SPA (シングルページ アプリ) 監視を有効にしている場合は、 browser Page views ページに SPA ルートの変更と初期ページの読み込みに関するデータが含まれます。

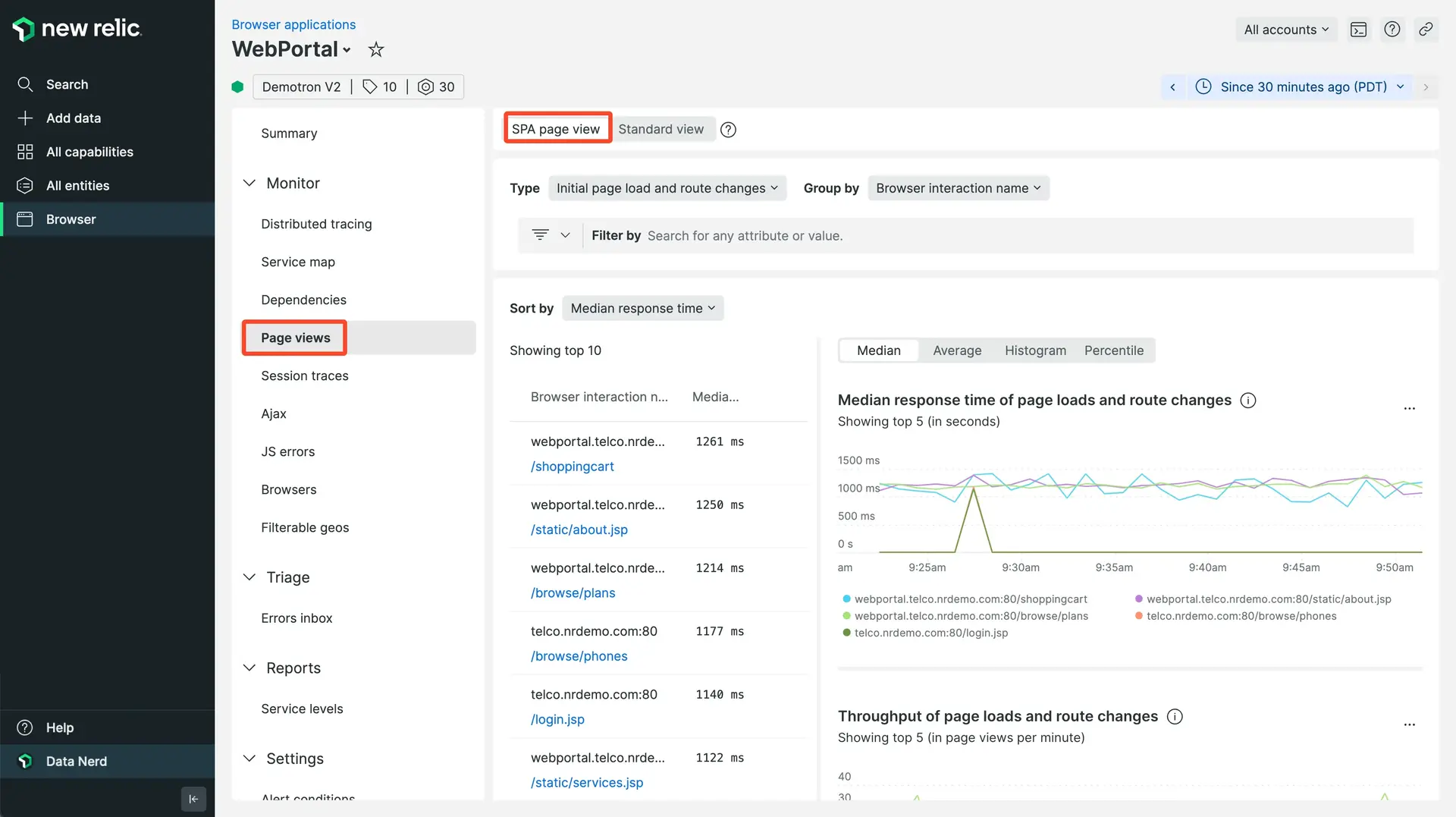
one.newrelic.com > All capabilities > Browser > (select an app) > Page views: SPA 監視にオプトインすると、 browser Page views ページに、ルートの変更や関連する非同期browserアクティビティなどの SPA データが表示されます。
SPA(Single-Page App)データ
SPA データを表示するには、 one.newrelic.com > All capabilities > Browser > (select an app) > Page viewsに移動します。
最初のページロードとルート変更は 自動的にブラウザのインタラクション名で グループ化されます。これは、 セグメントの許可リスト設定で調整できます 。
SPA APIでカスタムルート名を設定すると、カスタムルート名が表示されます。 Group page byドロップダウンを使用して、ページの読み込み方法とルートの変更をグループ化する方法を変更できます。
デフォルトでは、ページの読み込みとルートの変更のリストには、最も時間のかかるビューがリストの上部に表示されます。 Sort byを使用して、平均応答時間、応答時間の中央値、1 分あたりの最大値で並べ替えることもできます。
グループ化された URLで特定のビューを検索するには、 Sort byドロップダウンの下の検索バーに入力します。 たとえば、チェックアウト ページを表す URL を見つけるには、 checkoutを検索します。
最初のPage viewページのグラフには次の内容が表示されます:
- 平均レスポンスタイムが最も遅かった5つのビュー
- スループットの高い5つのビュー
調べる時間の範囲を変更するには、ページの上部にある タイム ピッカー を使用します。(過去 8 日より前の時間範囲を選択した場合、一部のフィルター処理およびグループ化機能は使用できません。)
SPAビューのフィルタリング

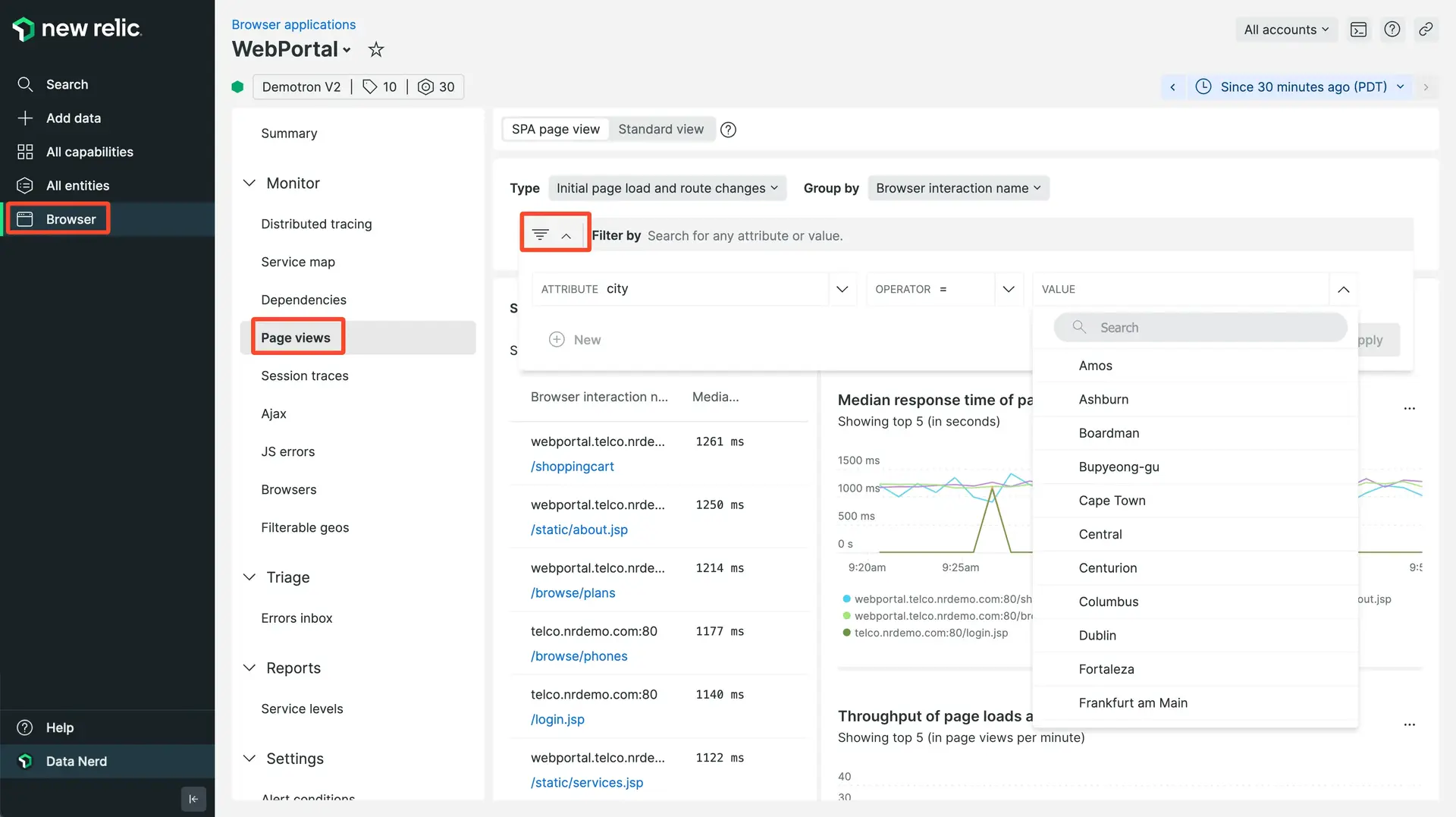
one.newrelic.com > All capabilities > Browser > (select an app) > Page views > Filter: Filter を使用して、ルートの変更、初期ページの読み込み、場所やbrowser種類などのその他の属性をフィルターします。
最初のページの読み込みのみ、またはルートの変更のみを表示するには、 Filterドロップダウンを使用します。 たとえば、ルートの変更のみを表示するには、 Filter > Route changeを選択します。
このフィルターを使用すると、アプリ名、 browserの地理的位置、 browser種類など、ページの読み込みやルートの変更に関する他の属性でフィルター処理することもできます。 たとえば、オレゴン州ポートランド市のブラウザで発生したページの読み込みとルートの変更のみを表示するには、 Filter > City > Portlandを選択します。
グループSPAの見解
Group page byドロップダウンを使用して、ページ ビューのリストを任意の属性別にグループ化できます。 たとえば、 browser種類別に平均応答時間を比較する場合は、Group page by > userAgent を選択します。
フィルタリングとグループ化を組み合わせることで、非常に具体的なデータを素早く見つけることができます。例えば、特定のURLが異なるブラウザでどのように読み込まれているかを比較することができます。
Filter
ドロップダウンから
targetURL
を選択し、調査する URL を選択します。
Group page by
ドロップダウンから
userAgent
を選択します。
SPAビュー詳細

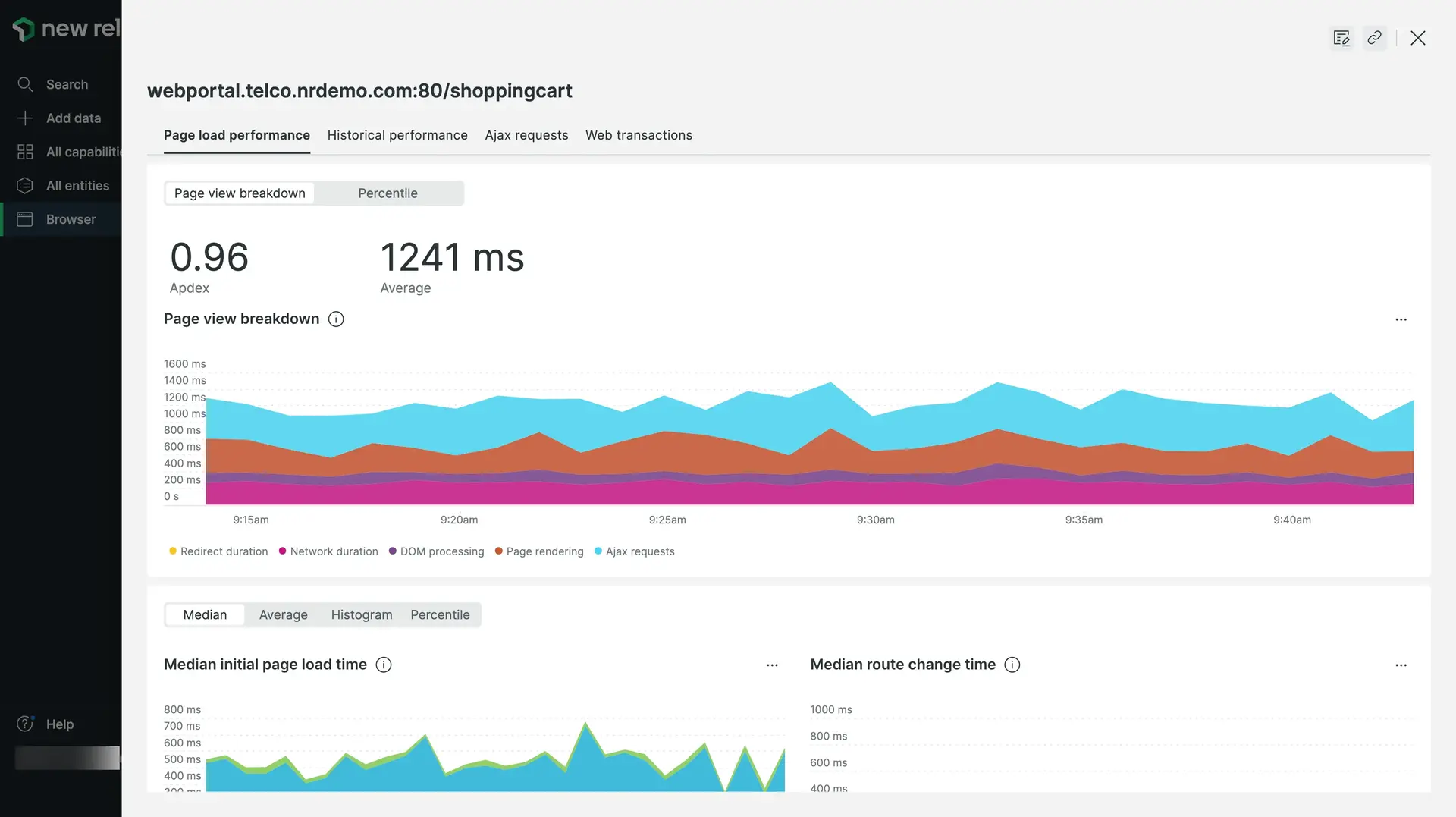
one.newrelic.com > All capabilities > Browser > (select an app) > Page views > (select a view): リストからビューを選択して、さまざまな詳細と内訳を表示します。
詳細を表示するには、個々のページの読み込みまたはルートの変更を選択します。いずれかを選択すると、 ブラウザの操作に費やされた時間の内訳が提供され、 タイム ピッカーで選択されたウィンドウに一致する時系列でそのデータが表示されます。
すべてのルート変更ビューは、理論的には最初のページロードにもなり得ます。(例えば、ルート変更のURLが他の人に送信され、その人がロードした場合、それはNew Relicにとって初期ページロードとみなされるようになります)。SPA のビュー詳細ページに、初期ページロードとルート変更の両方のチャートがあるのはこのためです。これにより、ビューの初期ページロード時のパフォーマンスと、ルート変更時のパフォーマンスを比較することができます。
グラフ表示オプションは 3 つあり、 Avg initial page load timeグラフ タイトルの右側にあるアイコンで選択できます。 デフォルトの表示は、色分けされた積み上げ面グラフです。 ヒストグラム表示やパーセンタイル折れ線グラフに切り替えることもできます。
詳細ページには、最初のページの読み込みとルートの変更を組み合わせたThroughputチャートも表示されます。 グラフには、スループットが最も高い 5 つのページが表示され、グラフの下にリストされます。その他のすべてのページはOtherに統合されます。
ここでは、ページロード時と経路変更時に表示される具体的なパフォーマンスデータについて説明します。
Historical performanceとBreakdownの詳細は、ページの読み込みとルートの変更の両方で同様です。