ラボ
この手順は、New Relic を使用して Web アプリのトラブルシューティングを行う方法を説明するラボの一部です。
ラボの各手順は前回の手順に基づいているため、この手順を開始する前に、最後の手順で あるラボ環境のセットアップを完了していることを確認してください。
React アプリが起動し、ブラウザーで実行されるようになりました。ユーザーがサイトで常に最高のエクスペリエンスを得られるようにする必要があります。そのためには、ページの読み込み時間など、ユーザーのエクスペリエンスに関する洞察が必要です。
この目標を達成するには、ブラウザ エージェントをインストールする必要があります。
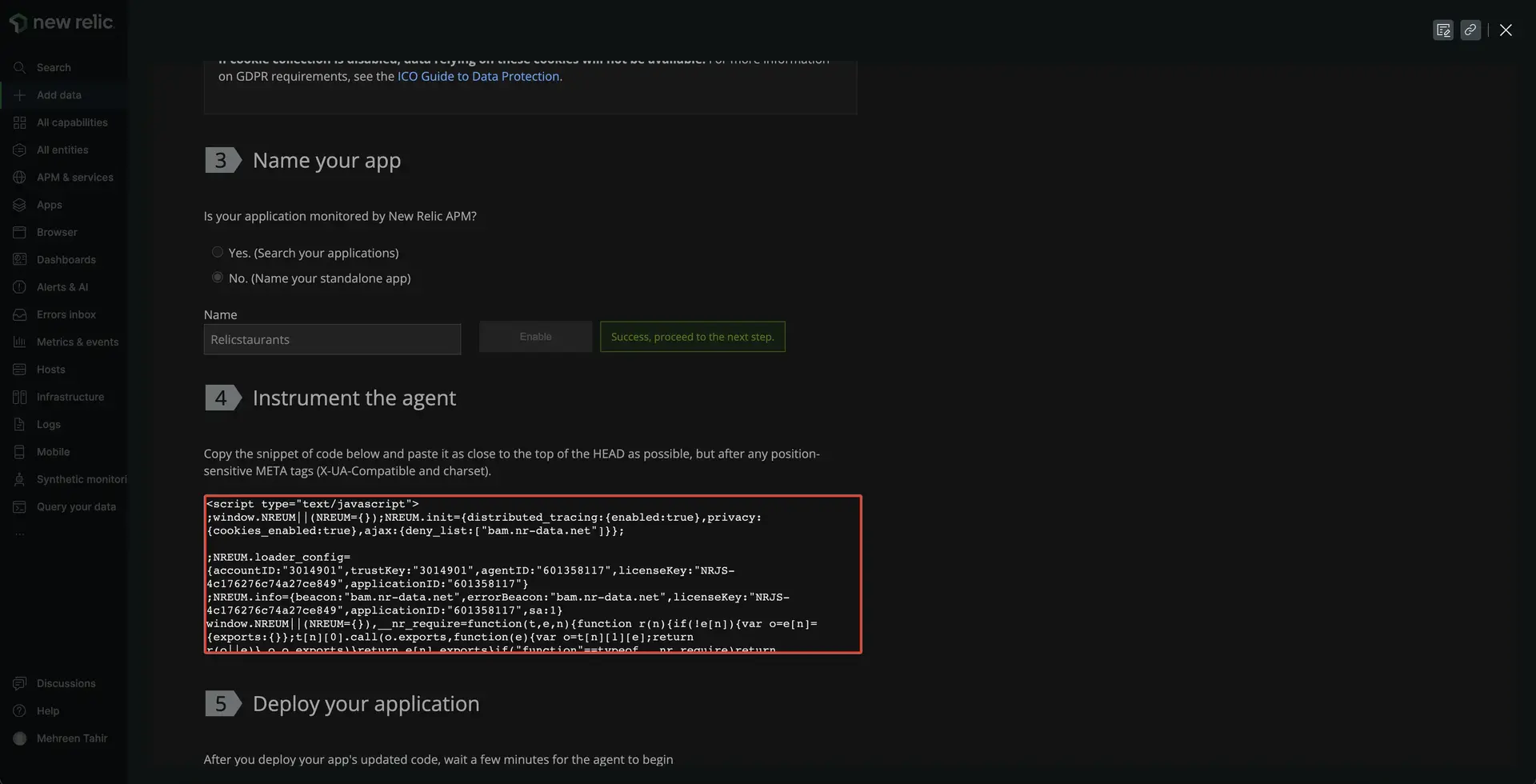
ブラウザ エージェントをインストールする
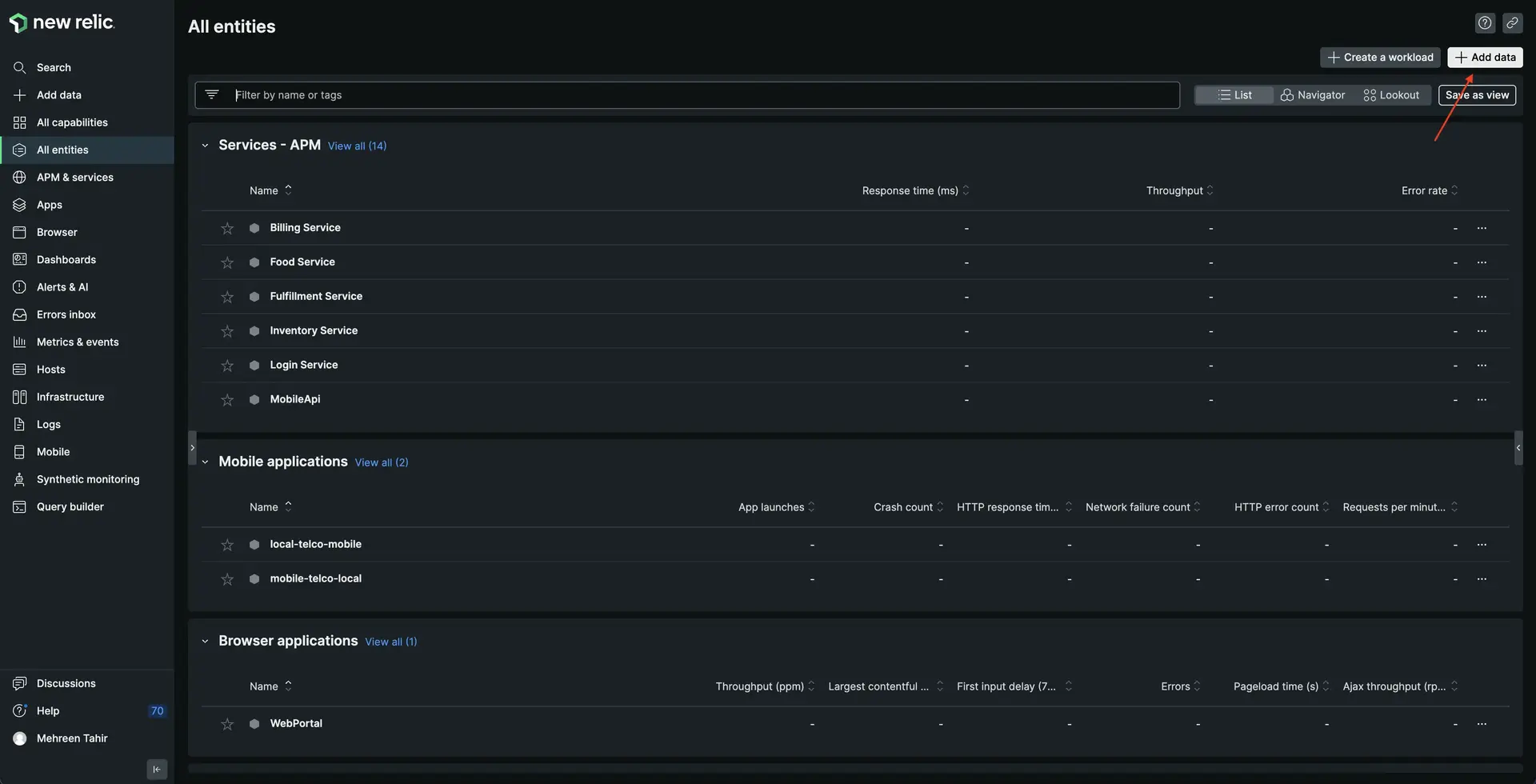
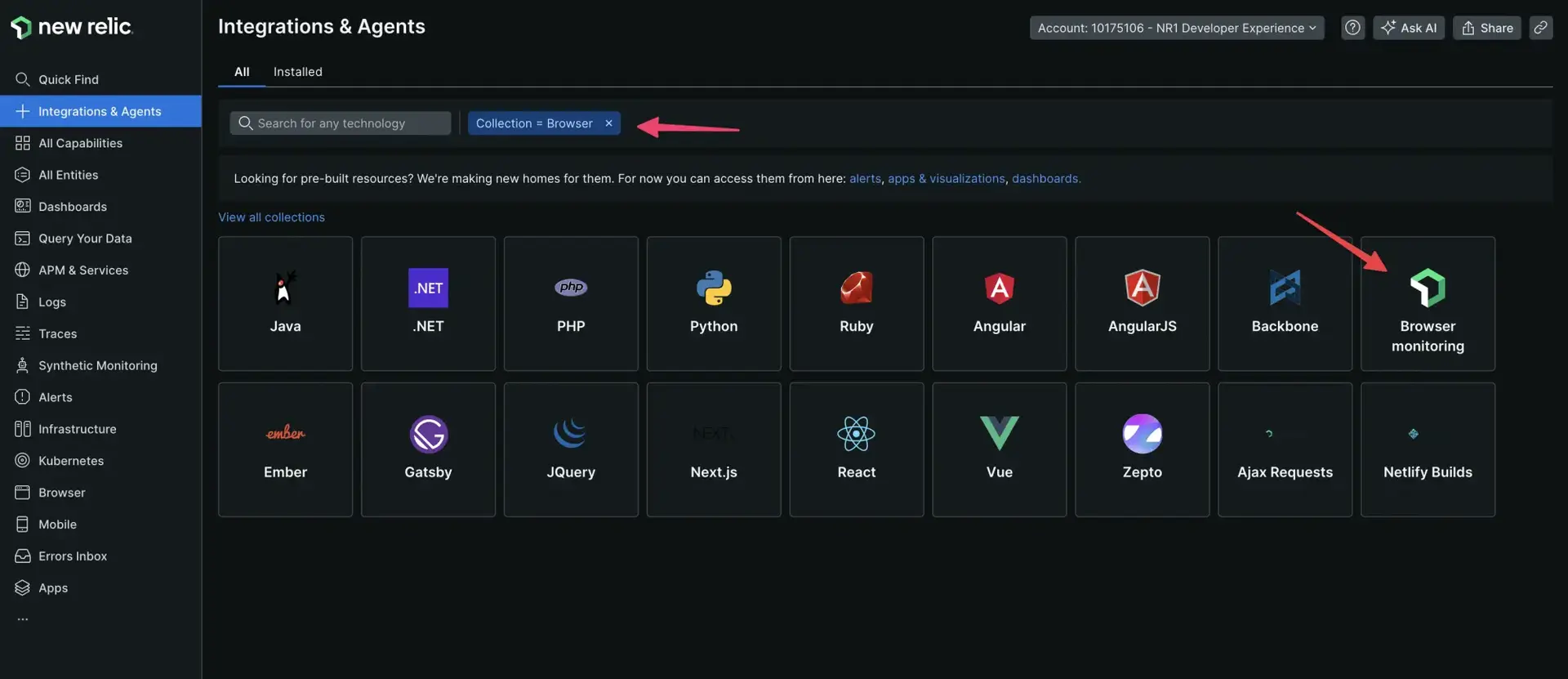
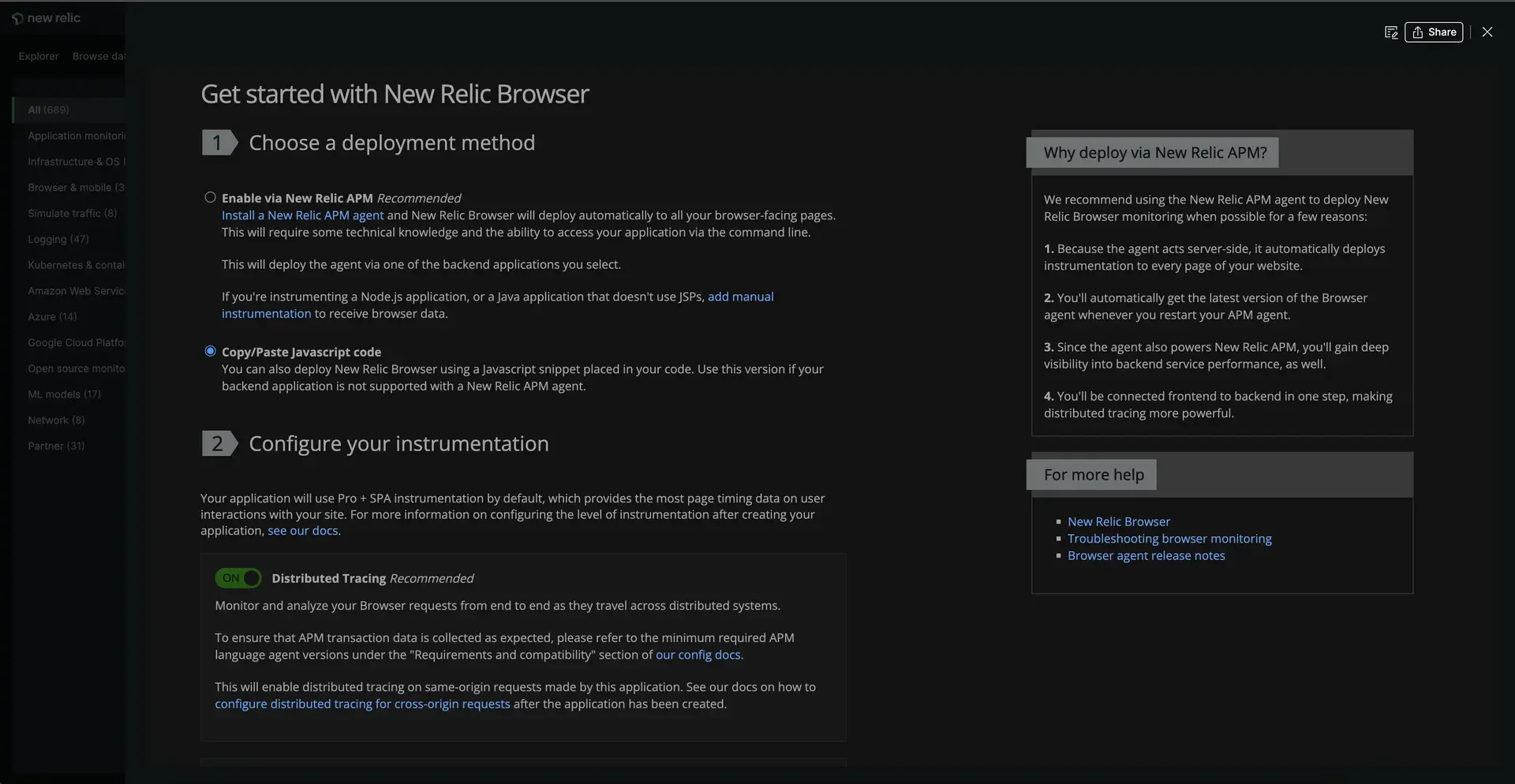
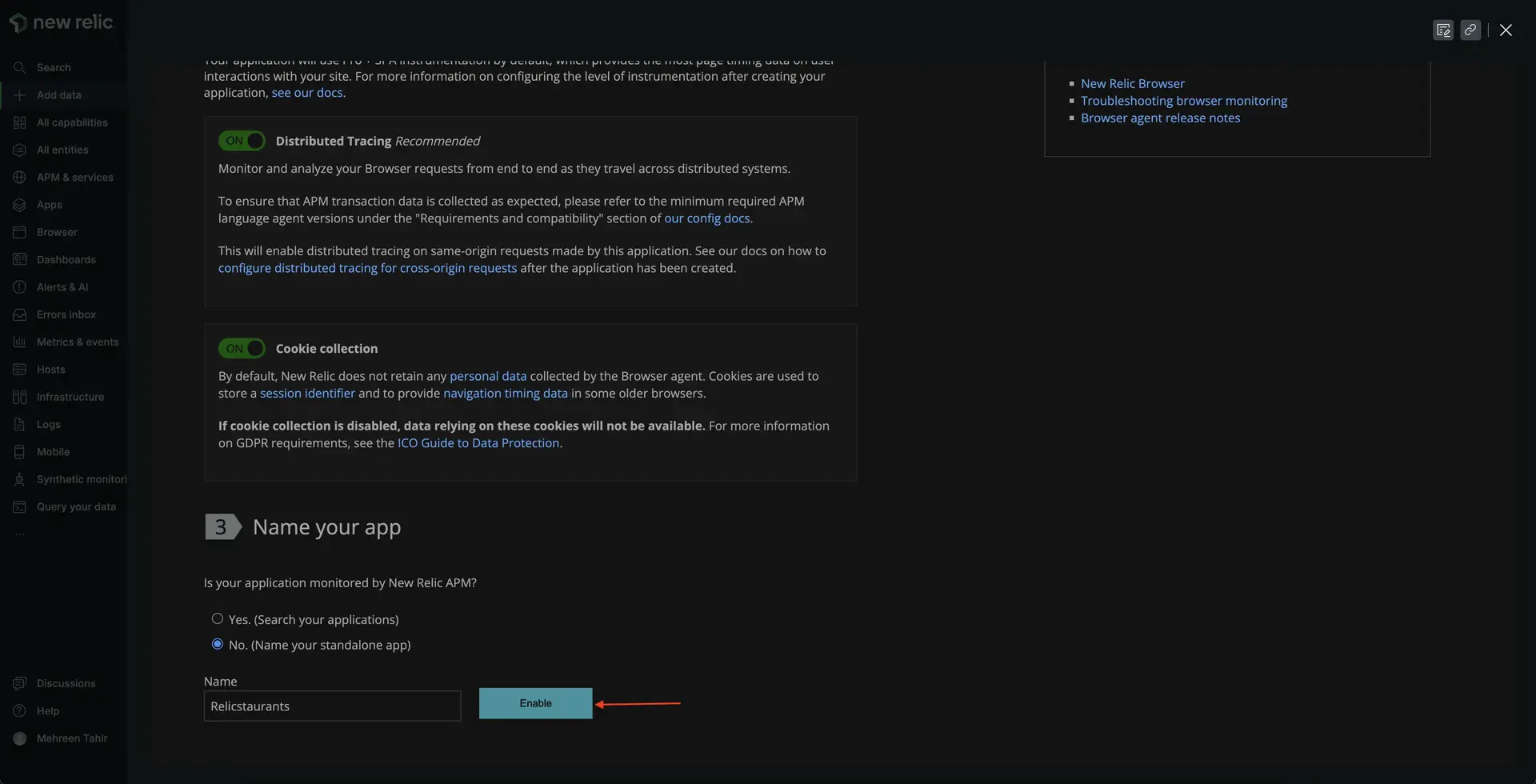
New Relicに移動し、自分のアカウントでサインインします。
選択した IDE でアプリを開きます。
アプリの public/index.html ファイルで、コピーした JavaScript スニペットを <head>内に貼り付けます。
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <link rel="preconnect" href="https://fonts.googleapis.com" /> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;1,100;1,300;1,400;1,500&display=swap" rel="stylesheet" /> <link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> <link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>Relicstaurants</title> <!--Replace these lines with your browser monitoring code snippet --> </head>
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> </body></html>これで、アプリケーションはブラウザー エージェントでインストルメント化されました。
アプリケーションを再起動します
アプリケーションのインストルメント化が完了したので、ローカル サーバーを再起動します。
$npm run build$npm run newstartLoad Generator も再起動します。
$python3 simulator.py重要
これらのコマンドを正しいターミナル ウィンドウで実行していることを確認してください。これらのウィンドウが表示されなくなった場合は、 セットアップ手順の手順に従ってください。
自分のデータを見る
あなたのアプリは現在、ブラウザデータを New Relic に送信しています。 New Relic のBrowserの下にこのデータを表示します。
New Relic に移動し、自分のアカウントでサインインします。
ブラウザー エージェントを使用して New Relic にブラウザー データを送信するようにアプリケーションをインストルメント化しました。New Relic にもパフォーマンス データが表示されます。次に、このデータを使用して、サイトのフロントエンド エラーをトラブルシューティングします。
ラボ
この手順は、New Relic ブラウザ監視を使用して Web アプリのトラブルシューティングを行う方法を学ぶラボの一部です。アプリケーションにブラウザ エージェントを組み込んだので、 エラーをデバッグします。