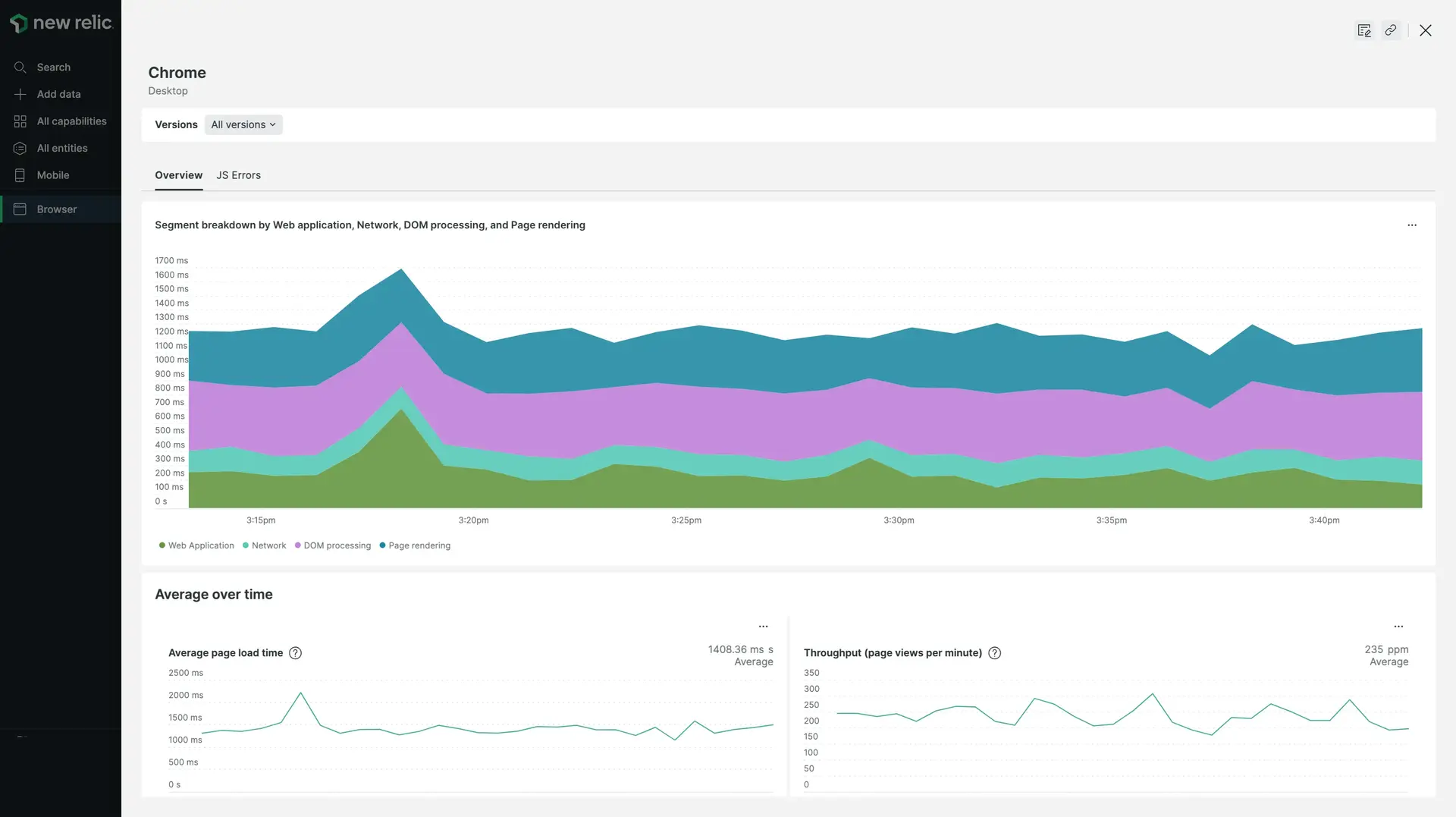
ドリルダウン チャートでは、選択したブラウザ タイプをバージョン別にセグメント化することもできます。たとえば、Chrome 14、47、72 などです。これにより、ページの読み込みタイミングの問題が特定のブラウザ タイプまたはデバイスに関連しているかどうか、または問題がより広範囲に広がっているかどうかをすばやく判断できます。
ブラウザ UI を使用する
たとえば、ページのレンダリングが遅い問題を調査する場合、ブラウザの種類に基づいて影響を受けるユーザーを特定できます。
まず、 Browsersページに移動します。
one.newrelic.comに移動します。
[ブラウザー] をクリックし、アプリを選択します。
Monitor
で、
Browsers
をクリックします。
Safari ブラウザーの場合、ページの読み込み時間が大幅に長いことに気付きました。

Firefox browserで何が起こっているかを調査するには、 browser browserのリストから Firefox をクリックし、 browser固有のデータをドリルダウンします。

データを見るときは、次の質問を考慮してください。
- ページ読み込みタイミング プロセスのスパイクはどこにありますか?
- 時間の経過とともに繰り返されるパターンはありますか?
- 平均ページ読み込み時間とスループットは許容範囲内ですか?
- 問題は特定のブラウザ バージョンに関連していますか?
- 上位のJavaScript エラーは、コードの問題、潜在的なセキュリティの脆弱性、またはその他の何かを示していますか?
- この種類のブラウザーの場合、これらのパフォーマンスの問題は、最初のペイント、最初のコンテンツ ペイント、最大のコンテンツ ペイント、ウィンドウの読み込み、および最初のインタラクションの Core Web Vitals スコアにどのように影響しますか?
- これらの問題は、他の種類のデバイス (デスクトップ、モバイル、タブレット) または他のブラウザーの種類と比べてどうですか?