Nosso agente New Relic Flutter monitora seu aplicativo móvel Flutter e fornece insights profundos sobre o desempenho, os erros e a experiência do usuário do seu aplicativo. Depois de instalar e configurar o agente Flutter, você será capaz de:
- Capture Dart errors: Identifique e corrija problemas rapidamente.
- Track network requests: Veja como seu aplicativo interage com o backend.
- Use distributed tracing: Analise as exceções tratadas e encontre a causa raiz.
- Create custom events and metrics: Entenda como seu usuário interage com seu aplicativo.

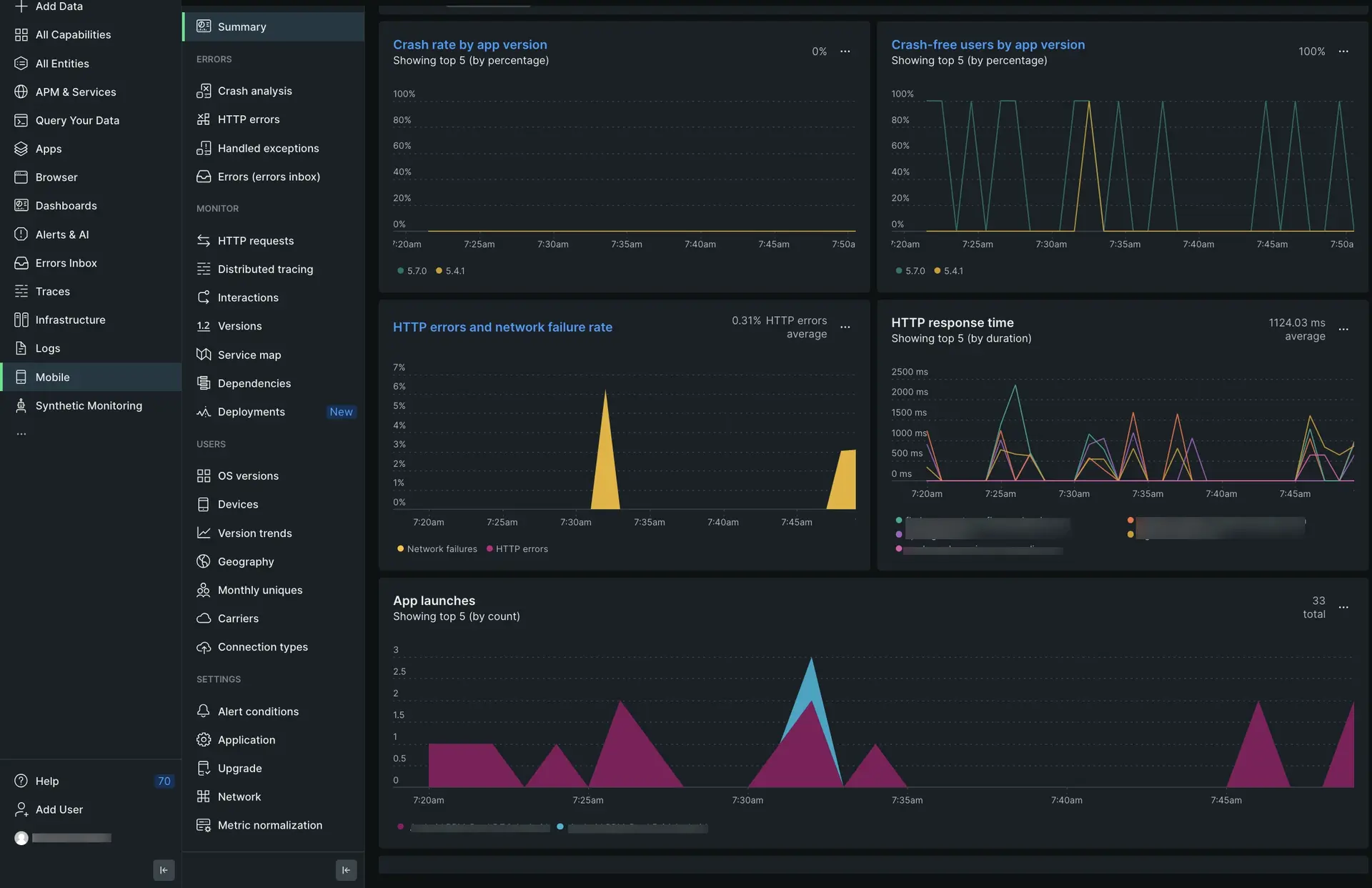
one.newrelic.com > All capabilities > Mobile > (select an app) > Summary: visualize dados do Flutter, rastreie solicitações e erros HTTP e monitor o desempenho do seu aplicativo ao longo do tempo.
(Recomendado) Instalação guiada
Para instalar o agente Flutter, siga a instalação guiada:
Vá para one.newrelic.com > Integrations & Agents.
Procure por "Flutter" e clique em um dos blocos:
- Flutter: Para aplicativos móveis implantados em Android e iOS
- Flutter iOS: Para aplicativos móveis implantados apenas na plataforma iOS
- Flutter Android: Para aplicativos móveis implantados na plataforma Android
Dica
Quer monitorar seu aplicativo web? Confira esta página.
Siga as instruções na interface do usuário para concluir a instalação.
Instalação manual
Se precisar instalar o agente manualmente, siga estas etapas:
Revise os requisitos
Antes de instalar o agente Flutter, certifique-se de que seu aplicativo Flutter atenda a estes requisitos de versão:
Flutter 2.5.0 ou superior
Versões do Dart 2.16.2 ou superior, até, mas não incluindo, 3.0.0
Para aplicativos nativos do Android:
- API Android 24 ou superior
- Veja os requisitos nativos do Android
Para aplicativos nativos do iOS:
Adicione o agente Flutter ao seu projeto
Primeiro, você precisará adicionar o agente Flutter ao seu projeto Dart. No seu pubspec.yaml, adicione o seguinte a dependencies:
dependencies: newrelic_mobile: 0.0.1Copie o token do seu aplicativo
O token do aplicativo é usado pelo New Relic para autenticar os dados do seu aplicativo Flutter. Para visualizar e copiar o token do seu aplicativo na interface do New Relic:
Vá para one.newrelic.com, clique em Integrations & Agents e depois clique em Mobile.
Selecione seu aplicativo Flutter.
Vá para Settings > Application e copie o Application token exibido.
Você adicionará esse token de aplicativo na próxima etapa.
Configure seu projeto Flutter
No seu projeto Flutter, abra main.dart e adicione o seguinte código:
import 'package:newrelic_mobile/newrelic_mobile.dart';
var appToken = "";if (Platform.isAndroid) { appToken = "ANDROID_APP_TOKEN"; // Replace with your application token copied from the New Relic UI.} else if (Platform.isIOS) { appToken ="IOS_APP_TOKEN"; // Replace with your application token copied from the New Relic UI.}
Config config = Config( accessToken: appToken, //Android Specific // Optional: Enable or disable collection of event data. analyticsEventEnabled: true, // Optional: Enable or disable reporting successful HTTP requests to the MobileRequest event type. networkErrorRequestEnabled: true, // Optional: Enable or disable reporting network and HTTP request errors to the MobileRequestError event type. networkRequestEnabled: true, // Optional: Enable or disable crash reporting. crashReportingEnabled: true, // Optional: Enable or disable interaction tracing. Trace instrumentation still occurs, but no traces are harvested. This will disable default and custom interactions. interactionTracingEnabled: true, // Optional: Enable or disable capture of HTTP response bodies for HTTP error traces and MobileRequestError events. httpResponseBodyCaptureEnabled: true, // Optional: Enable or disable agent logging. loggingEnabled: true, // iOS specific // Optional: Enable or disable automatic instrumentation of WebViews webViewInstrumentation: true, //Optional: Enable or disable Print Statements as Analytics Events printStatementAsEventsEnabled : true, // Optional: Enable or disable automatic instrumentation of HTTP Request httpInstrumentationEnabled:true, // Optional: Enable or disable reporting data using different endpoints for US government clients fedRampEnabled: false, // Optional: Enable or disable offline data storage when no internet connection is available. offlineStorageEnabled: true, // iOS Specific // Optional: Enable or disable background reporting functionality. backgroundReportingEnabled: false, // iOS Specific // Optional: Enable or disable to use our new, more stable, event system for iOS agent. newEventSystemEnabled: false, // Optional: Enable or disable distributed tracing. distributedTracingEnabled: true,);
NewrelicMobile.instance.start(config, () { runApp(MyApp());});
class MyApp extends StatelessWidget { ...}Certifique-se de colar o(s) token(s) do seu aplicativo em appToken = "" no código acima. Se você implantar seu aplicativo híbrido nas plataformas iOS e Android, precisará adicionar dois tokens separados: um para iOS e outro para Android.
(Somente Android) Configure seu aplicativo Android
Se você tiver um aplicativo nativo para Android, precisará fazer as seguintes alterações:
Adicione as seguintes alterações para aplicar o plug-in Gradle:
Se o seu projeto estiver usando o plugin DSL (Flutter 3.16 ou superior), faça as seguintes alterações:
Em
android/settings.gradle:plugins {id "dev.flutter.flutter-plugin-loader" version "1.0.0"id "com.android.application" version "7.4.2" apply falseid "org.jetbrains.kotlin.android" version "1.7.10" apply falseid "com.newrelic.agent.android" version "7.5.1" apply false // <-- include this}Em
android/app/build.gradle:plugins {id "com.android.application"id "kotlin-android"id "dev.flutter.flutter-gradle-plugin"id "com.newrelic.agent.android" //<-- include this}
Ou, se o seu projeto for mais antigo, você pode usar o ID do plug-in legado
newrelicadicionando este trecho:buildscript {...repositories {...mavenCentral()}dependencies {...classpath "com.newrelic.agent.android:agent-gradle-plugin:7.5.1"}}Aplique o plug-in
NewRelicno topo do arquivoandroid/app/build.gradle:apply plugin: "com.android.application"apply plugin: 'newrelic' // <-- include this
Personalize a instrumentação do agente
Precisa customizar sua instrumentação de agente? Nossos métodos públicos de API do SDK móvel permitem coletar dados personalizados, definir configurações padrão e muito mais.
As personalizações a seguir estão disponíveis para o agente Flutter.
Se você quiser... | Use este método |
|---|---|
Registre trilhas para rastrear a atividade do aplicativo que pode ser útil para a resolução de problemas de travamento. | |
Acompanhe um método como uma interação. | |
Registro métrico personalizado. | |
Registre erros. | |
Grave atributo personalizado e evento. | Existem diversas formas de reportar atributo personalizado e evento:
|
Rastreie solicitações e falhas de rede personalizadas. | |
Desligue o agente. | |
Habilitar/desabilitar configurações padrão de monitoramento de Mobile. |
Solucionar erros de HTTP
Faltam dados HTTP na interface?
Após instalar o agente Flutter, aguarde pelo menos 5 minutos. Se nenhum dado HTTP aparecer nas páginas de interface de erros HTTP e solicitações HTTP, certifique-se de não substituir HttpOverrides.global dentro do seu aplicativo Flutter.
Consultar dados log do Flutter
O New Relic armazena seu log do Flutter como evento personalizado. Você pode consultar esses logs e construir um painel para eles usando esta consulta NRQL:
SELECT * FROM `Mobile Dart Console Events` SINCE 30 MINUTES AGOPara obter mais informações sobre consulta NRQL, consulte Introdução ao NRQL.