「Hello, world!」を作成する方法は次のとおりです。 New Relic でのアプリケーション。
このガイドでは、次のことを行います。
- アプリケーションのプロトタイプを作成する New Relic サイトのローカル バージョンを作成する
- アプリケーションを Instant Observability に公開して、チームメイトとアプリケーションを共有する
あなたが始める前に
アプリケーションの開発には、New Relic アカウントと New Relic One CLI ( nr1 ) が必要です。
まだ行っていない場合:
- New Relic アカウントにサインアップします 。 このガイドを完了するには、 公開および購読のアクセス許可が 必要です。
- Node.jsをインストールする
- CLI クイック スタートを完了する
これで、 my-awesome-nerdpackという Nerdpack ができました。この Nerdpack には、名前を付けた Nerdlet とランチャーがあります (ただし、このガイドでは、デフォルトのランチャー名「launcher」と Nerdlet 名「home」を使用します)。このガイドでは、この Nerdpack を使用します。
最後に、 nr1が最新であることを確認してください。
$nr1 update環境設定の詳細については、 「開発環境の設定」および「Nerdpack の高度な構成を有効にする」を参照してください。
アプリケーションをローカルで更新して提供する
nr1を使用すると、Nerdpack のローカル ビルドを New Relic に提供できます。これは、アプリケーションを公開する前に、実稼働環境に似た環境でアプリケーションを開発するのに役立ちます。
コードを変更する前に、Nerdpack のディレクトリ構造をよく理解しておいてください。
my-awesome-nerdpack/├───README.md├───launchers/│ └───launcher/│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonlaunchers および nerdlets ディレクトリには、アプリケーションのロジックが含まれています。 ほとんどのコードを更新するのは、これらのディレクトリです。Nerdpack 全体の nr1.json ファイルには、Nerdpack、Nerdlets、およびランチャーに関するメタデータが保持されます。
ヒント
Nerdpack ファイル構造の詳細については、ドキュメントをお読みください。
my-awesome-nerdpack/nerdlets/home/index.jsで、デフォルトの返信メッセージを「Hello, world!」に変更します。
import React from 'react';
// https://docs.newrelic.com/docs/new-relic-programmable-platform-introduction
export default class HomeNerdlet extends React.Component { render() { return <h1>Hello, world!</h1>; }}オプションの手順として、 icon.webpという名前の画像を使用して、 カスタム ランチャー アイコンを追加できます。
launchers/launcherに、 icon.pngという画像を追加します。
my-awesome-nerdpack/├───README.md├───launchers/│ └───launcher/│ ├───icon.png│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonこれにより、ランチャーのアイコンが作成されます。
ルート ディレクトリに、同じイメージを追加します。
my-awesome-nerdpack/├───README.md├───icon.png├───launchers/│ └───launcher/│ ├───icon.png│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonこれにより、アプリの詳細ページのアイコンが設定されます。
次に、ランチャーの名前をより意味のある名前に変更します。 my-awesome-nerdpack/launchers/launcher/nr1.jsonで、 displayNameを「Hello world」に変更します。
{ "schemaType": "LAUNCHER", "id": "launcher", "displayName": "Hello world", "description": "Describe me", "rootNerdletId": "7c4d08ae-4e6f-40d8-80a9-f8b7722fb96b.home"}新しい変更をローカルで確認するには、Nerdpack 内からローカル ノード サーバーを起動します。
$nr1 nerdpack:serveFound and loaded 2 nr1.json files on MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) Nerdpack.Nerdpack: ✔ MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) nr1.jsonLaunchers: ✔ launcher launchers/launcher/nr1.jsonNerdlets: ✔ home nerdlets/home/nr1.jsonThere is no certificate created yet. ✔ New certificate created.Webpack bundle analyzer is enabled (you need to wait for the first build to finish) └ You can head to http://127.0.0.1:27888NOTE: To verify how your assets will look in production, you need to add "--mode=prod" when starting the development server.🛠 Built artifact files for:ex.js... ⁎ 123a4b95-678c-9012-3456-d7e8f90g1hi2--home built ✔ ✔ Nerdpack built successfully! ★ Starting as orchestrator... ✔ Server ready! Test it at: https://one.newrelic.com/?nerdpacks=local ↩ Server will reload automatically if you modify any file! ℹ Additionally, you can test the following artifacts at:Launchers: ⁎ launcher https://onenr.io/0JBQrggmDwZ ℹ You can use "npm start -- --mode=prod" to run the development server in prod mode.出力の下部にある URL を使用して、ランチャーを開きます。
Launchers: ⁎ launcher https://onenr.io/0JBQrggmDwZ ℹ You can use "npm start -- --mode=prod" to run the development server in prod mode.アプリケーションを公開する
Nerdpack をローカルで提供しているため、同僚はそれを見ることができません。準備ができたら、統合、ダッシュボード、アラート、Nerdpacks などの統合カタログである Instant Observabilityに公開します。 Nerdpack の公開に問題がある場合は、 ドキュメントを 読んで Nerdpack のアクセス許可について確認してください。
ルート ディレクトリから、Nerdpack を公開します。
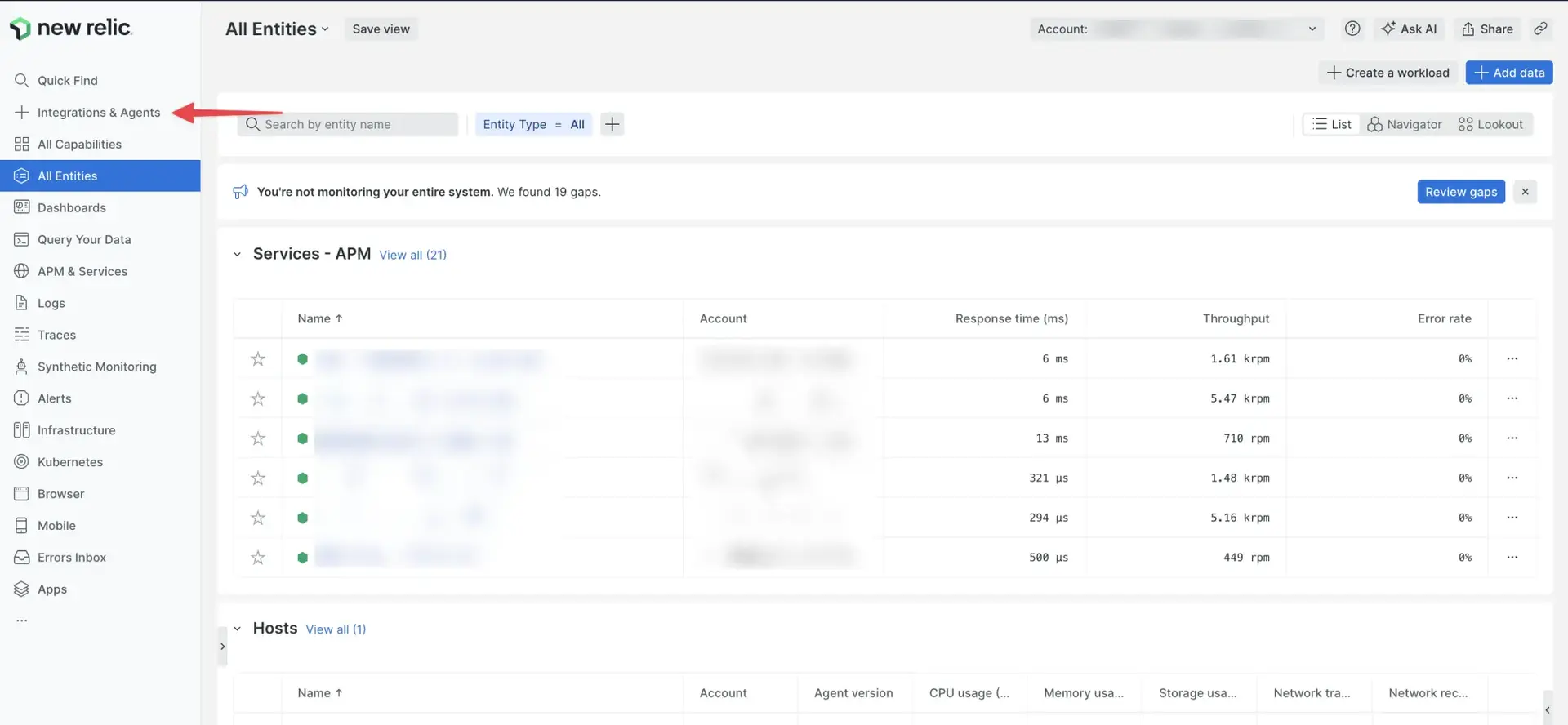
$nr1 nerdpack:publishFound and loaded 2 nr1.json files on MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) Nerdpack.Nerdpack: ✔ MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) nr1.jsonLaunchers: ✔ launcher launchers/launcher/nr1.jsonNerdlets: ✔ home nerdlets/home/nr1.json🛠 Built artifact files for: ⁎ 123a4b95-678c-9012-3456-d7e8f90g1hi2--home built ✔ ✔ Nerdpack built successfully!Publishing Nerdpack MyAwesomeNerdpack (123a4b95-678c-9012-3456-d7e8f90g1hi2) ✔ Nerdpack published successfully! ✔ Tagged 123a4b95-678c-9012-3456-d7e8f90g1hi2 version 0.1.0 as STABLE.New Relicで、 Integrations & Agentsをクリックします。

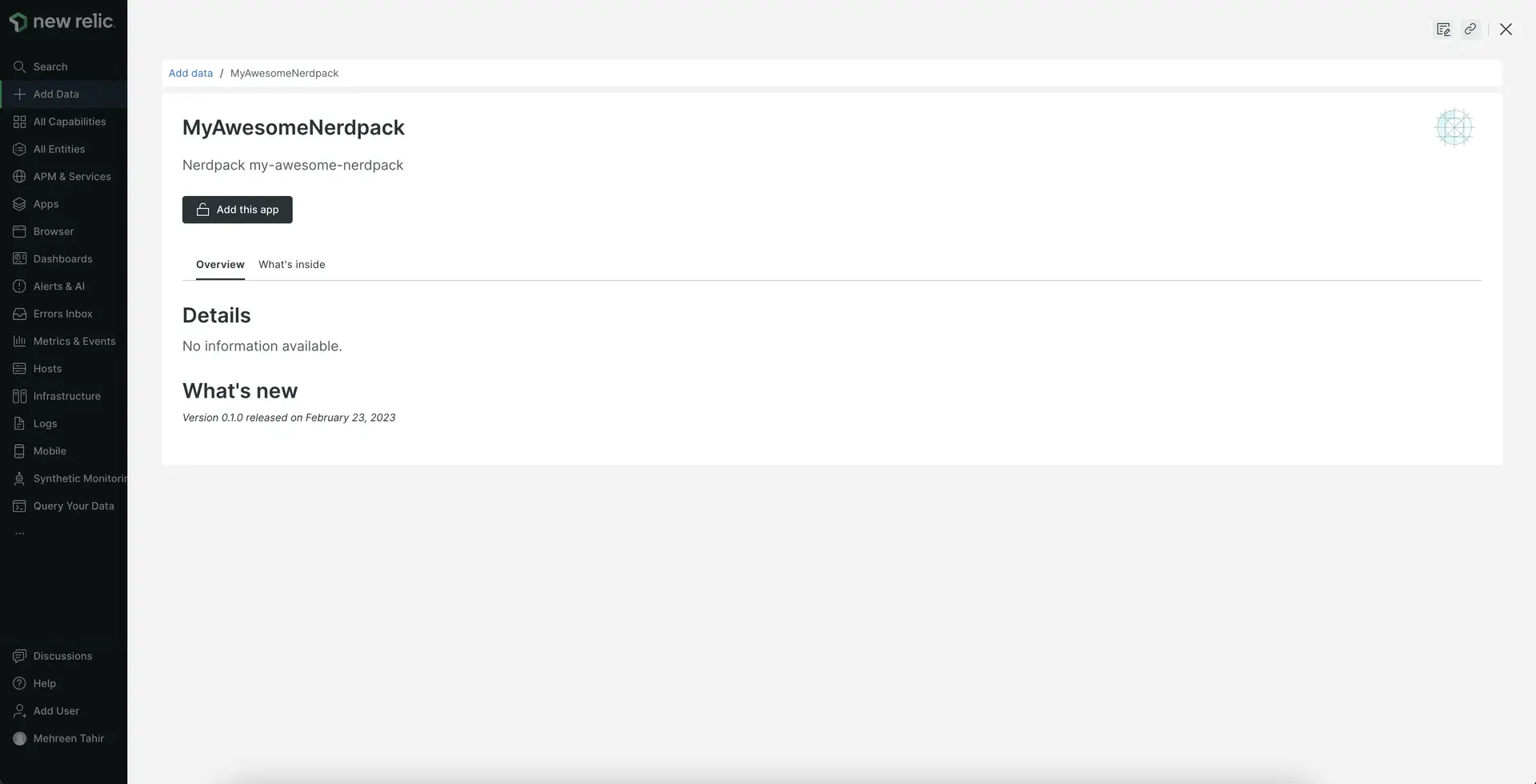
新しいアプリケーションが開いたときに、説明的な情報が表示されないことに注意してください。次のセクションでは、説明的なメタデータを追加する方法を示します。

カタログの詳細を使用してプロジェクトを説明する
新しいアプリケーションが Instant Observability になったので、ユーザーがアプリケーションの機能と使用方法を理解するのに役立つ情報を追加できます。
Nerdpack のルート ディレクトリで、次のコマンドを実行します。
$nr1 create --type catalog ✔ created: launchers/launcher/catalog ✔ created: nerdlets/home/catalog ✔ catalog created successfully! catalog is available at "./catalog"これにより、次の 3 つのディレクトリが作成されます。
- launchers/launcher/catalog: ランチャーのスクリーンショットを保持します
- nerdlets/home/catalog: これには Nerdlet のスクリーンショットが保存されます
- catalog: これには、ドキュメント、スクリーンショット、説明、および Nerdpack に関する詳細情報が含まれています。
ヒント
他のランチャー、Nerdlets、またはカスタム ビジュアライゼーションがある場合は、このコマンドからカタログ ディレクトリも取得します。
プロジェクトでの結果は次のようになります。
my-awesome-nerdpack/├───README.md├───icon.png├───catalog/│ ├───README.md│ ├───additionalInfo.md│ ├───config.json│ ├───documentation.md│ └───screenshots/├───launchers/│ └───launcher/│ ├───icon.png│ ├───catalog/│ │ └───screenshots/│ └───nr1.json├───nerdlets/│ └───home│ ├───index.js│ ├───nr1.json│ ├───catalog/│ │ └───screenshots/│ └───styles.scss├───node_modules/├───nr1.json├───package-lock.json└───package.jsonプロジェクトのルート カタログ ディレクトリに、スクリーンショットまたはさまざまな種類のメタデータを追加して、プロジェクトを説明します。 ランチャーまたは Nerdlet のカタログ ディレクトリにスクリーンショットを追加することもできます。追加できるものの詳細については、 「Nerdpack のカタログ メタデータを更新する」を参照してください。
必要なスクリーンショットと説明を追加したら、次のコマンドを実行して、メタデータを Instant Observability カタログに保存します。
$nr1 catalog:submitアカウントをアプリケーションにサブスクライブする
アプリケーションを使用するには、アプリケーションをサブスクライブする必要があります。アカウントのどのユーザーがサブスクライブできるかについては、 権限に関するドキュメント をお読みください。
概要
この例の手順を完了したので、次の基本的な手順を学習しました。
- ローカル アプリケーションを作成する
- アプリケーションを Instant Observability に公開して、同僚と共有できるようにします
- ユーザーが使用方法を理解できるように、カタログ内のプロジェクトに詳細を追加します
- アカウントをアプリケーションにサブスクライブして、他のユーザーが使用できるようにします







