Aproveite ao máximo o com maior visibilidade de seus sites e de seu usuário. Aqui estão as melhores práticas para ajudá-lo a encontrar problemas com mais rapidez e entregar uma melhor experiência aos seus clientes com monitoramento de usuário real.
1. Use o agente SPA do Browser
Use the browser SPA agent for deeper visibility
Os sites modernos são complexos, com conteúdo dinâmico e lógica sofisticada. Para ver mais profundamente a interação do usuário, ative o agente SPA (aplicativo de página única) e obtenha visibilidade das ações do usuário e do evento da página da Web subjacente por trás delas.
Este agente independente de framework não é apenas para estruturas de aplicativos de página única como React, Angular, Ember ou Backbone, mas também para estruturas personalizadas e quaisquer outras páginas com conteúdo dinâmico. A análise de tempo avançada fornece mais granularidade nos subtempos da API de especificação de tempo de navegação, além da renderização da página ou do processamento do DOM, com filtragem detalhada de dados de desempenho, útil para a compreensão de todos os ciclos de vida da página.
Como fazer isso
O monitoramento do SPA do Browser é ativado por padrão para novas instalações do agente browser. Para editar esta configuração, vá para one.newrelic.com > All capabilities > Browser > (select an app) > Settings > Application settings.
2. Use instrumentação automática APM
Use APM automatic instrumentation over copy/paste
Se você também usa APM, recomendamos habilitar a instrumentação automática sempre que possível, pois isso injetará automaticamente o agente JavaScript de monitoramento do Browser em seu frontend para você. O agente browser não apenas permanecerá automaticamente atualizado com essa abordagem, mas o uso desses produtos juntos ajuda a unificar a visibilidade do front-end com backend .
Por exemplo, você seria capaz de vincular chamadas AJAX de front-end à transação backend correspondente e alinhar seus dados de front-end e backend em um dashboard.
Dica
Dependendo da sua backend framework ou estratégia de CDN, uma abordagem de copiar/colar pode ser a melhor estratégia. Lembre-se de que isso exigirá atualizações periódicas.
Como fazer isso
Consulte Habilitar monitoramento do Browser.
3. Revise as páginas do instrumento
Revise os aplicativos e páginas do Browser para ter certeza de que tudo o que você espera relatar à New Relic está realmente acontecendo.
Como fazer isso
Revise a aba Page Views na interface de monitoramento do Browser ou execute a seguinte consulta NRQL:
SELECT uniques(pageUrl) FROM PageView LIMIT MAXSe você obtiver muitos resultados, tente filtrar URLs que contenham o ID da solicitação ou o ID do cliente.
4. Agrupe seus dados
Group your data into meaningful categories
Garanta que os segmentos do Browser sejam capturados corretamente para que o desempenho da experiência do usuário seja mensurável tanto na interface do New Relic quanto no nível agregado ao consultar via NRQL.
Um segmento é o texto entre dois / em um URL ou entre . de um nome de domínio. Por exemplo, na URL website.com/product/widget-name, os segmentos são:
website.comproductwidget-name
Quando há muitos URLs com muitos segmentos, os URLs podem ser abreviados, de modo que website.com/product/widget-name se torne website.com/ or website.com/product/. Neste exemplo, o primeiro URL abreviado não é particularmente útil, mas o segundo pode ser uma forma útil de agregar dados de experiência dos clientes para o produto.
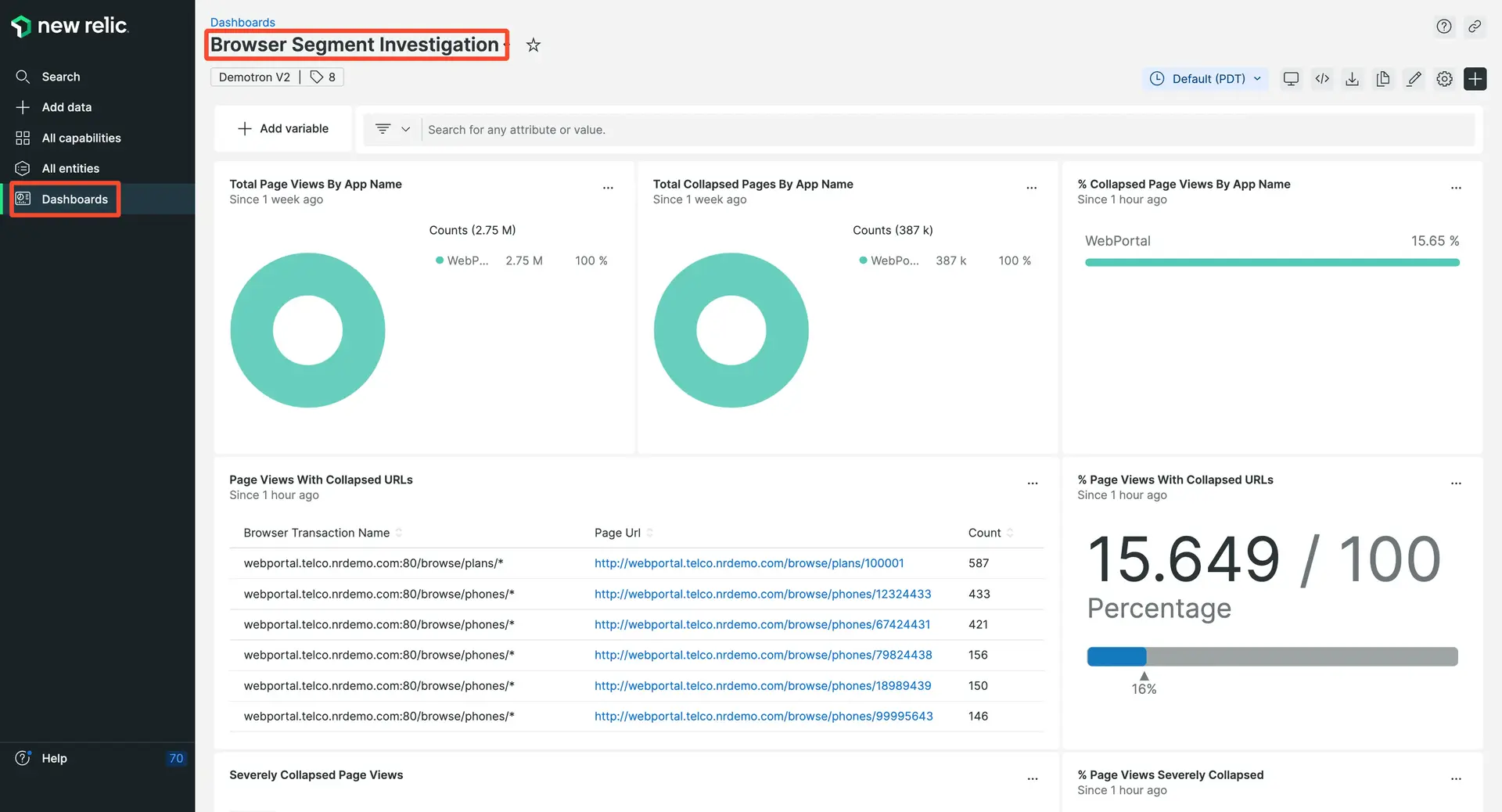
Não sabe por onde começar com a configuração? Tente usar o dashboard de investigação de segmento do Browser.

Se os dados gerados pelo agrupamento padrão forem de nível muito alto, a criação de um agrupamento de URL desagregará os dados e fornecerá maior granularidade para torná-los mais úteis. Por exemplo, você pode agrupar por:
- Diferentes tipos de páginas: páginas de produtos x páginas de pesquisa
- Diferentes formulários, API ou agrupamentos de usuários
- Autenticado vs. não autenticado
- Diferentes redes de entrega de conteúdo (CDNs)
Como fazer isso
Depois de identificar quais segmentos adicionar, você pode adicioná-los programaticamente usando GraphQL ou pode usar a lista de permissões de segmentos na interface de monitoramento do Browser do New Relic:
- Na interface de monitoramento do Browser, selecione Settings > Segment allow lists.
- Na seção Allow listed segments , clique no ícone + .
- Digite os segmentos de URL que você deseja que apareçam em agrupamentos nas visualizações de página e nas páginas AJAX.
Para obter mais detalhes sobre segmentos, consulte Agrupar dados do Browser por URLs.
5. Obtenha os dados certos
Make sure you get data only from the right sources
Os dados do Browser são gerados de onde quer que seu agente JavaScript esteja, embora cópias de seu agente possam ser duplicadas, como por meio de desenvolvimento, teste ou outros ambientes. Isso resulta na inclusão de dados adicionais dessas fontes que você não gostaria de misturar com seu Dados de produção. Você pode usar condições de domínio para permitir ou negar dados dos diferentes domínios de sites que deseja monitorar.
Como fazer isso
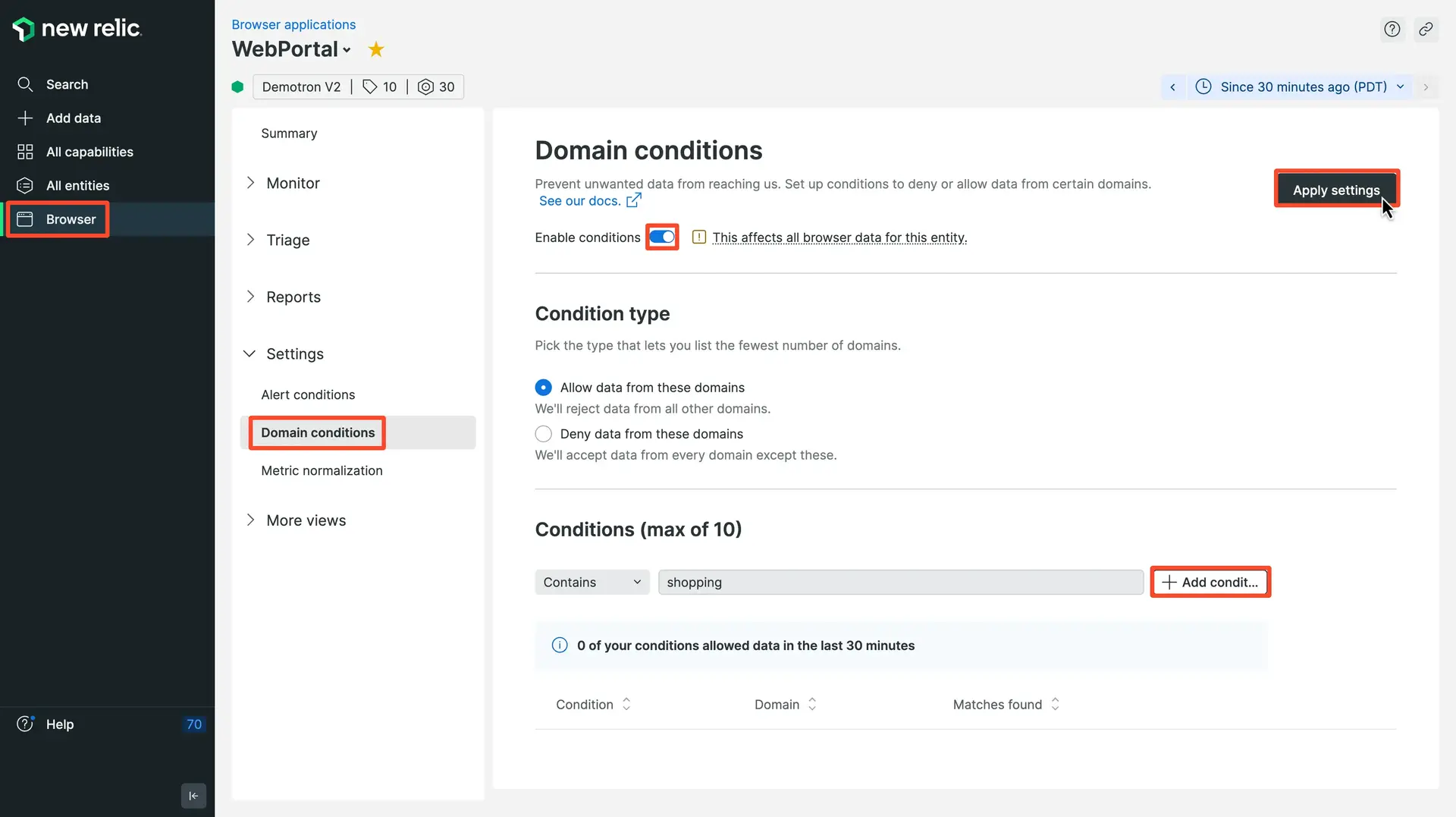
- Na interface de monitoramento do Browser, selecione Settings > Domain conditions.
- Se não houver condições de domínio em vigor, selecione Enable domain conditions. Se existirem condições, selecione Next, Choose your setting.
- Selecione Deny only ou Allow only para identificar os dados que você deseja coletar do domínio que deseja monitorar. Em seguida, selecione Next, Create conditions.
- Insira as condições da sequência de domínio que você deseja negar ou permitir a coleta de dados (máximo de 10 condições).
- Revise e confirme as configurações de condição do seu domínio.

one.newrelic.com > All capabilities > Browser > Settings > Domain conditions
6. Carregar mapas de origem
Provavelmente, seu JavaScript de produção parece muito diferente do JavaScript que você e sua equipe escreveram, devido à otimização e minificação de desempenho que ocorreram durante o processo de construção. Faça upload dos arquivos JavaScript originais para poder ver onde ocorrem os erros no código original.
Como fazer isso
- Use nossa API de mapas de origem para fazer upload do seu JavaScript.
- Adicione uma etapa extra ao pipeline de CI para atualizar os mapas de origem sempre que você atualizar o JavaScript.
7. Crie nível de serviço
Estabeleça o nível de serviço para seus dados de desempenho web. nível de serviço ajuda você:
- Determine os níveis normais ou desejados de desempenho para seu aplicativo web.
- Compartilhe os níveis de desempenho esperados e pretendidos com sua equipe, proprietários de produtos e gerentes.
- Compartilhe o desempenho real versus o esperado em diferentes períodos de tempo com sua equipe, proprietários de produtos e gerentes.
Como fazer isso

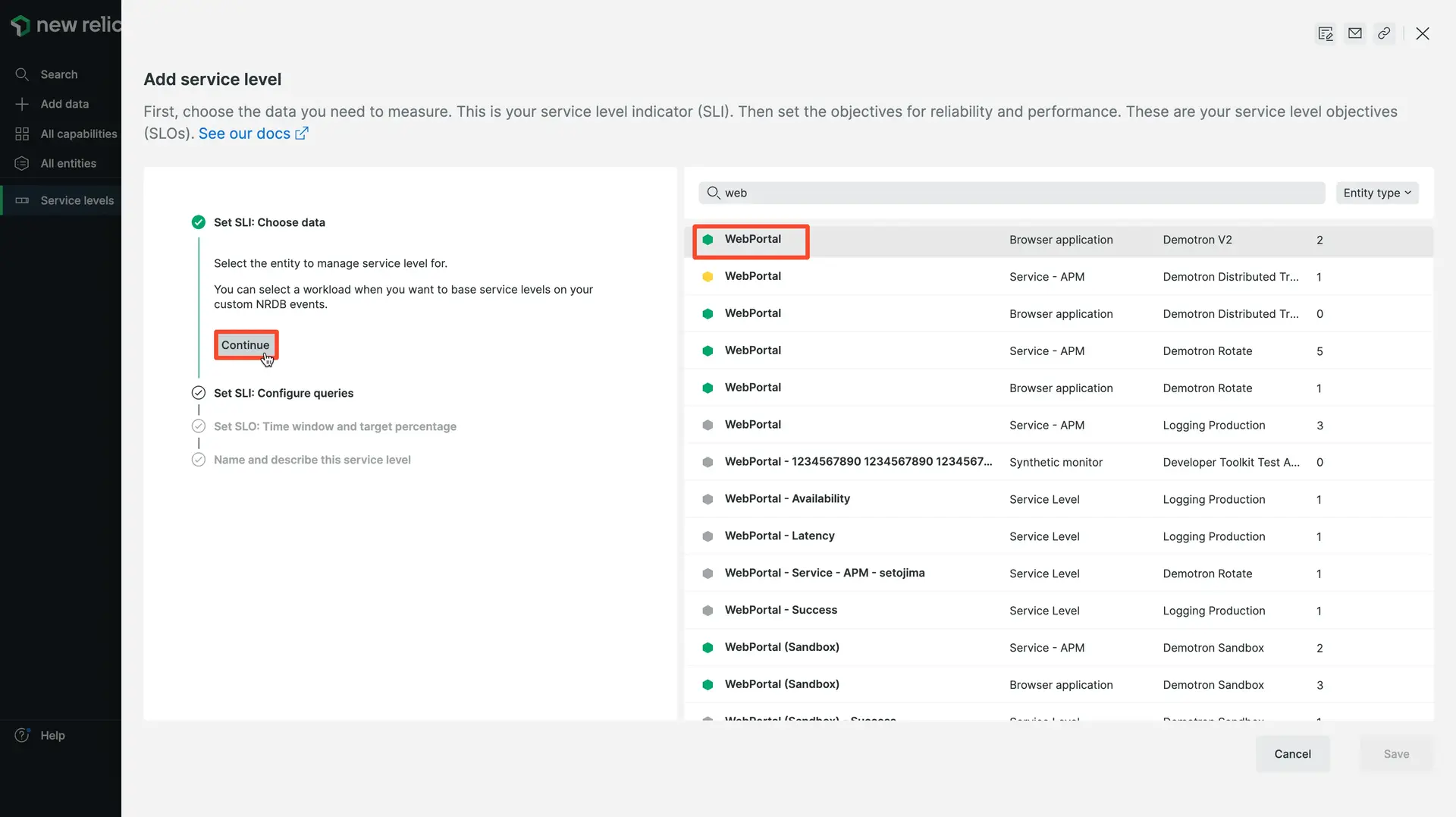
Filtre os aplicativos do Browser e escolha seu aplicativo.
- Vá para one.newrelic.com > All capabilities > Service levels.
- Clique em Add a service level.
- Filtre o tipo de entidade para “Browser”.
- Selecione um aplicativo de browser.
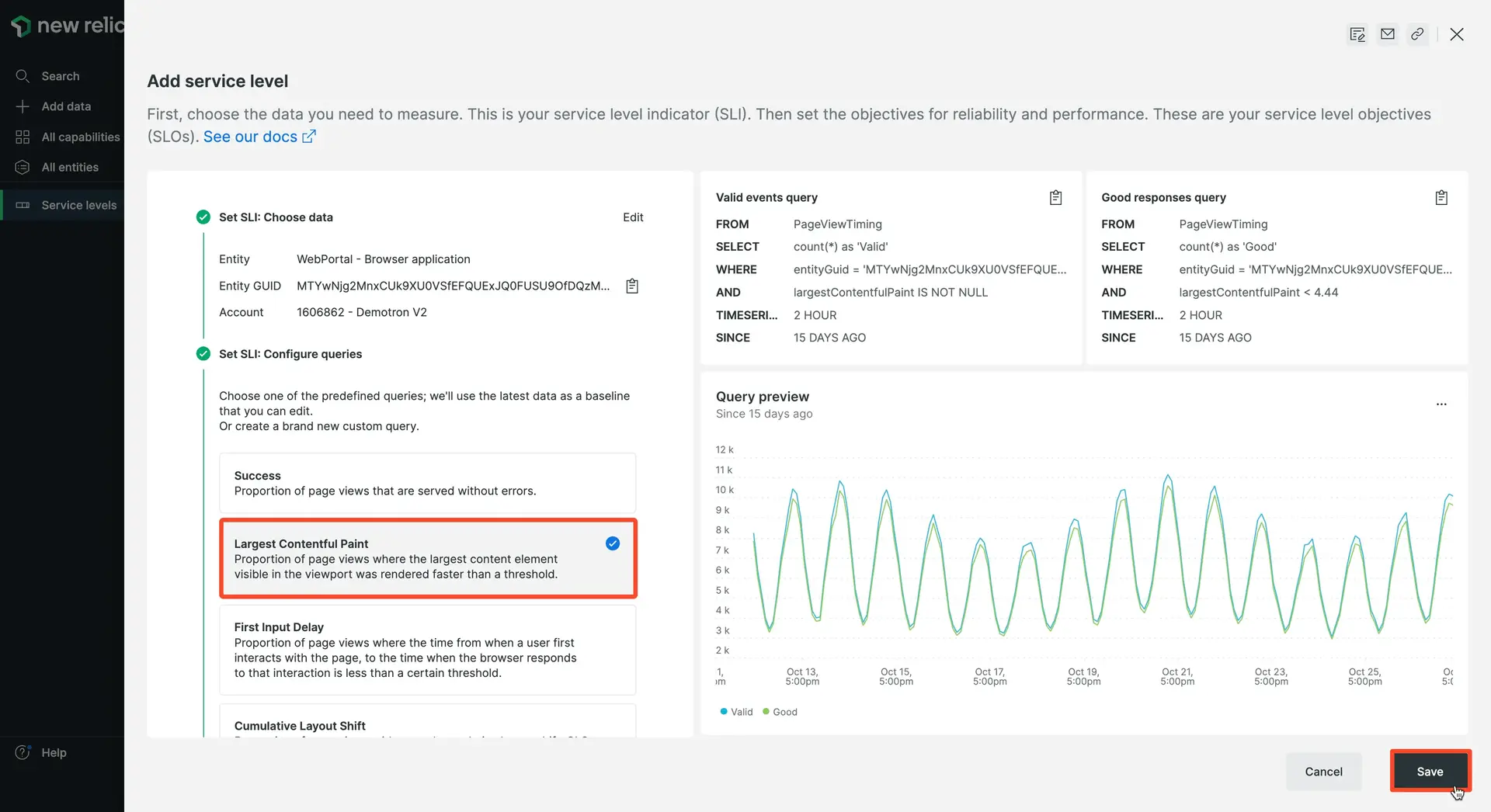
- Escolha para qual SLI definir o nível de serviço. No mínimo, você deve criar um nível de serviço para taxa de sucesso, bem como para maior conteúdo de conteúdo. Você precisará criar um nível de serviço separado para cada SLI.
- Siga o prompt para definir limite, porcentagem de conformidade e prazo. Os valores padrão baseados no histórico passado são calculados automaticamente, mas você pode alterá-los se desejar.

Escolha para qual métrica você deseja criar objetivos de nível de serviço (SLO).
8. Crie alerta
Create and evaluate alert policies
O que acontece se seus core web vitals excederem seu limite? Você deseja estar alerta sempre que isso acontecer, para poder investigar a causa do problema antes de perder qualquer cliente.
A New Relic fornece alertas unificados em todos os nossos produtos, incluindo monitoramento de Browser, para que você esteja sempre informado. Recomendamos configurar para monitor seus core web vitals, juntamente com estes exemplos de alerta para você começar:
- Core web vitals: Alerta se a interação com a próxima pintura ou com a pintura de maior conteúdo estiver acima do limite
Needs improvement. - Page load time: Alerta se o tempo médio de carregamento da página estiver acima de 10 segundos por 5 minutos. (Se o tempo médio de carregamento da página começar a aumentar, isso sugere que algo pode estar errado com sua página da web, fazendo com que ela fique significativamente mais lenta. Isso complementa o alerta sobre sua pontuação Apdex.)
- JS errors: Alertar se a taxa de erros estiver acima de 5% por 5 minutos. (Se a taxa de erros do seu front-end começar a aumentar, especialmente após uma implantação, você pode ter introduzido JavaScript incorreto no seu front-end, o que deve ser corrigido.)
Como fazer isso
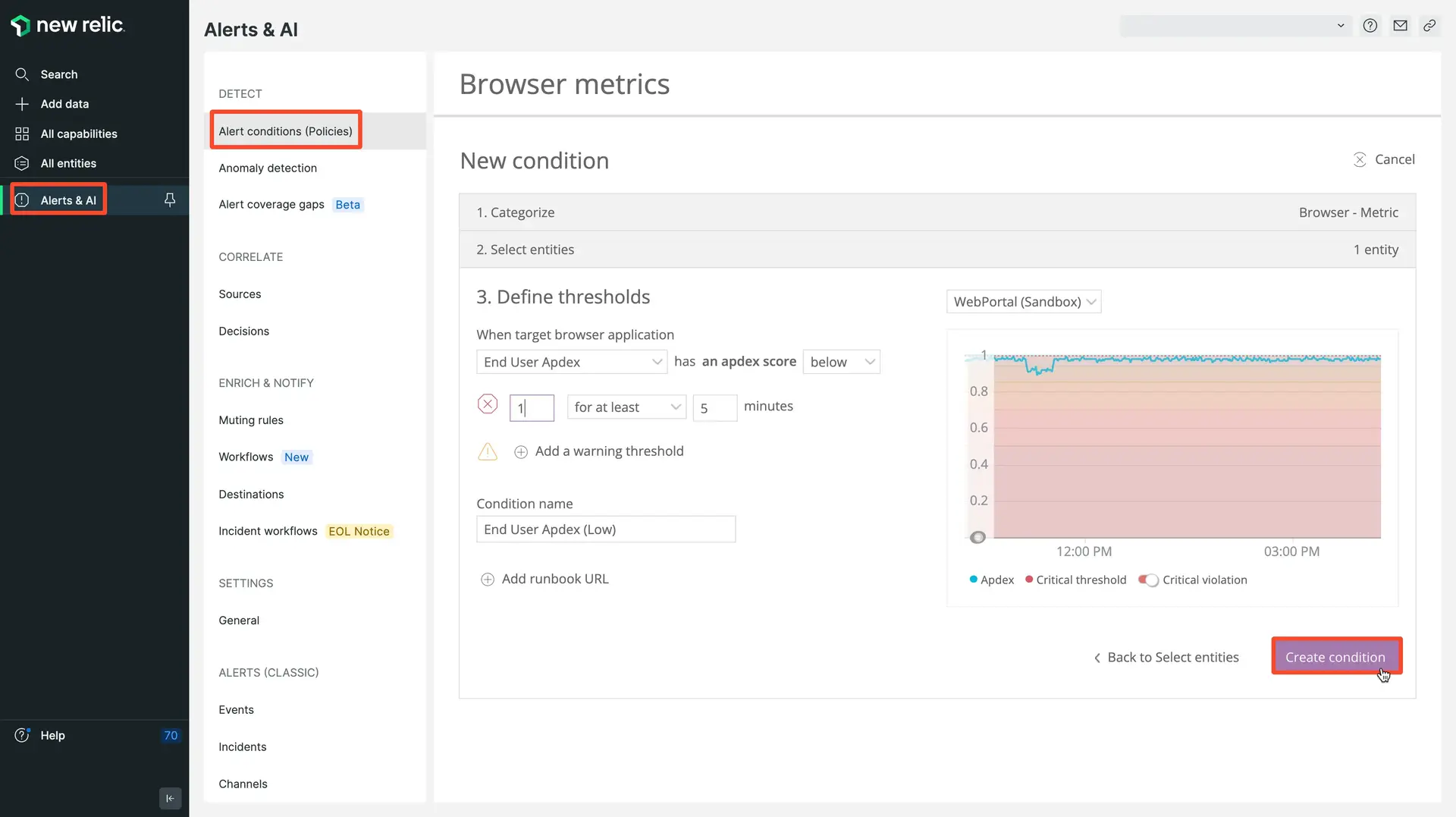
- Vá para one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies).
- Selecione (+) New alert policy para criar uma nova política de alertas e atribua um nome significativo a ela.
- Clique em Create a condition para criar sua primeira condição e selecione Browser para seu produto e Metric para a condição (que deve ser o padrão). Em seguida, clique em Next, select entities.
- Clique na caixa de seleção do aplicativo sobre o qual você deseja alertar e clique em Next, define thresholds.
- Escolha a métrica de interesse e seu limite que determina quando disparar um alerta.

one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies) > New alert policy
9. Use alerta de anomalia
Alert on anomalous behaviors and events
Embora algumas métricas possam ser facilmente rastreadas em relação a limites específicos, outros tipos de dados podem ser mais cíclicos ou ter intervalos variáveis para o que é considerado saudável. As taxas de transferência de tráfego são um bom exemplo disso; ele pode ter ciclos significativamente variáveis, mas grandes quedas ou picos de tráfego podem ser indicadores importantes de uma interrupção que impede o tráfego do usuário ou de um ataque DDoS que está aumentando o tráfego. O alerta de anomalia pode ser útil para criar uma "faixa" esperada de atividade normal para criar mais sinal-ruído em seu alerta.
Como fazer isso
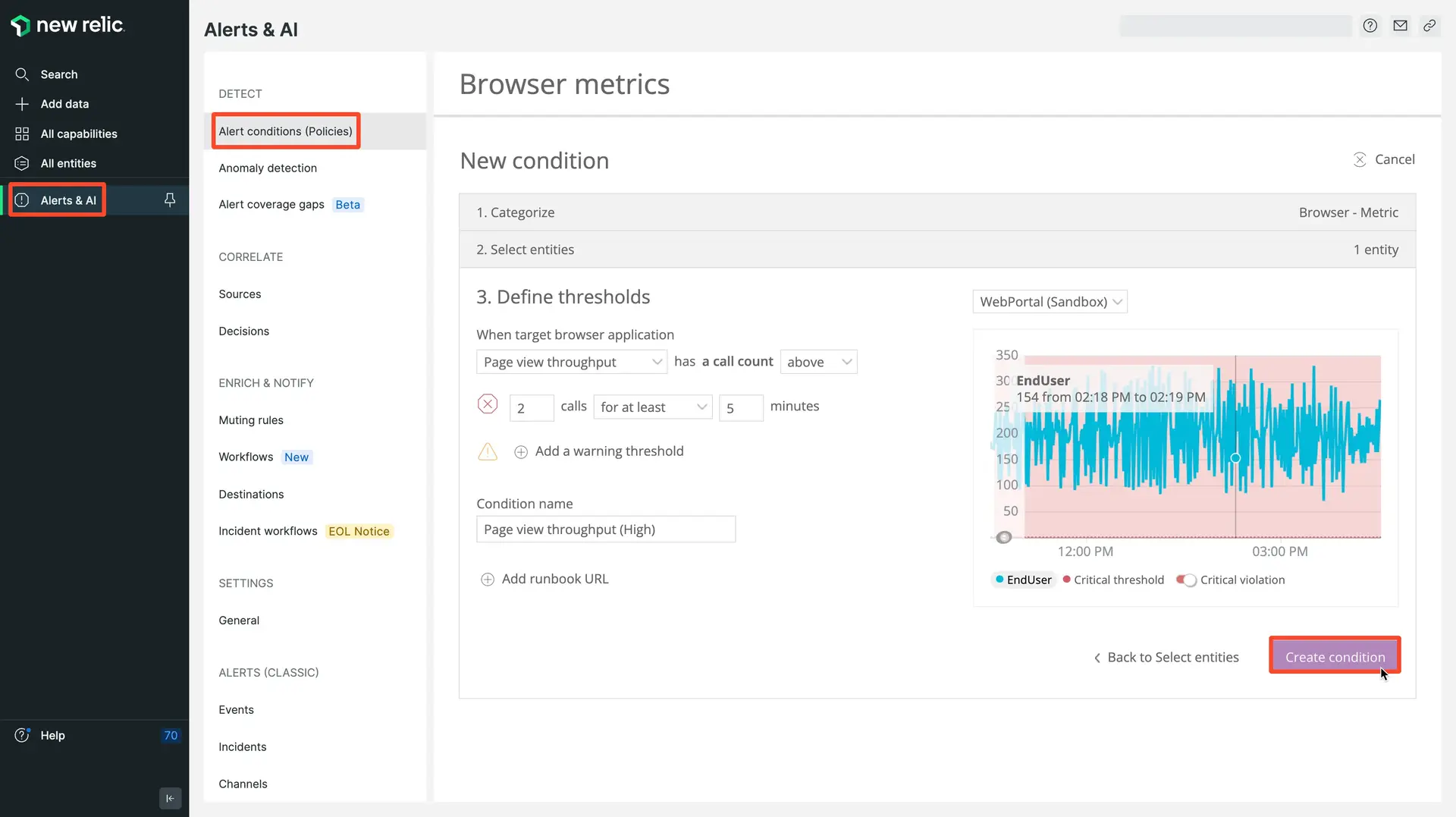
- Vá para one.newrelic.com > All capabilities > Alerts > Alerts conditions (Policies).
- Selecione (+) New alert policy para criar uma nova política de alertas e atribua um nome significativo a ela.
- Clique em Create a condition para criar sua primeira condição e selecione Browser para seu produto e Metric anomaly para a condição (que deve ser o padrão). Em seguida, clique em Next, select entities.
- Clique na caixa de seleção do aplicativo sobre o qual você deseja alertar e clique em Next, define thresholds.
- Escolha Page view throughput e defina o intervalo normal em que deseja acionar o alerta.

one.newrelic.com > All capabilities > Alerts > Alert conditions (Policies) > New alert policy
10. Adicione alerta ao fluxo de trabalho
Integrate your alerts into your workflows
Com as diferentes políticas de alertas que você está configurando, você vai querer aproveitar as vantagens dos diferentes canais de notificação de alerta disponíveis para que sejam integrados ao fluxo de trabalho da equipe. Afinal, para que servem os alertas se ninguém sabe deles?
Você pode encaminhar alertas por meio de Slack, PagerDuty, webhooks, e-mail e muito mais. Você também tem a oportunidade de alinhar alerta notificação com seus processos de resposta, como integração com ChatOps ou vinculação de runbooks aos seus alertas. Certifique-se de avaliar as políticas de alertas regularmente para garantir que sejam sempre válidas.
Como fazer isso
- Vá para one.newrelic.com > All capabilities > Alerts > Alert conditions (Policies) > New alert.
- Em Issue Creation Preference, configure diferentes canais de notificação, que podem ser usados em diferentes políticas de alertas.
11. Crie um painel
Create your own dashboards
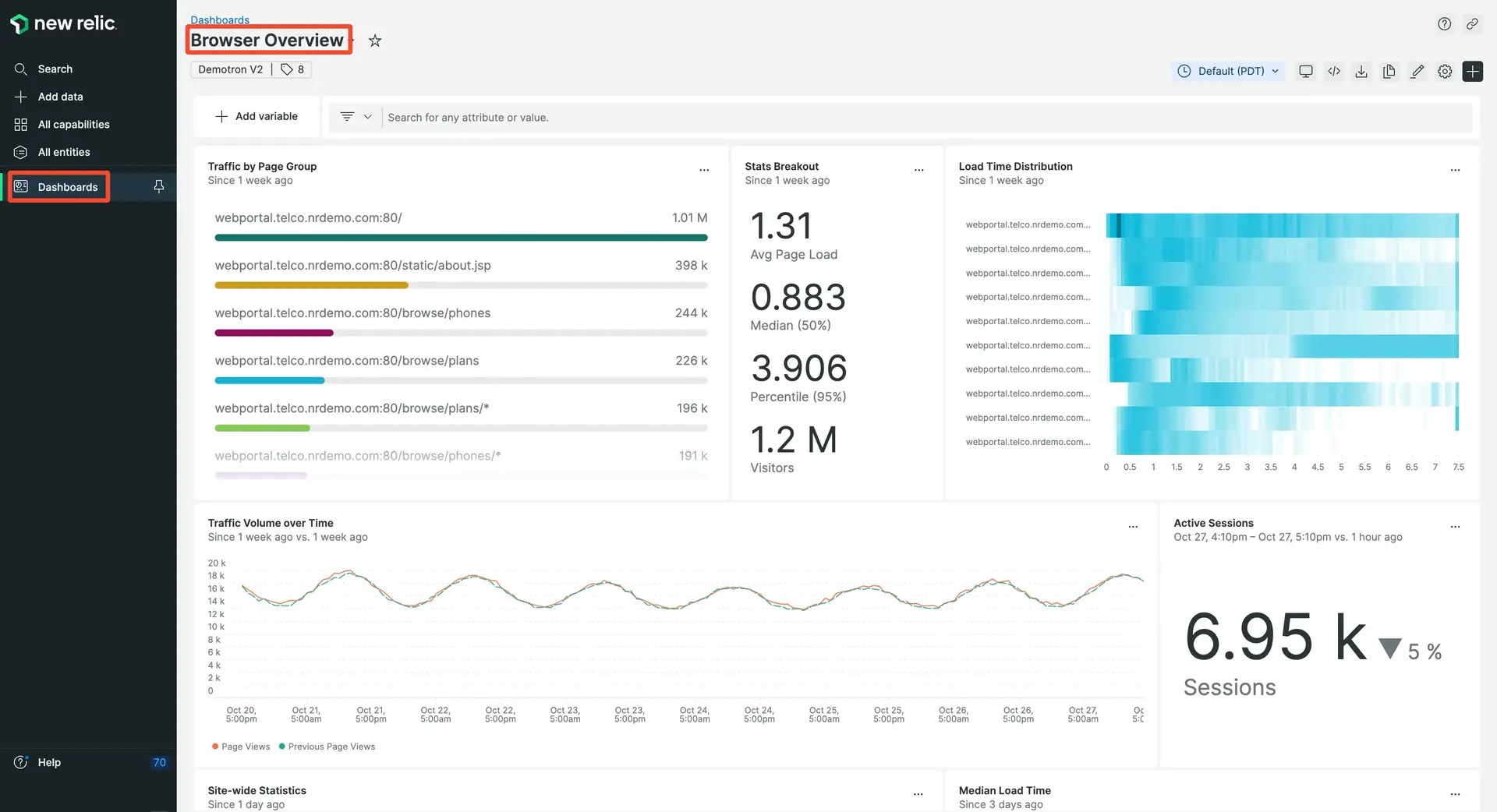
O monitoramento do Browser fornece automaticamente uma experiência selecionada para triagem rápida de problemas, mas você também pode criar um painel personalizado com seus dados de frontend usando o criador de consulta.
A equipe da New Relic criou uma coleção de painéis de Browser populares que você pode baixar com apenas alguns cliques para começar.

one.newrelic.com > All capabilities > Dashboards > Browser examples (imported from https://newrelic.com/instant-observability/browser-examples)
Como fazer isso
Comece com o browser examples quickstart
- Vá para o início rápido de exemplos de Browser.
- Clique em install now.
- Siga o prompt para instalar o painel.
- Edite o painel de exemplo ou use a consulta para se inspirar.
Alternativamente, você pode criar seus próprios gráficos de dados do Browser do zero:
- Vá para one.newrelic.com > All capabilities > Query builder.
- Na aba NRQL do criador de consulta, cole a consulta na barra de consulta NRQL> e clique em Run.
- Digite um widget title e adicione a um dashboard existente ou novo .
- Vá para a interface Dashboards para ver seu novo dashboard.
Para obter mais informações, consulte nossos documentos sobre consulta de dados e painel.
12. Agregue valor aos seus dados do Browser adicionando um atributo personalizado
Break down performance across your users, business, and more
Ao aproveitar API da New Relic, você pode adicionar contexto vital aos seus dados de desempenho no que se refere à sua tecnologia, ao seu usuário e ao seu negócio. Todas as nossas ferramentas de monitoramento enviam seus dados para o New Relic, o que permite muita customização e extensibilidade em seu dashboard. Apenas certifique-se de padronizar a nomenclatura para eventos personalizados e atributo em diferentes fontes de dados (como entre Browser e mobile) para engajamento omnicanal.
Aqui estão alguns exemplos do que você pode medir:
- Build id: passe um número de compilação para diferenças de teste A/B entre versões.
- User id: Gerencie seus clientes VIP e acompanhe sua experiência.
- Cart value: Entenda quanta receita está em risco quando ocorrem erros durante a finalização da compra.
- Content type: Acompanhe o tipo de conteúdo que seu usuário está visualizando.
- Video playback: Veja como os usuários estão consumindo seu conteúdo de mídia.
As possibilidades são infinitas. E como você pode ver, esse tipo de relatório cria contexto sobre como o desempenho do aplicativo impacta o resto do negócio.
Como fazer isso
- Use nossa API para transmitir dados personalizados sobre pessoas, coisas, dinheiro e muito mais para a New Relic.
- Visite one.newrelic.com e consulte os dados personalizados que já estão disponíveis.
Para obter mais informações, consulte nossos documentos sobre consulta de dados e painel.
13. Alinhe-se ao negócio usando o painel de maturidade de observabilidade
O desempenho da Web é fundamental para a experiência do usuário, mas às vezes é esquecido. Para fazer a diferença na experiência do seu usuário, você precisa:
- Agrupe os dados de desempenho da forma como o usuário os vê. Os usuários não experimentam médias ou agregações – uma sessão de usuário está vinculada a uma região e a um tipo de dispositivo. Os usuários normalmente acessam apenas parte do site à medida que completam uma ou mais jornadas de usuário durante a sessão.
- Crie uma linguagem compartilhada com a empresa em torno do desempenho do usuário para que você possa colaborar em prioridades e objetivos.
Como fazer isso
- Comece a conversa com nosso guia de bases de qualidade.
- Concentre-se em gerar resultados para o usuário com a análise do fundo do funil.
Quer mais dicas de usuários?
- Veja vídeos de treinamento na New Relic University.
- Leia nossa documentação de monitoramento do Browser.
- Faça uma pergunta em nosso fórum da comunidade, o Fórum de Suporte da New Relic.
- Quer ver o monitoramento do Browser em ação? Confira como reduzir a latência e encontrar erros de JavaScript com nosso tutorial Melhore o desempenho do seu site .