通知メッセージのテンプレートを使うと、サードパーティの送信先に送信する前に、通知イベントデータをカスタマイズすることができます。テンプレートは、お客様のカスタム値をサードパーティの送信先で使用される値にマッピングします。
これにより、どのようなデータがどこに送信されるかを完全にコントロールすることができ、お客様が利用するサービスを十分に活用することができます。
メッセージテンプレートの変数
メッセージテンプレートとは、New Relic のイベントデータをサードパーティサービスで利用可能なデータに変換するために使用するものです。変数は、サードパーティサービスのデータフィールドにマッピングされる特定の属性です。
メッセージ テンプレートは、 Handlebarsと呼ばれる単純なテンプレート言語で記述されます。メッセージ テンプレート内の変数は、二重中括弧{{ }}内の式として記述されます。

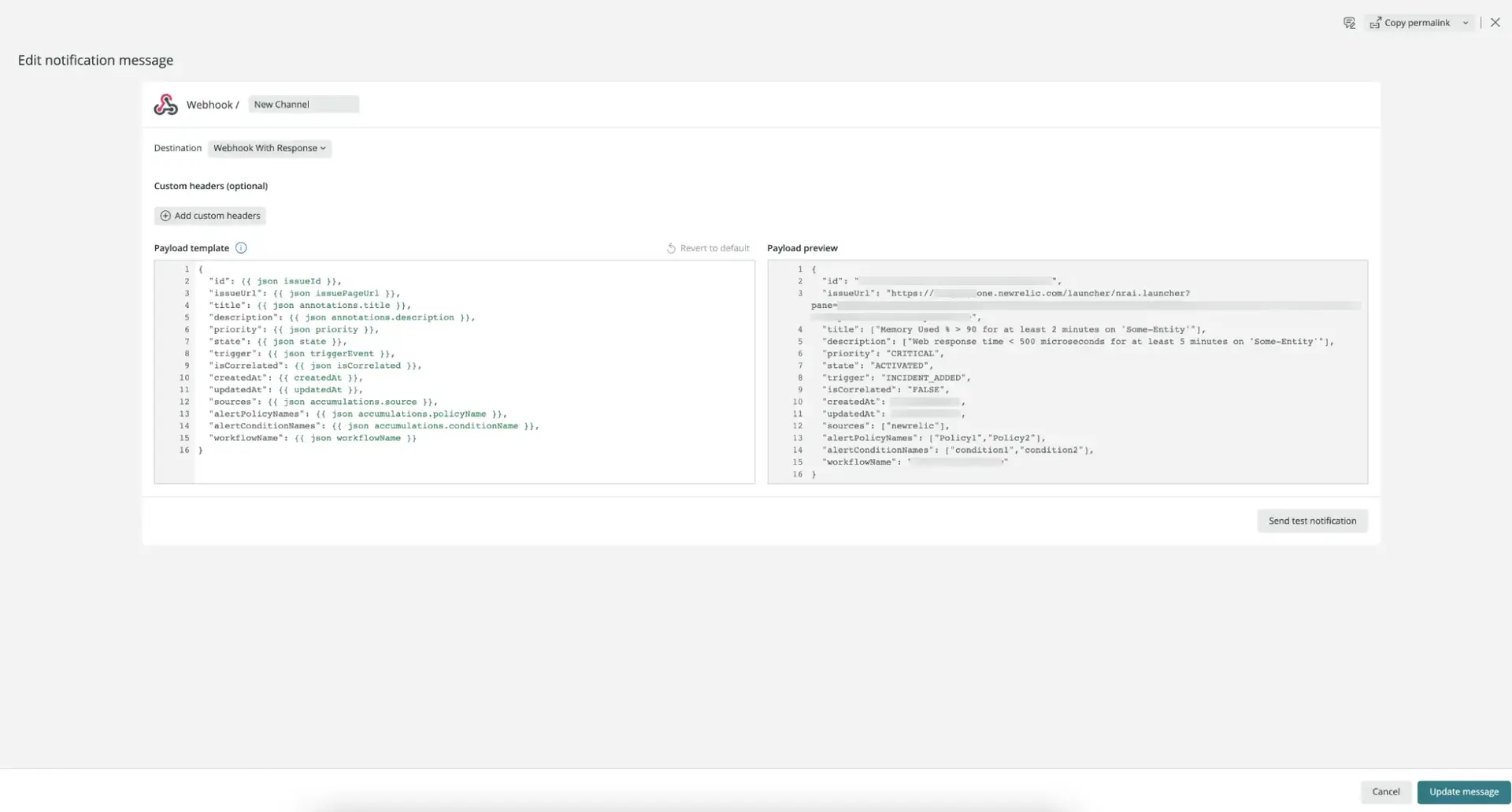
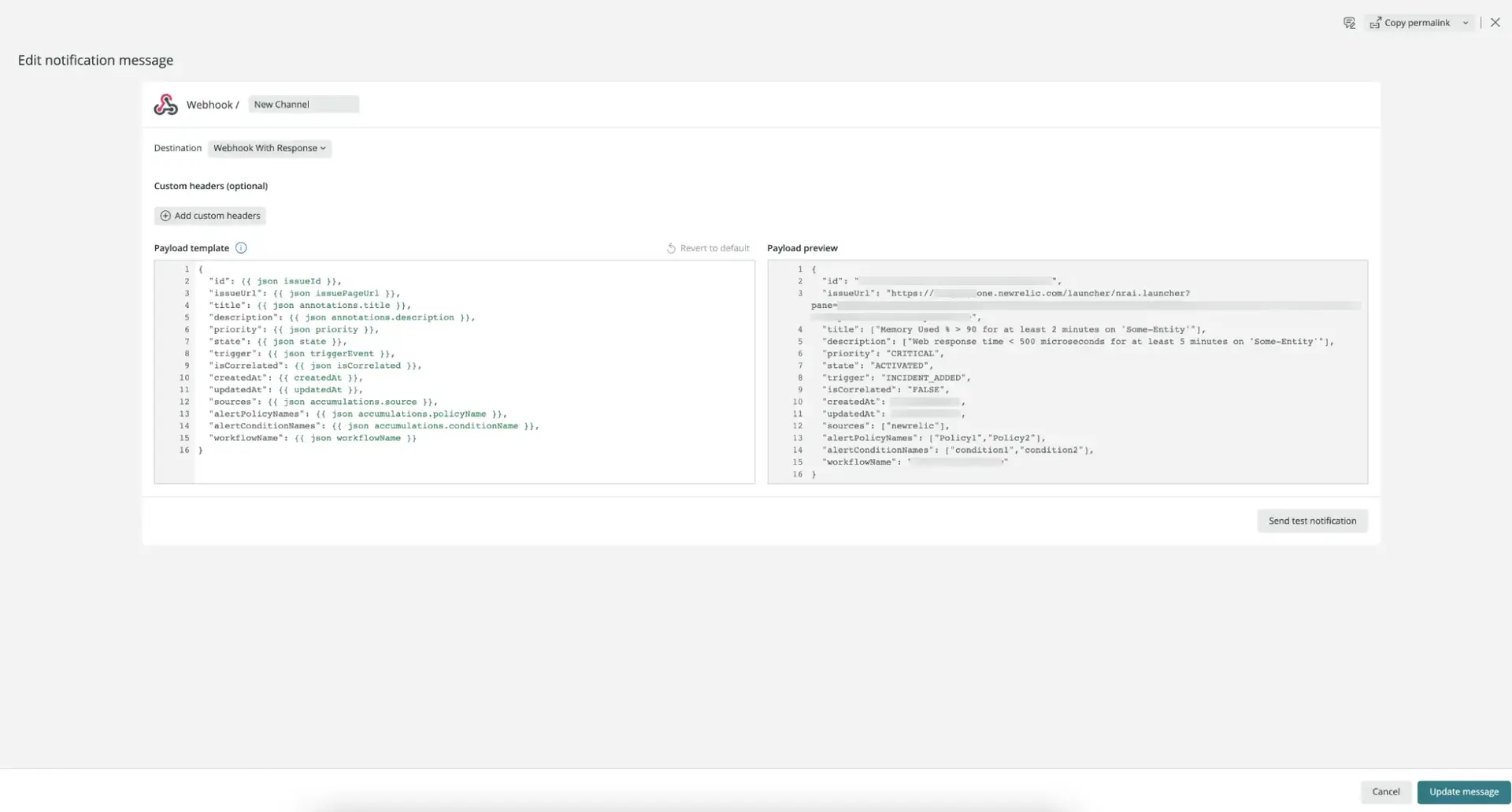
通知メッセージテンプレートを使用して、New Relic の通知を外部サービスのフィールドにマッピングします。
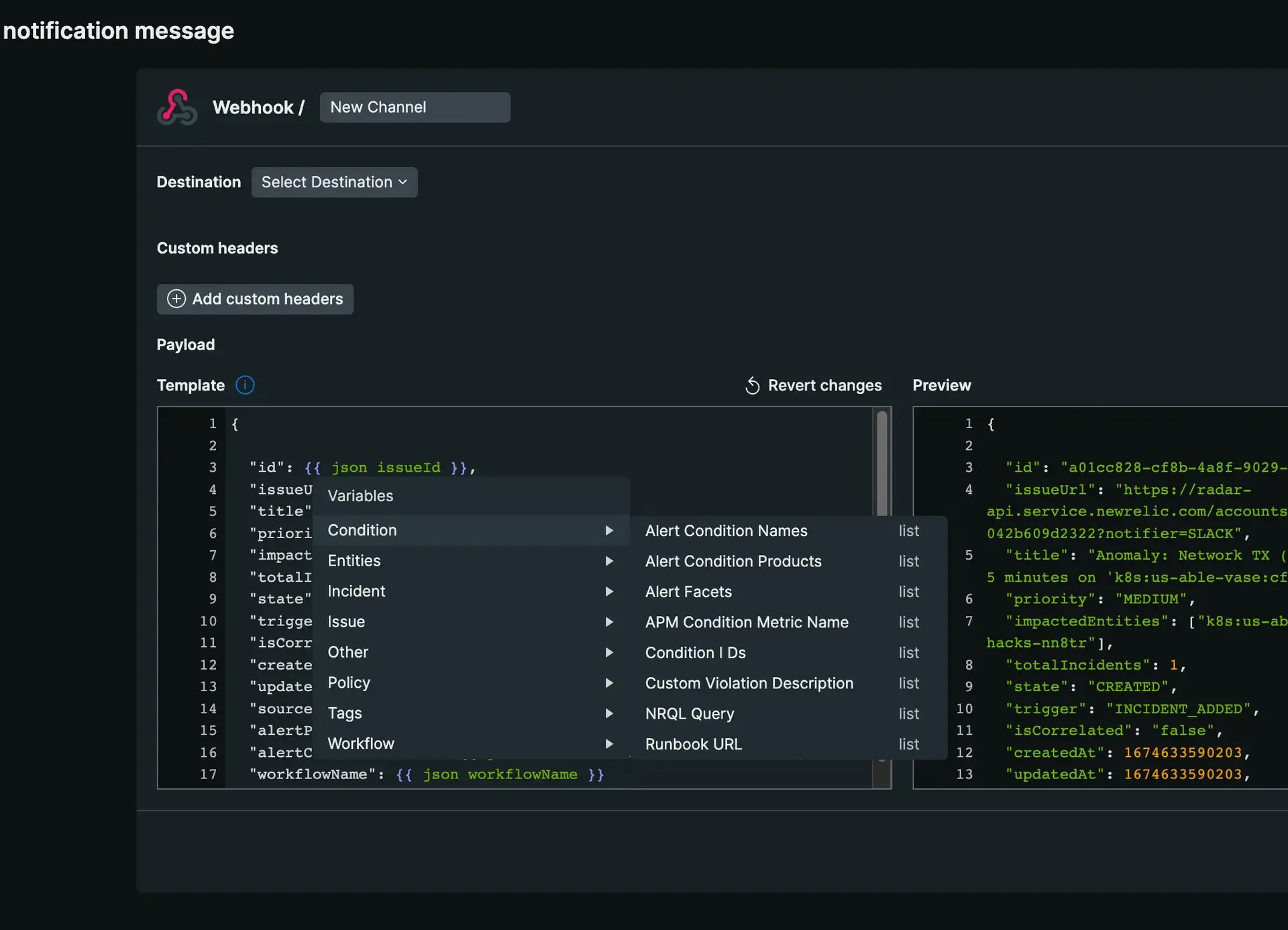
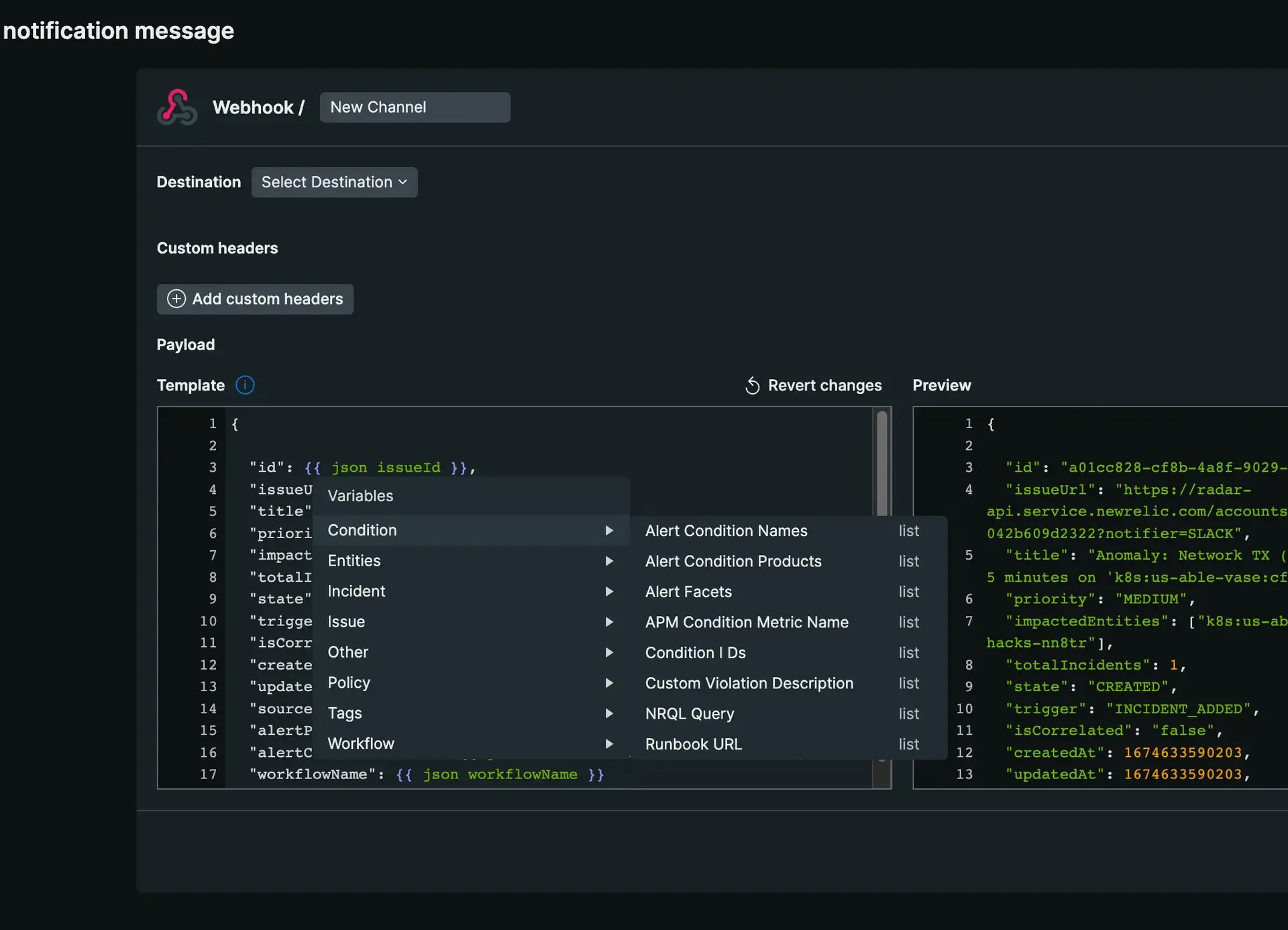
New Relic の変数名は、メッセージテンプレートの変数メニューに記載されています。変数はサブカテゴリーに分類されています。
変数メニューで、 {{と入力して変数のリストから選択します。 入力すると、変数名がオートコンプリートで表示されます。 変数の型は右側に記述されます。 ワークフローにエンリッチメントがある場合は、 {{と入力するとリストの上部に表示されます。

変数メニューには、New Relic の通知フィールドを外部サービスのフィールドにマッピングする際のオプションが表示されます。
重要
accumulations.tag.fooなどの問題固有の変数は、このメタデータを含む問題がすでに存在していない限り表示されません。 問題が発生する前にそれらを含むメッセージ テンプレートを作成するには、以下に説明する#ifステートメントを使用します。
Handlebarsの構文を使う
イベントで通知が発生すると、メッセージテンプレートはハンドルバー変数を使用して、通知データをサードパーティサービスが使用するフィールドにマッピングします。
Handlebars 言語は、基本的な変数置換に加えて、反復 (ループ)、条件ステートメントなど、 ネストされた入力オブジェクト と関数の評価を含む多くの機能を提供します。 ハンドルバーでは、これらの関数はヘルパーと呼ばれます。ワークフローで使用される変数の説明については 、ここをクリック してください。
ヘルパー機能
私たちのメッセージテンプレートは、Handlebars 組み込みヘルパー をサポートしています。
さらに、あなたの役に立つかもしれない他のヘルパーも追加しました。
{{json}}ヘルパーは、テキストを JSON 要素に変換します。
JSON構文を使用するWebhookのペイロードを設定する場合や、JSON形式のデータを渡したい場合などに使用します。
たとえば、 dataという変数を使用します。
"tags": ["infra, team-a"]
tags配列を JSON 要素として取得するには、 {{json}}ヘルパーを使用します。
を得ることができます。
{{json}}ヘルパーと同様に、 {{escape}}ヘルパーは JSON の分割文字をエスケープしますが、JSON 出力は生成しません。
変数の値に、メッセージ テンプレートの構文が正しいようにエスケープする必要がある"などの JSON 区切り文字を含むテキストが含まれている場合は、エスケープ ヘルパーを使用します。
たとえば、Slack Webhook エンドポイントに送信する場合など、次の内容をテキストとして送信する必要があります。
"text": "id:{{ escape issueId }},\nEnrichment Data: {{ escape [latest my_enrichment] }},\nDescription:{{ escape accumulations.conditionDescription }}"
等値{{#eq}}ヘルパーを使用して変数を比較します。
Compares variables a and b, renders 'yes' or 'no':
{{#eq a b}} yes {{else}} no {{/eq}}
Compares string value "a" to variable b, renders 'yes' or 'no':
{{#eq "a" b}} yes {{else}} no {{/eq}}
Renders 'true' or 'false':
{{eq a b yes='y' no='n'}}
{{#contains}}ヘルパーを使用して変数を比較します。
Asserts that b contains a, renders 'yes' or 'no':
{{#contains a b}} yes {{else}} no {{/contains}}
Asserts that variable b contains string value "a", renders 'yes' or 'no':
{{#contains "a" b}} yes {{else}} no {{/contains}}
Renders 'true' or 'false':
{{contains a b yes='y' no='n'}}
単純な数学演算を実行するには、 {{#math}} を使用します。
Renders addition of two number values:
{{#math openIncidentsCount '+' closedIncidentsCount}} {{/math}}
Renders subtraction of two number values:
{{#math createdAt '-' closedAt}}{{/math}}
Renders multiplication of two number values:
{{#math 3 '*' 3}}{{/math}}
Renders division of two number values:
{{#math 9 '/' 3}}{{/math}}
{{#timezone}} を使用して、エポック時間を「yyyy-MM-dd HH:mm:ss zzz」形式の日付に変換します。tz データベースのタイムゾーンのリストは 、ここで見つけることができます。
例 #1: エポック時間の createdAt を米国東部タイムゾーンに変換します。
{{#timezone createdAt 'US/Eastern'}}{{/timezone}}
を得ることができます。
"2023-06-06 09:45:07 EDT"
例 #2: エポックタイムをパリのタイムゾーンに変換します::
{{#timezone 1686059107319 'Europe/Paris'}}{{/timezone}}
を得ることができます。
"2023-06-06 15:45:07 GMT+2"
replaceヘルパーは、2 番目のパラメーターの最初のパラメーターのインスタンスを子ブロックに置き換えます。
else句を使用して、最初のパラメーターのインスタンスが見つからない場合の処理を指定します。省略した場合、空の文字列が生成されます。
例 #1: 文The dog likes to eatの単語dogをcatに置き換えます。
{{#replace "dog" "The dog likes to eat"}}cat{{/replace}}
を得ることができます。
例 #2: 文The dog likes to eatの単語catをmouseに置き換えます。
{{#replace "cat" "The dog likes to eat"}}mouse{{/replace}}
をクリックすると、空の文字列が表示されます。
例 #3: else句を使用して、文The dog likes to eat内の単語catをmouseに置き換えます。
{{#replace "cat" "The dog likes to eat"}}mouse{{else}}There is no cat to replace{{/replace}}
を得ることができます。
There is no cat to replace
例 #4: 大文字と小文字を区別せずに、文The DOG likes to eatの単語dogをcatに置き換えます。
{{#replace "/dog/i" "The DOG likes to eat"}}cat{{/replace}}
を得ることができます。
例 #5: 変数{{haystack}}内の変数{{needle}}を変数{{replacement}}に置き換えます。
{{#replace needle haystack}}{{replacement}}{{/replace}}
このデータを使って
"haystack": "The DOG likes to eat",
を得ることができます。
ヘルパー関数はネストすることもできます。次に例を示します。
{{#eq "a" b}} yes1 {{else}}{{#eq "a" c}} yes2 {{else}} no {{/eq}}{{/eq}}
使用例
例は、 dataという変数に基づいています。
"tags":["infra, team-a"],
data値は、同等のドット表記形式です。
"data.tags": ["infra, team-a"]
データの検証
idが123456789と等しい場合、出力はvalidです。そうでない場合、出力はnot validです。
{{eq data.name "Alice" yes='valid' no='not valid'}}
nameがAliceと等しい場合、出力はvalidです。
JSONを返す
tagsとオブジェクトのプロパティを JSON 形式で取得します。
そうすると、次のようなJSONが返ってきます。
配列からの値の取得
tags配列から最初のタグを取得します。
これは、配列から最初の値を返すことになります。
配列の反復処理
配列型の変数をイテレートし、その値を文字列に集約します。
{{#each tags}}{{this}}{{#unless @last}}, {{/unless}}{{/each}}
結果には、カンマで区切られたタグが含まれます(末尾のカンマは省略されます)。
同様に、 data変数を反復し、オブジェクトの値を集計して、JSON 要素を出力します。
{{#each (json data)}}{{this}}{{/each}}
これは次のようなJSONを返します。
"tags": ["infra, team-a"],
data変数を反復処理してから、オブジェクトのエントリを文字列に集約します。
{{#each data}}{{@key}}: {{this}}{{#unless @last}}, {{/unless}}{{/each}}
これは次のような文字列を返します。
tags: infra,team-a, name: Alice, id: 123456789
欠落した属性の処理
以前の号には存在しなかったタグなど、場合によっては、属性が変数メニューにないか、まったく存在しないことがあります。
#ifステートメントを使用して、次のようなフォールバックを設定できます。
{{#if data.type}} {{ json data.type }} {{else}}"N/A"{{/if}}
これにより、文字列"N/A"が返されます。