重要
SPA API のcreateTracerメソッドは非推奨になりました。 タスクの期間を追跡するための推奨される方法は、パフォーマンスマークを取得したり、測定したりすることです。 ブラウザエージェントの将来のバージョンでは、マークとメジャーが自動的にキャプチャされるようになり、その時点でcreateTracerのサポートは終了します。
構文
newrelic.interaction().createTracer(string $name[, function $callback])待ち時間やJSの実行時間など、SPAインタラクションのサブコンポーネントを個別に時間を計測します。
要件
Browser Pro または Pro+SPA エージェント (v963 以降)
npm を使用してブラウザ エージェントをインストールしている場合は、
BrowserAgentクラスをインスタンス化するときにspa機能を有効にする必要があります。features配列に以下を追加します。import { Spa } from '@newrelic/browser-agent/features/spa';const options = {info: { ... },loader_config: { ... },init: { ... },features: [Spa]}詳細については、 npm ブラウザのインストールに関するドキュメントを参照してください。
説明
このメソッドは、ブラウザ上でSPAインタラクションのサブコンポーネントを個別に計測する方法を提供します。各サブコンポーネントは、以下を測定します。
- コールバックが実行されるまでの待ち時間
- コールバックが呼び出されてからのJS実行時間
また、このメソッドは、インストルメントされていない非同期メソッドによって生じる非同期のギャップを埋めるためにも使用できます。
現在のインタラクションが保存されている場合、New Relic はBrowserTimingイベントを作成します。
createTracer()メソッドは、ラップされたコールバックメソッドを返します。これは、コードから呼び出す必要があります。返されたラップされたコールバックは、呼び出されたときに3つのことを行います。
- カスタムトレーサーの非同期部分の終了を記録します。
- 同じ引数とコンテキストで
createTracer()に渡された元のコールバックを実行します。 - 元のコールバックの実行を繰り返す。
createTracer() }を実行するBrowserInteractionは、 BrowserTimingイベントを作成します。コールバック中に作成された新しいXHRまたはカスタムトレースは、インタラクションの一部として含まれます。
インタラクションは、そのトレーサーのすべてが終了するまで完了したとはみなされません。これにより、ブラウザエージェントがデフォルトでは処理しない非同期関数をトレーサーがラップすることができます。
パラメーター
パラメータ | 説明 |
|---|---|
ストリング | 必須です。これはトレーサーの名前として使用されます。 名前を入力しない場合、ブラウザはノードをインタラクションツリーに追加しません。コールバックの時間は親ノードに帰属します。 |
機能 | オプション。非同期作業の最後に実行する同期作業を含むコールバック。このコールバックを実行するには、 |
戻り値
オリジナルのコールバックをラップしたメソッドを返します。このメソッドが呼び出されると、元のコールバックが呼び出され、非同期のタイミングが終了します。
例
トレーサーの作成
特定のJavaScript関数呼び出しにかかる時間を単に測定したい場合は、コールバックとして関数をcreateTracer()に渡すことができます。これにより、返されたラッパーコールバックがすぐに呼び出されます。
newrelic .interaction() .createTracer('customSegment', function myCallback () { // ... do your work ... })();このシナリオでは、結果のカスタムトレーサーの非同期待機時間はごくわずかであり、同期時間は実行時間myCallback()に等しくなります。
インストルメント化されていない非同期APIのトレース
デフォルトでは、ブラウザエージェントは、最も一般的な非同期関数の多く( setTimeout()など)をラップします。ただし、自動的に処理されない関数もあります(たとえば、 requestAnimationFrame() )。さらに、因果関係を簡単に判断できない場合もあります(たとえば、WebSocketを介したカスタムRPC実装)。このような場合、 createTracer()を使用して、これらの計測されていない関数へのコールバックが相互作用の一部と見なされるようにすることができます。
setTimeout() 、 setImmediate() 、 Promise() 、 fetch() 、 XMLHttpRequest()などのブラウザエージェントによってネイティブにラップされる非同期APIに基づく非同期スケジューリングシステムでは、 createTracer()を使用する必要はありません。これらのAPIによって作成された非同期境界は、ブラウザーエージェントによって自動的にブリッジされます。
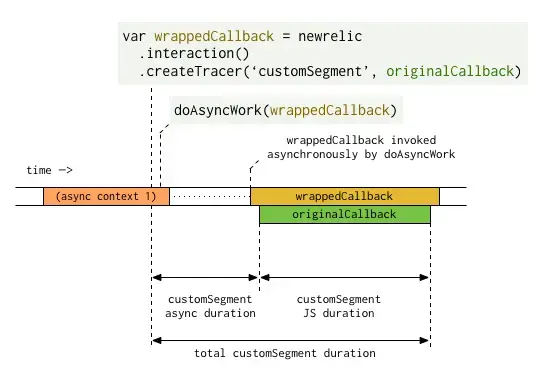
以下のサンプルコードには、コールバックを受け入れ、将来のある時点で非同期的に実行する関数doAsyncWork()があります。 doAsyncWork()を呼び出してからコールバックの実行が開始されるまでの時間(非同期待機時間)と、コールバックの実行にかかる時間(同期コールバック時間)の両方を測定する必要があります。
var wrappedCallback = newrelic .interaction() .createTracer('customSegment', doTheWork);
doAsyncWork(wrappedCallback);
function doTheWork() { // ... do your work ...}ここではトレーサーのタイミングを時系列でご紹介します。