lab
This procedure is part of a lab that teaches you how to troubleshoot your web app with New Relic .
Each procedure in the lab builds upon the last, so make sure you've completed the last procedure, Set up your lab environment, before starting this one.
Your React app is now up and running in the browser. You want to make sure your users always have the best experience on your site. For that, you need insights into your users' experiences, such as their page load times.
To achieve this goal, you need to install our browser agent.
Install browser agent
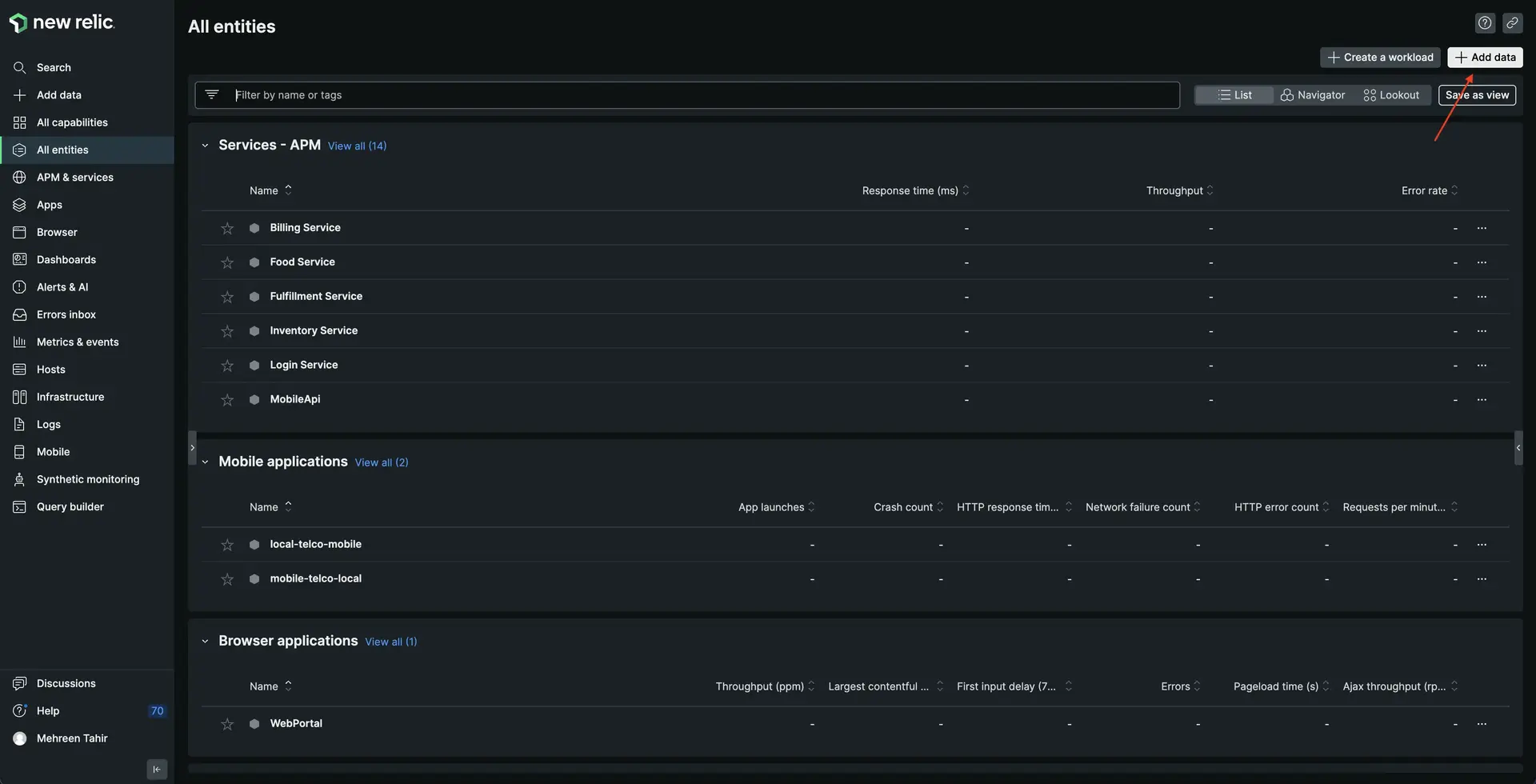
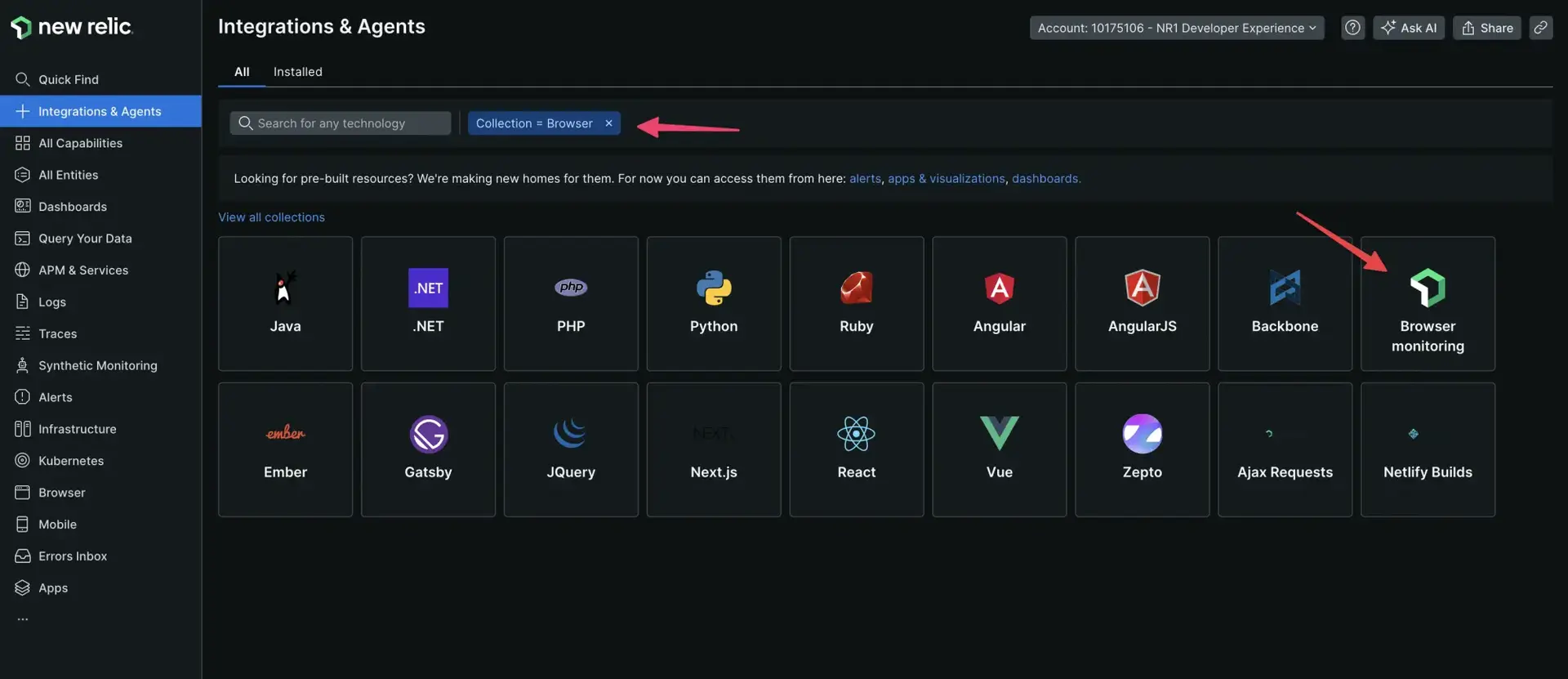
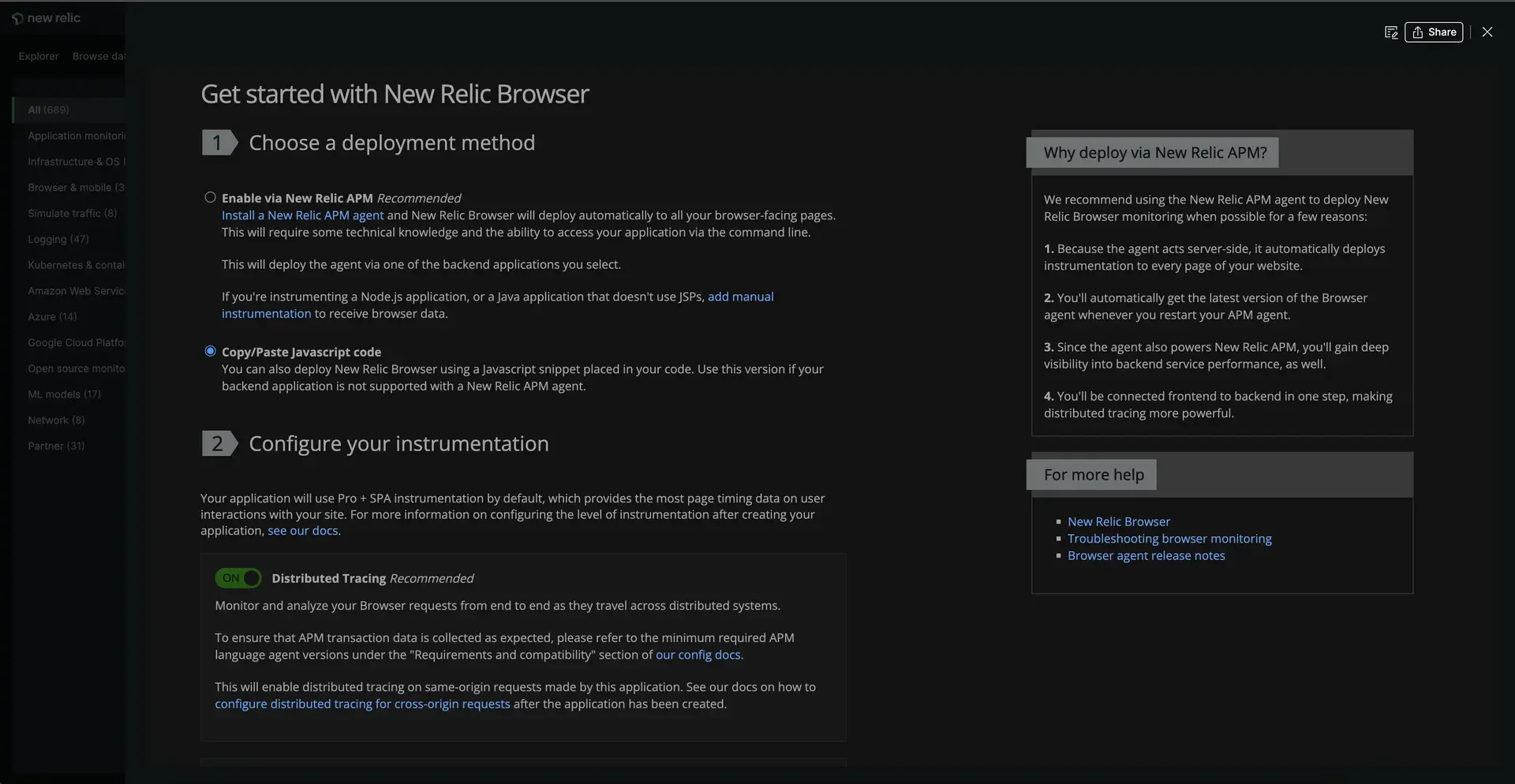
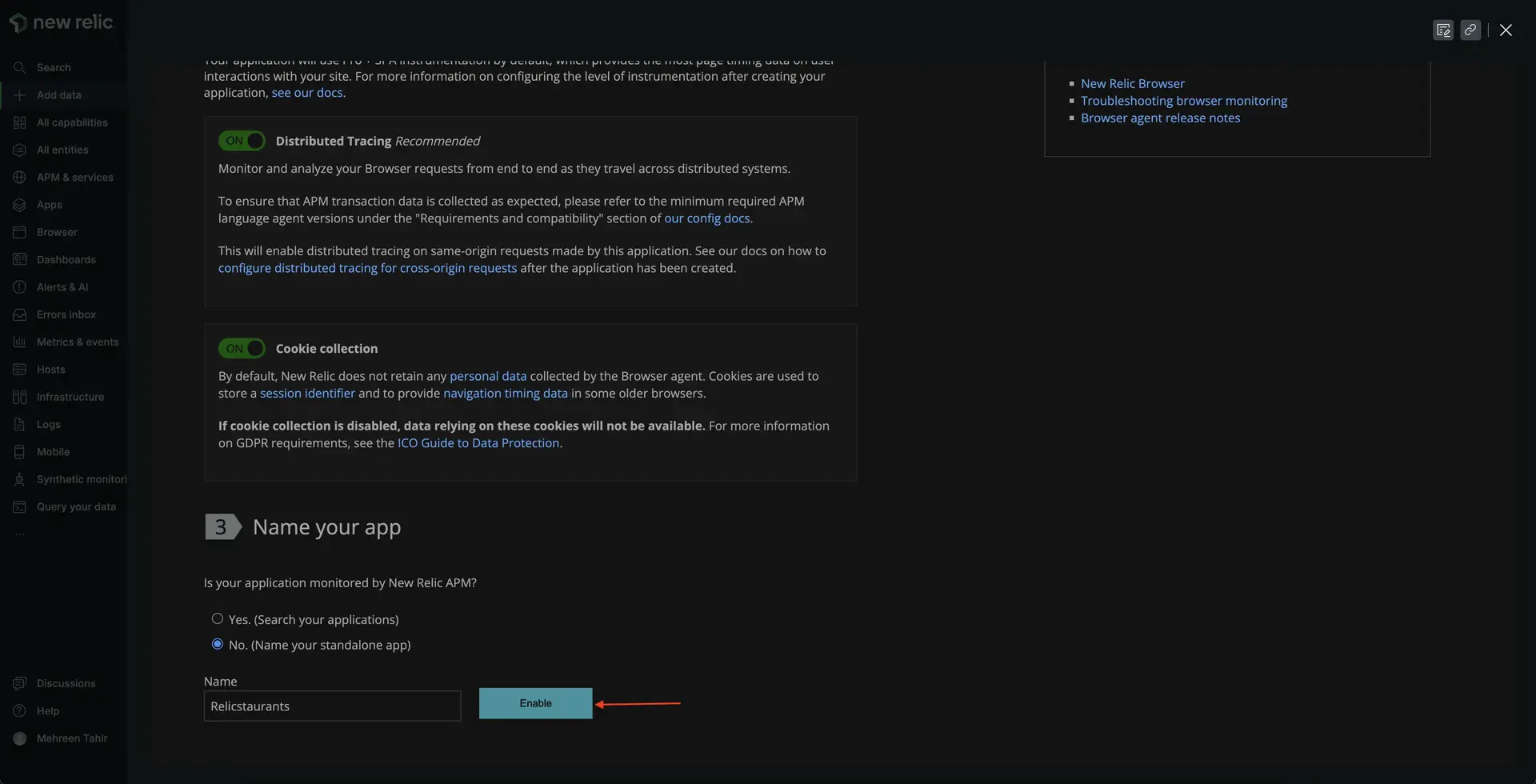
Navigate to New Relic, and sign in with your account.
Open your app in the IDE of your choice.
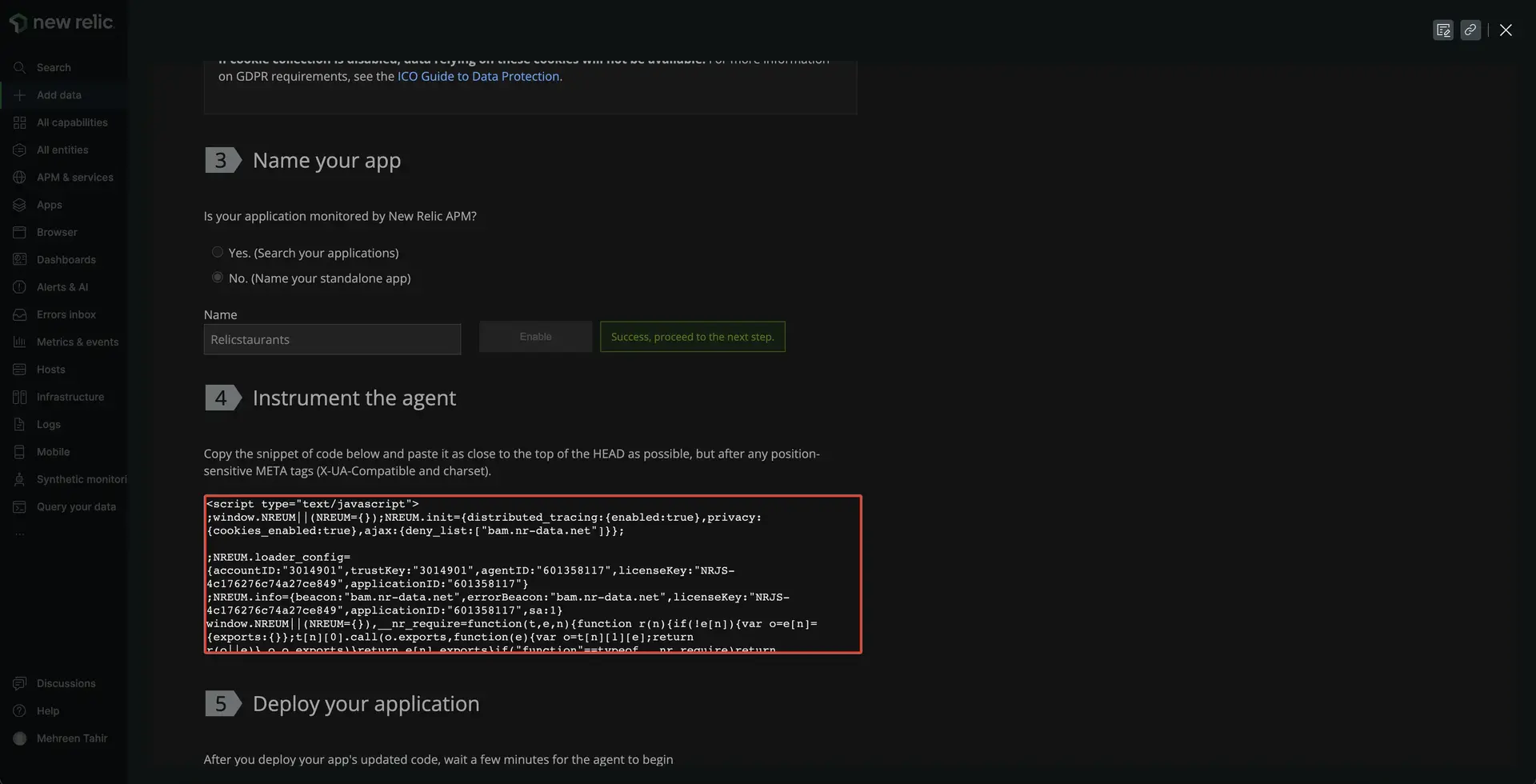
In public/index.html file of your app, paste the copied JavaScript snippet inside the <head>.
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <link rel="preconnect" href="https://fonts.googleapis.com" /> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;1,100;1,300;1,400;1,500&display=swap" rel="stylesheet" /> <link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> <link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>Relicstaurants</title> <!--Replace these lines with your browser monitoring code snippet --> </head>
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> </body></html>Your application is now instrumented with our browser agent.
Restart your application
Now that you've instrumented your application, it's time to restart your local server.
$npm run build$npm run newstartRestart your load generator, as well.
$python3 simulator.pyImportant
Make sure you're running these commands in the correct terminal windows. If you no longer have those windows, follow the steps in the setup procedure.
View your data
Your app is now sending browser data to New Relic. View this data in New Relic, under Browser.
Navigate to New Relic and sign in with your account.
You've instrumented your application to send browser data to New Relic using our browser agent. You also see your performance data in New Relic. Next, you use this data to troubleshoot front-end errors with your site.
lab
This procedure is part of a lab that teaches you how to troubleshoot your web app with New Relic browser monitoring. Now that you've instrumented your application with our browser agent, debug errors.