Nuestro agente New Relic Flutter monitorea su aplicación móvil Flutter y proporciona información profunda y valiosa sobre el rendimiento, los errores y la experiencia del usuario de su aplicación. Una vez que instales y configures el agente Flutter, podrás:
- Capture Dart errors: Identifique y solucione problemas rápidamente.
- Track network requests: Vea cómo interactúa su aplicación con el backend.
- Use distributed tracing: Profundice en las excepciones manejadas y encuentre la causa raíz.
- Create custom events and metrics: Comprenda cómo interactúa su usuario con su aplicación.

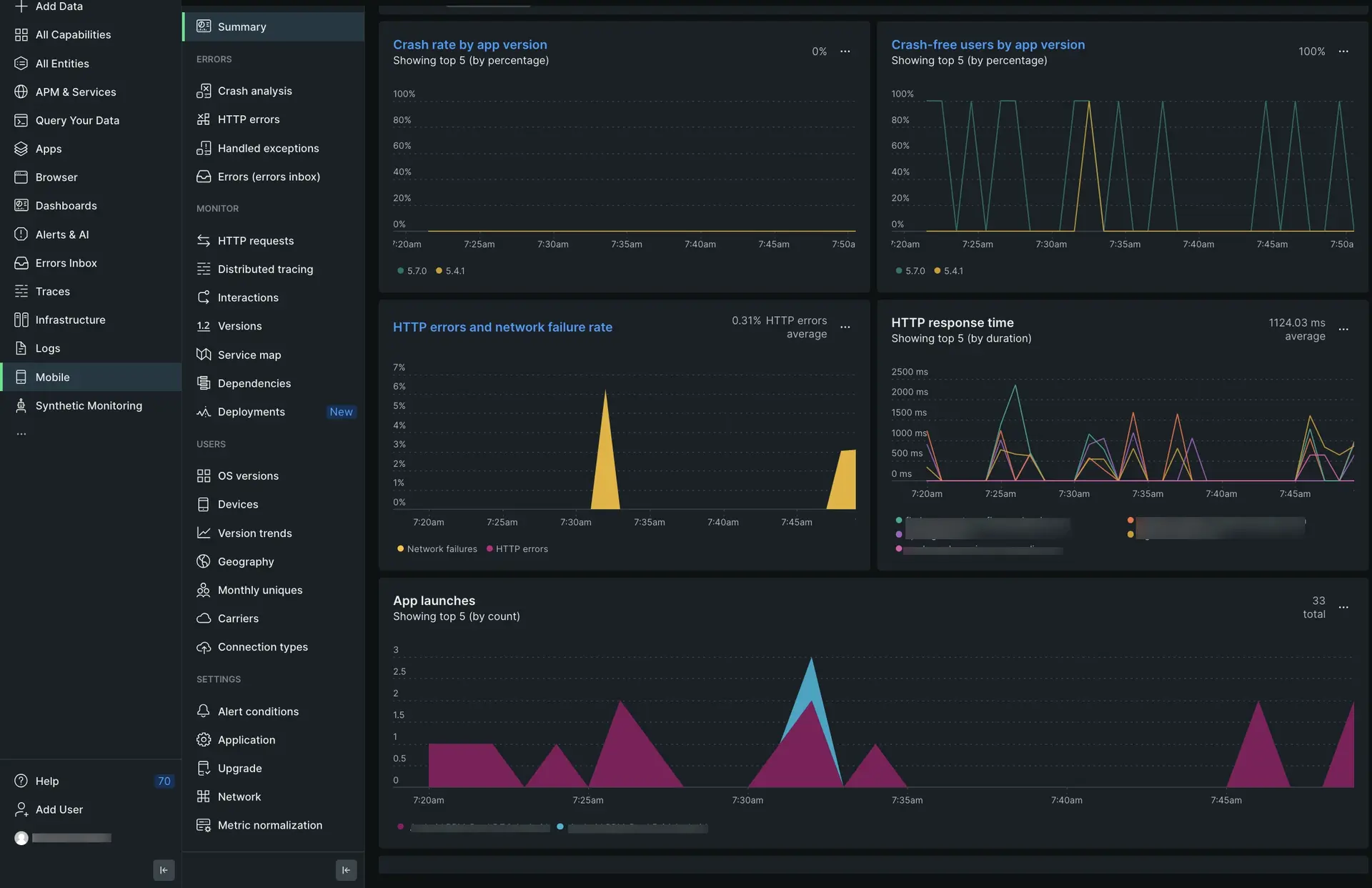
one.newrelic.com > All capabilities > Mobile > (select an app) > Summary: vea datos de Flutter, realice un seguimiento de las solicitudes y errores HTTP y monitor el rendimiento de su aplicación a lo largo del tiempo.
(Recomendado) Instalación guiada
Para instalar el agente Flutter, siga la instalación guiada:
Vaya a one.newrelic.com > Integrations & Agents.
Busca "Flutter" y haz clic en uno de los mosaicos:
- Flutter: para aplicaciones móviles que se implementan tanto en Android como en iOS
- Flutter iOS: Para aplicaciones móviles, desplegar solo en la plataforma iOS
- Flutter Android: Para implementar aplicaciones móviles en la plataforma Android
Sugerencia
¿Quieres monitorizar tu aplicación sitio web? Echa un vistazo a esta página.
Siga las instrucciones en la UI para completar la instalación.
Instalación manual
Si necesita instalar el agente manualmente, siga estos pasos:
Revisa los requisitos
Antes de instalar el agente Flutter, asegúrese de que su aplicación Flutter cumpla con estos requisitos de versión:
Flutter 2.5.0 o superior
Versiones de Dart 2.16.2 o superiores, hasta la 3.0.0 (pero sin incluirla)
Para aplicaciones nativas de Android:
- API de Android 24 o superior
- Ver los requisitos nativos de Android
Para aplicaciones nativas de iOS:
Agrega el agente Flutter a tu proyecto
Primero, deberás agregar el agente Flutter a tu proyecto de dardos. En su pubspec.yaml, agregue lo siguiente a dependencies:
dependencies: newrelic_mobile: 0.0.1Copie el token de su aplicación
El token de la aplicación se utiliza para que New Relic autentique los datos de su aplicación Flutter. Para ver y copiar el token de su aplicación en la UI de New Relic:
Vaya a one.newrelic.com, haga clic en Integrations & Agents y luego haga clic en Mobile.
Selecciona tu aplicación Flutter.
Vaya a Settings > Application y copie el Application token mostrado.
Agregará este token de aplicación en el siguiente paso.
Configura tu proyecto Flutter
En tu proyecto Flutter, abre main.dart y agrega el siguiente código:
import 'package:newrelic_mobile/newrelic_mobile.dart';
var appToken = "";if (Platform.isAndroid) { appToken = "ANDROID_APP_TOKEN"; // Replace with your application token copied from the New Relic UI.} else if (Platform.isIOS) { appToken ="IOS_APP_TOKEN"; // Replace with your application token copied from the New Relic UI.}
Config config = Config( accessToken: appToken, //Android Specific // Optional: Enable or disable collection of event data. analyticsEventEnabled: true, // Optional: Enable or disable reporting successful HTTP requests to the MobileRequest event type. networkErrorRequestEnabled: true, // Optional: Enable or disable reporting network and HTTP request errors to the MobileRequestError event type. networkRequestEnabled: true, // Optional: Enable or disable crash reporting. crashReportingEnabled: true, // Optional: Enable or disable interaction tracing. Trace instrumentation still occurs, but no traces are harvested. This will disable default and custom interactions. interactionTracingEnabled: true, // Optional: Enable or disable capture of HTTP response bodies for HTTP error traces and MobileRequestError events. httpResponseBodyCaptureEnabled: true, // Optional: Enable or disable agent logging. loggingEnabled: true, // iOS specific // Optional: Enable or disable automatic instrumentation of WebViews webViewInstrumentation: true, //Optional: Enable or disable Print Statements as Analytics Events printStatementAsEventsEnabled : true, // Optional: Enable or disable automatic instrumentation of HTTP Request httpInstrumentationEnabled:true, // Optional: Enable or disable reporting data using different endpoints for US government clients fedRampEnabled: false, // Optional: Enable or disable offline data storage when no internet connection is available. offlineStorageEnabled: true, // iOS Specific // Optional: Enable or disable background reporting functionality. backgroundReportingEnabled: false, // iOS Specific // Optional: Enable or disable to use our new, more stable, event system for iOS agent. newEventSystemEnabled: false, // Optional: Enable or disable distributed tracing. distributedTracingEnabled: true,);
NewrelicMobile.instance.start(config, () { runApp(MyApp());});
class MyApp extends StatelessWidget { ...}Asegúrese de pegar token de su aplicación en appToken = "" en el código anterior. Si implementa su aplicación híbrida en la plataforma iOS y Android, deberá agregar dos tokens separados: uno para iOS y otro para Android.
(Solo para Android) Configura tu aplicación de Android
Si tienes una aplicación nativa de Android, deberás realizar los siguientes cambios:
Agregue los siguientes cambios para aplicar el complemento Gradle:
Si su proyecto emplea el complemento DSL (Flutter 3.16 o superior), realice los siguientes cambios:
En
android/settings.gradle:plugins {id "dev.flutter.flutter-plugin-loader" version "1.0.0"id "com.android.application" version "7.4.2" apply falseid "org.jetbrains.kotlin.android" version "1.7.10" apply falseid "com.newrelic.agent.android" version "7.5.1" apply false // <-- include this}En
android/app/build.gradle:plugins {id "com.android.application"id "kotlin-android"id "dev.flutter.flutter-gradle-plugin"id "com.newrelic.agent.android" //<-- include this}
O, si su proyecto es más antiguo, puede usar el ID del complemento legacy
newrelicagregando este fragmento:buildscript {...repositories {...mavenCentral()}dependencies {...classpath "com.newrelic.agent.android:agent-gradle-plugin:7.5.1"}}Aplique el complemento
NewRelicen la parte superior del archivoandroid/app/build.gradle:apply plugin: "com.android.application"apply plugin: 'newrelic' // <-- include this
Personalizar la instrumentación del agente.
¿Necesitas personalizar tu instrumentación del agente? Nuestros métodos públicos de API de SDK móvil le permiten recopilar datos personalizados, configurar ajustes predeterminados y más.
Las siguientes personalizaciones están disponibles para el agente Flutter.
Si quieres... | Utilice este método |
|---|---|
Registre la ruta de navegación para rastrear la actividad de la aplicación que puede ser útil para resolver problemas. | |
Seguimiento de un método como una interacción. | |
Registro métrico personalizado. | |
Errores de registro. | |
Grabar atributo personalizado y evento. | Hay varias formas de reportar atributo personalizado y evento:
|
Realice un seguimiento de las solicitudes y fallas de la red personalizada. | |
Apague el agente. | |
Activa/desactiva la configuración predeterminada de monitoreo de móviles. |
Solucionar errores HTTP
¿Faltan datos HTTP en la UI?
Después de instalar el agente Flutter, espere al menos 5 minutos. Si no aparecen datos HTTP en las páginas de UI de errores HTTP y solicitudes HTTP, asegúrese de no anular HttpOverrides.global dentro de su aplicación Flutter.
Consultar datos log de Flutter
New Relic almacena tu log de Flutter como evento personalizado. Puede consultar estos logs y crear dashboards para ellos utilizando esta consulta NRQL:
SELECT * FROM `Mobile Dart Console Events` SINCE 30 MINUTES AGOPara obtener más información sobre la consulta NRQL, consulte Introducción a NRQL.