Session traces 웹페이지의 전체 수명 동안 최대 10분 동안 로드 및 블록 복합 이벤트에 대한 자세한 타임라인을 제공합니다. 세션 URL 또는 세션 트레이스 ID를 선택하면 상세한 폭포 시각화 및 히트 맵 개요를 사용하여 지표를 조사하고 다음과 관련된 문제를 식별할 수 있습니다.
- 페이지 로드 타이밍
- 개별 자산 로드
- 사용자 상호작용
- AJAX 요청
- 콜백
- 세션 중 오류 및 기타 이벤트

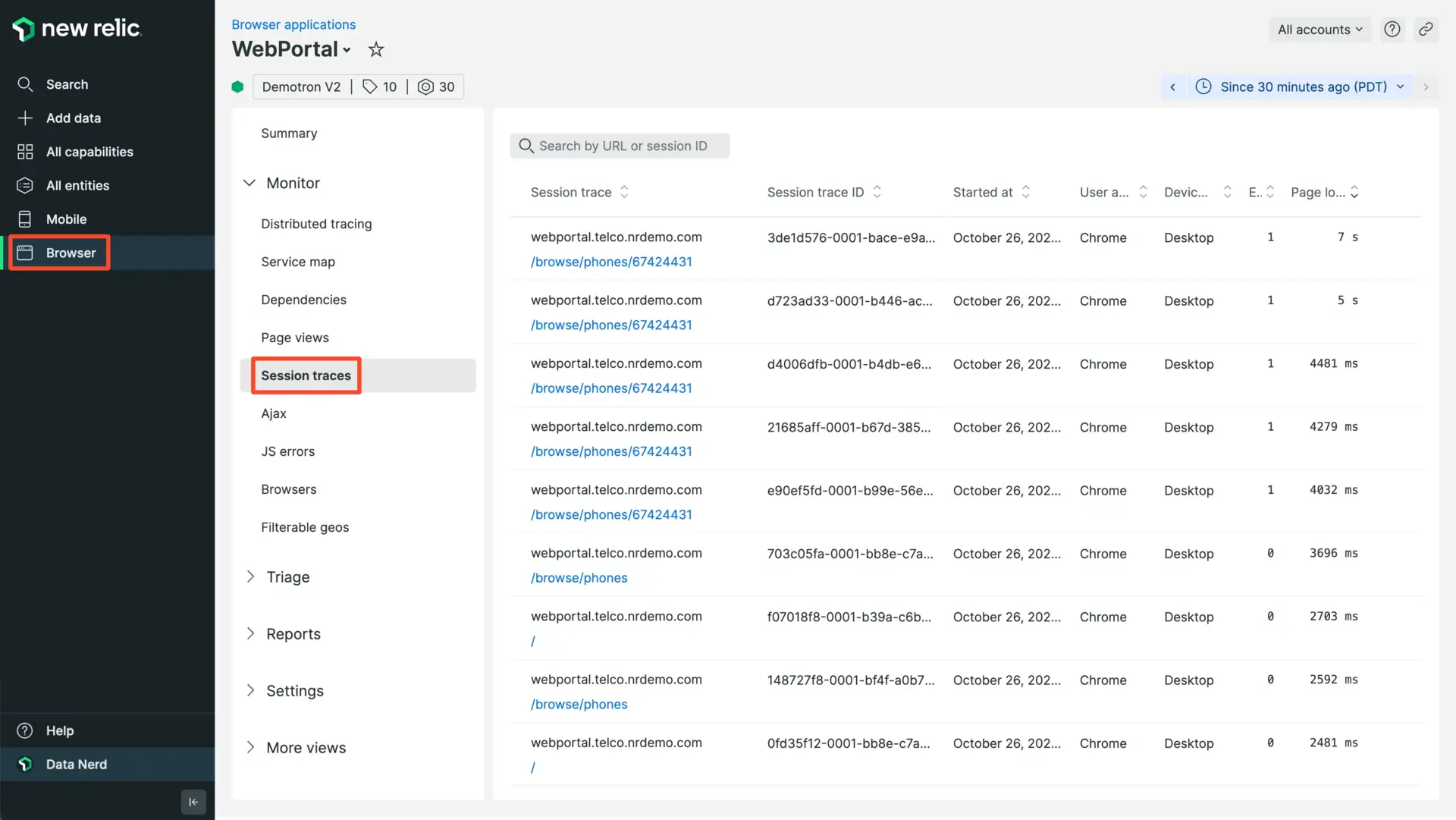
one.newrelic.com > Browser > (select an app) > Session traces 으로 이동: 다음은 세션 트레이스에서 탐색할 수 있는 풍부한 정보의 예입니다.
사용 사례
세션 트레이는 다음 문제를 해결하는 데 도움이 됩니다.
문제 | 세션 트레이스를 사용하여... |
|---|---|
백엔드 문제 | 요청이 시작된 후 백엔드 활동이 완료되고 DOM 로딩 프로세스가 시작될 때까지 걸리는 시간을 확인하세요. |
페이지 로드 타이밍 문제 | 다음과 같은 질문에 답하는 데 도움이 되는 데이터를 탐색합니다.
|
불량한 코어 웹 바이탈 | 코어 웹 바이탈 에 영향을 미치는 성능 문제를 식별하려면 다음 페인트 및 최대 내용이 포함된 페인트에 대한 블록복합의 타이밍 세그먼트를 살펴보세요. |
자바스크립트 이벤트 | 다음을 이해하기 위해 JavaScript 및 브라우저 이벤트의 순서를 조사하십시오.
|
오류 | 오류를 정렬하거나 필터링하여 어떤 패턴이 나타나는지 확인합니다. 예를 들어 다음을 기반으로 오류가 증가하는지 확인할 수 있습니다.
|
성능을 사용자 경험에 연결하고 상호 작용을 성능에 연결함으로써 사용자 세션의 모든 이벤트를 볼 수 있는 기능은 문제 영역을 정확히 찾아내고 솔루션을 식별하는 데 도움이 될 수 있습니다. 이 정보를 다른 사람들과 공유하기 위해 퍼머링크를 만들 수도 있습니다.
시작하다
전제 조건
one.newrelic.com > All Capabilities > Browser 으)로 이동합니다.
브라우저 앱을 선택하세요.
왼쪽 메뉴에서 Application settings 클릭합니다.
애플리케이션 설정 페이지에서 Pro 또는 Pro + SPA 브라우저 에이전트가 선택되어 있는지 확인하십시오. 세션 트레이스는 Lite 브라우저 에이전트에 사용할 수 없습니다.
Session traces ON으로 전환되어 있는지 확인하세요. 기본적으로 활성화되어 있습니다.
트레이스는 Resource Timing API 지원하는 브라우저에서만 캡처됩니다.
앱에 여러 이름을 사용하는 경우 세션 추적은 가장 구체적인 애플리케이션 에만 보고합니다.
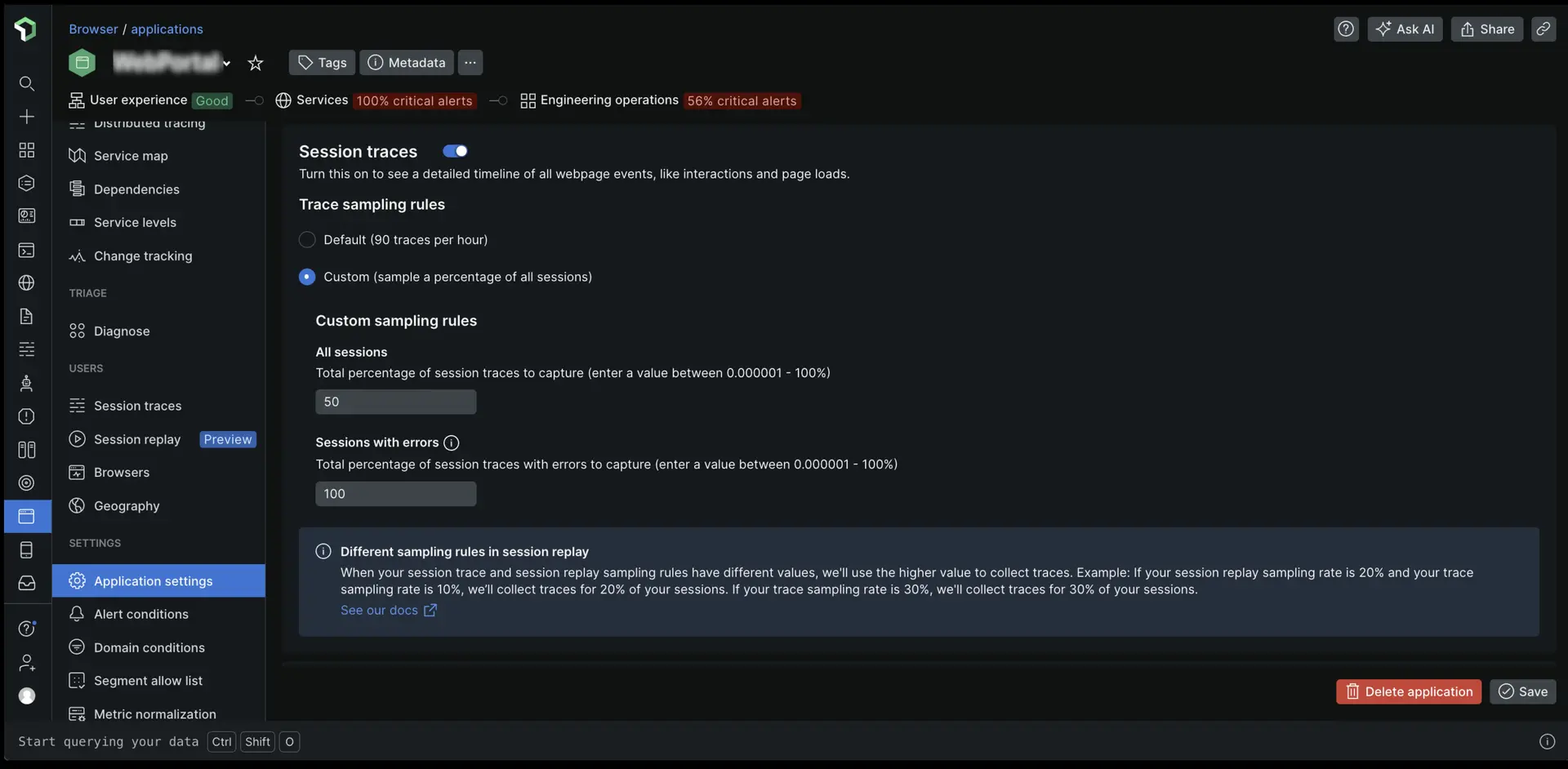
샘플링 속도 구성

샘플링 모드를 선택하세요:
Default 귀하의 트래픽에 관계없이 시간당 90트레이스를 수집합니다. 세션 트레이스의 작은 샘플만 필요한 경우 이 모드를 선택하십시오. 문제 해결 중인 세션에서 트레이스가 항상 사용 가능한 것은 아니라는 점에 유의하세요.
Custom 모든 세션의 0.000001-100%, 오류가 발생한 세션의 0.000001-100%에 대해 트레이스를 수집할 수 있습니다. 페이지 로드 타이밍 또는 JavaScript 오류 문제를 해결하는 데 더 많은 세션 트레이스를 사용하려면 이 모드를 선택하십시오.
예를 들어 세션 샘플링 비율을 50%로 설정하고 오류 샘플링 비율을 100%로 설정하면 다음을 의미합니다.
전체 사용자 세션의 절반이 트레이스를 수집합니다.
오류가 발생한 모든 세션은 50% 샘플의 일부가 아니더라도 트레이스를 수집합니다. 에이전트는 클라이언트 측에서 최대 30초 동안 데이터 슬라이딩 창을 버퍼링하며, 오류가 발생하면 버퍼링된 데이터를 수집하고 나머지 세션은 트레이스됩니다. 오류가 발생하지 않으면 트레이스는 절대 수확되지 않습니다.
중요
세션 트레이스와 세션 리플레이 샘플링 규칙 의 값이 다른 경우 더 높은 값을 사용하여 트레이스를 수집합니다.
예를 들어 귀하의 세션 리플레이 샘플링 비율이 20%이고 트레이스 주변 비율이 10%인 경우 당사는 귀하 세션의 20%에 대해 트레이스를 수집합니다. 트레이스 확률이 30%인 경우 세션의 30%에 대해 트레이스를 수집합니다.
세션 추적 선택

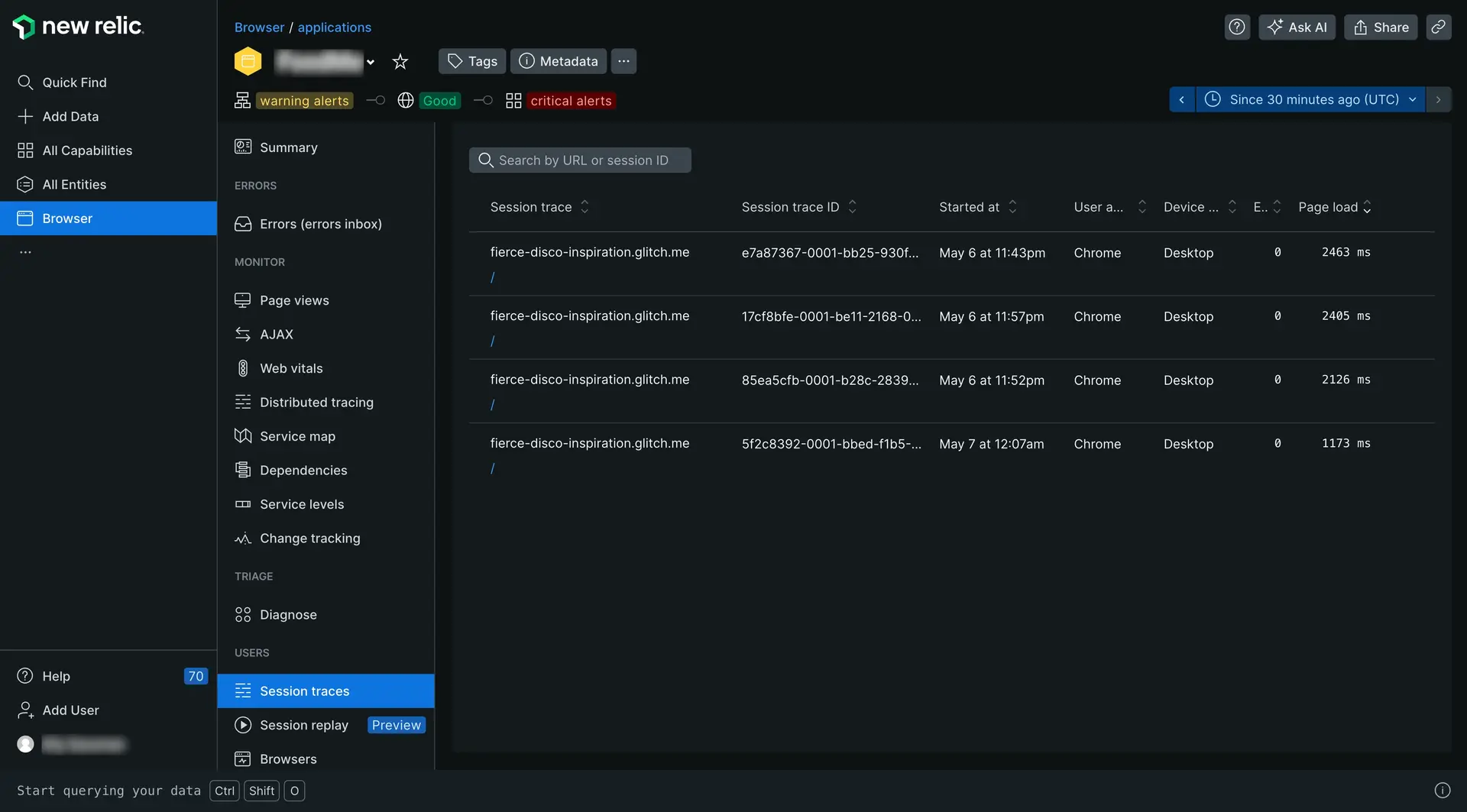
one.newrelic.com > All capabilities > Browser > (select an app) > Session traces: URL 또는 세션 트레이스 ID로 검색하거나 열을 정렬한 후 링크를 클릭하면 대화형 세션 트레이스 세부 정보를 사용할 수 있습니다.
특정 세션 추적을 선택하려면:
one.newrelic.com > All capabilities > Browser > (select a browser app) > Session traces 으)로 이동합니다.
인덱스를 특정 URL 또는 세션 추적 ID로 제한하려면 검색 창을 사용하십시오.
다른 패턴을 찾으려면 열에서 정렬 순서를 변경하십시오.
세션 추적 링크를 클릭한 다음 세부 정보 페이지를 사용하여 세부 정보로 드릴다운합니다.
더 심층적인 분석을 위해
session,sessionTraceId,largestContentfulPaint등과 같은 속성을 쿼리할 수도 있습니다. 자세한 내용은 브라우저 모니터링 이벤트 데이터 에 대한 설명서와 데이터 사전을 참조하세요.
세션 세그먼트 정의
New Relic에서 복사/붙여넣기 방법을 사용하여 배포된 앱의 경우 브라우저 모니터링에는 페이지 로드 타이밍 프로세스 의 일부로 웹 앱 및 Network 시간의 대기열 시간이 포함됩니다. 이는 브라우저 모니터링이 서버 측 에이전트에 의존하여 자동 주입을 통해 애플리케이션 값을 브라우저 에이전트에 전달하기 때문입니다.
이 백엔드 시간이 브라우저의 관점에서 어떻게 분류되는지에 대한 자세한 정보를 볼 수 있습니다. 세션 추적은 사용 가능한 모든 네트워크 관련 이벤트에 대해 보고하므로 브라우저가 DNS 조회 및 기타 네트워크 이벤트에 시간을 보내는 방식을 사례별로 확인할 수 있습니다.
각 세그먼트에 대한 측정은 세그먼트가 종료된 세션 시간을 나타냅니다. 예를 들어 Page load 이 6.9s 이면 요청이 시작된 후 6.9초 후에 페이지 로드 이벤트가 완료되었음을 의미합니다.
다음 표에서는 세션 추적의 각 세그먼트에 대해 설명하며 이러한 속성에 대한 자세한 내용은 데이터 사전에 대한 링크를 제공합니다.
세션 세그먼트 | 설명 |
|---|---|
요청이 시작된 시점부터 백엔드 활동이 완료되고 DOM 로드가 시작된 시점까지의 시간입니다. | |
요청이 시작된 시점부터 DOM 처리가 완료된 시점까지의 시간입니다. | |
요청이 시작된 시점부터 페이지 로드 이벤트가 시작된 시점까지의 시간입니다. | |
요청이 시작된 시점부터 AJAX 활동이 종료된 시점까지의 시간입니다. | |
요청이 시작된 시점부터 마우스 클릭 또는 스크롤과 같은 첫 번째 사용자 활동이 기록된 시점까지의 시간입니다. | |
코어 웹 바이탈: 웹페이지가 클릭이나 탭과 같은 사용자 동작에 시각적으로 얼마나 빨리 반응하는지 측정합니다. | |
Core Web Vitals: 뷰포트에 표시되는 가장 큰 콘텐츠 요소의 렌더링 시간입니다. | |
세션의 총 지속 시간입니다. |
느린 JavaScript 실행 및 다시 그리기
세션 추적은 느리게 실행되고 브라우저의 기본 스레드에서 후속 호출 실행을 차단하는 JavaScript 코드의 콜백을 식별하는 데 도움이 됩니다. 이러한 호출은 브라우저가 사용자 작업에 대한 응답으로 페이지를 빠르게 다시 그릴 수 있도록 빠르게 실행되어야 합니다.
세션 추적은 33ms보다 긴 모든 콜백을 강조 표시합니다. 빠른 연속으로 호출되는 경우(예: requestAnimationFrame 루프 내부) 33ms보다 긴 콜백은 프레임 속도를 초당 30프레임 미만으로 줄입니다. 이 속도는 사용자에게 느린 것처럼 보입니다.
세션 추적 비활성화
UI에서 세션 추적을 비활성화하려면:
- one.newrelic.com > All Capabilities > Browser 으)로 이동합니다.
- 브라우저 앱을 선택하세요.
- 왼쪽 메뉴에서 Application settings 클릭합니다.
- Session traces OFF 로 전환합니다.