뉴렐릭 에서 Browsers UI Google Chrome, Mozilla Firefox, Microsoft Internet Explorer, Apple Safari 및 Microsoft Edge와 같이 사용하는 브라우저를 기반으로 앱의 최종 사용자 환경에 대한 정보를 제공합니다.

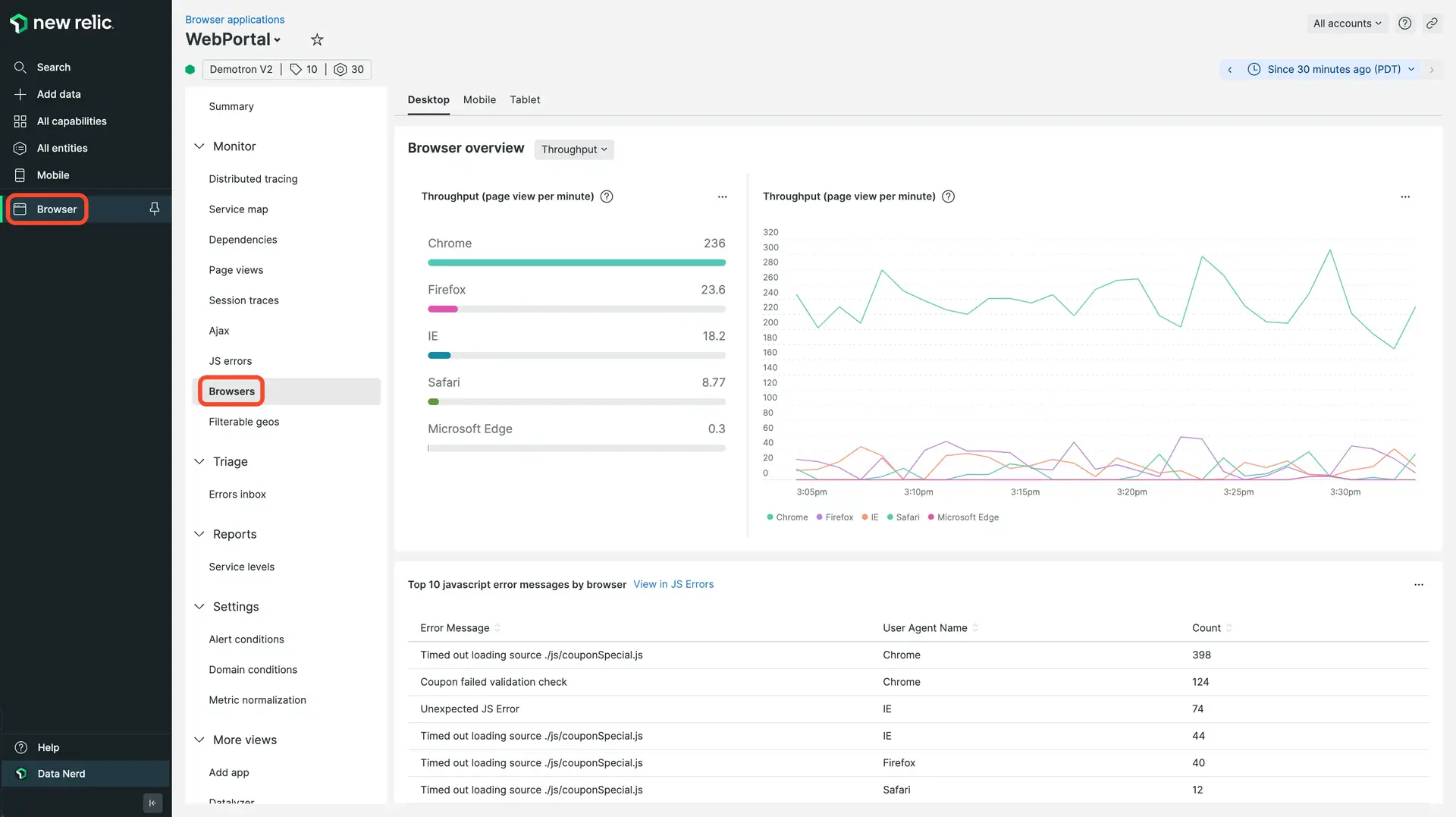
one.newrelic.com > Browser > (select an app) > Browsers: 브라우저 유형 및 버전, 기기, JS 오류, 페이지 로드 타이밍 세부정보, 처리량 및 관련 코어 웹 바이탈 데이터별로 최종 사용자 환경에 대한 자세한 정보를 확인하세요.
이 페이지에는 다음이 포함됩니다.
- 처리량(분당 페이지 조회수 또는
ppm) 및 페이지 로드 시간별 상위 브라우저 - 최대 컨텐트풀 페인트(LCP), 다음 페인트로의 복합체 결합(INP), 누적 레이아웃 이동 점수(CSL) 등을 포함한 코어 웹 바이탈 데이터
- JS 오류 UI 의 자세한 내용에 대한 링크가 포함된 오류별 상위 JavaScript 오류
- 기기 유형별 필터링 가능한 데이터(모바일, 태블릿, 데스크톱)
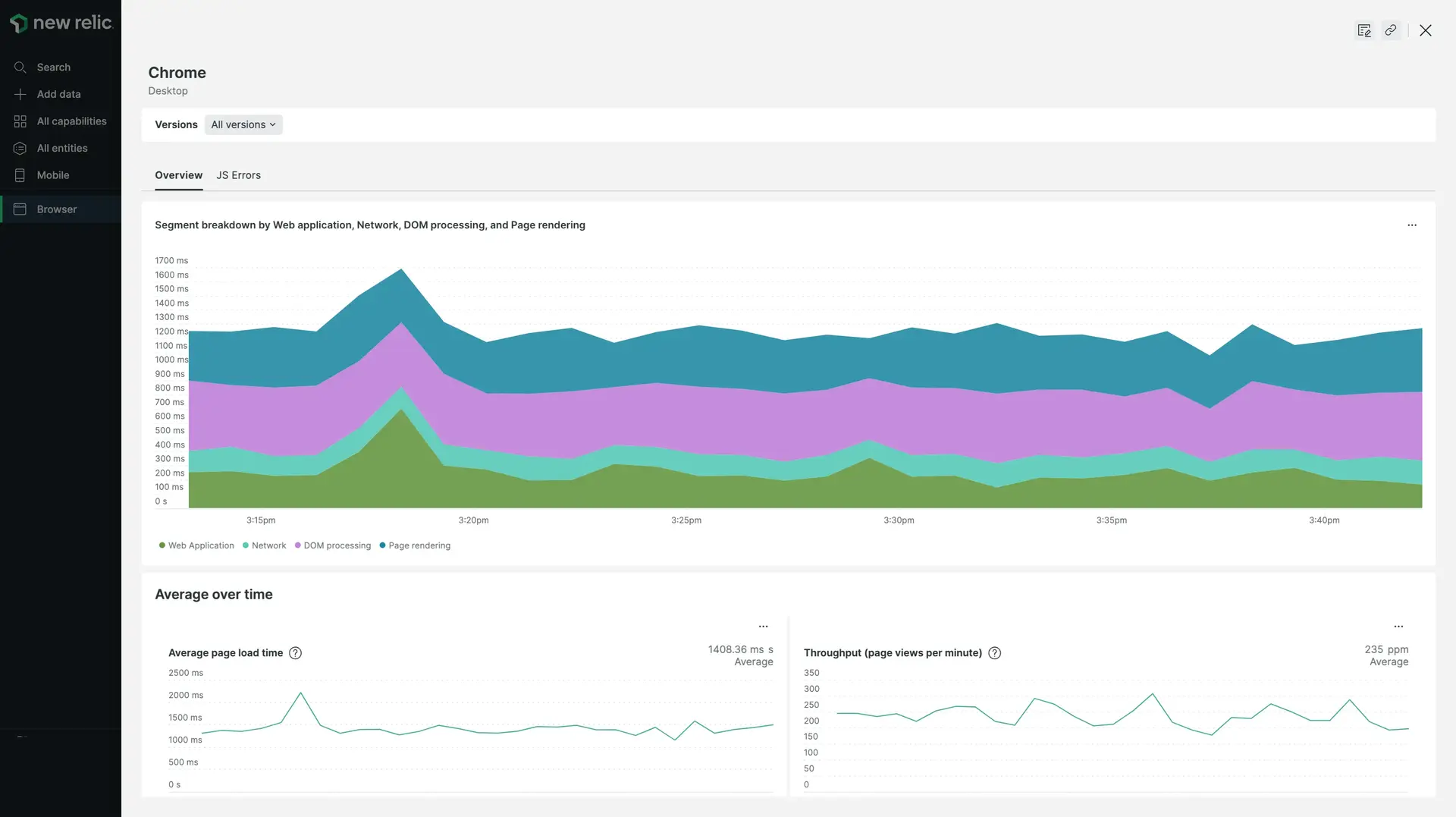
드릴다운 차트는 선택한 브라우저 유형을 버전별로 분류하기도 합니다. 예를 들어 Chrome 14, 47, 72 등 이렇게 하면 페이지 로드 타이밍 문제가 특정 브라우저 유형 또는 장치와 관련이 있는지 또는 문제가 더 널리 퍼져 있는지 여부를 빠르게 확인할 수 있습니다.
브라우저 UI 사용
예를 들어 느린 페이지 렌더링 문제를 조사하려는 경우 브라우저 유형에 따라 영향을 받는 사용자를 찾을 수 있습니다.
먼저 Browsers 페이지로 이동합니다.
one.newrelic.com 으로 이동합니다.
브라우저를 클릭하고 앱을 선택합니다.
Monitor
아래에서
Browsers
클릭합니다.
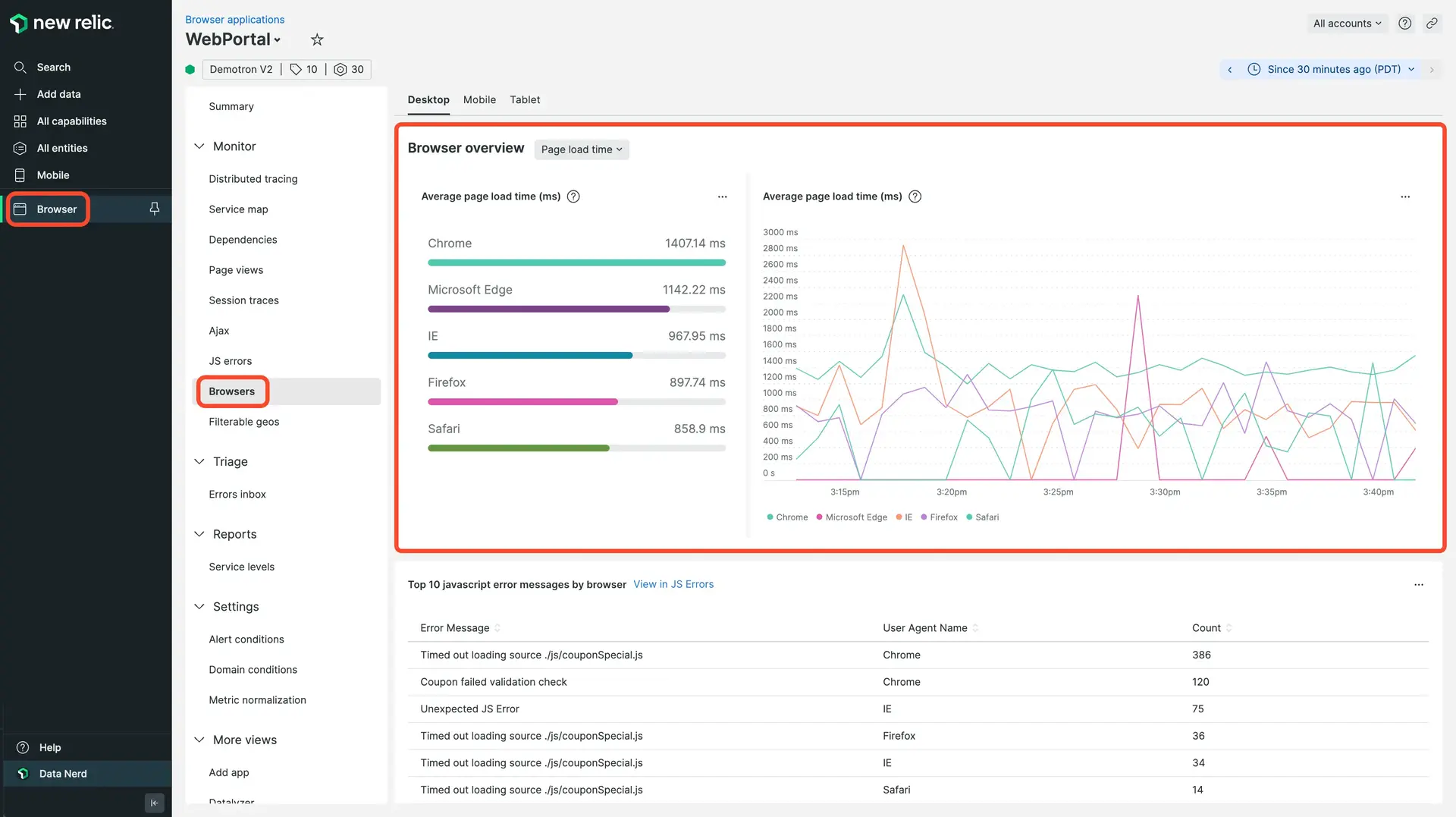
Safari 브라우저의 경우 페이지 로드 시간이 훨씬 더 길다는 것을 알 수 있습니다.

Firefox 브라우저에 무슨 일이 일어나고 있는지 조사하려면 브라우저 유형 브라우저 목록에서 Firefox 클릭하고 브라우저별 데이터를 자세히 살펴보세요.

데이터를 볼 때 다음 질문을 고려하십시오.
- 페이지 로드 타이밍 프로세스 의 스파이크는 어디에 있습니까?
- 시간이 지남에 따라 반복되는 패턴이 있습니까?
- 평균 페이지 로드 시간과 처리량이 허용 가능한 범위 내에 있습니까?
- 특정 브라우저 버전과 관련된 문제입니까?
- 상위 JavaScript 오류 는 코드의 문제, 잠재적인 보안 취약성 또는 기타 문제를 나타냅니까?
- 이 브라우저 유형의 경우 이러한 성능 문제가 첫 번째 페인트, 첫 번째 콘텐츠가 포함된 페인트, 가장 큰 콘텐츠가 포함된 페인트, 창 로드 및 첫 번째 상호 작용에 대한 Core Web Vitals 점수에 어떤 영향을 줍니까?
- 이러한 문제는 다른 장치 유형(데스크톱, 모바일, 태블릿) 또는 다른 브라우저 유형과 어떻게 비교됩니까?