laboratorio
Este procedimiento es parte de un laboratorio que le enseña cómo solucionar problemas de su aplicación web con New Relic .
Cada procedimiento del laboratorio se basa en el anterior, así que asegúrese de haber completado el último procedimiento, Configurar su entorno de laboratorio, antes de comenzar este.
Su aplicación React ahora está funcionando en el browser. Quiere asegurarse de que su usuario siempre tenga la mejor experiencia en su sitio. Para eso, necesita información valiosa sobre su experiencia del usuario, como su tiempo de carga de la página.
Para lograr este objetivo, necesita instalar nuestro agente del navegador.
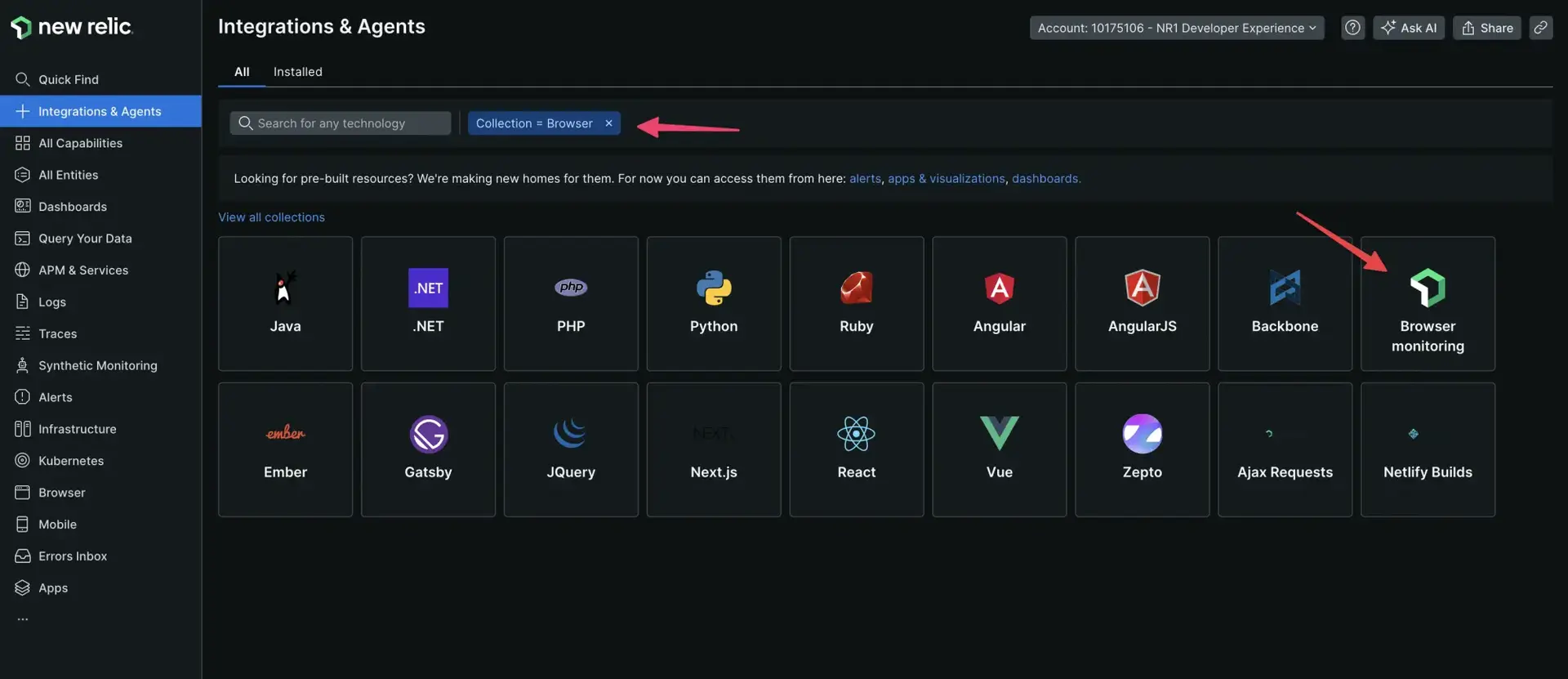
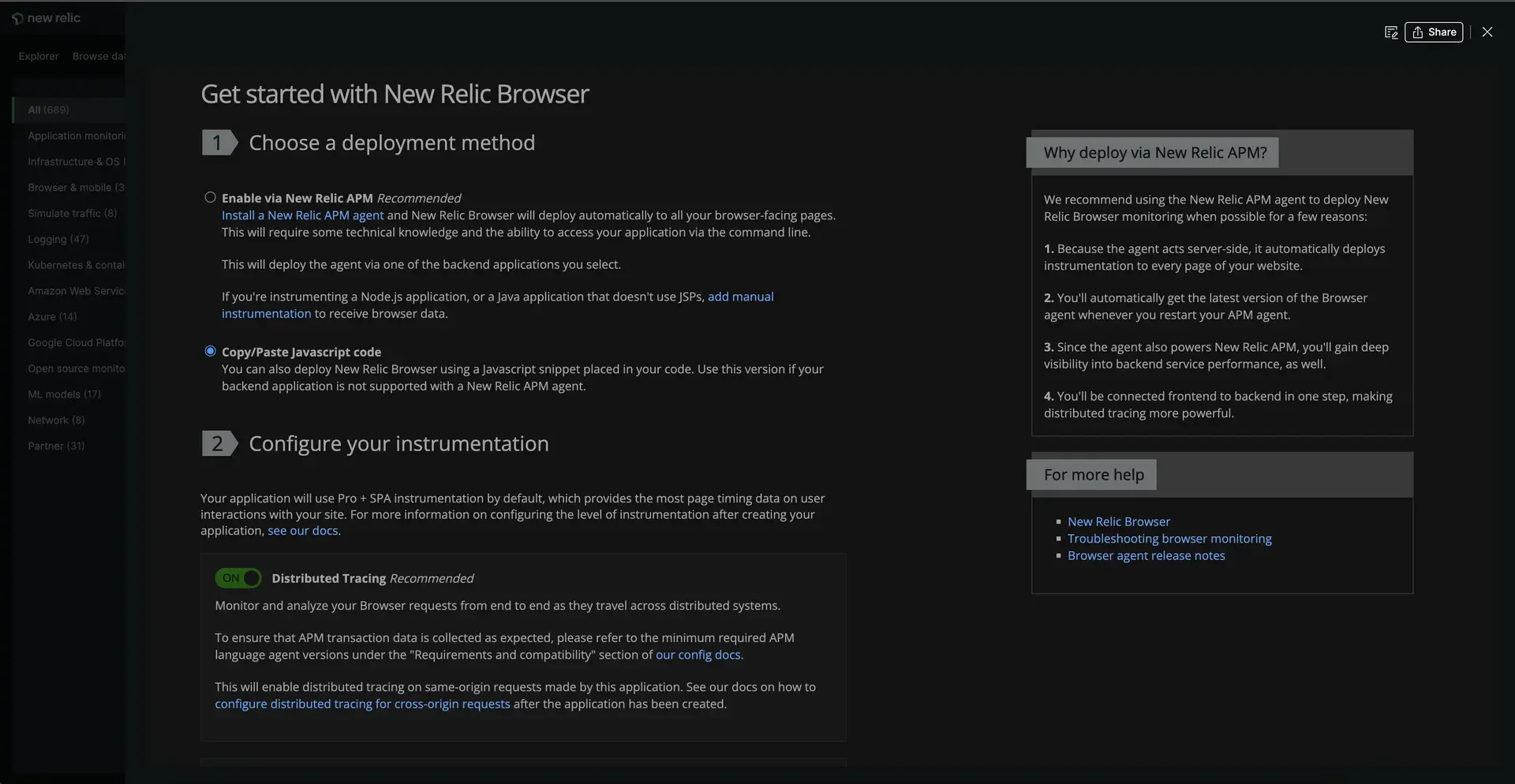
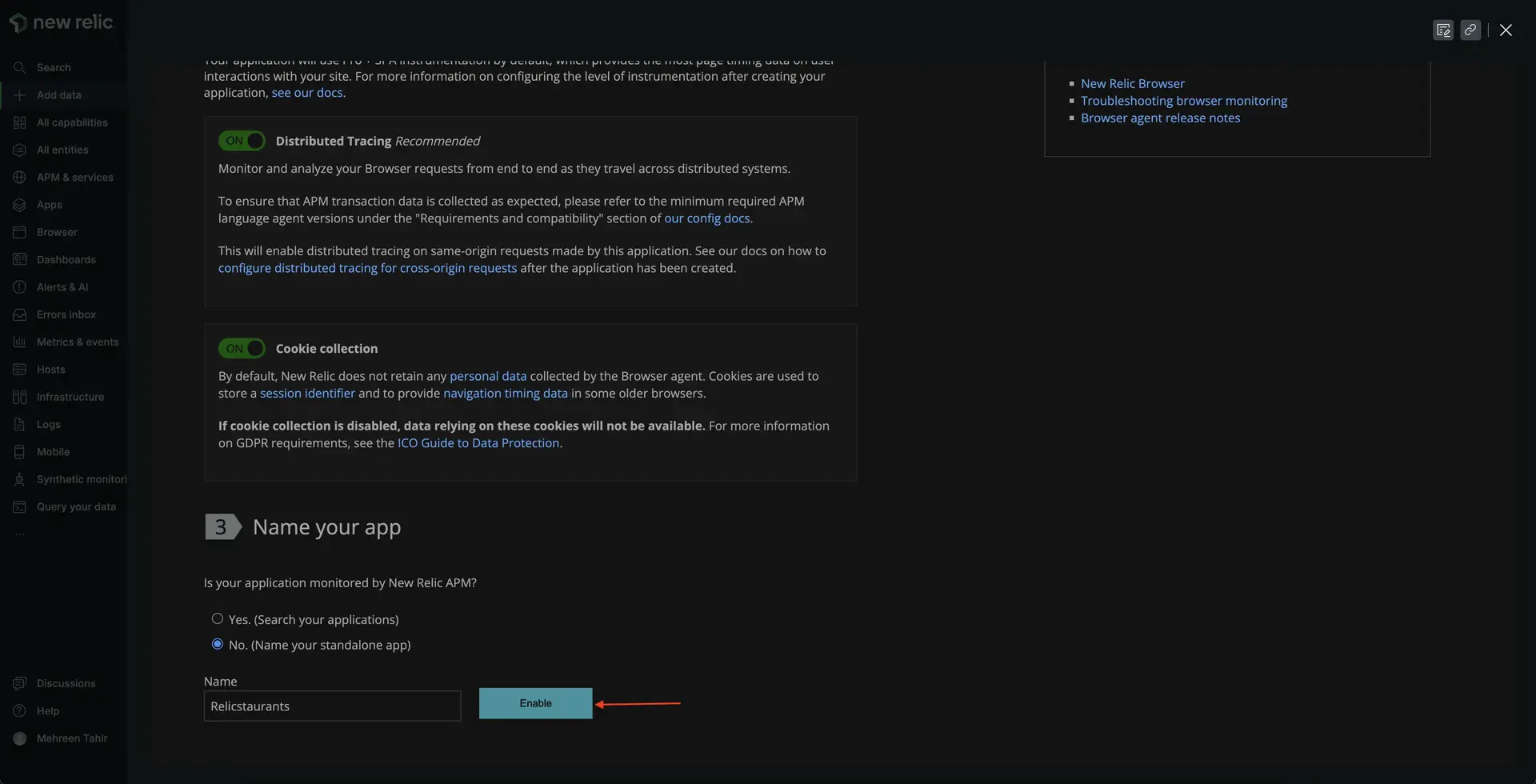
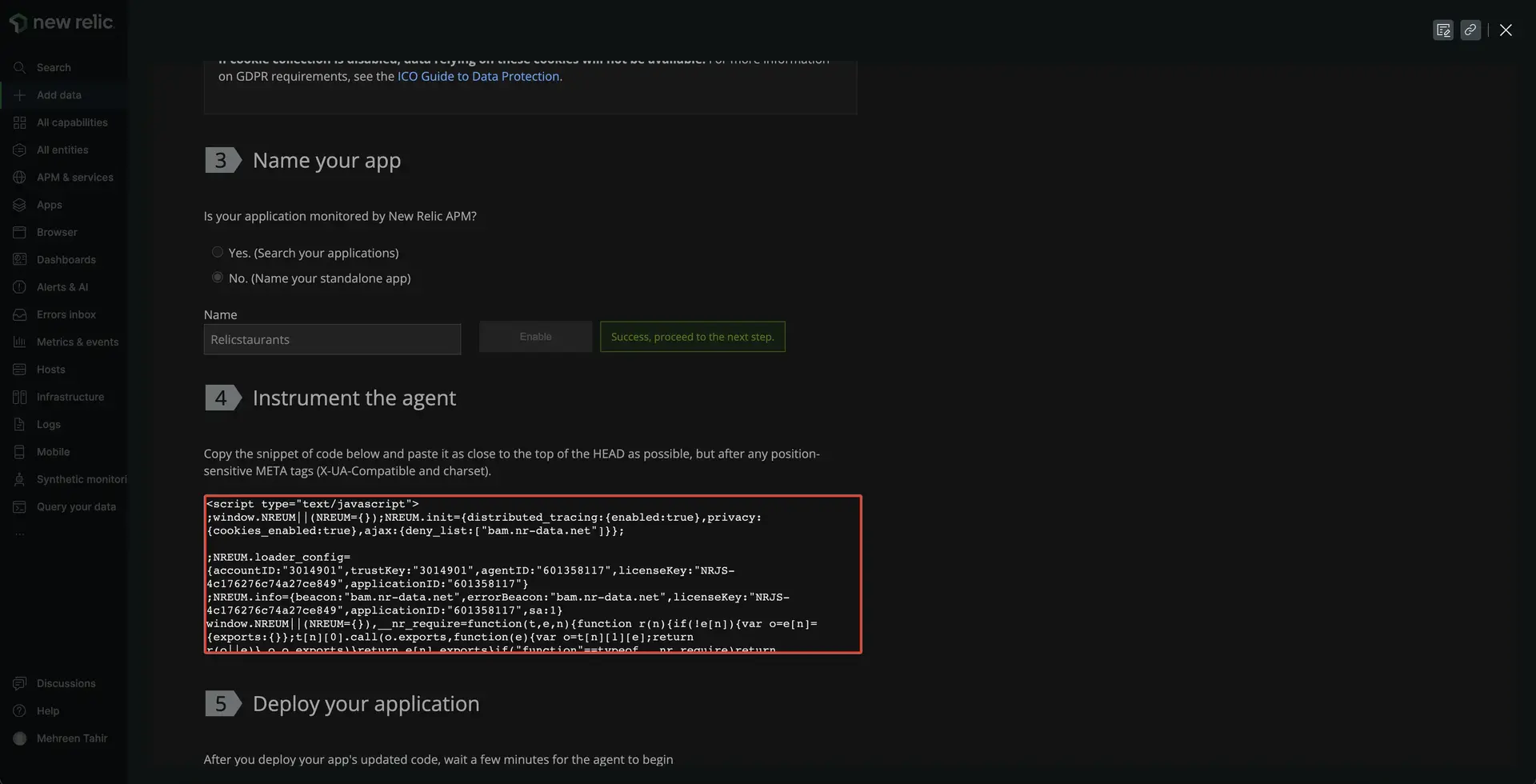
Instalar agente del navegador
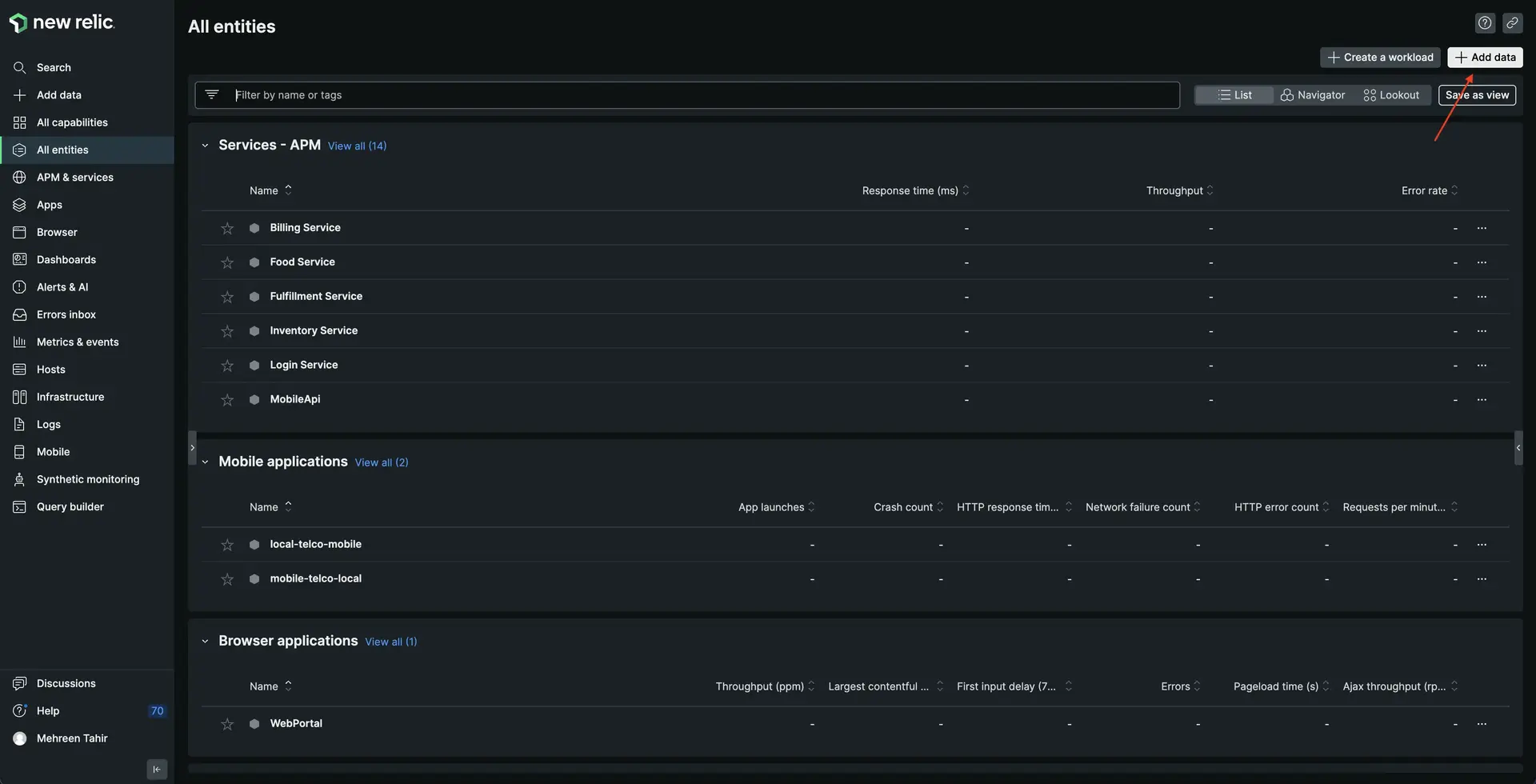
Navegue hasta New Relic e inicie sesión con su cuenta.
Abra su aplicación en el IDE de su elección.
En el archivo public/index.html de su aplicación, pegue el fragmento de JavaScript copiado dentro de <head>.
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <link rel="preconnect" href="https://fonts.googleapis.com" /> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;1,100;1,300;1,400;1,500&display=swap" rel="stylesheet" /> <link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> <link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>Relicstaurants</title> <!--Replace these lines with your browser monitoring code snippet --> </head>
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> </body></html>Su aplicación ahora está instrumentada con nuestro agente del navegador.
Reinicia tu aplicación
Ahora que ha instrumentado su aplicación, es hora de reiniciar su servidor local.
$npm run build$npm run newstartReinicie también su generador de carga.
$python3 simulator.pyImportante
Asegúrese de ejecutar estos comandos en las ventanas de terminal correctas. Si ya no tienes esas ventanas, sigue los pasos del procedimiento de configuración.
Ver tus datos
Su aplicación ahora envía datos del navegador a New Relic. Vea estos datos en New Relic, en Browser.
Navegue hasta New Relic e inicie sesión con su cuenta.
Ha instrumentado su aplicación para enviar datos del navegador a New Relic utilizando nuestro agente del navegador. También ves tus datos de rendimiento en New Relic. A continuación, utiliza estos datos para solucionar errores de front-end en su sitio.
laboratorio
Este procedimiento es parte de una práctica de laboratorio que le enseña cómo solucionar problemas de su aplicación web con el monitoreo de navegador New Relic. Ahora que ha instrumentado su aplicación con nuestro agente del navegador, depure errores.