알림 메시지 템플릿을 사용하면 알림 이벤트 데이터를 타사 대상으로 보내기 전에 사용자 지정할 수 있습니다. 템플릿은 사용자 지정 값을 타사 대상에서 사용하는 값에 매핑합니다.
이를 통해 전송되는 데이터와 위치를 완전히 제어할 수 있을 뿐만 아니라 사용하는 서비스에 완전히 참여할 수 있습니다.
메시지 템플릿 변수 메시지 템플릿은 New Relic 이벤트 데이터를 타사 서비스에서 사용할 수 있는 데이터로 변환하는 데 사용하는 것입니다. 변수는 타사 서비스의 데이터 필드에 매핑되는 특정 속성입니다.
메시지 템플릿은 Handlebars 라는 간단한 템플릿 언어로 작성됩니다. 메시지 템플릿의 변수는 이중 중괄호 {{ }} 안에 표현식 으로 작성됩니다.
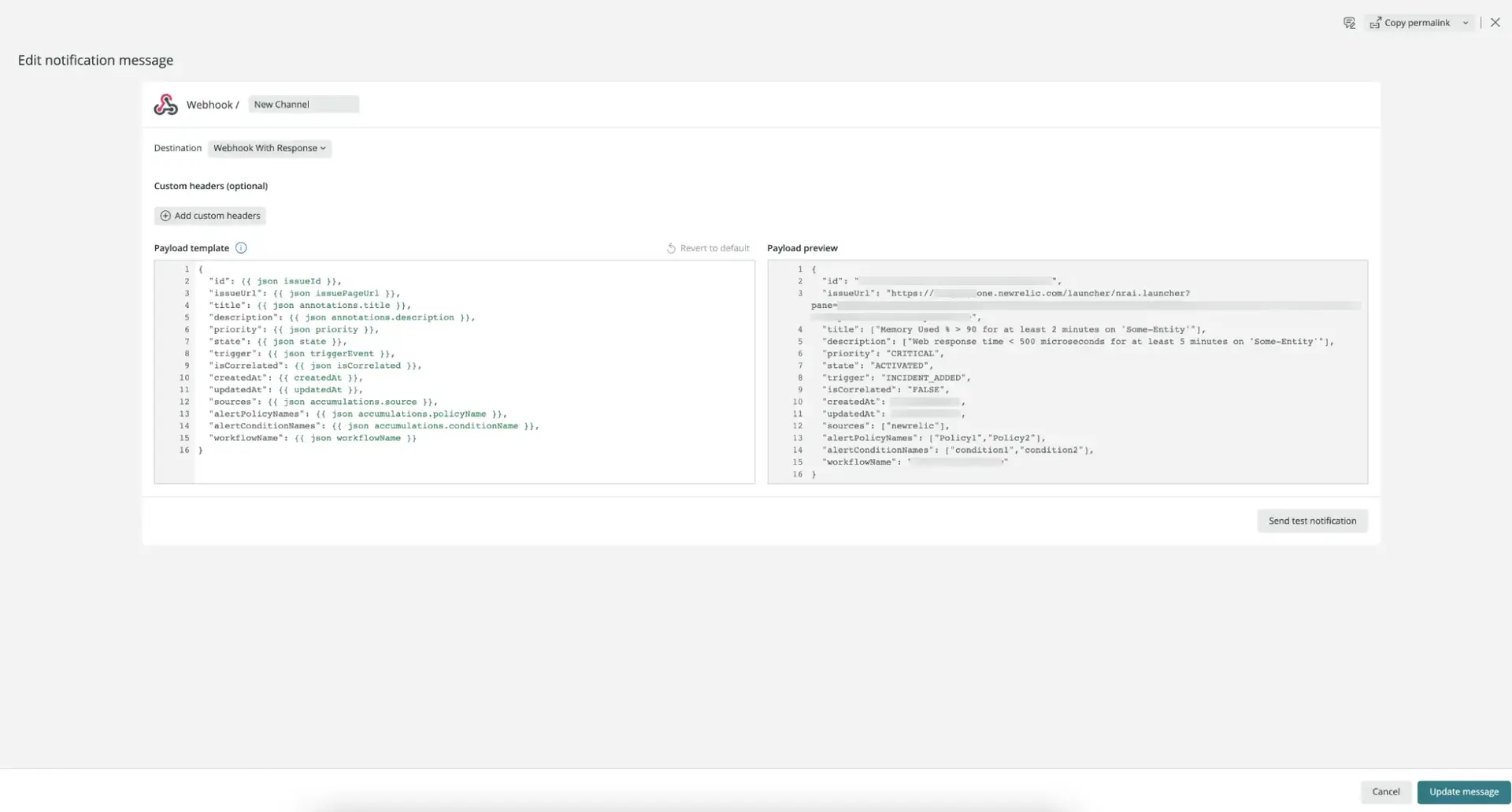
알림 메시지 템플릿을 사용하여 New Relic 알림을 외부 서비스의 필드에 매핑합니다.
New Relic 변수 이름은 메시지 템플릿 변수 메뉴에 나열됩니다. 변수는 하위 범주로 그룹화됩니다.
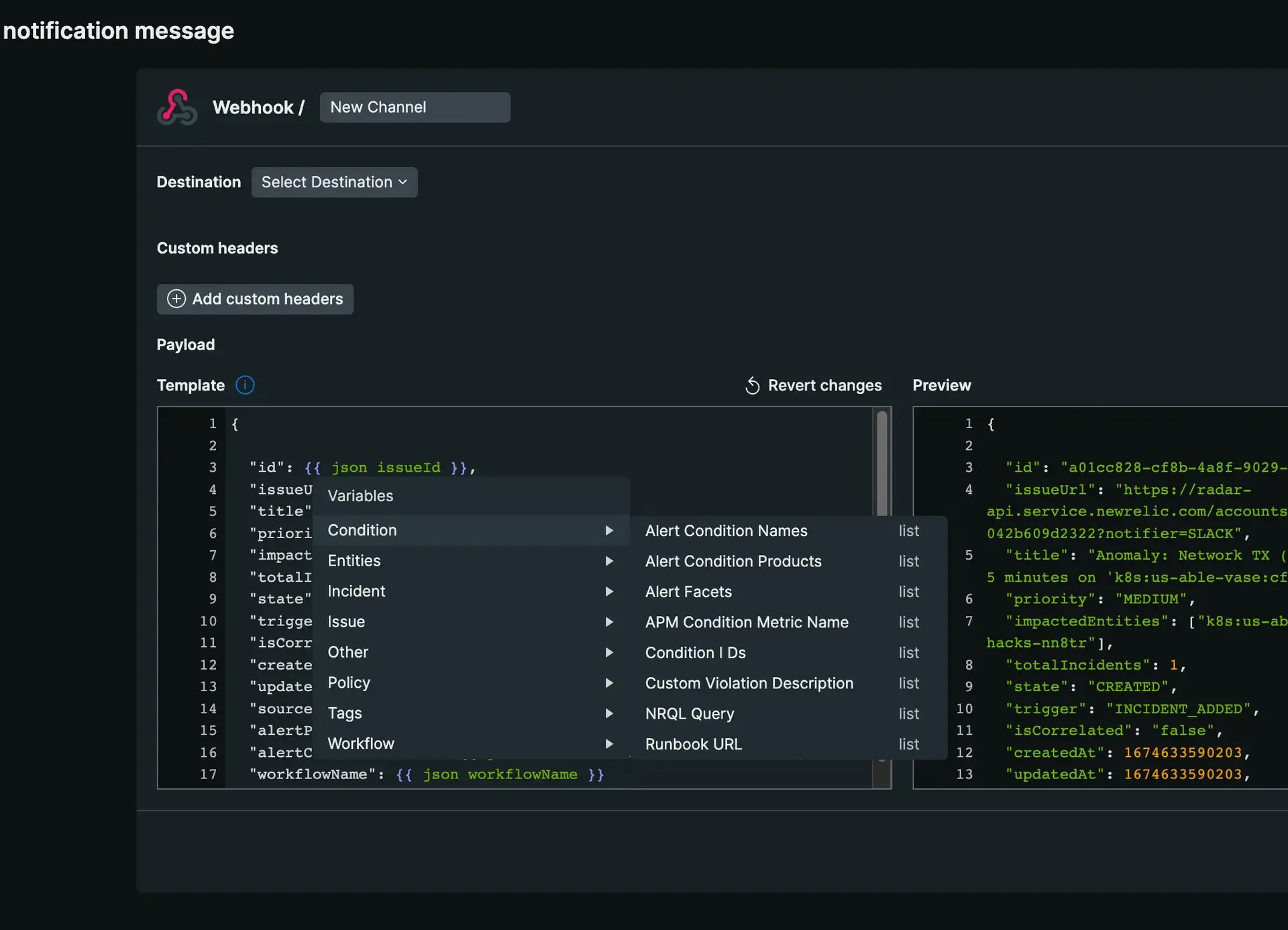
변수 메뉴에서 {{ 입력하여 변수 목록에서 선택합니다. 입력하는 동안 변수 이름이 자동 완성을 통해 표시됩니다. 변수 유형은 오른쪽에 기록됩니다. 워크플로우에 Enrichments 가 있는 경우 {{ 입력한 후 목록 상단에 표시됩니다.
변수 메뉴는 New Relic 알림 필드를 외부 서비스의 필드에 매핑할 때 사용할 수 있는 옵션을 보여줍니다.
중요 이 메타데이터가 포함된 문제가 이미 발생하지 않는 한 accumulations.tag.foo 와 같은 문제별 변수는 표시되지 않습니다. 문제가 발생하기 전에 이를 포함하는 메시지 템플릿을 생성하려면 아래 설명된 #if 문을
핸들바 구문 사용 이벤트가 알림을 생성하면 메시지 템플릿은 핸들바 변수를 사용하여 알림 데이터를 타사 서비스에서 사용하는 필드에 매핑합니다.
Handlebars 언어는 반복(루프), 조건문 등과 같은 중첩된 입력 개체 및 함수 평가를 포함하여 기본 변수 대체 외에도 많은 기능을 제공합니다. Handlebars에서는 이러한 기능을 도우미라고 합니다. 워크플로우에 사용되는 변수에 대한 설명을 보려면 여기를 클릭하십시오.
도우미 기능 메시지 템플릿은 핸들바에 내장된 도우미를 지원합니다.
또한 유용할 수 있는 다른 도우미를 추가했습니다.
JSON {{json}} 도우미는 텍스트를 JSON 요소로 변환합니다.
JSON 구문을 사용하는 Webhook의 페이로드를 구성할 때와 JSON 형식 데이터를 전달할 수 있는 기타 상황에 사용합니다.
예를 들어, data 이라는 변수를 사용합니다.
"tags" : [ "infra, team-a" ]
tags 배열을 JSON 요소로 가져오려면 {{json}} 도우미를 사용하세요.
얻을:
탈출하다 {{json}} 도우미와 마찬가지로 {{escape}} 도우미는 JSON 분리 문자를 이스케이프하지만 JSON 출력을 생성하지 않습니다.
변수 값에 메시지 템플릿이 올바른 구문을 가지도록 이스케이프해야 하는 JSON 분리 문자(예: ")가 포함된 텍스트가 포함된 경우 이스케이프 도우미를 사용하세요.
예를 들어 Slack 웹후크 엔드포인트로 보낼 때와 같이 다음을 텍스트로 보내야 합니다.
"text" : "id:{{ escape issueId }},\nEnrichment Data: {{ escape [latest my_enrichment] }},\nDescription:{{ escape accumulations.conditionDescription }}"
평등 같음 {{#eq}} 도우미를 사용하여 변수를 비교합니다.
Compares variables a and b, renders 'yes' or 'no':
{{ #eq a b }} yes {{ else }} no {{ /eq }}
Compares string value "a" to variable b, renders 'yes' or 'no':
{{ #eq "a" b }} yes {{ else }} no {{ /eq }}
Renders 'true' or 'false':
{{ eq a b yes = 'y' no = 'n' }}
포함 {{#contains}} 도우미를 사용하여 변수를 비교합니다.
Asserts that b contains a, renders 'yes' or 'no':
{{ #contains a b }} yes {{ else }} no {{ /contains }}
Asserts that variable b contains string value "a", renders 'yes' or 'no':
{{ #contains "a" b }} yes {{ else }} no {{ /contains }}
Renders 'true' or 'false':
{{ contains a b yes = 'y' no = 'n' }}
수학 {{#math}} 사용하여 간단한 수학 연산을 수행합니다.
Renders addition of two number values:
{{ #math openIncidentsCount '+' closedIncidentsCount }} {{ /math }}
Renders subtraction of two number values:
{{ #math createdAt '-' closedAt }} {{ /math }}
Renders multiplication of two number values:
{{ #math 3 '*' 3 }} {{ /math }}
Renders division of two number values:
{{ #math 9 '/' 3 }} {{ /math }}
시간대 {{#timezone}} 를 사용하여 epoch 시간을 'yyyy-MM-dd HH:mm:ss zzz' 형식의 날짜로 변환합니다. 여기에서 tz 데이터베이스 시간대 목록을 찾을 수 있습니다.
예 #1: epoch 시간의 createdAt를 미국 동부 시간대로 변환:
{{ #timezone createdAt 'US/Eastern' }} {{ /timezone }}
얻을:
"2023-06-06 09:45:07 EDT"
예 #2: epoch 시간을 파리 시간대로 변환::
{{ #timezone 1686059107319 'Europe/Paris' }} {{ /timezone }}
얻을:
"2023-06-06 15:45:07 GMT+2"
바꾸다 replace 도우미는 두 번째 매개변수의 첫 번째 매개변수 인스턴스를 하위 블록으로 바꿉니다.
else 절을 사용하여 첫 번째 매개변수의 인스턴스를 찾을 수 없을 때 어떤 일이 발생하는지 지정합니다. 생략하면 빈 문자열이 생성됩니다.
예 #1: 문장 The dog likes to eat 에서 단어 dog 을 cat 로 교체:
{{ #replace "dog" "The dog likes to eat" }} cat {{ /replace }}
얻을:
예 #2: 문장 The dog likes to eat 에서 단어 cat 을 mouse 로 교체:
{{ #replace "cat" "The dog likes to eat" }} mouse {{ /replace }}
빈 문자열을 얻으려면:
예 #3: else 절을 사용하여 The dog likes to eat 문장에서 cat 단어를 mouse 로 바꿉니다.
{{ #replace "cat" "The dog likes to eat" }} mouse {{ else }} There is no cat to replace {{ /replace }}
얻을:
There is no cat to replace
예 #4: 대소문자를 무시하고 문장 The DOG likes to eat 에서 단어 dog 을 cat 로 대체:
{{ #replace "/dog/i" "The DOG likes to eat" }} cat {{ /replace }}
얻을:
예 #5: {{needle}} 변수를 {{haystack}} 변수의 {{replacement}} 변수로 바꿉니다.
{{ #replace needle haystack }} {{ replacement }} {{ /replace }}
이 데이터를 사용하여:
"haystack" : "The DOG likes to eat" ,
얻을:
도우미 함수는 중첩될 수도 있습니다. 다음은 예입니다.
{{ #eq "a" b }} yes1 {{ else }} {{ #eq "a" c }} yes2 {{ else }} no {{ /eq }} {{ /eq }}
사용 예 예는 data 이라는 변수를 기반으로 합니다.
"tags" : [ "infra, team-a" ] ,
data 값은 동등한 점 표기 형식을 가집니다.
"data.tags" : [ "infra, team-a" ]
데이터 검증 id 이 123456789 이면 출력은 valid 입니다. 그렇지 않은 경우 출력은 not valid 입니다.
{{ eq data . name "Alice" yes = 'valid' no = 'not valid' }}
name 이 Alice 이면 출력은 valid 입니다.
JSON 반환 JSON 형식으로 tags 및 객체 속성을 가져옵니다.
그러면 다음 JSON이 반환됩니다.
배열에서 값 가져오기 tags 배열에서 첫 번째 태그를 가져옵니다.
이렇게 하면 배열에서 첫 번째 값이 반환됩니다.
배열을 통해 반복 배열 유형의 변수를 반복하고 값을 문자열로 집계합니다.
{{ #each tags }} {{ this }} {{ #unless @ last }} , {{ /unless }} {{ /each }}
결과에는 쉼표로 구분된 태그가 포함됩니다(후행 쉼표는 생략됨).
마찬가지로 data 변수를 반복하고 객체의 값을 집계하고 JSON 요소를 출력합니다.
{{ #each ( json data ) }} {{ this }} {{ /each }}
그러면 다음과 같은 JSON이 반환됩니다.
"tags" : [ "infra, team-a" ] ,
data 변수를 반복한 다음 객체의 항목을 문자열로 집계합니다.
{{ #each data }} {{ @ key }} : {{ this }} {{ #unless @ last }} , {{ /unless }} {{ /each }}
그러면 다음과 같은 문자열이 반환됩니다.
tags: infra,team-a, name: Alice, id: 123456789
누락된 속성 처리 이전 호에 없었던 태그와 같은 일부 경우에는 변수 메뉴 에서 속성이 누락되거나 전혀 존재하지 않을 수 있습니다.
#if 문을 사용하여 다음과 같이 대체를 설정할 수 있습니다.
{{ #if data . type }} {{ json data . type }} {{ else }} "N/A" {{ /if }}
그러면 "N/A" 문자열이 반환됩니다.