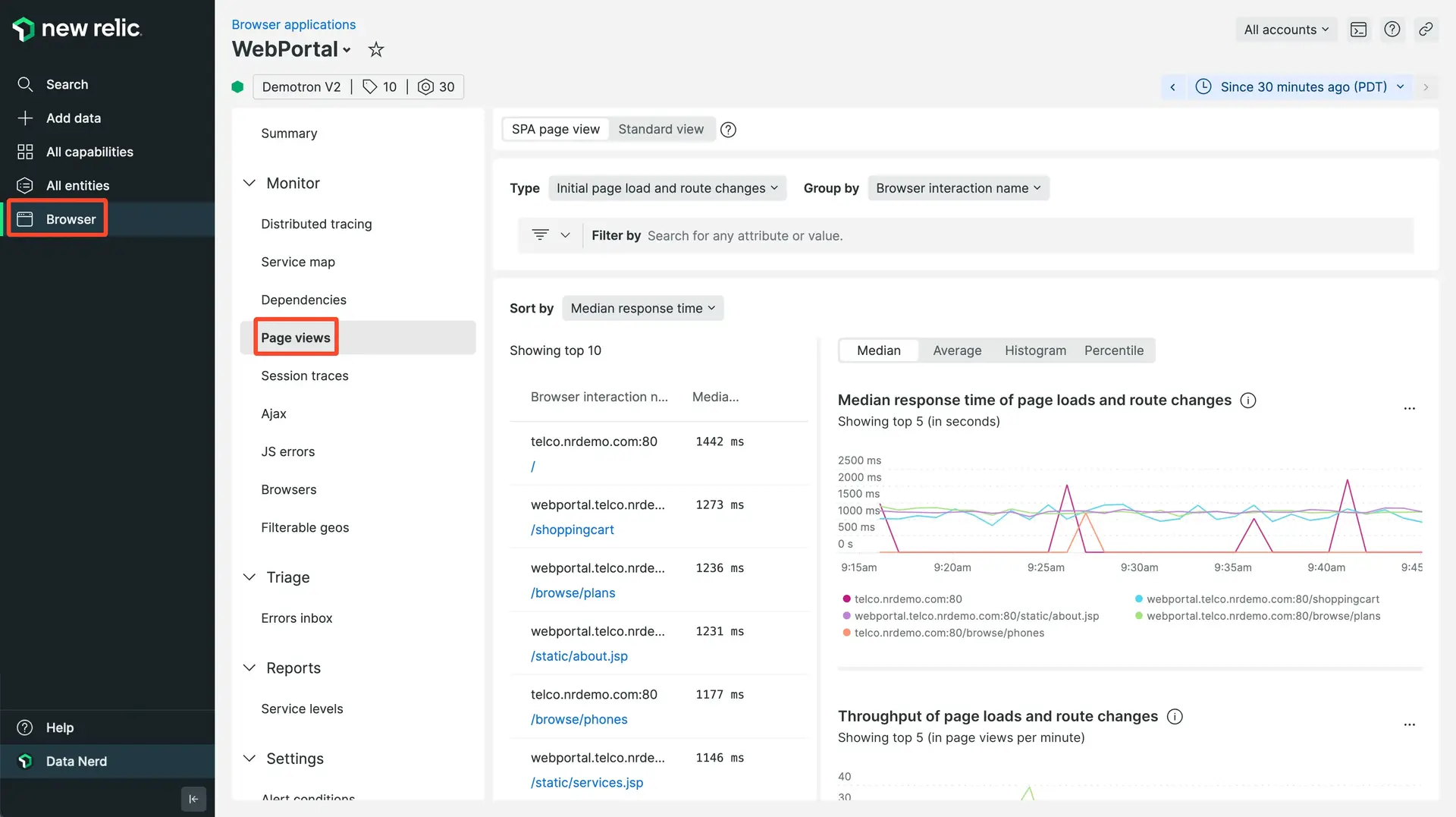
의 Page views 페이지는 인사이트를 사이트 페이지의 성능과 사용자 환경에 제공합니다. 정렬 옵션을 사용하면 페이지 로드 시간 비율, 평균 페이지 로드 시간 또는 처리량에 대한 세부 정보를 찾을 수 있습니다. 또한 사용자 좌절 신호 및 성능 영향 지수를 보고, 세션 리플레이에 액세스하고, 조회한 상위 웹페이지에 대한 자세한 정보를 탐색할 수도 있습니다.
당사의 브라우저 기능에는 단일 페이지 앱(SPA) 모니터링이 포함됩니다. SPA 모니터링을 선택한 경우 SPA Page views UI가 달라집니다. 원하는 보기(SPA 또는 표준 브라우저) 간에 전환할 수 있습니다.
요약 정보 보기
브라우저 모니터링은 페이지 보기를 URL로 나열합니다. 이렇게 하면 특정 프런트엔드 페이지 보기를 쉽게 식별할 수 있습니다. 예: /browse/plans.

one.newrelic.com > All capabilities > Browser > (select an app) > Page views: 페이지 로드 시간, 처리량, top 프로세서 및 트레이스에 대한 자세한 정보를 제공하는 페이지입니다.
최종 사용자가 앱에 대해 보고 있는 페이지에 대한 자세한 정보를 보려면:
- one.newrelic.com > All capabilities > Browser > (select an app) > Page views 으)로 이동합니다.
- 해당하는 경우 SPA 또는 표준 브라우저 앱에 대한 페이지 보기를 전환합니다.
- 페이지 로드 타이밍 정보에 대한 보기 유형을 차트(기본값), 히스토그램 또는 백분위수 로 선택합니다.
사용자 영향 지표 이해
페이지 조회 페이지에는 성능 문제가 사용자 경험에 미치는 영향을 파악하는 데 도움이 되는 사용자 영향 창이 포함되어 있습니다.
좌절감 신호
Frustration signals 은 선택한 기간 동안 불만 표시기가 포함된 사용자 세션의 비율을 나타냅니다. 좌절감을 나타내는 신호는 다음과 같습니다.
- 분노 클릭: 사용자가 1초 이내에 동일한 요소를 4회 이상 빠르게 클릭하는 행위
- 데드 클릭: 2초 이내에 감지 가능한 변화가 발생하지 않는 클릭
- 오류 클릭: 2초 이내에 JavaScript 오류가 발생하는 클릭
성능 위험
Performance risk 은 선택한 기간 동안 성능 문제로 영향을 받은 사용자 세션의 비율을 나타냅니다. 이 기능은 자바스크립트 오류에 대한 처리되지 않은 예외와 애플리케이션 오류를 표시합니다.
세션 리플레이 샘플링 고려 사항
사용자 영향 카드는 세션에 따라 조정됩니다. 리플레이 설정:
성능 세부 정보 검사
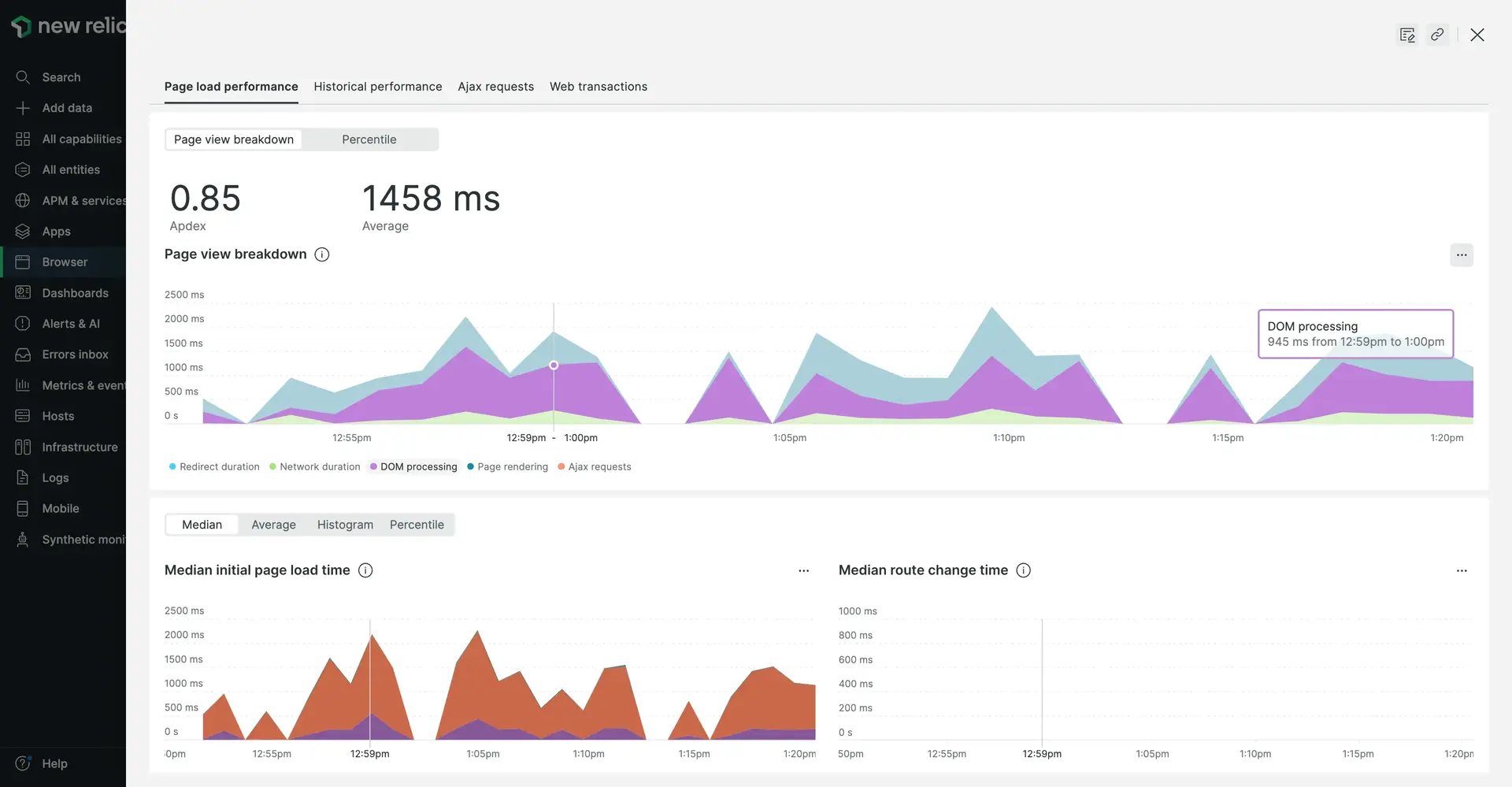
페이지 보기 요약에서 URL을 클릭하면 페이지 로드, APM 또는 분산 추적 의 프런트엔드 및 백엔드 타이밍, 처리량, 브라우저 유형 및 세션 추적 에 대한 성능 세부 정보를 볼 수 있습니다.

여기에서 다음을 수행할 수도 있습니다.
- 어제 및 지난 주와 페이지 로드 및 처리량 성능을 비교합니다.
- 웹 트랜잭션에 대한 앱 응답 시간에 대한 응답 시간을 봅니다.
페이지 로드에 대한 타이밍 세부정보 검사
페이지 로드 타이밍 프로세스 는 색상으로 구분된 세부 정보를 표시합니다.
페이지 로드 타이밍 프로세스 | 설명 |
|---|---|
대기열 요청 | 웹 서버와 애플리케이션 코드 사이의 대기 시간입니다. 큰 숫자는 사용 중인 애플리케이션 서버를 나타냅니다. |
웹 애플리케이션 | 애플리케이션 코드에서 보낸 시간. |
네트워크 지속 시간 | 네트워크 대기 시간 또는 요청이 인터넷을 통해 왕복하는 데 걸리는 시간입니다. 복사/붙여넣기 방법 을 사용하여 배포된 앱의 경우 브라우저 모니터링에는 웹 앱 및 네트워크 시간의 대기열 시간이 포함됩니다. |
DOM 처리 | 브라우저에서 HTML을 구문 분석하고 해석합니다. 브라우저의 |
페이지 렌더링 | 브라우저에서 HTML을 표시하고 인라인 JavaScript를 실행하고 이미지를 로드하는 시간입니다. 브라우저의 |