ラボ
この手順は、New Relic を使用して Web アプリのトラブルシューティングを行う方法を説明するラボの一部です。
ラボの各手順は最後の手順に基づいているため、この手順を開始する前に、最後の手順 であるアプリケーションのエラーをデバッグするを完了していることを確認してください。
アプリケーションの JavaScript エラーを修正した後、あなたとあなたのチームは自信を持っています。ダウンタイムの準備ができて、ソーシャル メディアに向かいますが、Twitter をチェックすると、混乱している顧客が何人かいます。

ええとああ!あなたの顧客は幸せそうに見えません。New Relic ブラウザー監視を使用して、遅延の原因を発見する時が来ました。
アプリケーションのデバッグの遅さ
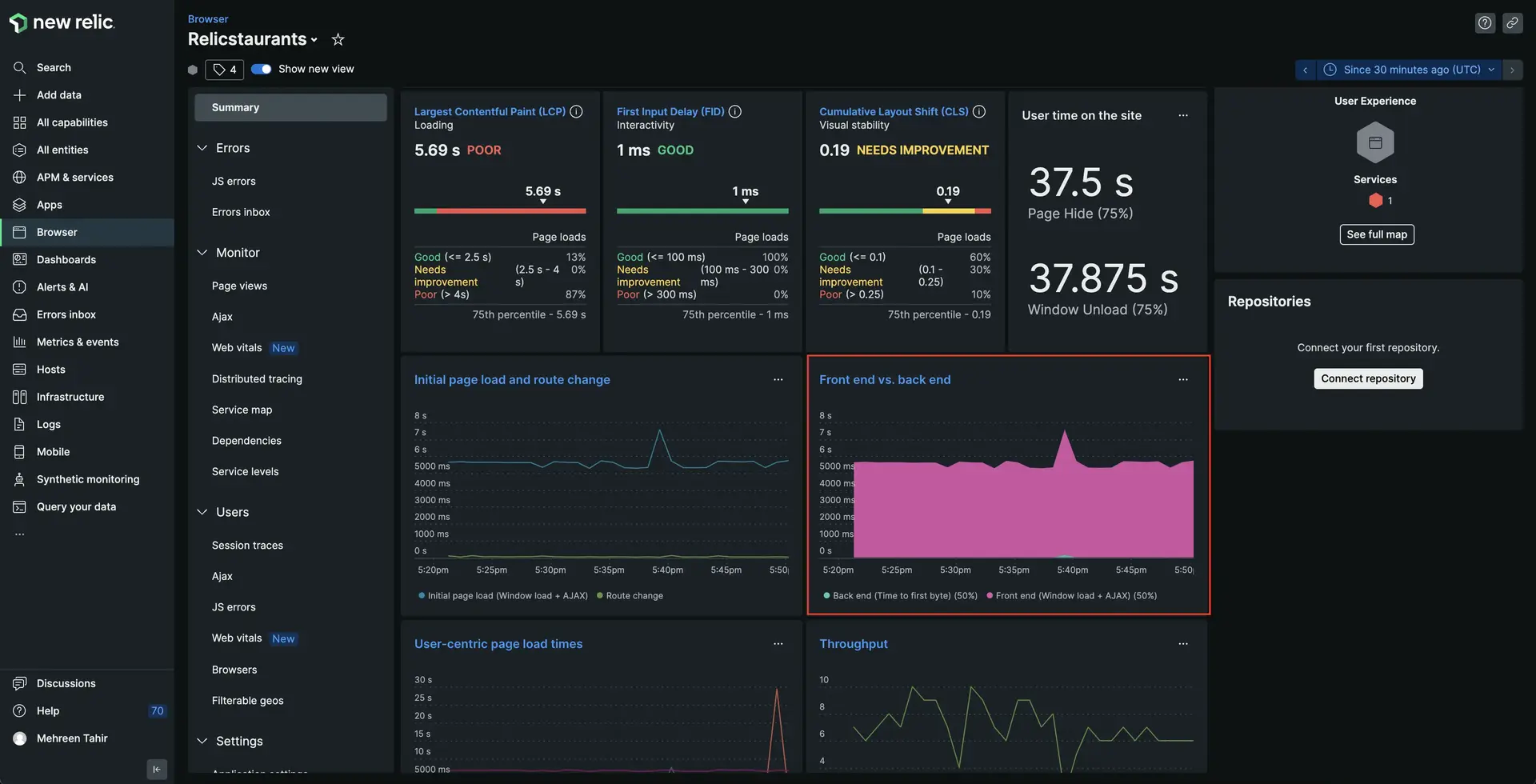
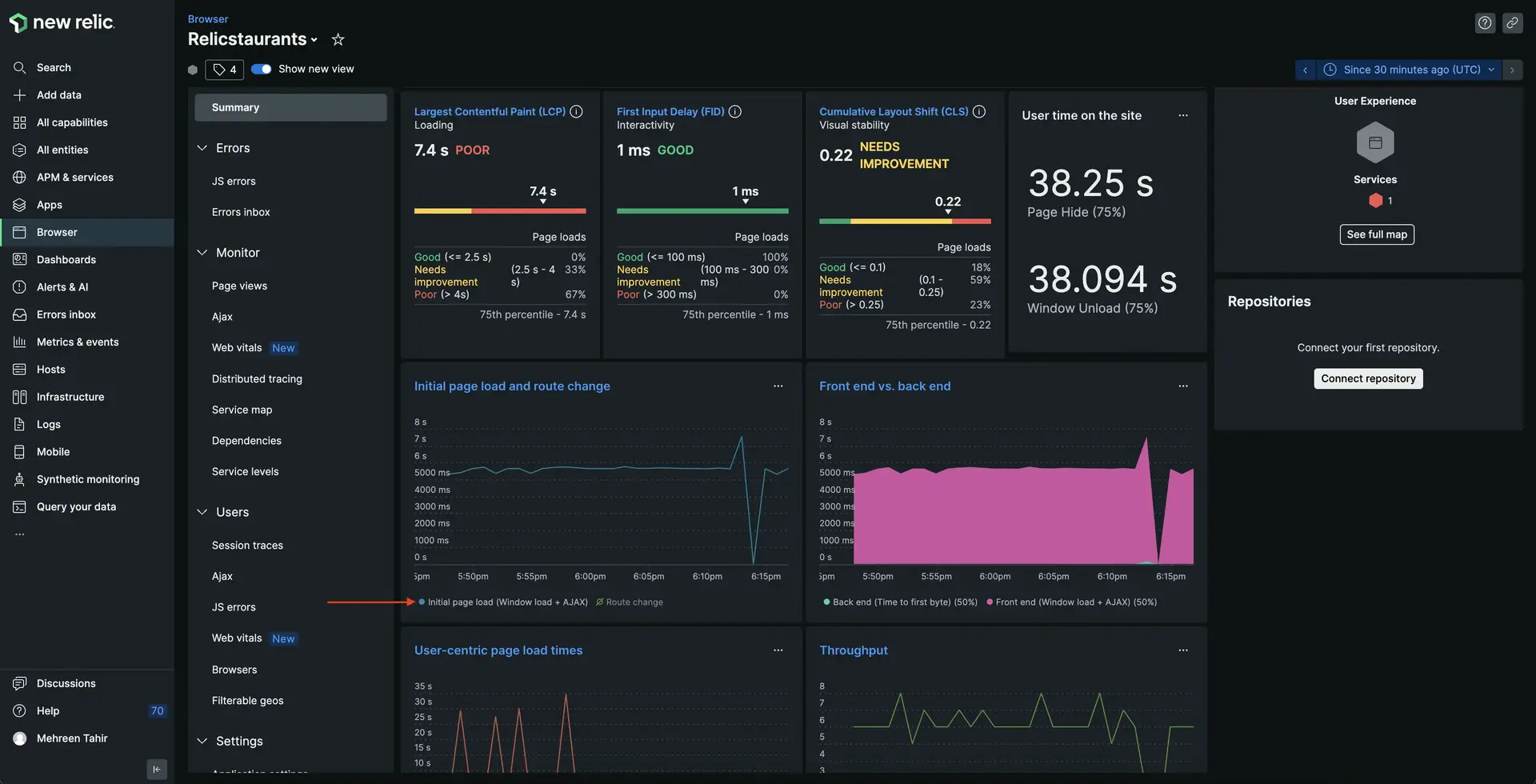
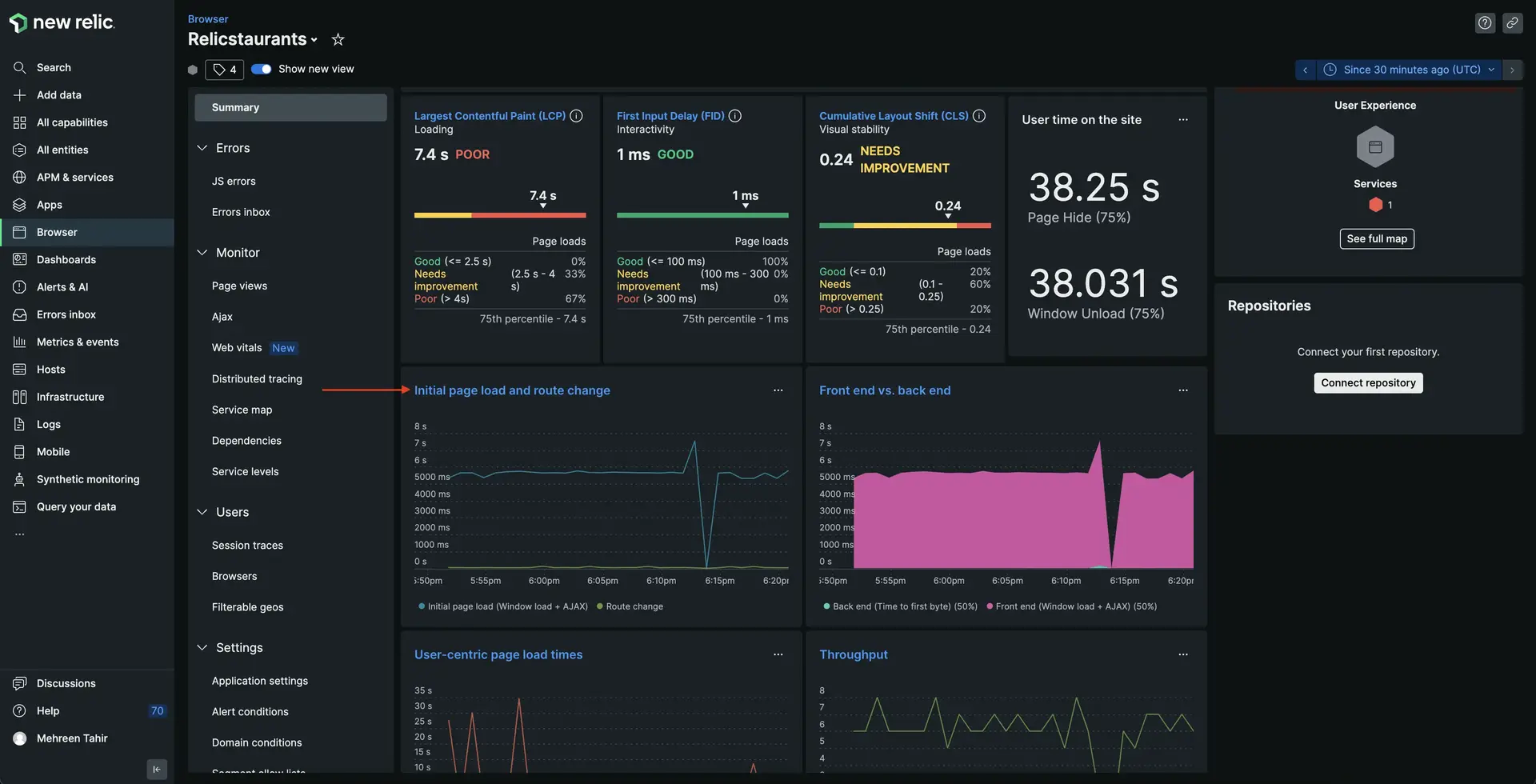
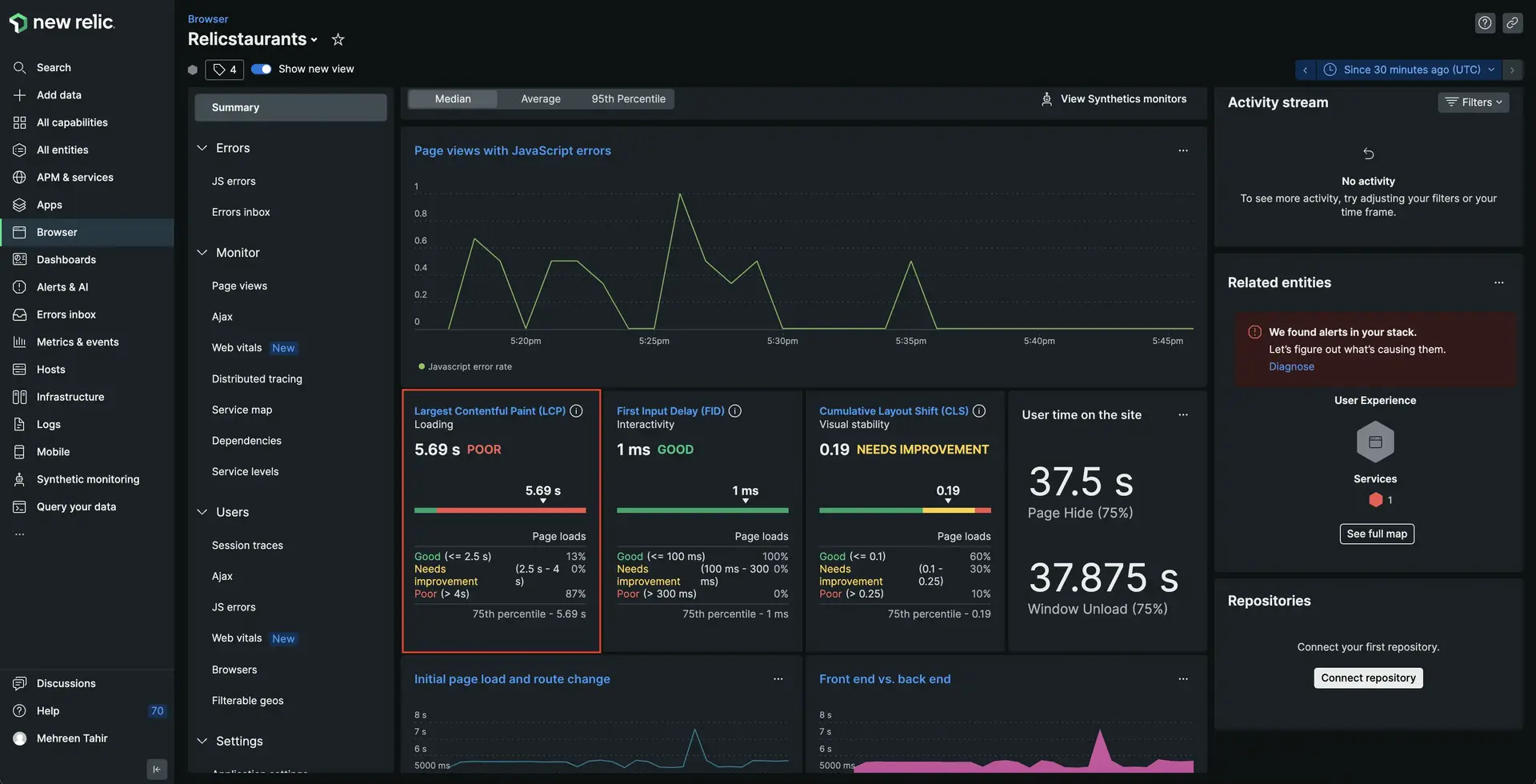
ここには、Page views with JavaScript errors、Core web vitals、User time on the site、Initial page load and route changes などを含む、 browserアプリケーションに関連するすべてのデータが表示されます。

largest contentful paint (LCP)に注目してください。

最大コンテンツフル ペイント (LCP) は、Web ページのメイン コンテンツが読み込まれる速度を表します。 理想的には、コンテンツの読み込みに 1 ~ 2 秒以上かかることはありません。 ここでは、サイトの読み込みに 5 秒以上かかっていることがわかります。 ユーザーが不満を言うのも不思議ではありません。
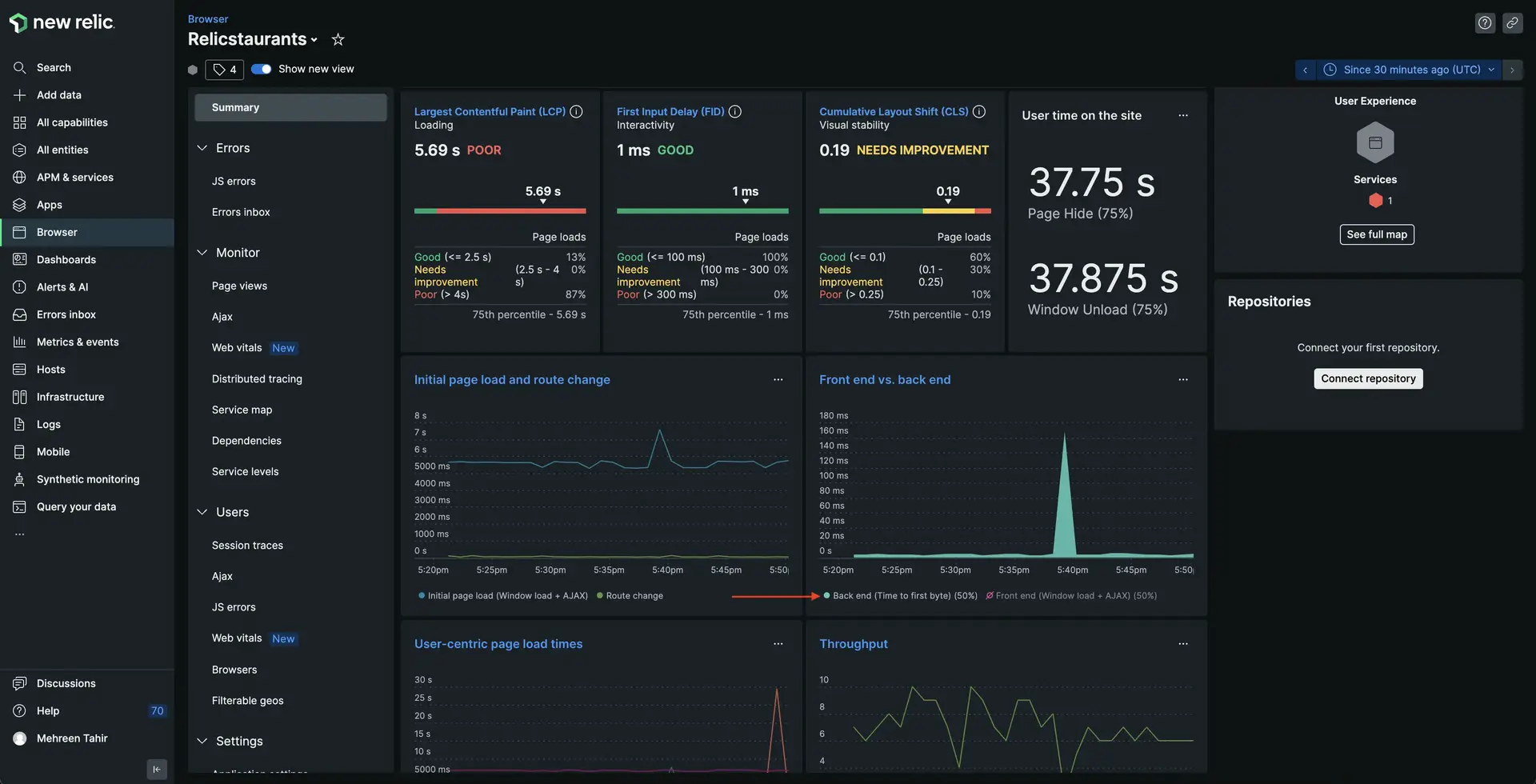
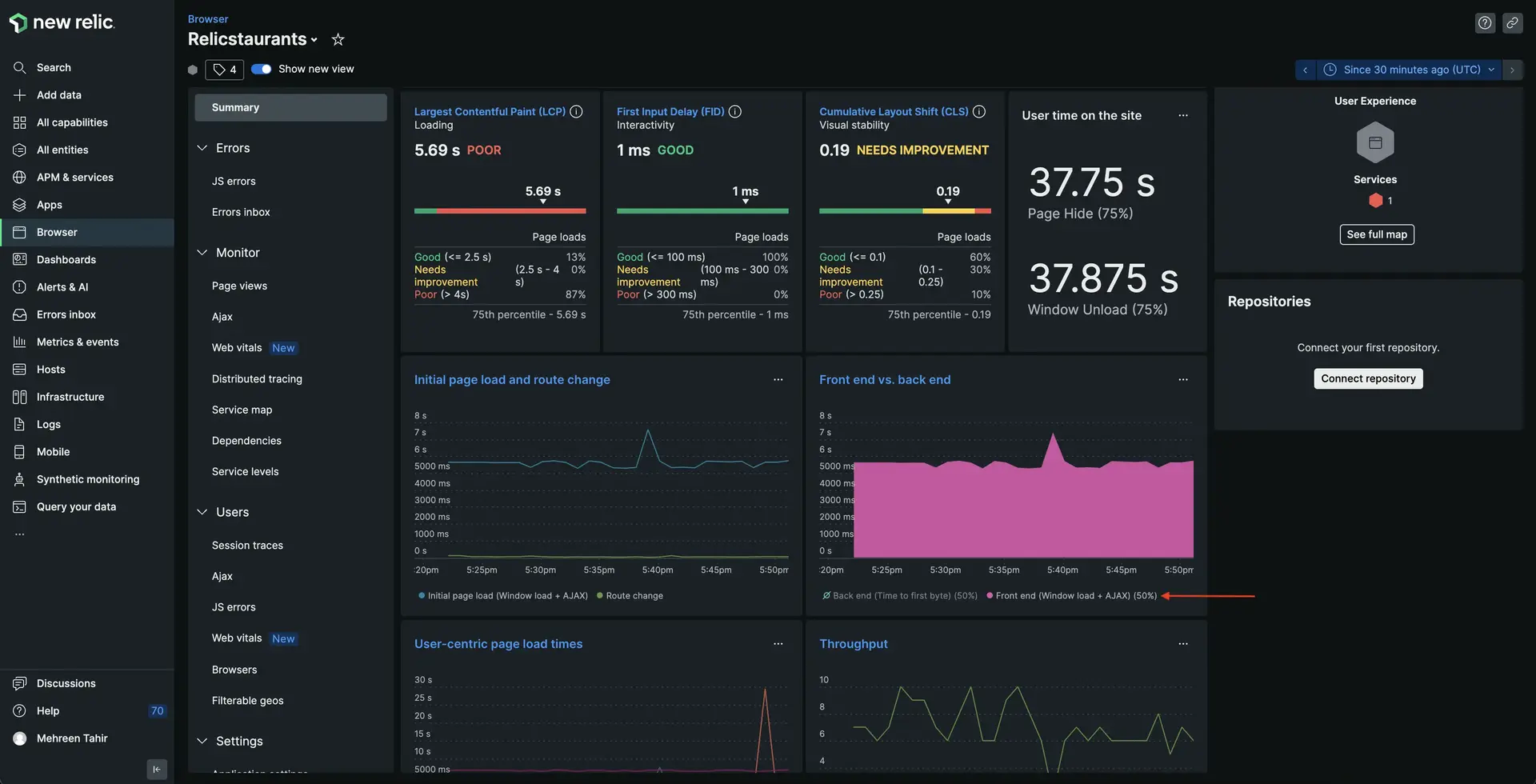
しかし、この遅延の原因は何ですか?バックエンド?
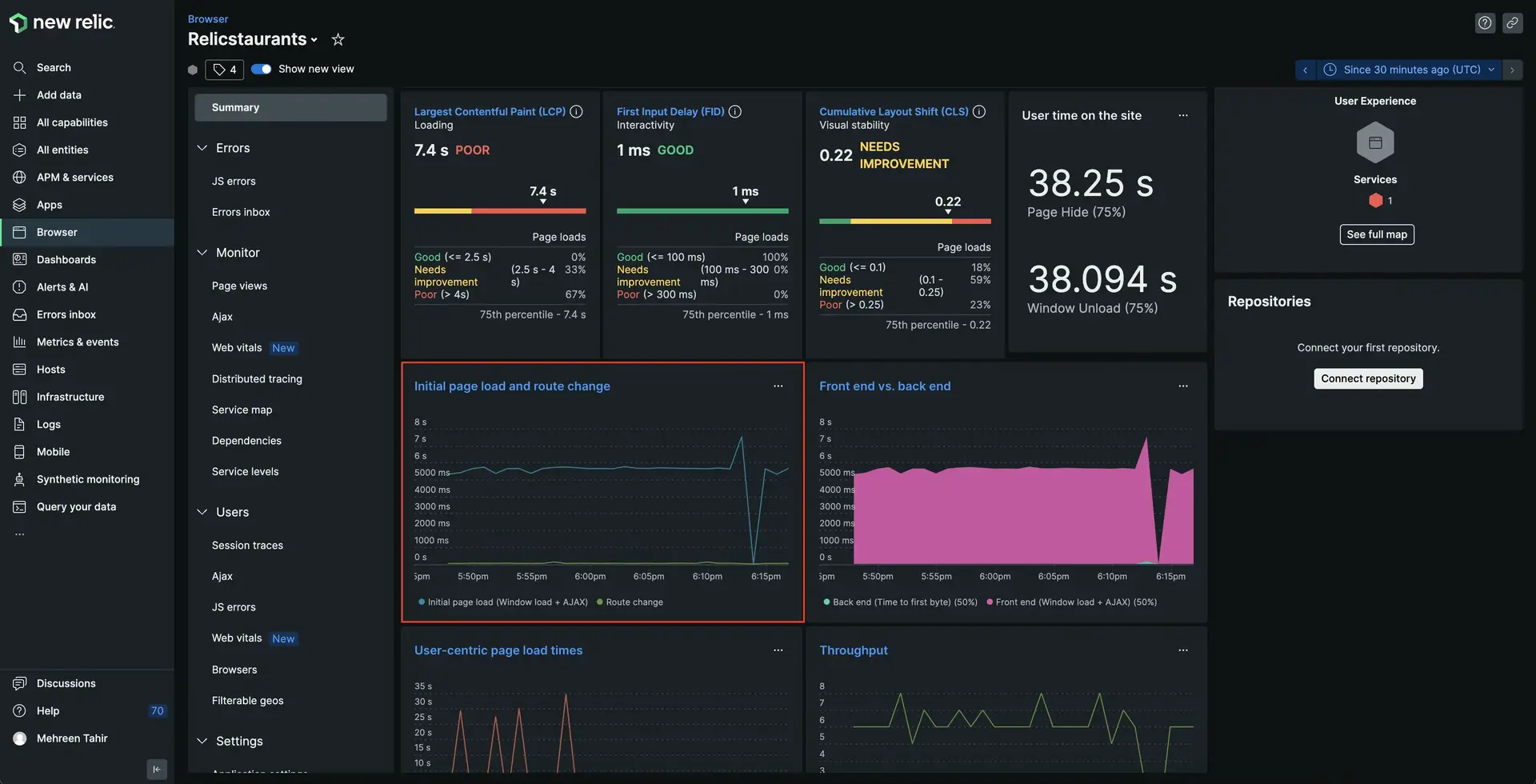
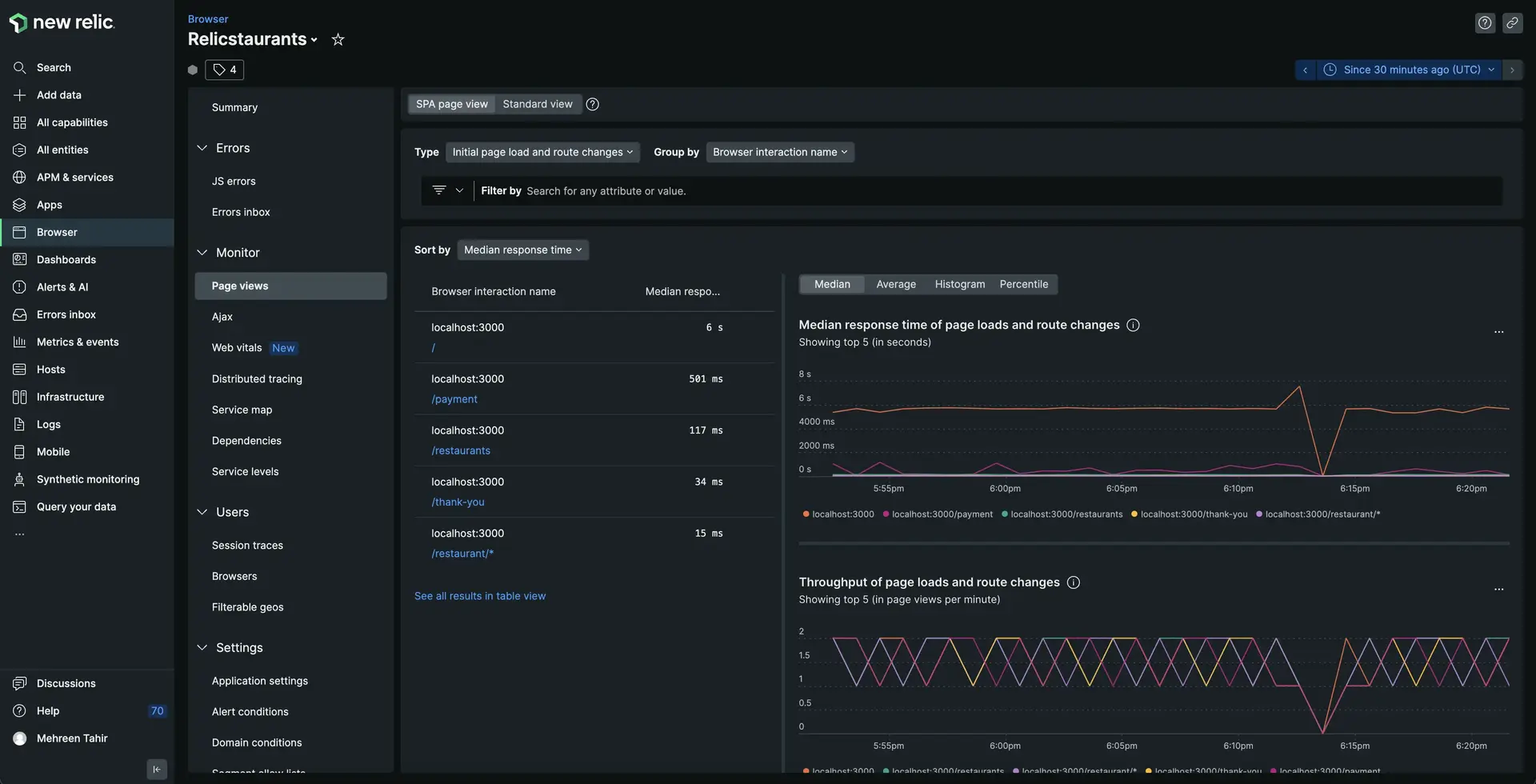
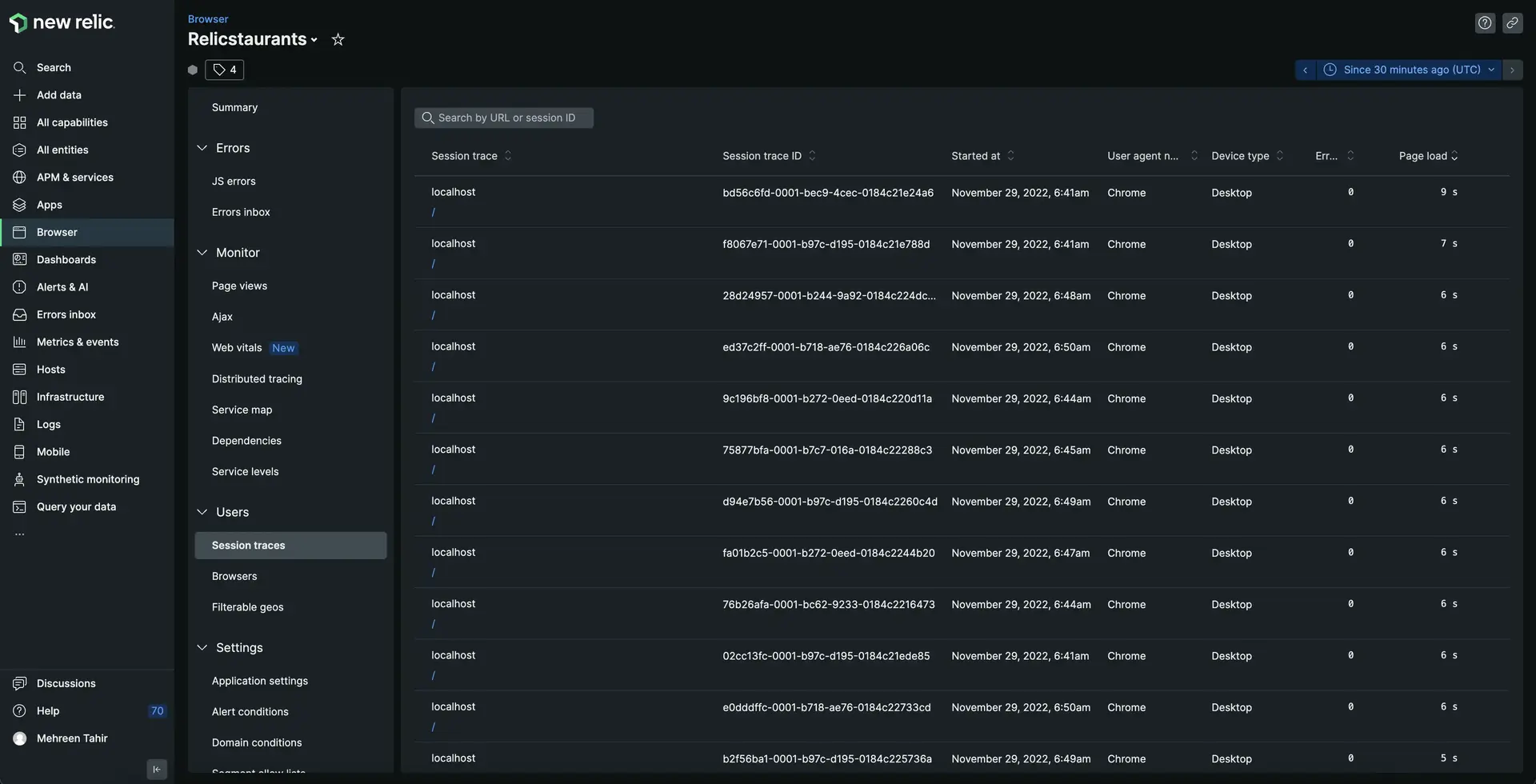
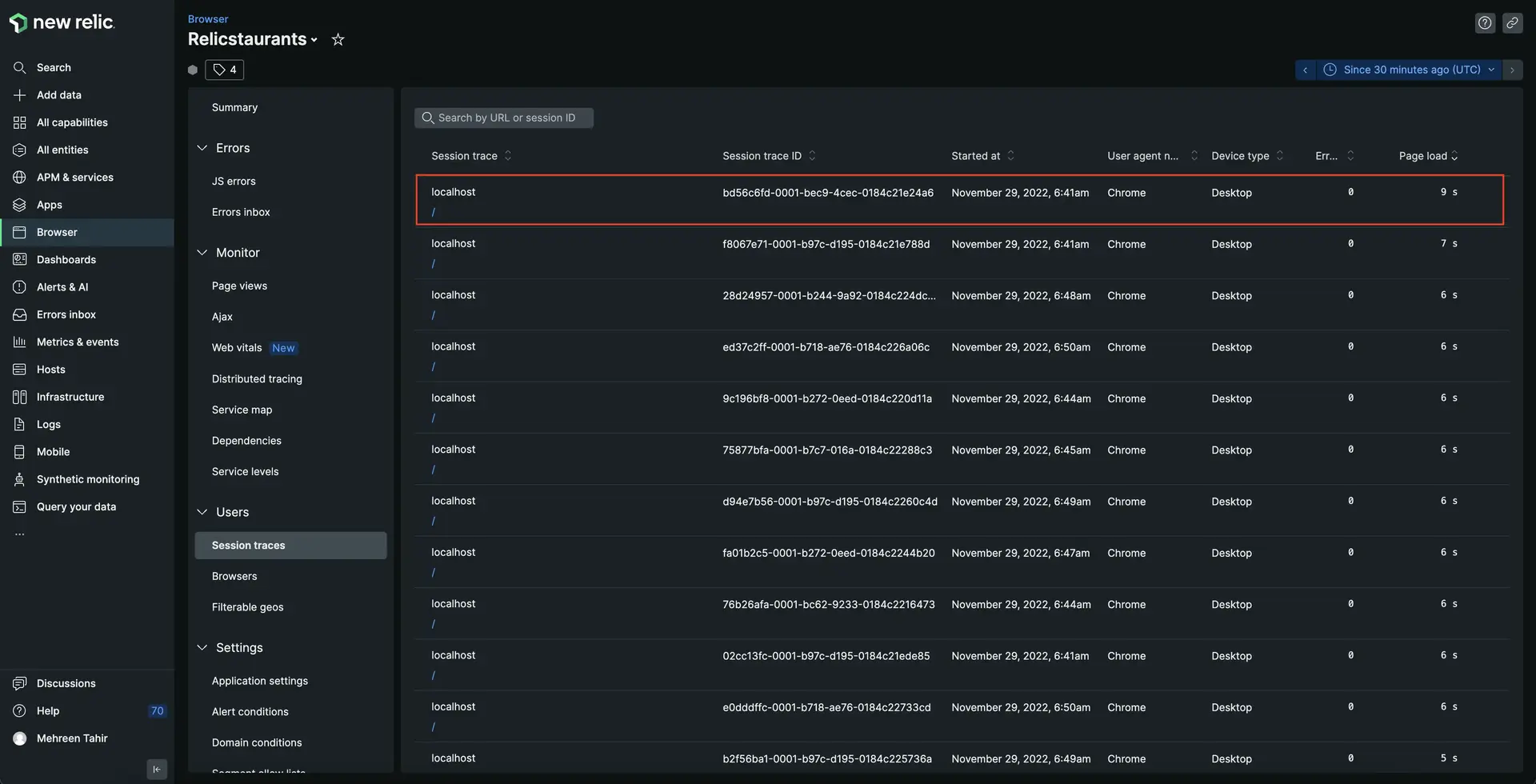
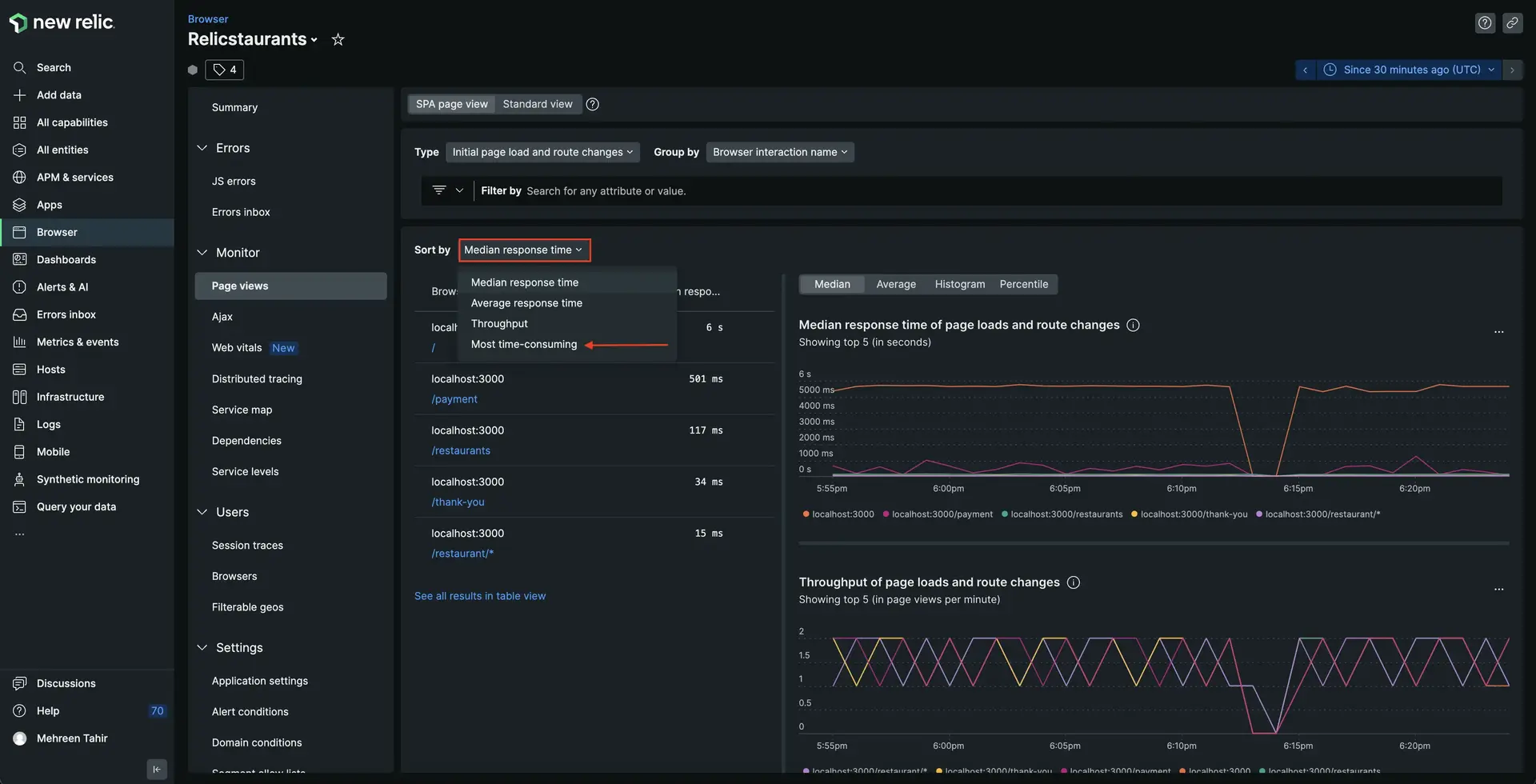
ページをMost time-consumingで並べ替えます。

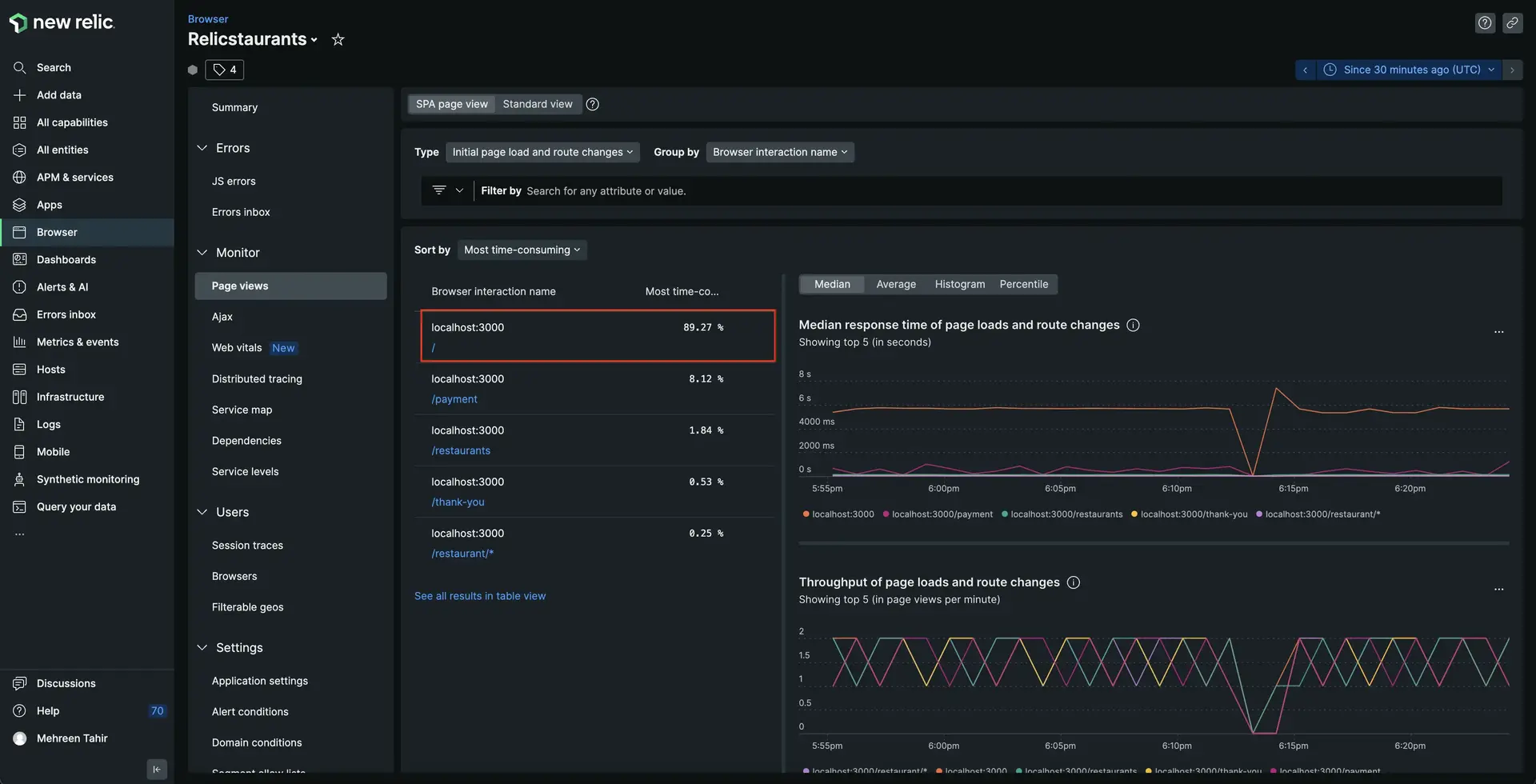
最初のページの読み込みに約 90% の時間がかかっていることに注意してください。

それをクリックして詳細を表示します。

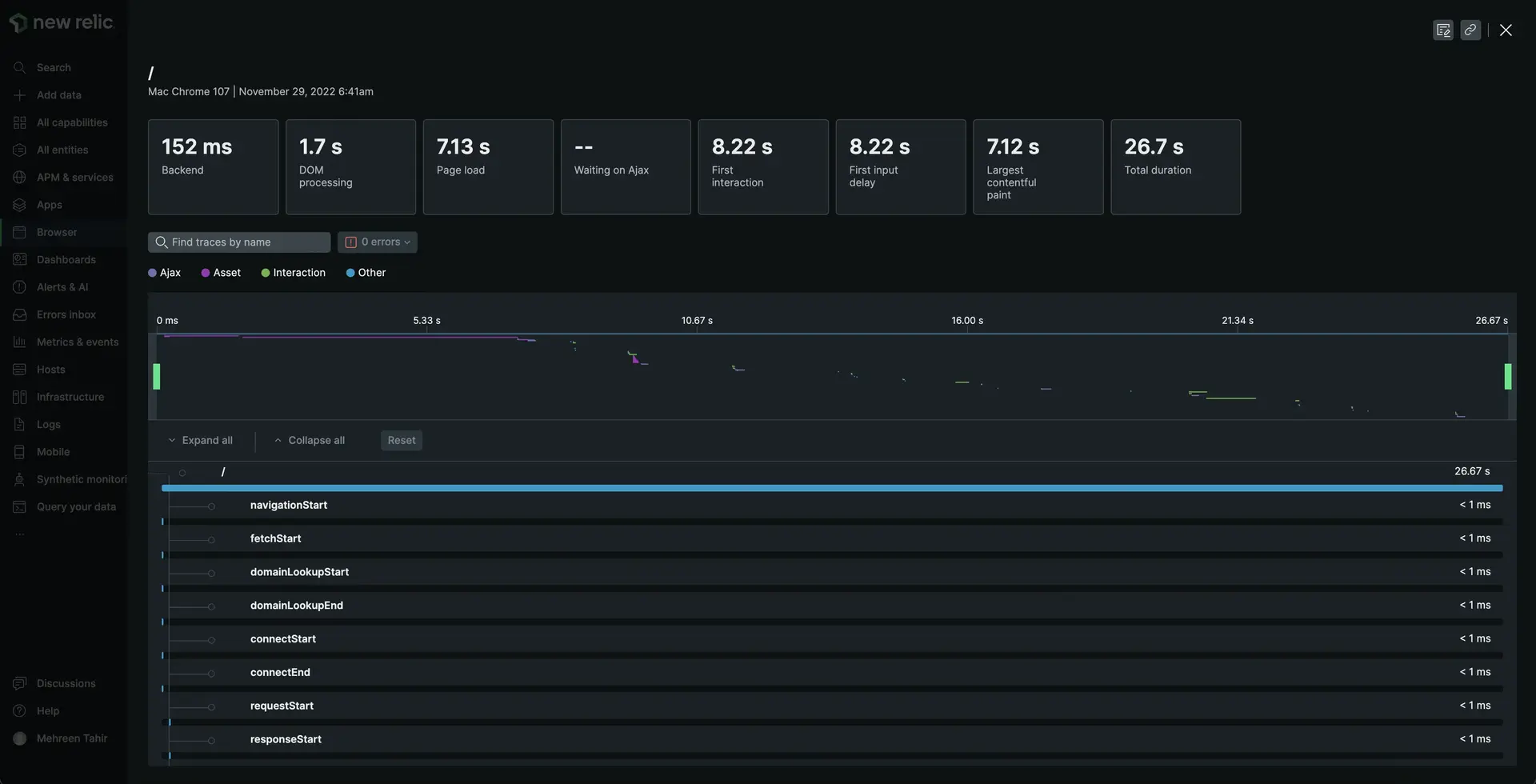
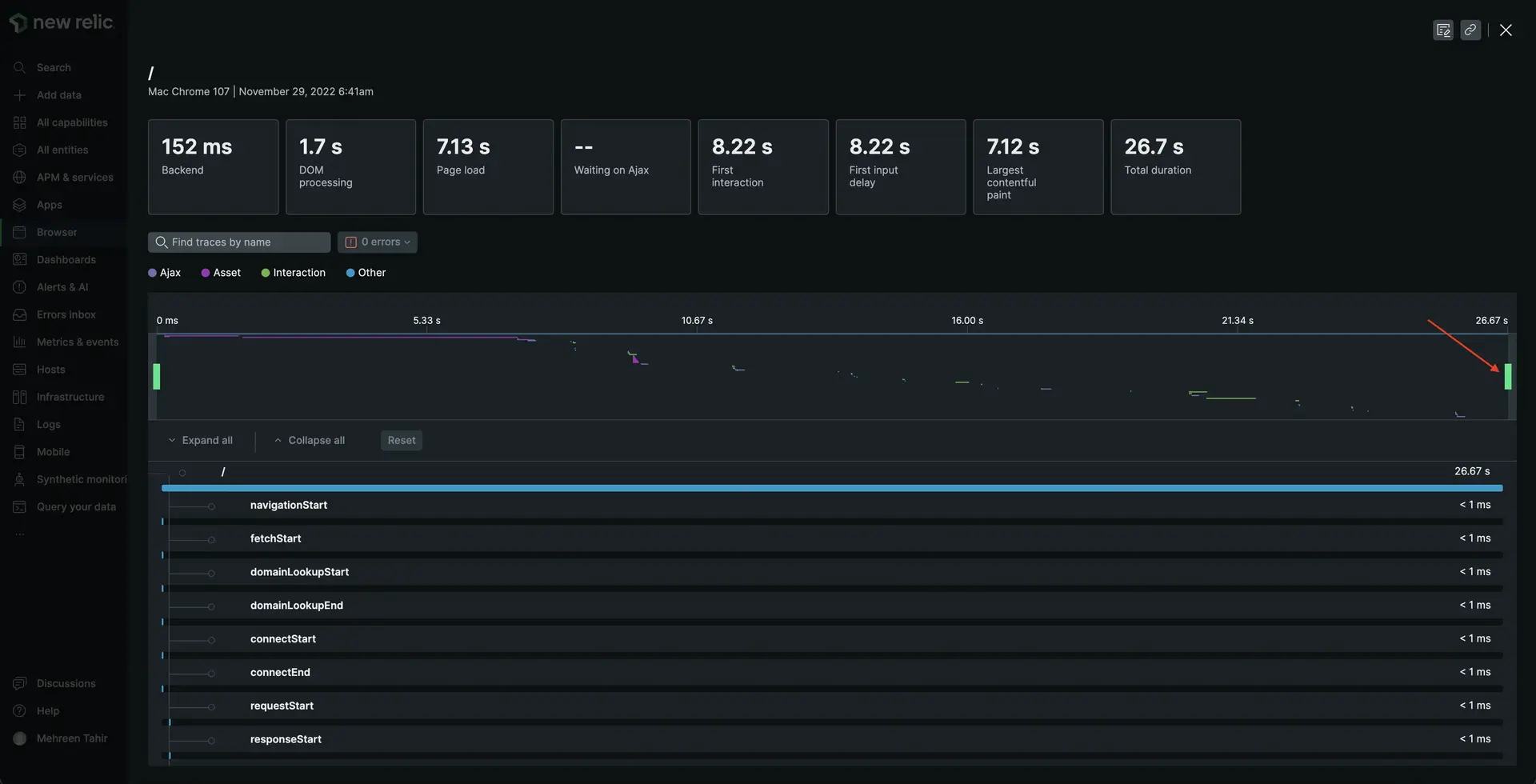
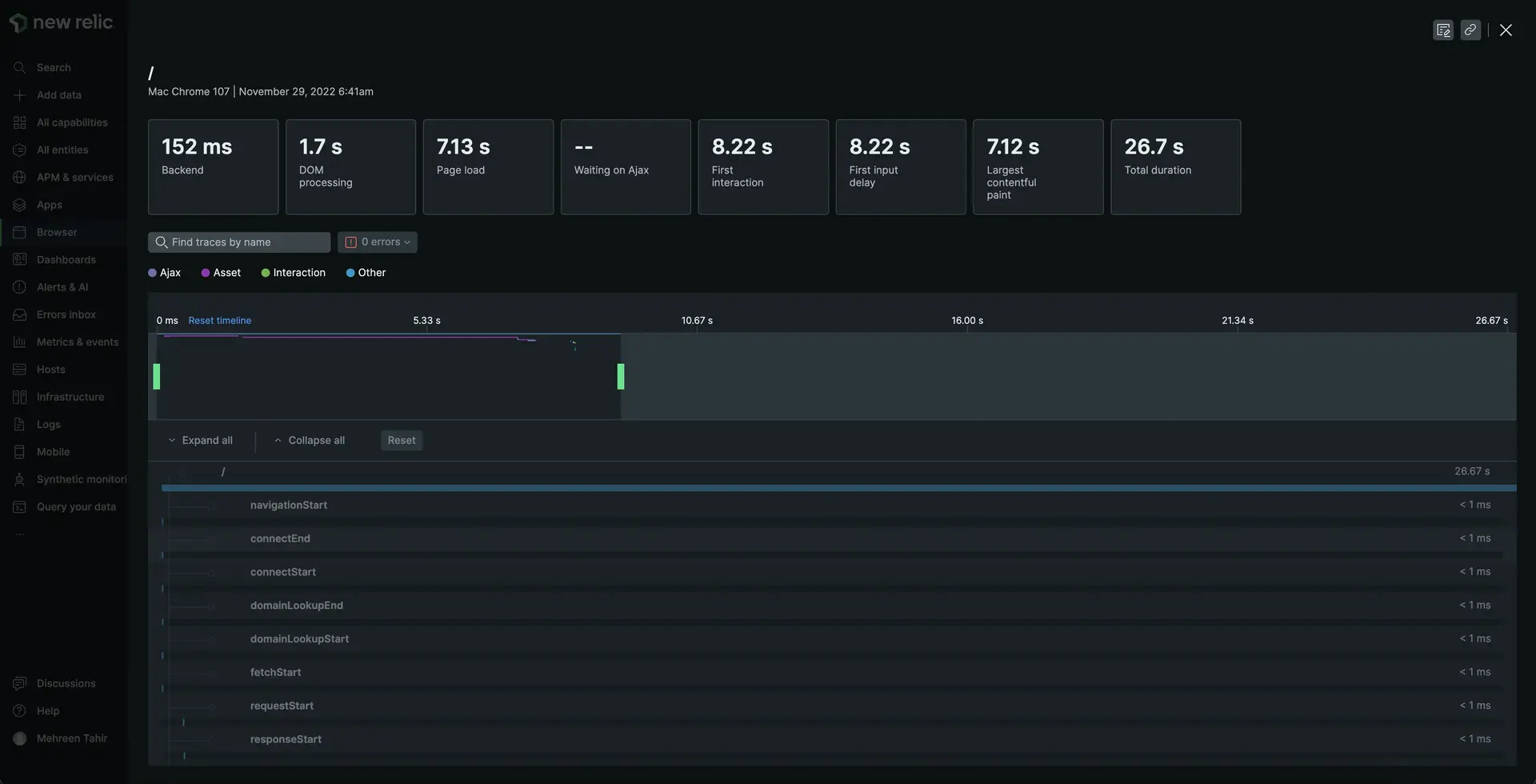
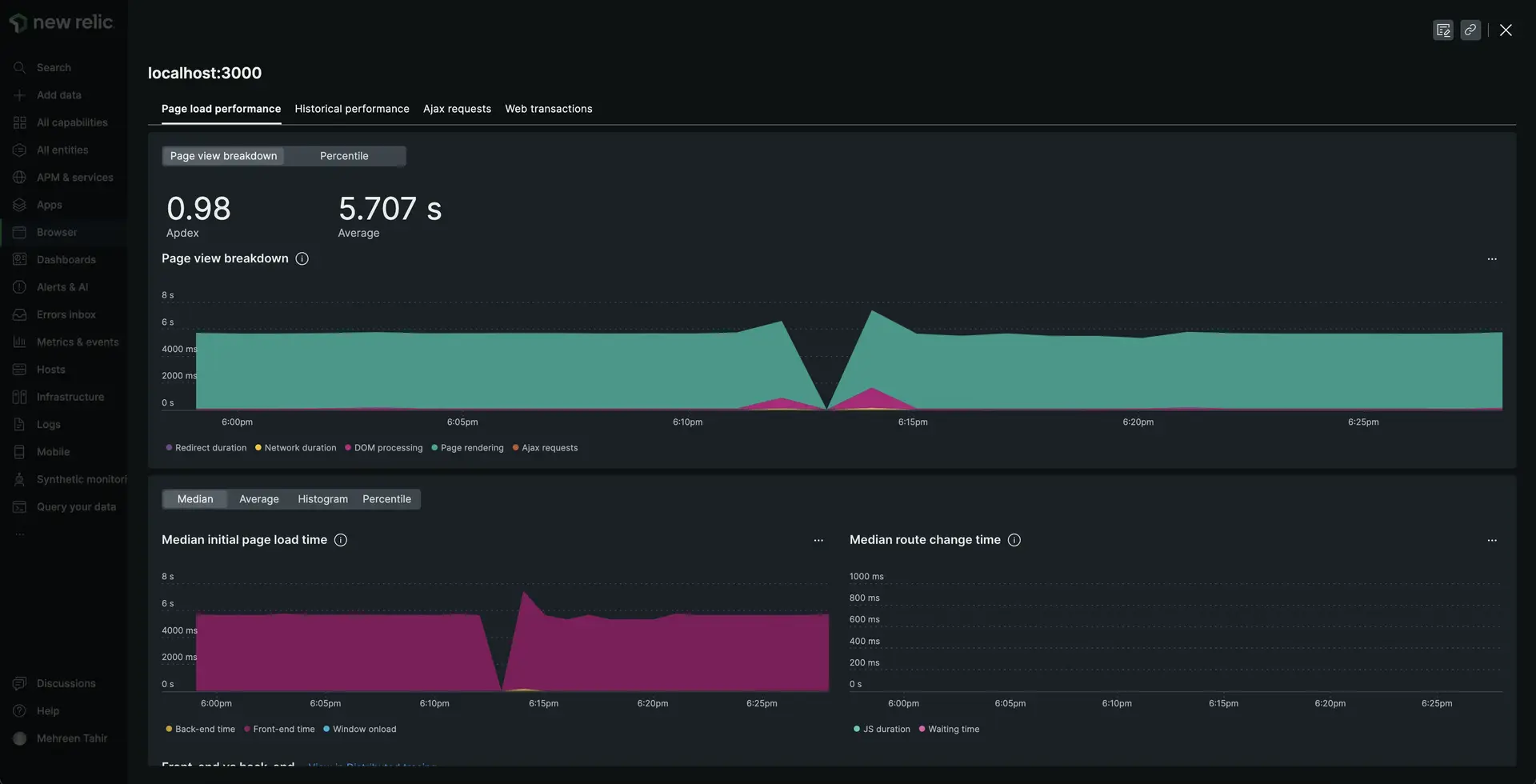
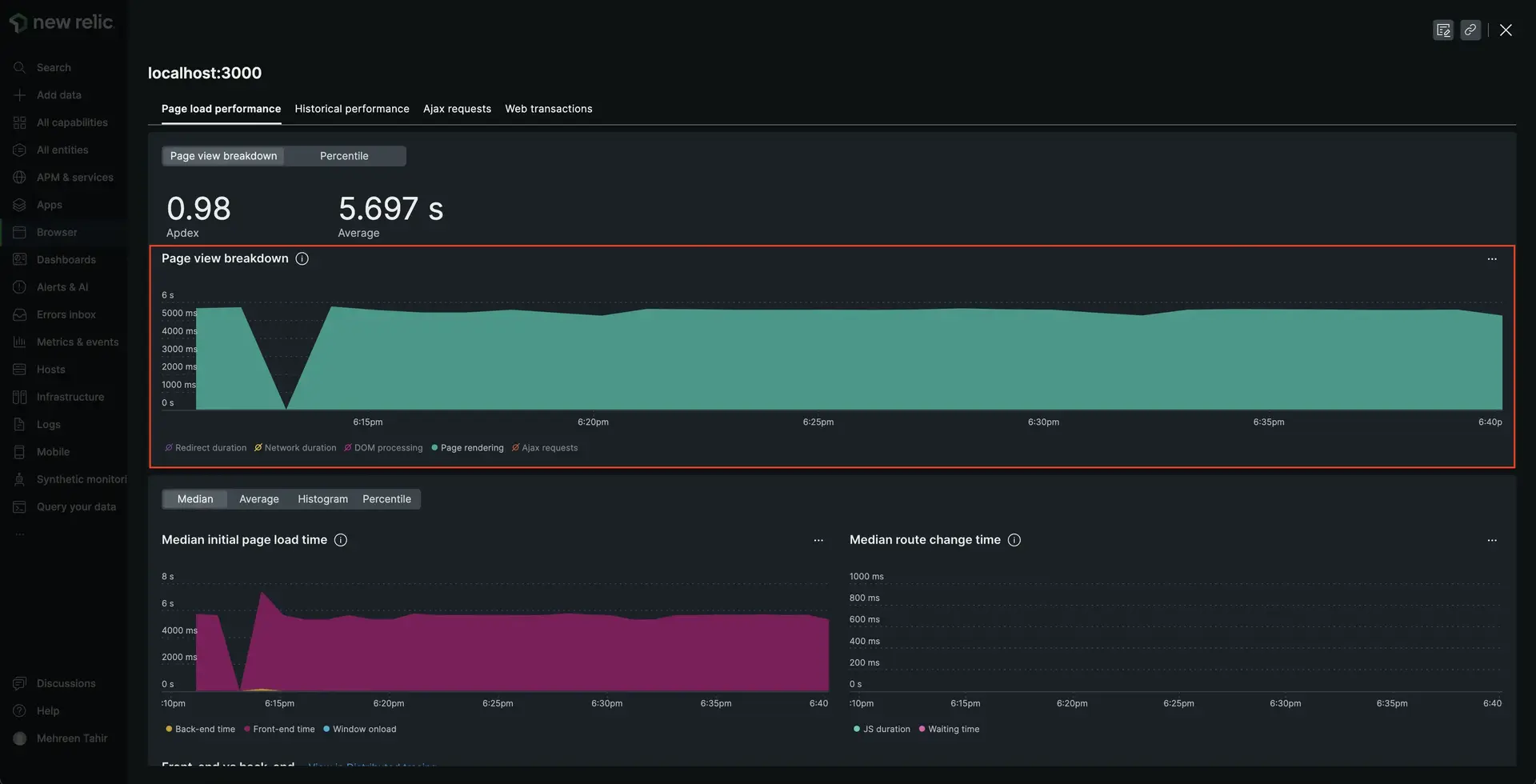
このページには、 Page view breakdown 、 Median initial page load time 、およびその他の重要な詳細が表示されます。 Page view breakdownグラフは、ページに時間がかかる理由と場所を絞り込むのに役立つため、ここでは特に重要です。 このグラフを詳しく見ると、 Page rendering 5000 ミリ秒もの時間がかかっていることがわかります。

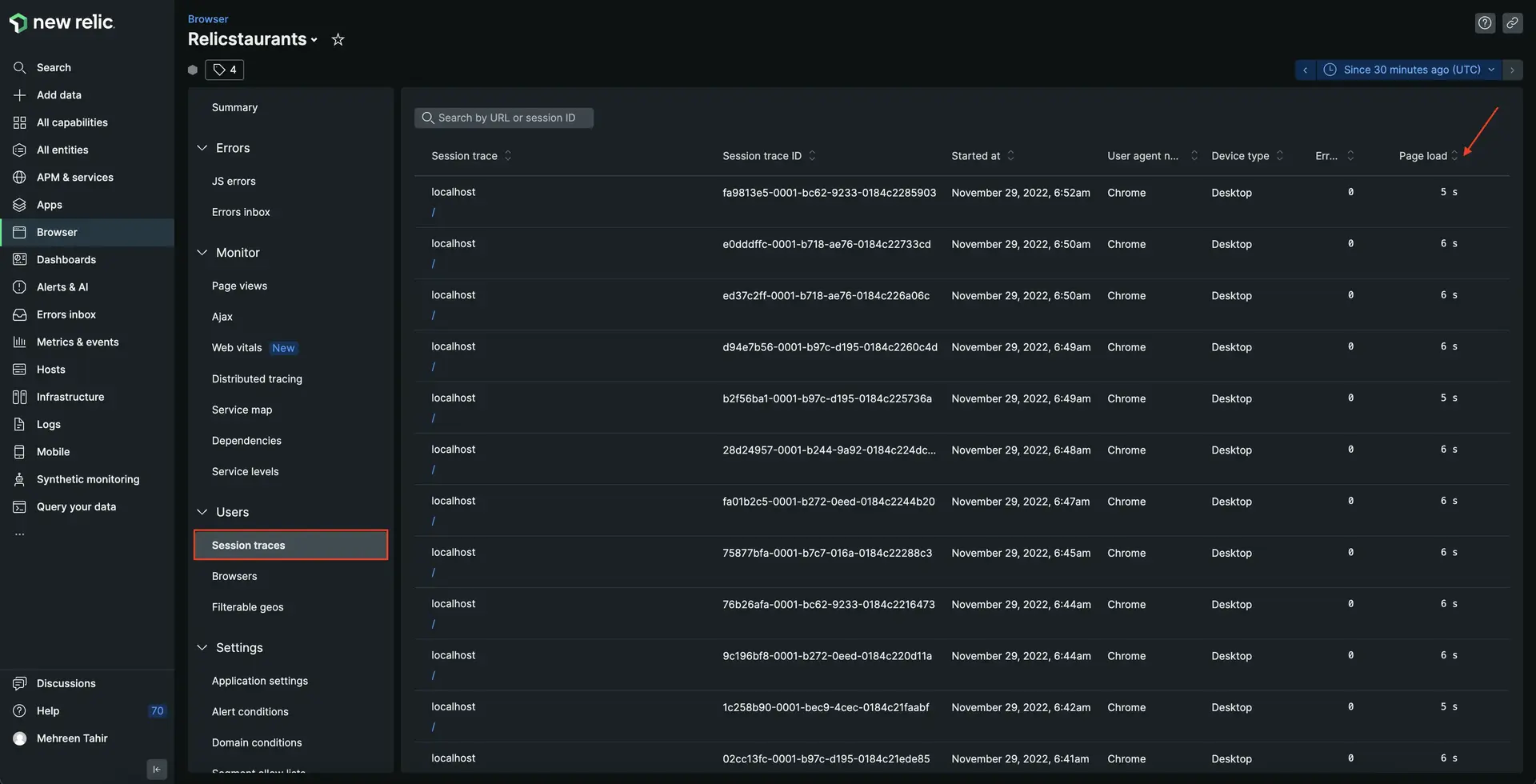
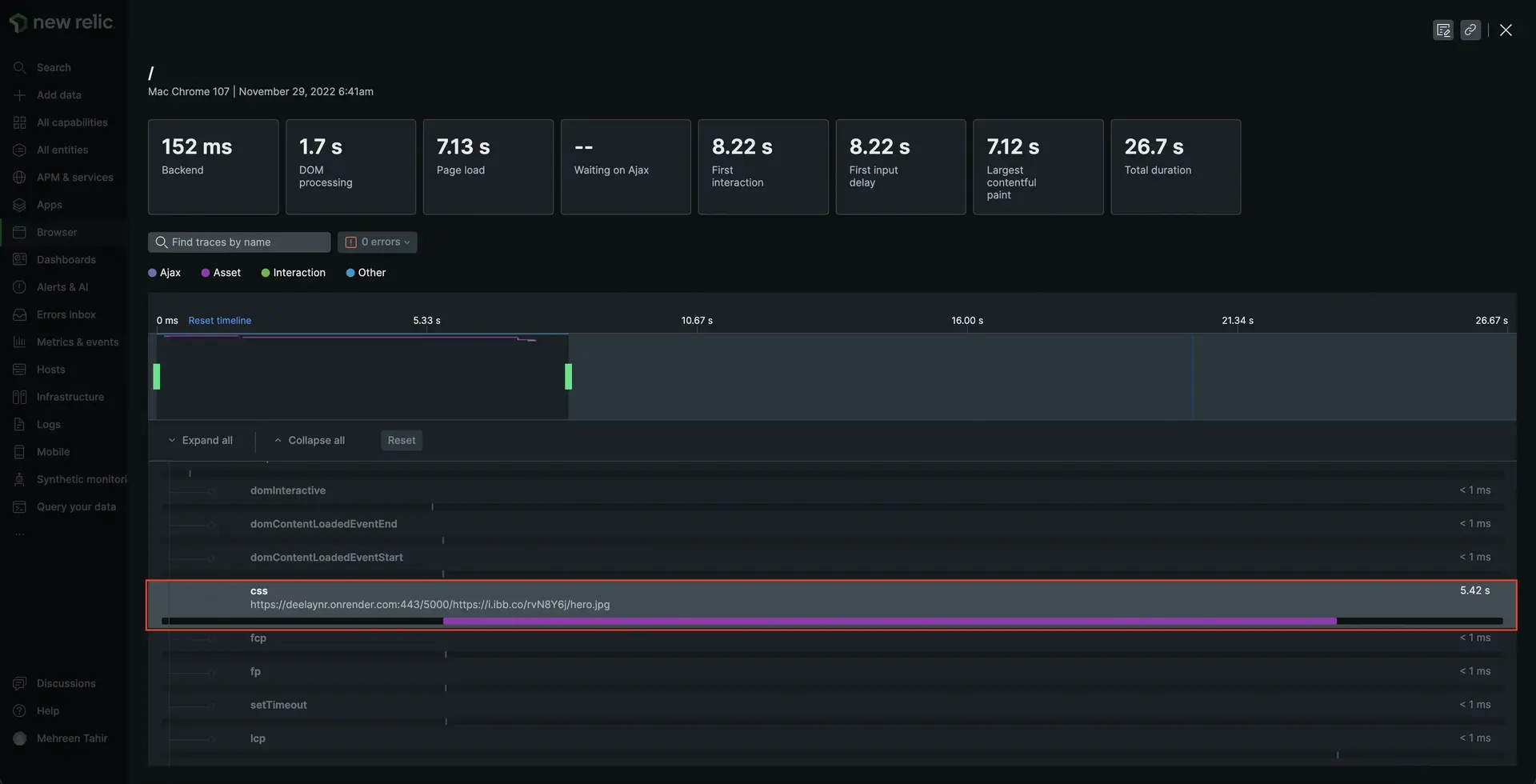
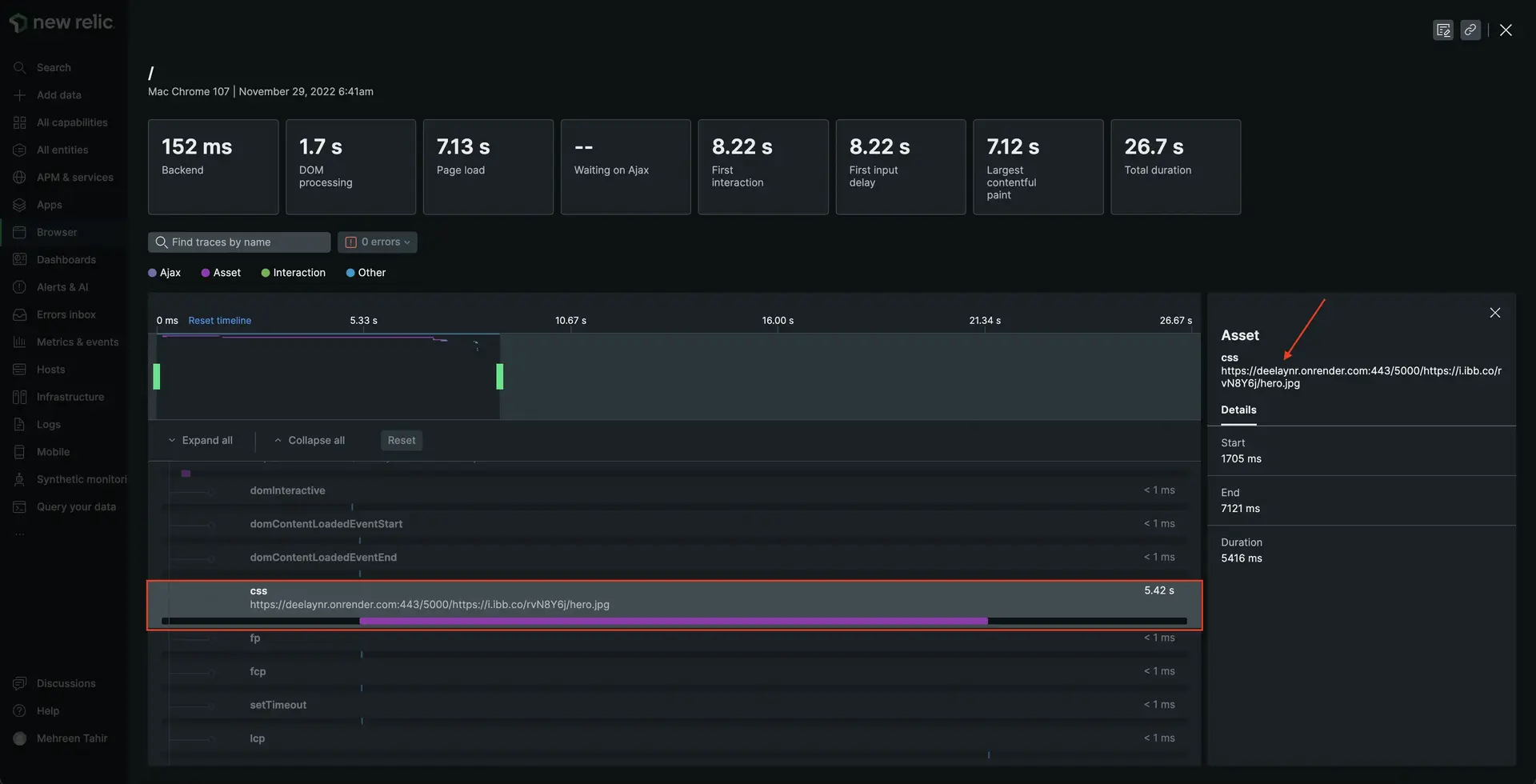
最初のページのレンダリングにかなりの時間がかかり、アプリケーションが遅くなっていることがわかりました。 次に、 Session tracesを観察して、レンダリング プロセスを遅らせている原因を特定します。
右上隅にあるXをクリックして、このビューを終了します。
これらの調査結果に基づいて、背景画像がここでの犯人であるという仮説を立てます。高解像度で最適化されていない画像は、Web サイトの速度低下の最も一般的な原因です。朗報です!理由がわかったので、問題を解決できます。
概要
要約すると、アプリケーションの遅さを観察し、New Relic ブラウザ監視を使用して次のことを行いました。
- サイトの主要なウェブ バイタルを観察する
- 速度低下の原因を絞り込む
宿題
素晴らしい!モニタリングをすぐに開始できるようになったので、ジャーニーの次のステップに進むのに役立つドキュメントをいくつか紹介します。