랩
이 절차는 뉴렐릭 을(를) 사용하여 웹 앱 문제를 해결하는 방법을 알려주는 실습의 일부입니다.
랩의 각 절차는 마지막 절차를 기반으로 하므로 이 절차를 시작하기 전에 마지막 절차 인 애플리케이션의 오류 디버그 를완료했는지 확인하십시오.
애플리케이션에서 JavaScript 오류를 수정한 후 귀하와 귀하의 팀은 자신감을 느낍니다. 다운 타임을 준비하고 소셜 미디어로 이동하지만 Twitter를 확인하고 혼란스러워하는 고객을 봅니다.

어 오! 고객이 행복해 보이지 않습니다. 지연의 원인을 찾기 위해 New Relic 브라우저 모니터링을 사용할 때입니다.
애플리케이션의 속도 저하 디버그
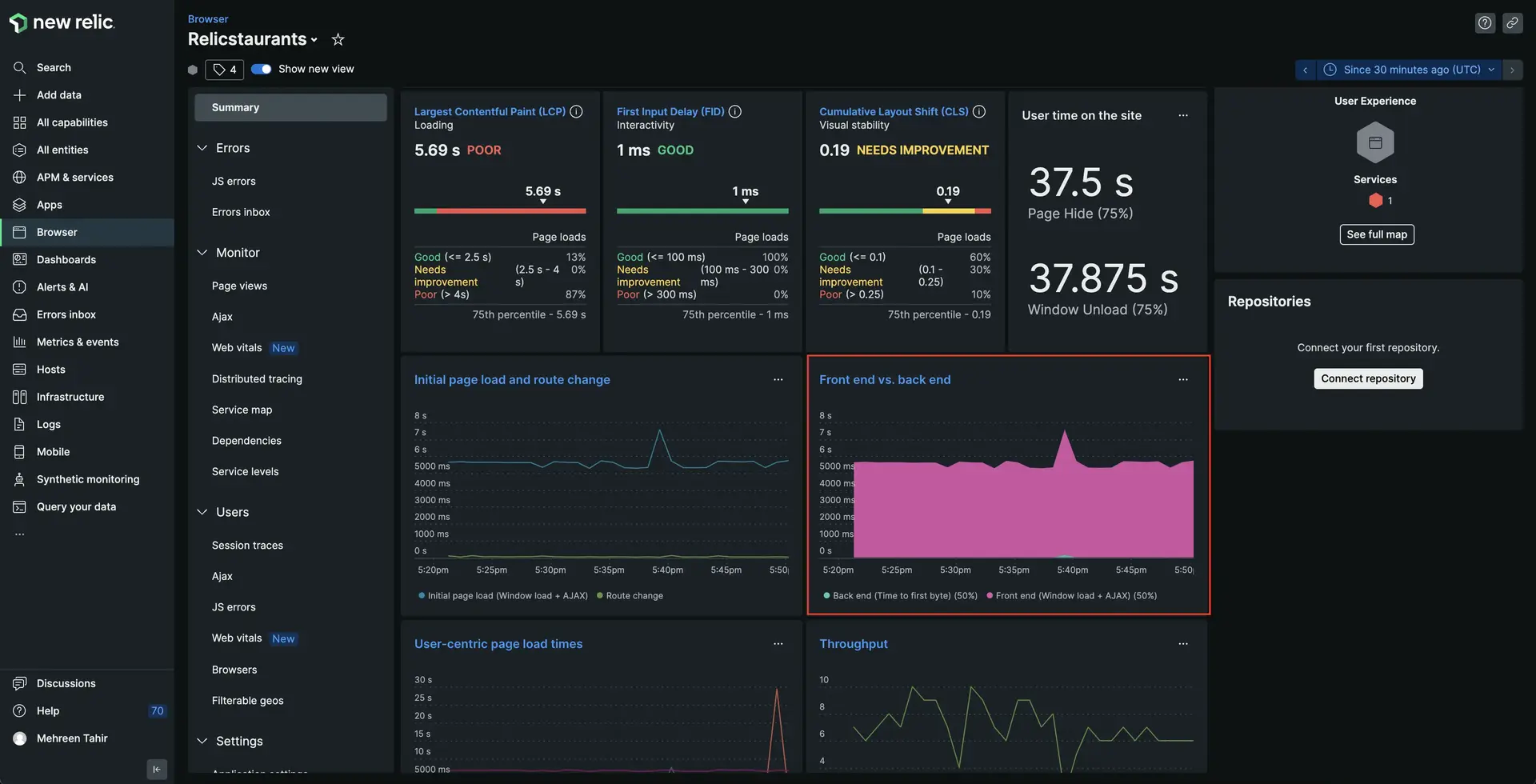
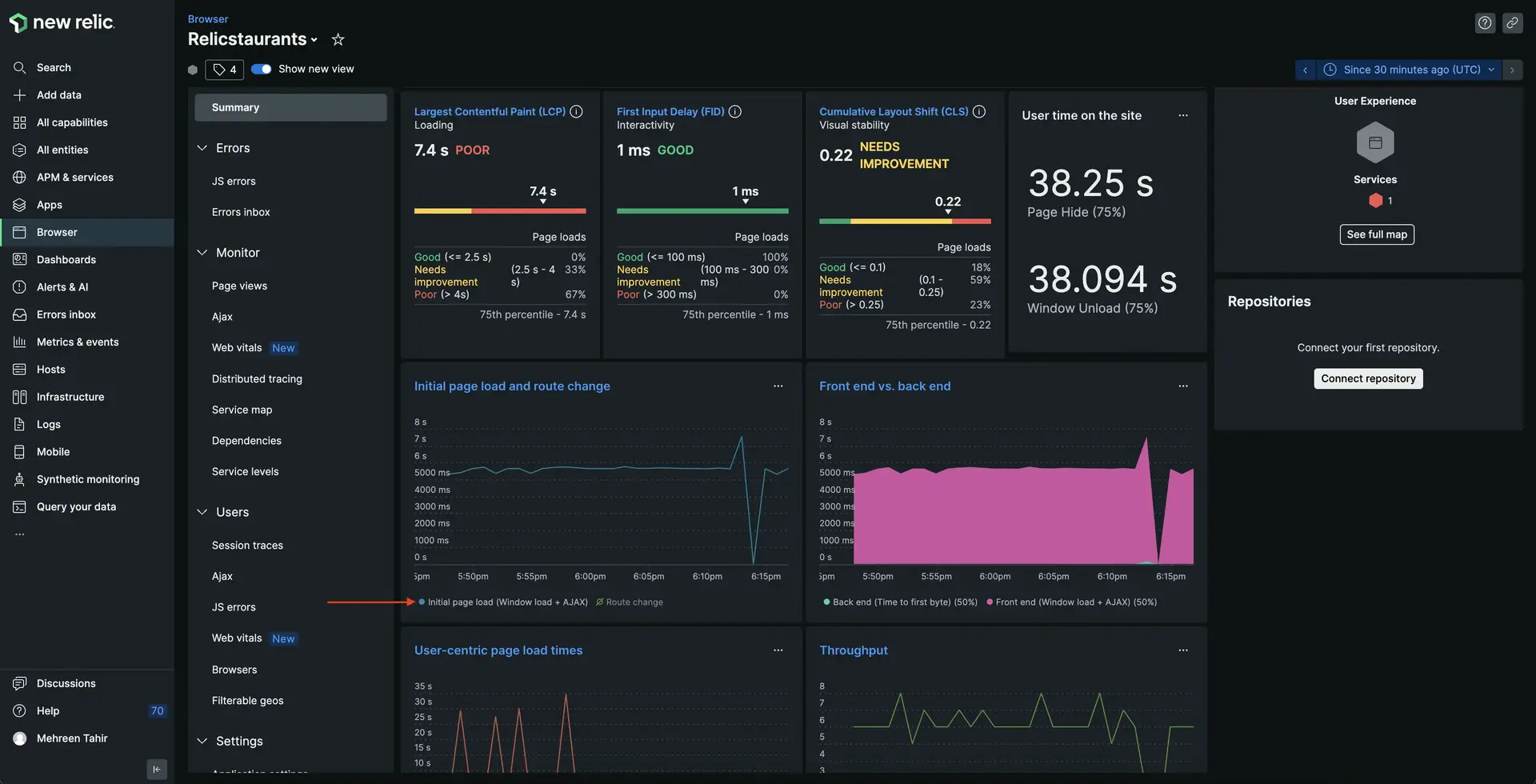
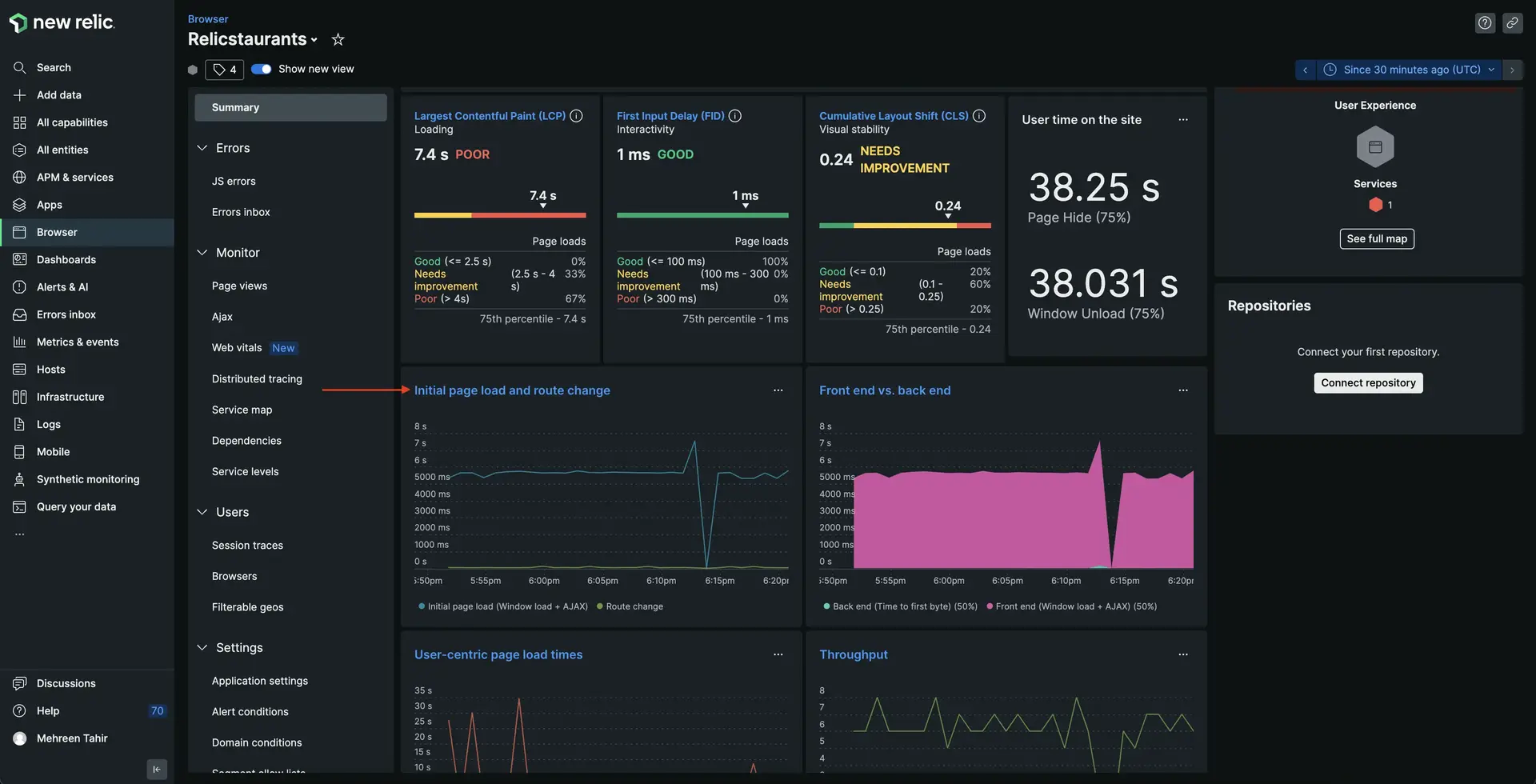
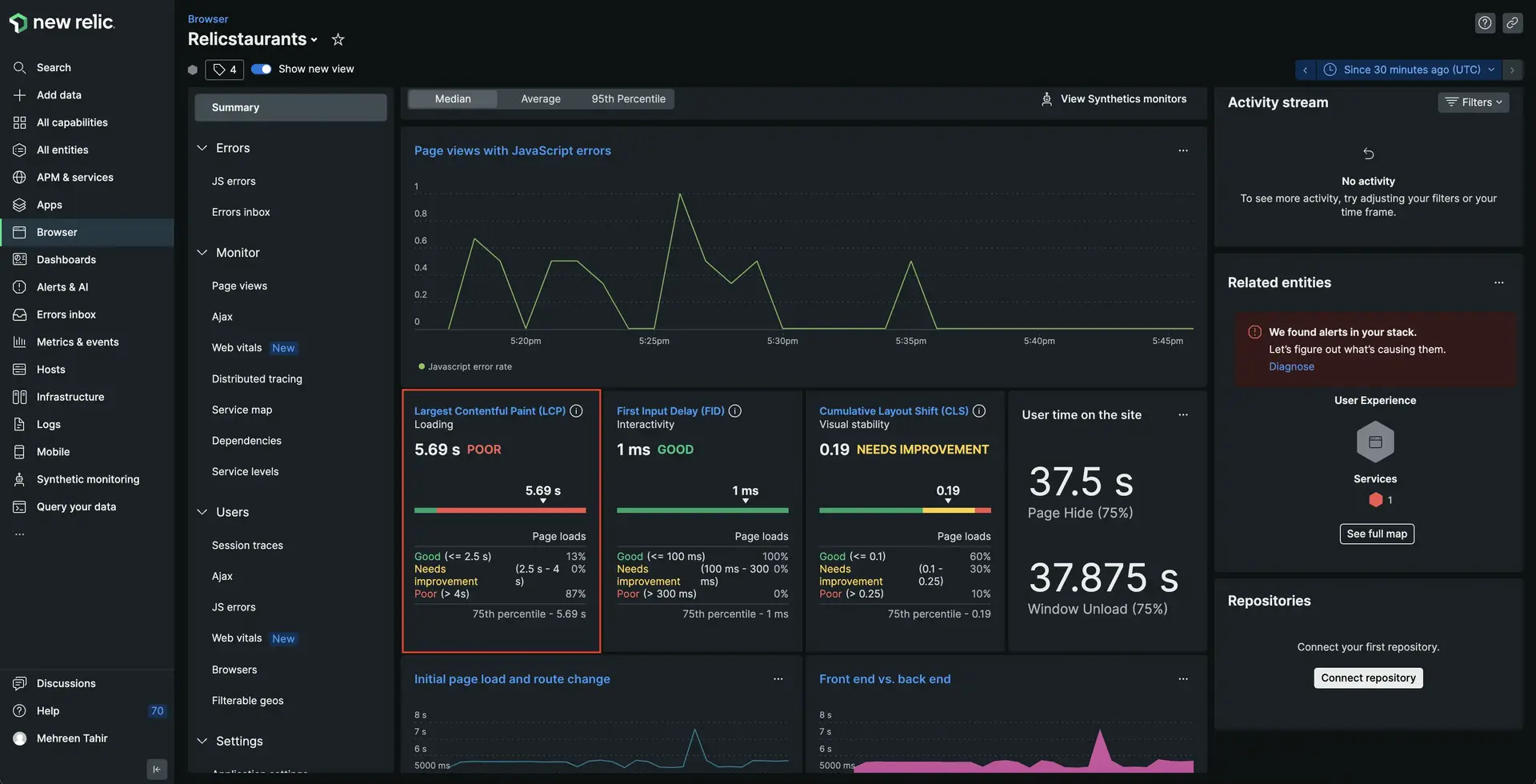
여기에서는 Page views with JavaScript errors, Core web vitals, User time on the site, Initial page load and route changes 등을 포함하여 브라우저 애플리케이션과 관련된 모든 데이터를 볼 수 있습니다.

largest contentful paint (LCP) 에 주목하세요.

콘텐츠가 포함된 최대 페인트(LCP)는 웹 페이지의 기본 콘텐츠가 로드되는 속도를 나타냅니다. 이상적으로는 콘텐츠를 로드하는 데 1-2초 이상 걸리지 않아야 합니다. 여기에서는 사이트가 5초 이상 로드되는 것을 볼 수 있습니다. 사용자가 불평하는 것도 당연합니다!
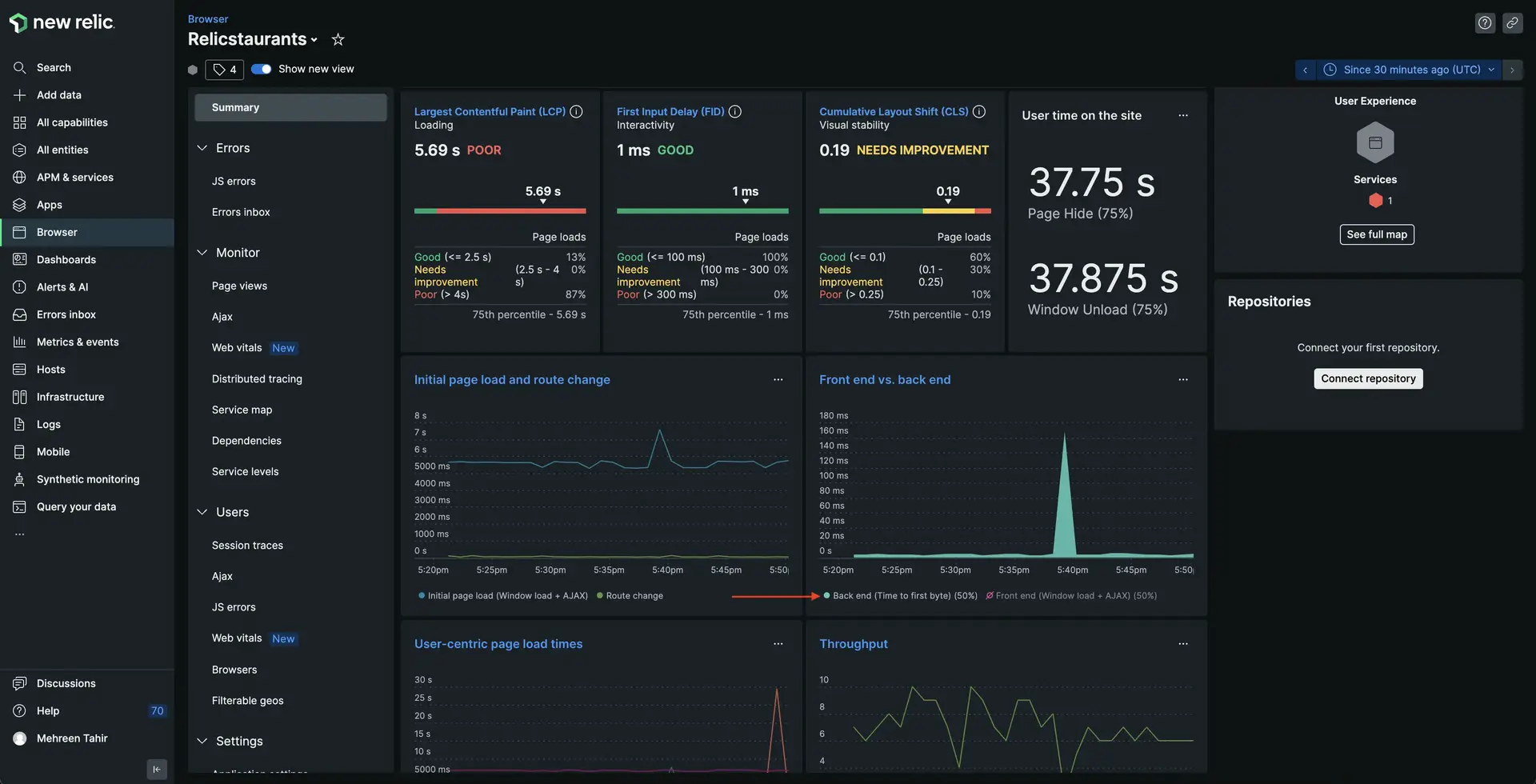
하지만 이 지연의 원인은 무엇입니까? 백엔드?
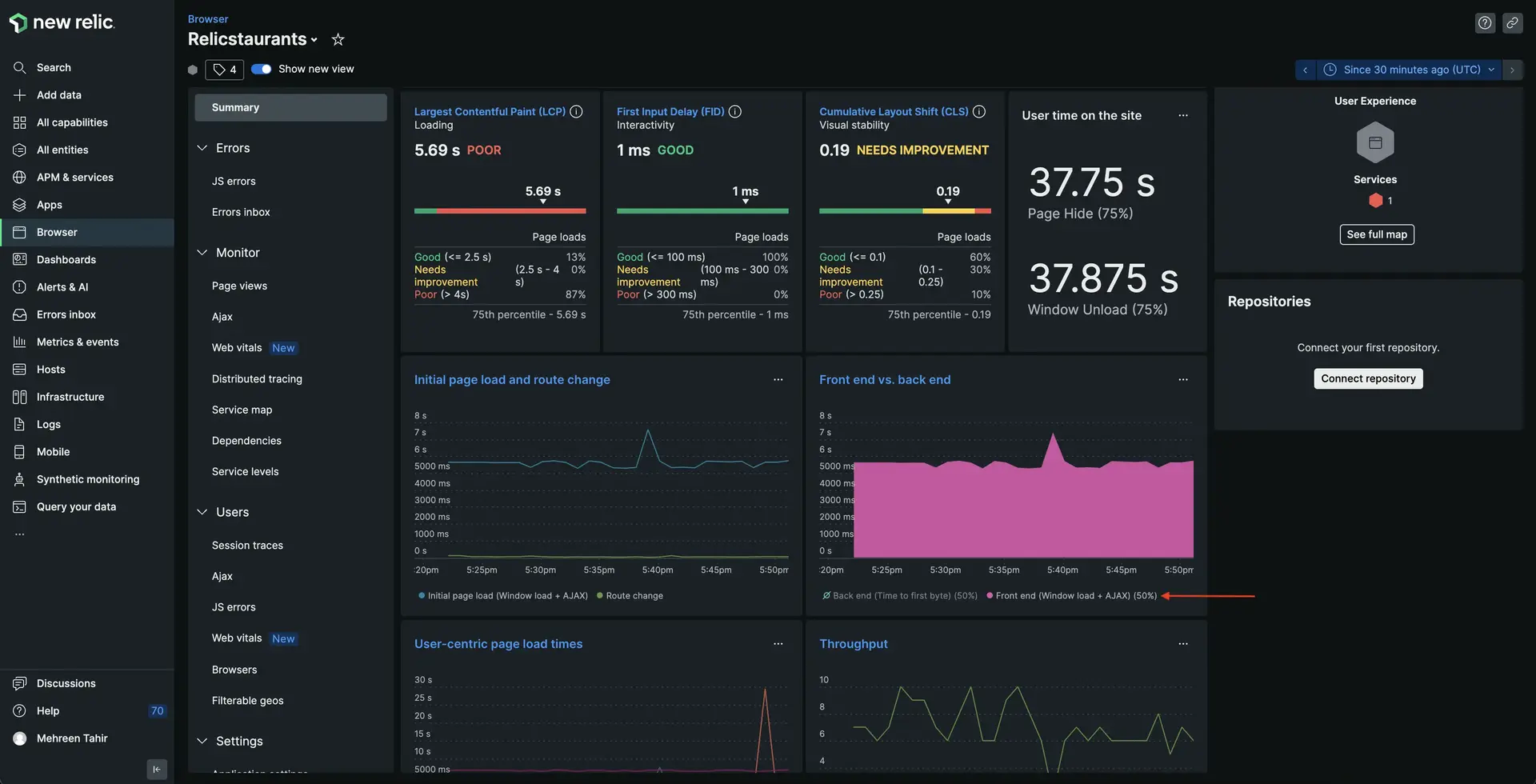
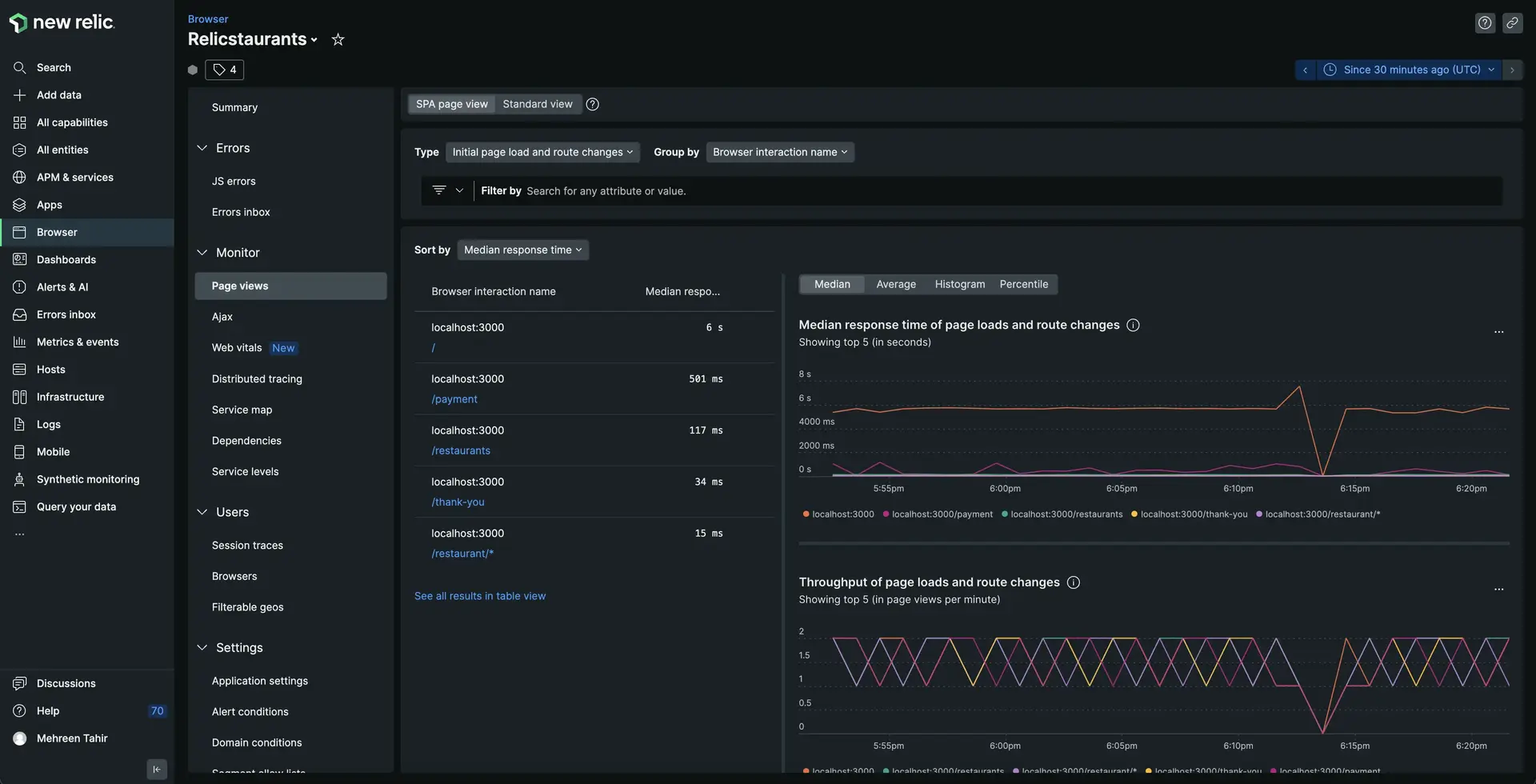
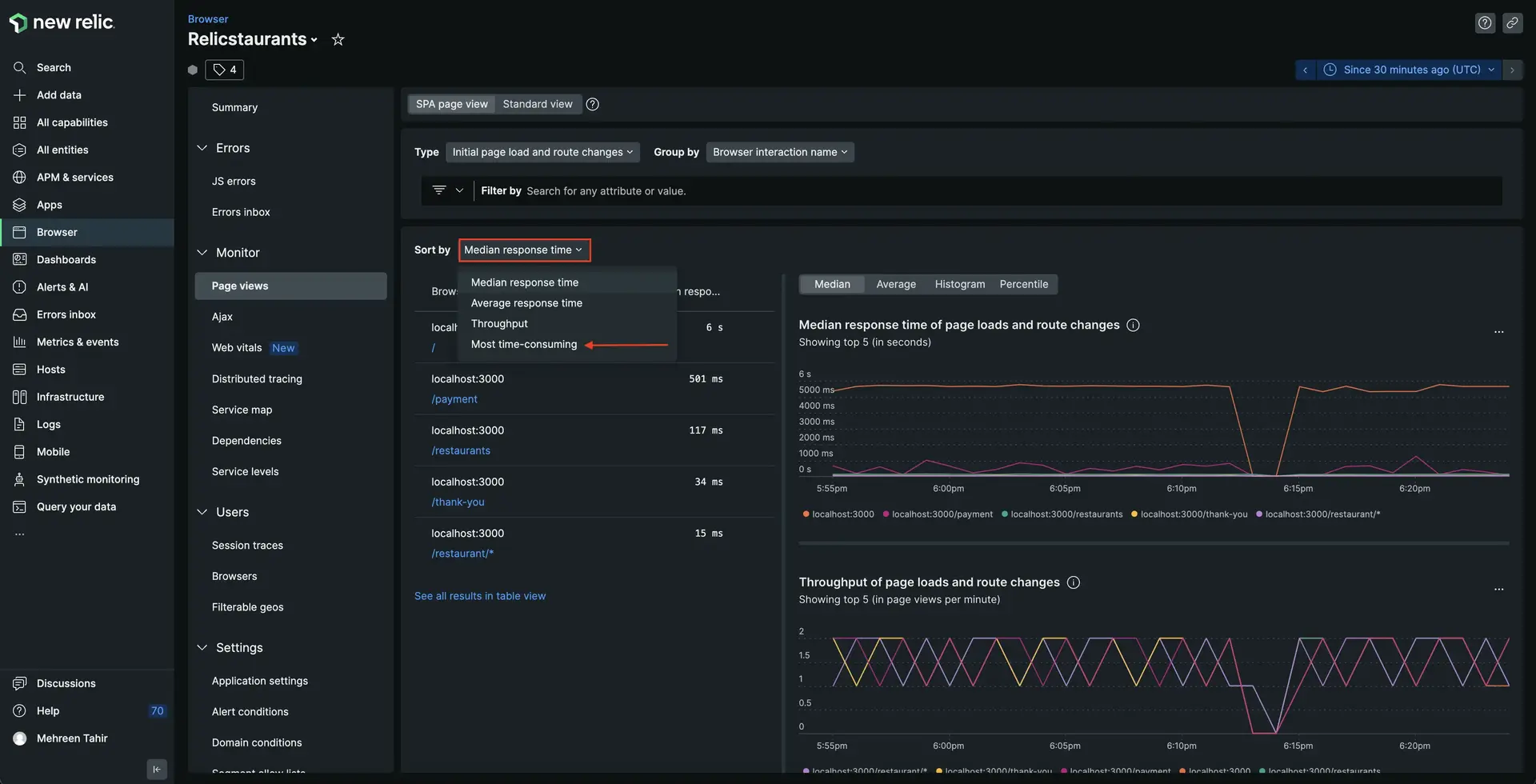
페이지를 Most time-consuming 기준으로 정렬합니다.

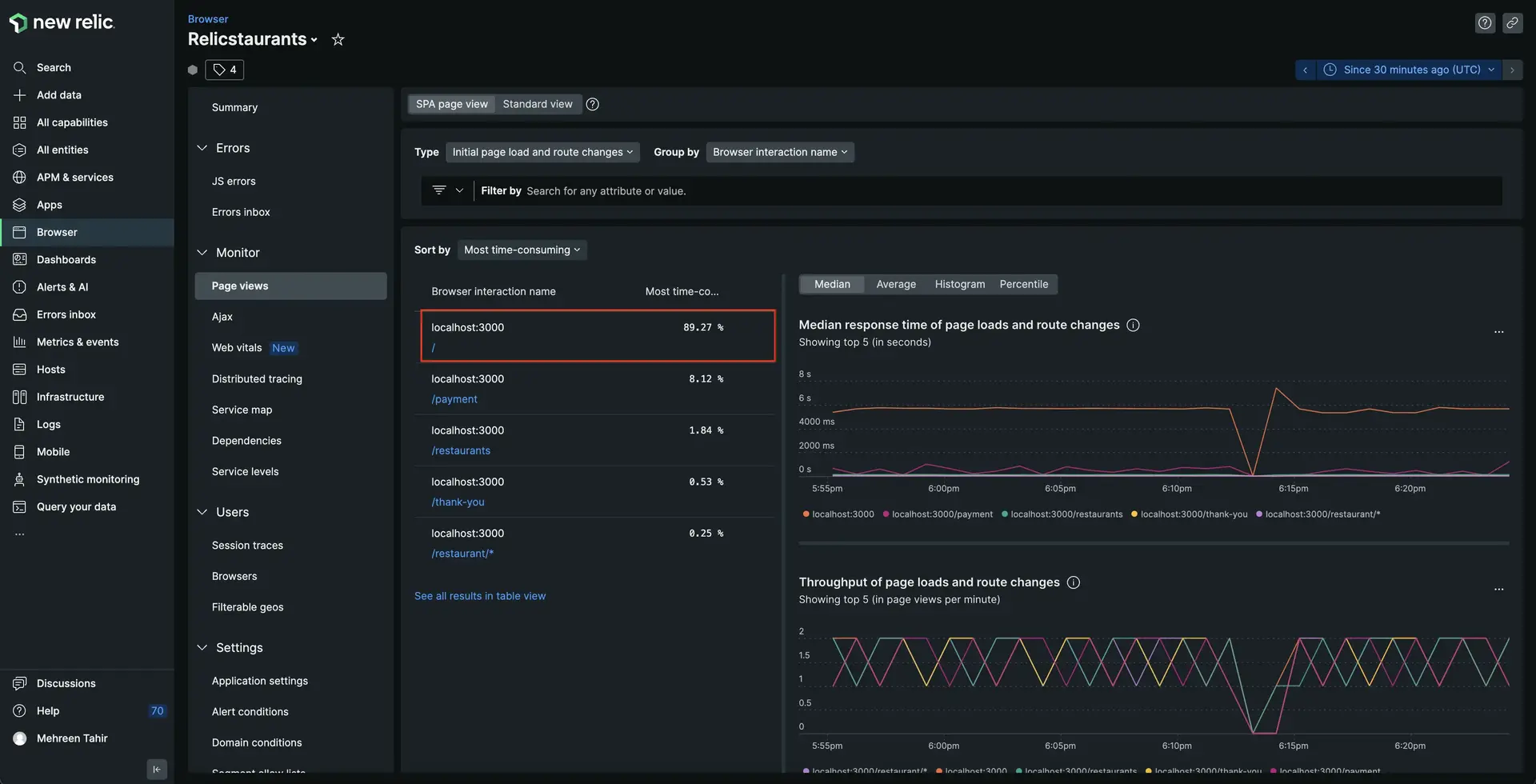
초기 페이지를 로드하는 데 거의 90%의 시간이 걸립니다.

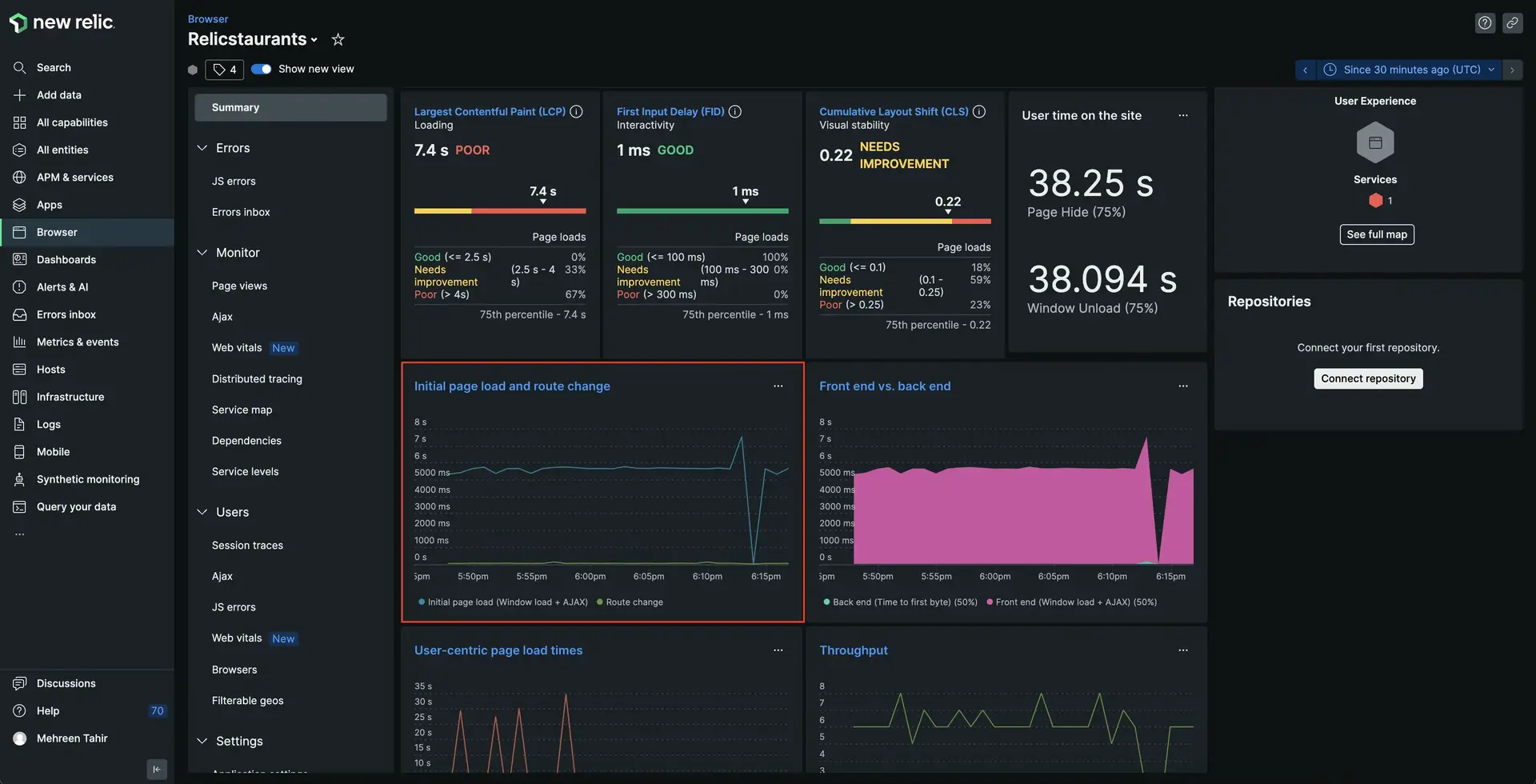
그것을 클릭하면 세부 정보를 볼 수 있습니다.

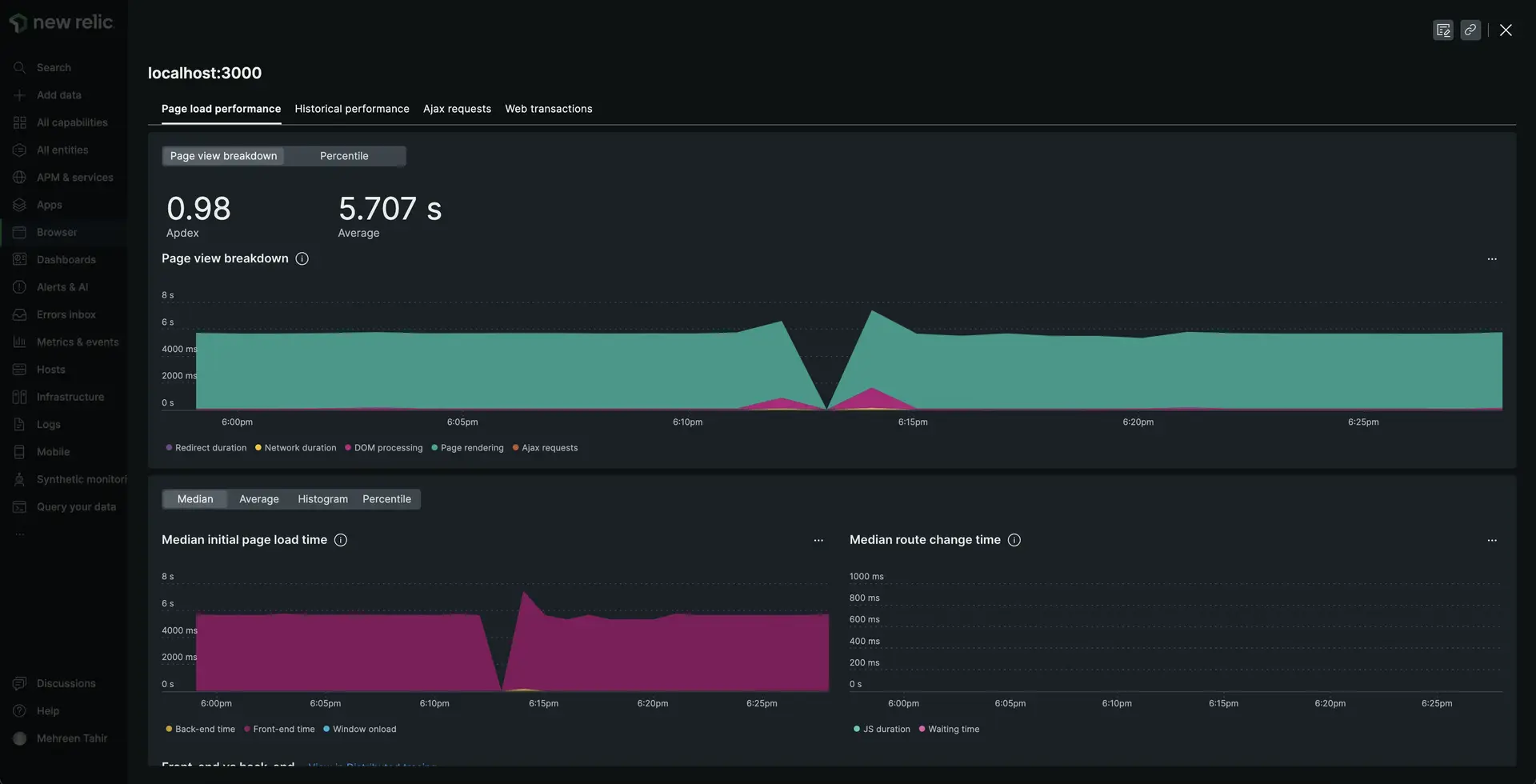
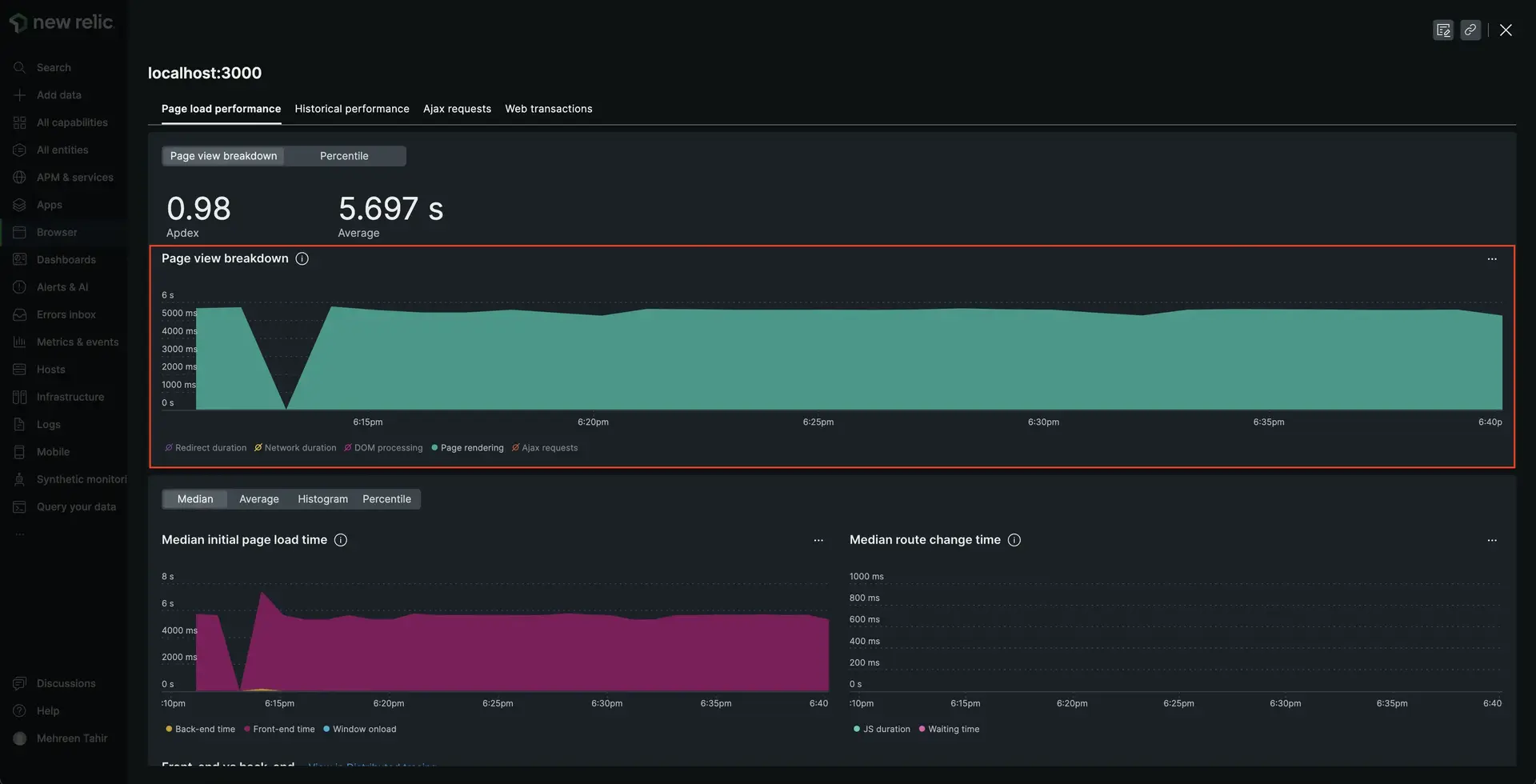
이 페이지에는 Page view breakdown, Median initial page load time 및 기타 중요한 세부정보가 표시됩니다. Page view breakdown 그래프는 페이지가 더 오래 걸리는 이유와 위치를 좁히는 데 도움이 되므로 여기서 특히 중요합니다. 이 그래프를 자세히 살펴보면 Page rendering 최대 5000밀리초까지 걸리는 것을 알 수 있습니다.

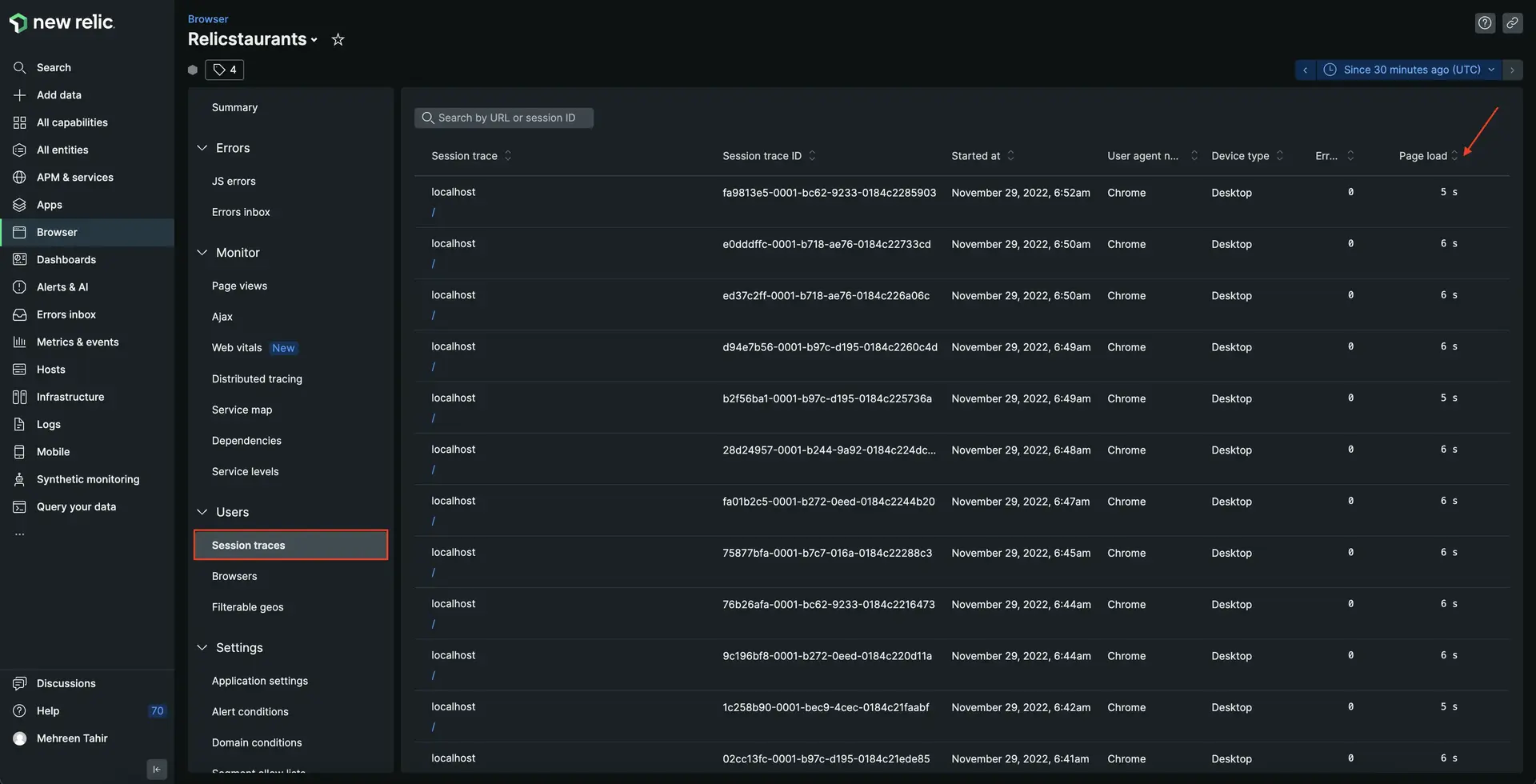
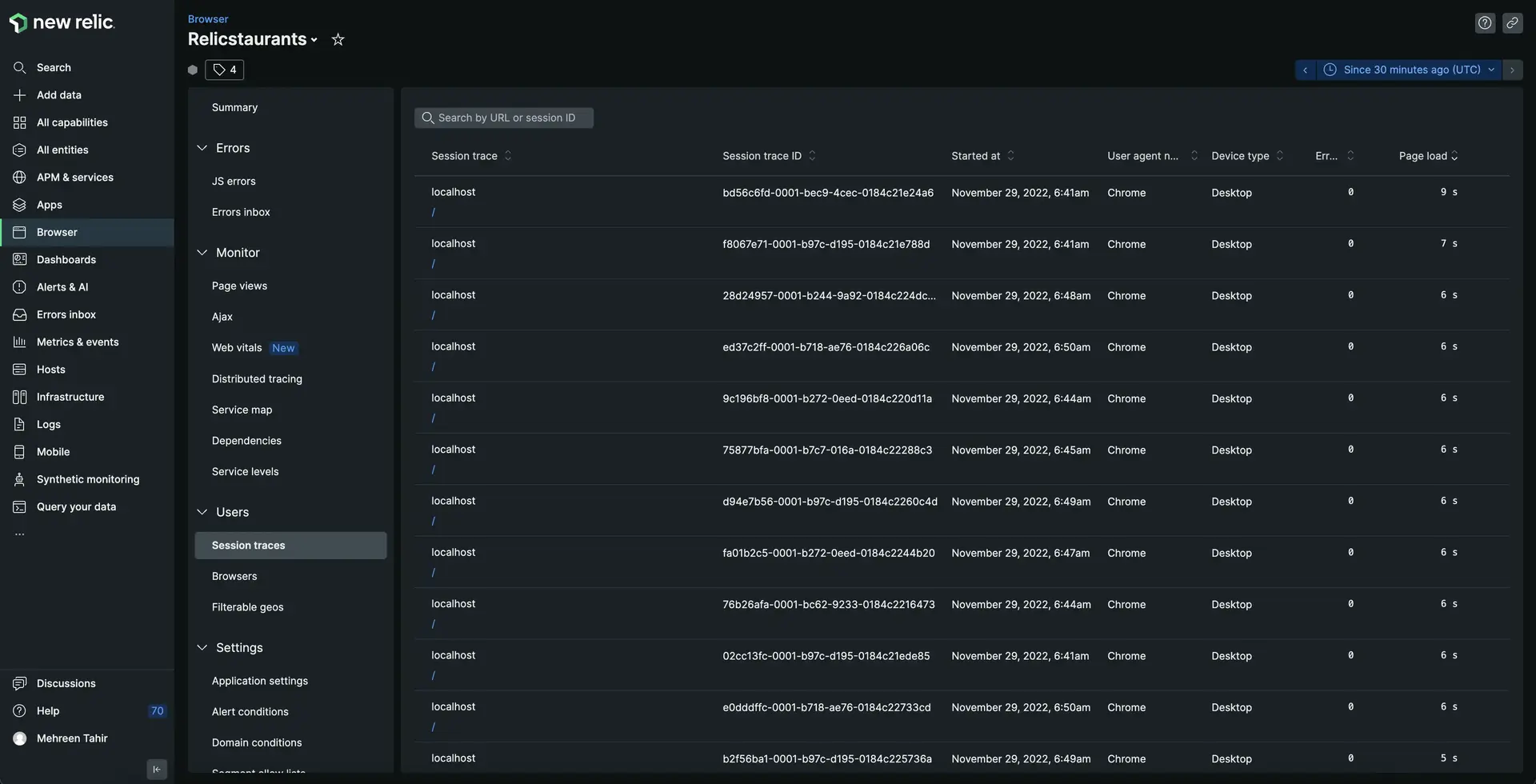
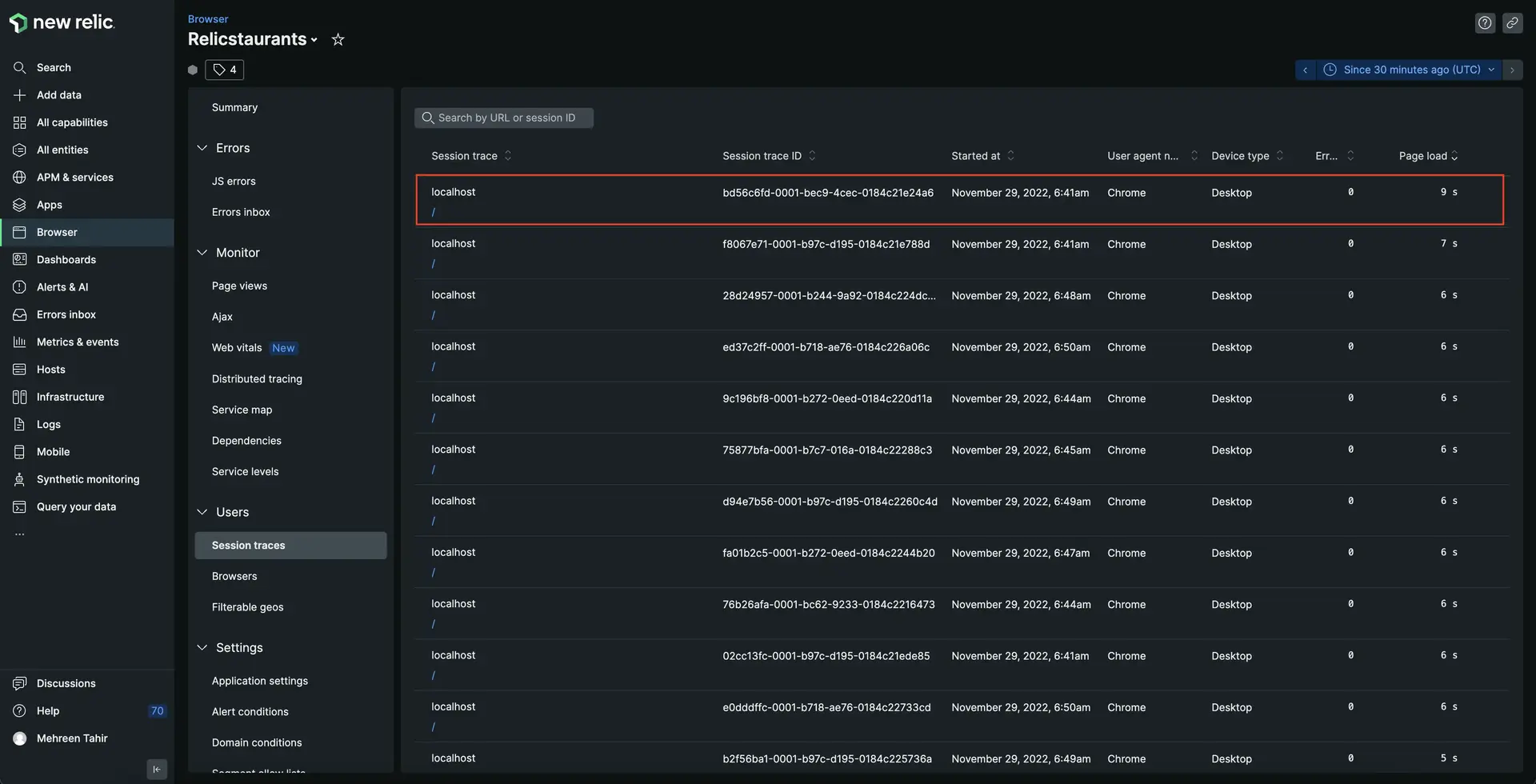
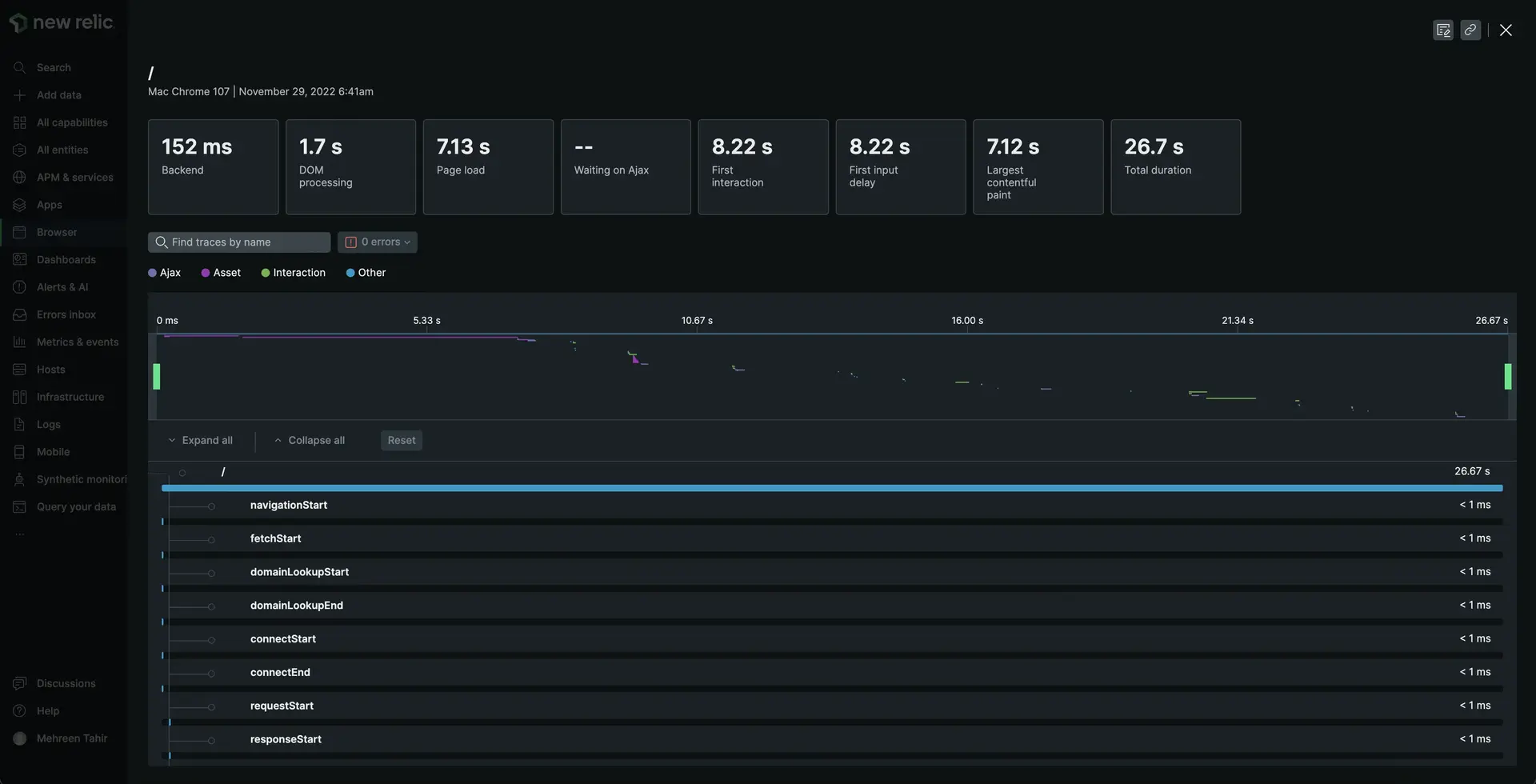
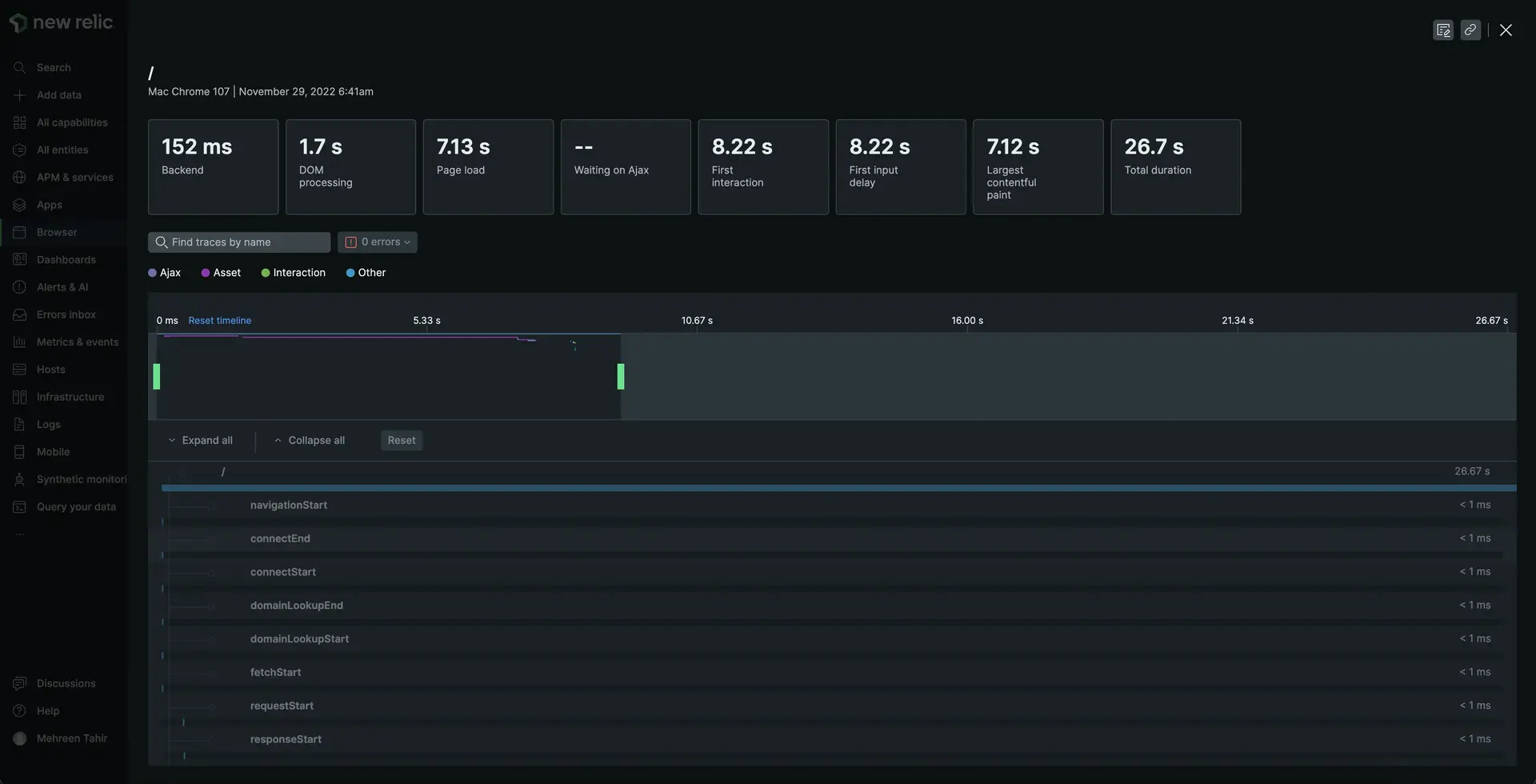
이제 초기 페이지를 렌더링하는 데 꽤 오랜 시간이 걸려 애플리케이션 속도가 느려진다는 사실을 알게 되었습니다. 다음으로, 렌더링 프로세스 속도를 늦추는 원인이 무엇인지 파악하기 위해 Session traces 를 관찰합니다.
오른쪽 상단에 있는 X 를 클릭하여 이 보기를 종료합니다.
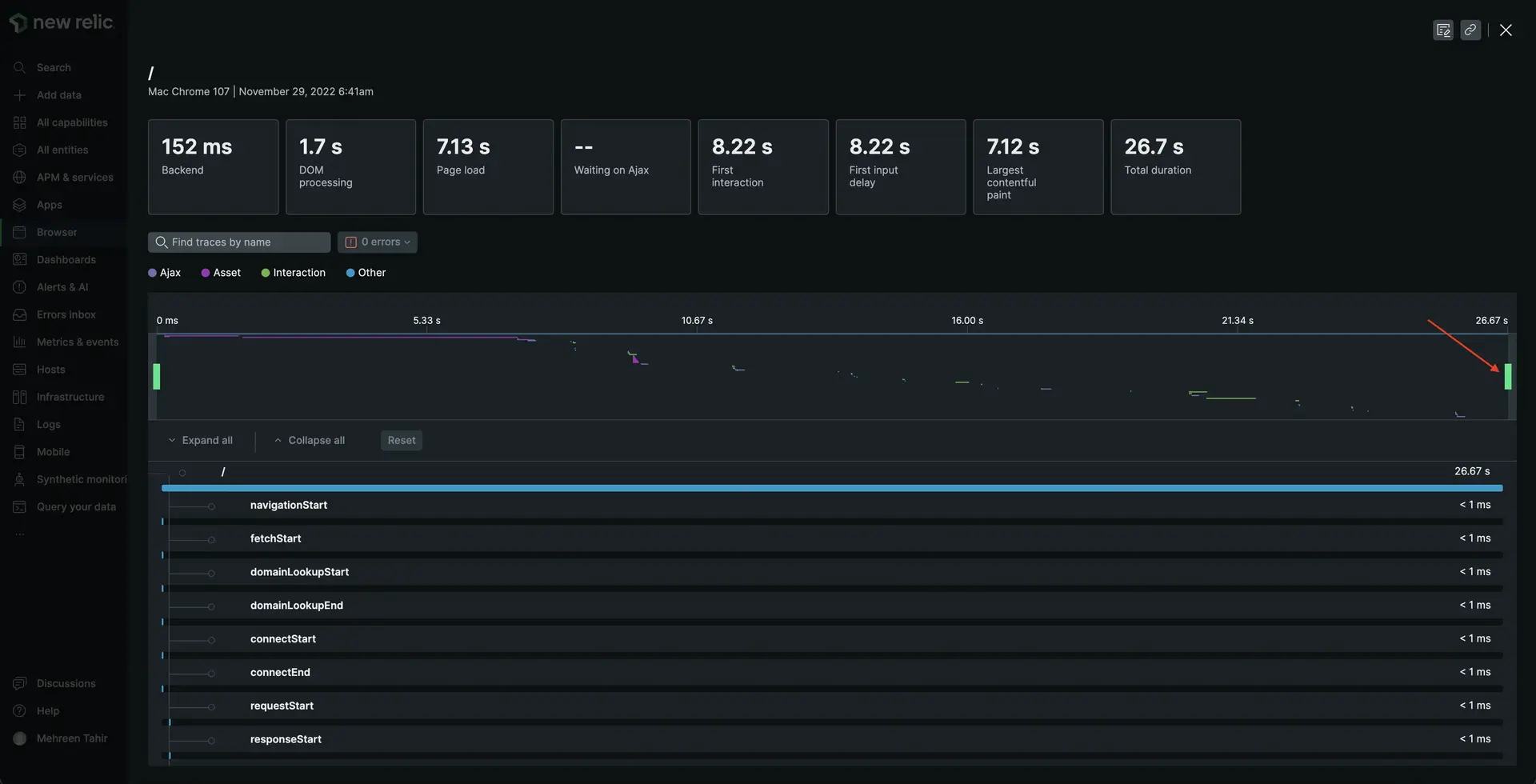
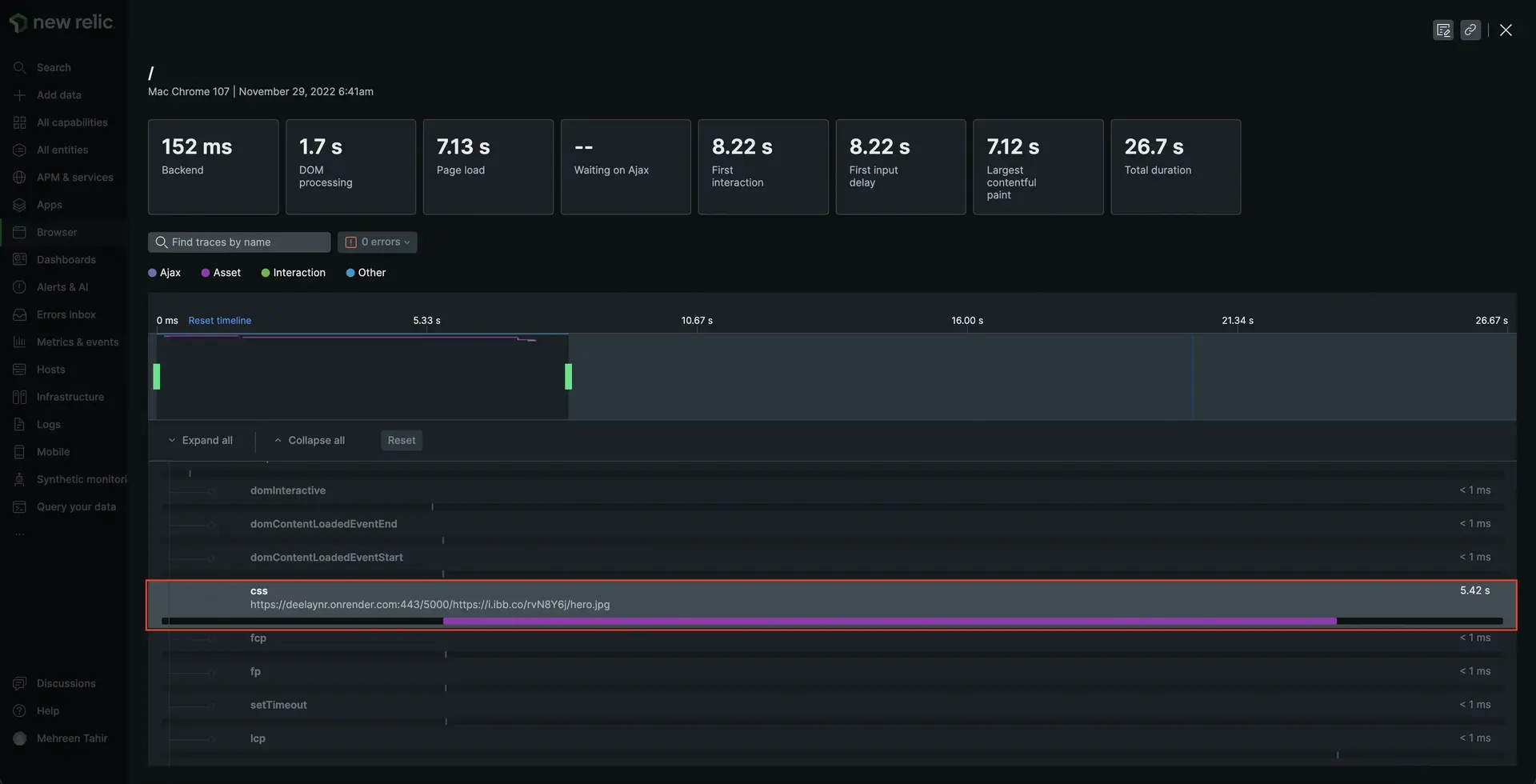
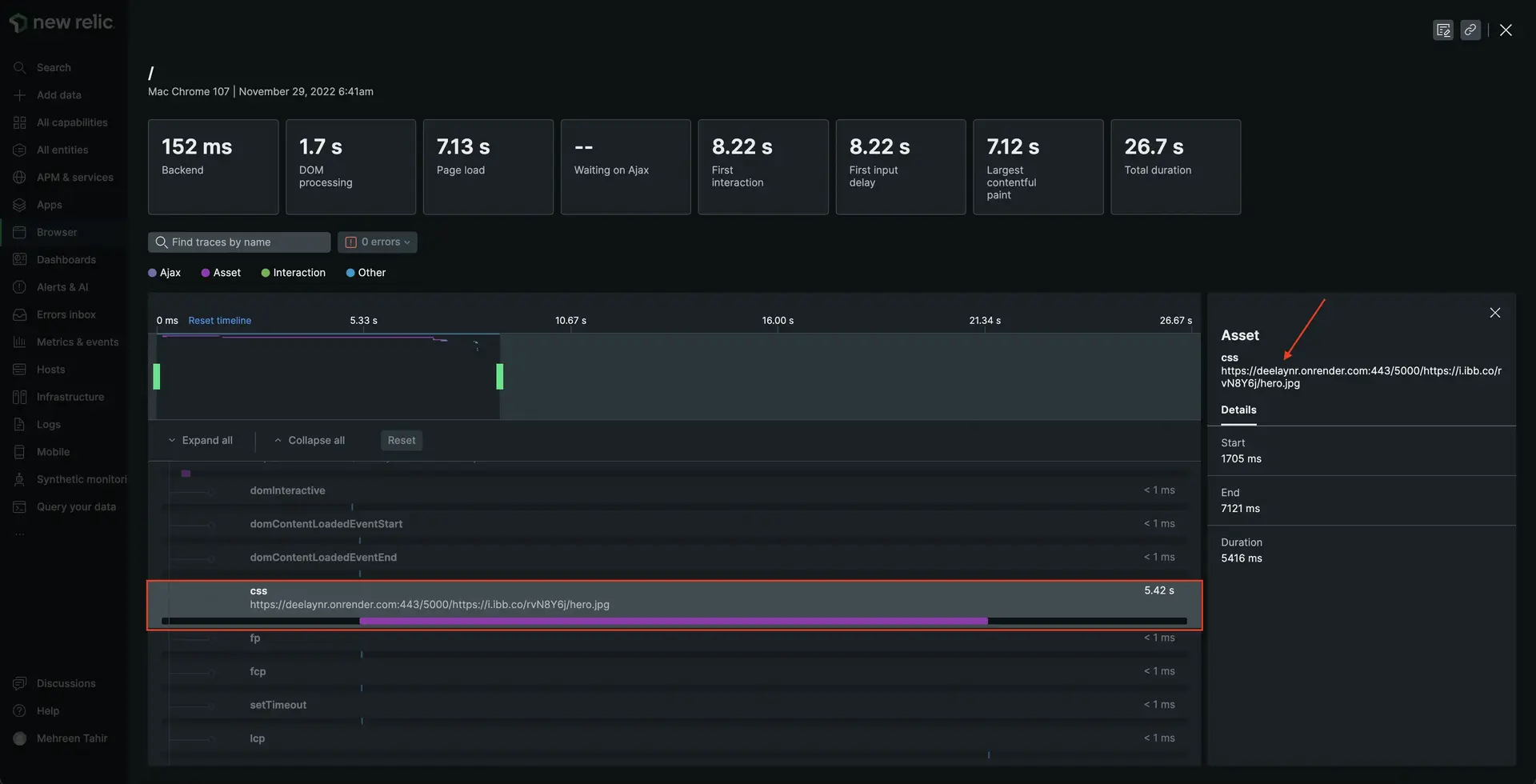
이러한 결과를 바탕으로 여기에서 배경 이미지가 범인이라는 가설을 세웁니다. 최적화되지 않은 고해상도 이미지는 웹 사이트 속도 저하의 가장 일반적인 원인입니다. 좋은 소식! 이제 이유를 알았으므로 문제를 해결할 수 있습니다.
요약
요약하면 애플리케이션의 속도 저하를 관찰하고 New Relic 브라우저 모니터링을 사용하여 다음을 수행했습니다.
- 사이트의 핵심 웹 바이탈 관찰
- 속도 저하 원인 좁히기
숙제
잘하셨어요! 이제 모니터링을 시작했으므로 여정의 다음 단계를 수행하는 데 도움이 되는 몇 가지 문서가 있습니다.