laboratório
Este procedimento faz parte de um laboratório que ensina como solucionar problemas do seu aplicativo da web com o New Relic .
Cada procedimento no laboratório baseia-se no anterior, portanto, certifique-se de ter concluído o último procedimento, Configurar seu ambiente de laboratório, antes de iniciar este.
Seu aplicativo React agora está instalado e funcionando no browser. Você quer ter certeza de que seu usuário sempre terá a melhor experiência em seu site. Para isso, você precisa de insights sobre sua experiência do usuário, como o tempo de carregamento da página.
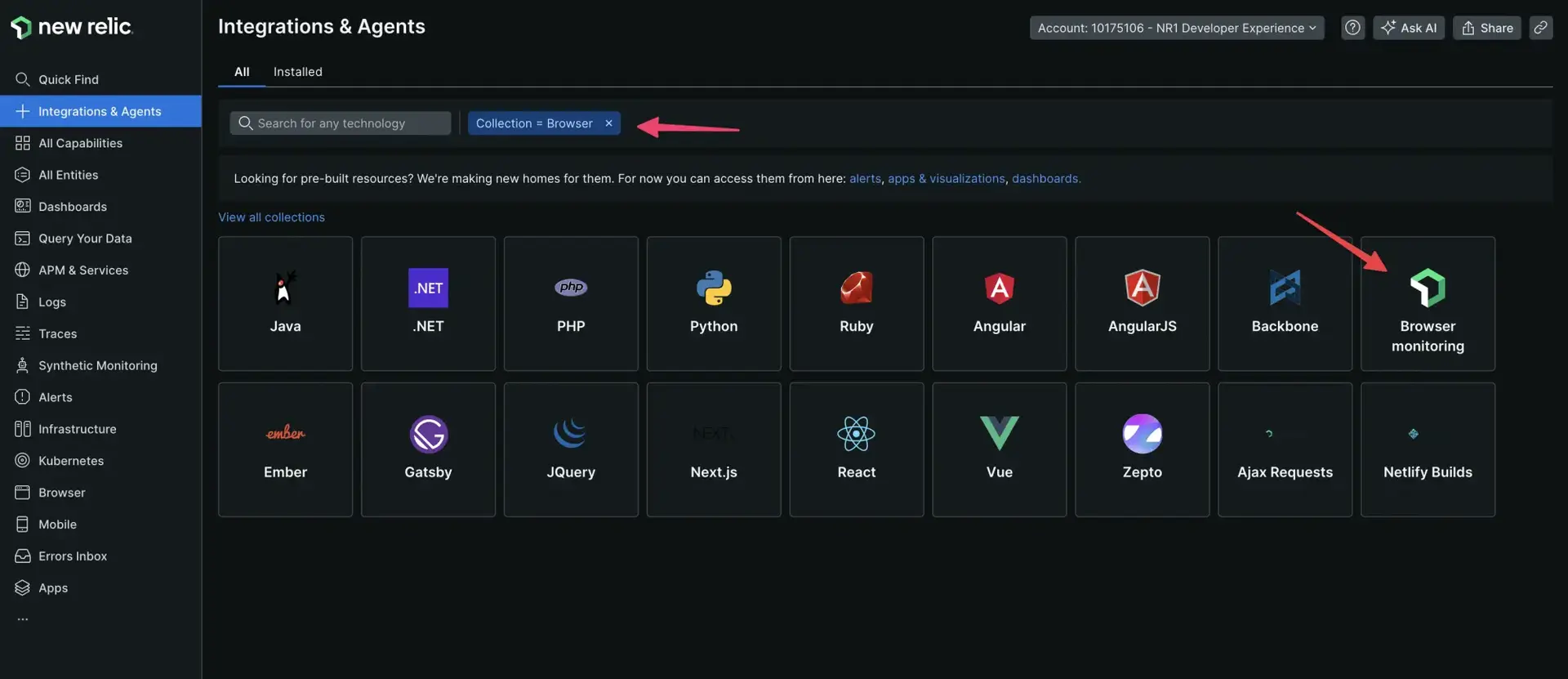
Para atingir esse objetivo, você precisa instalar nosso browser agente.
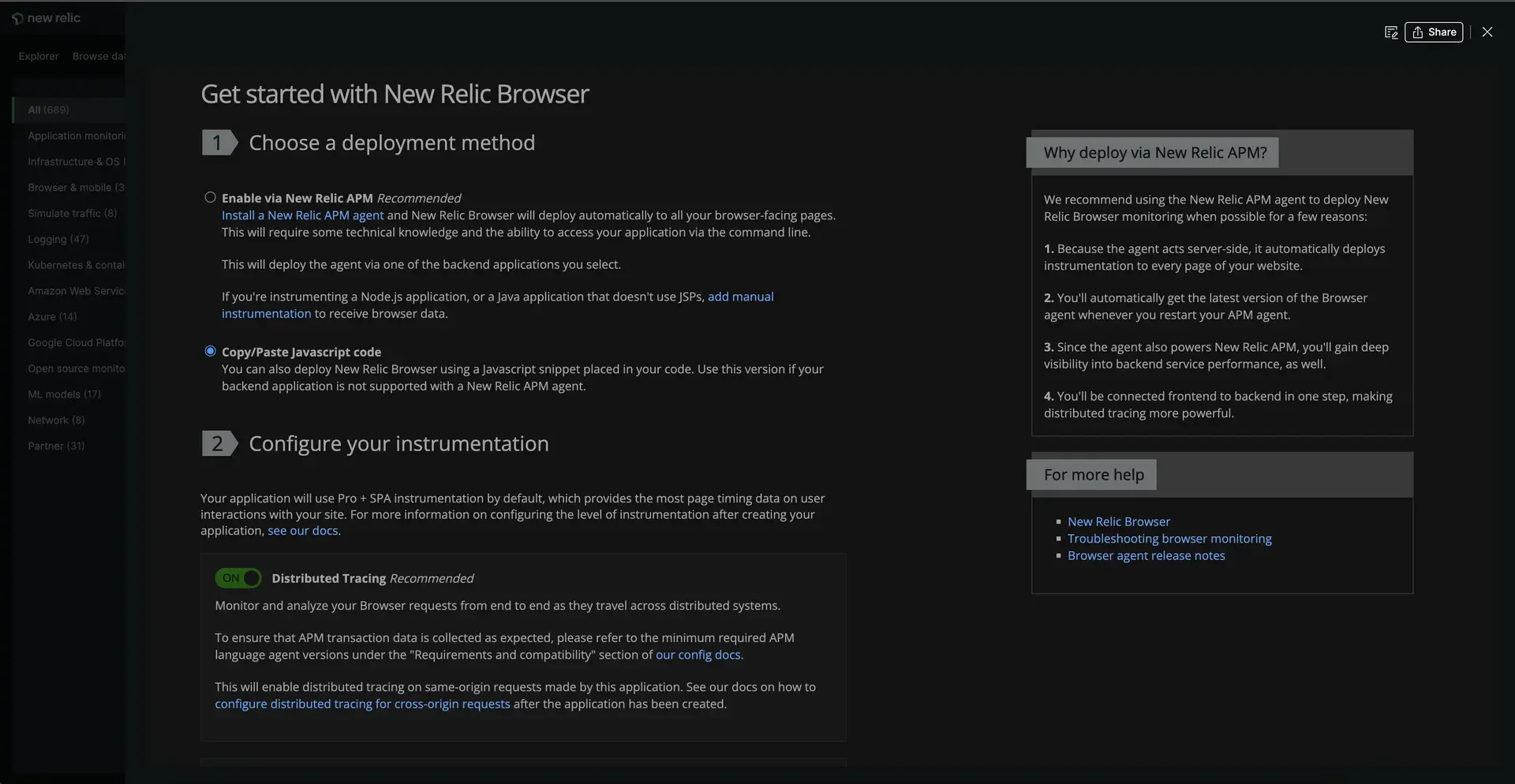
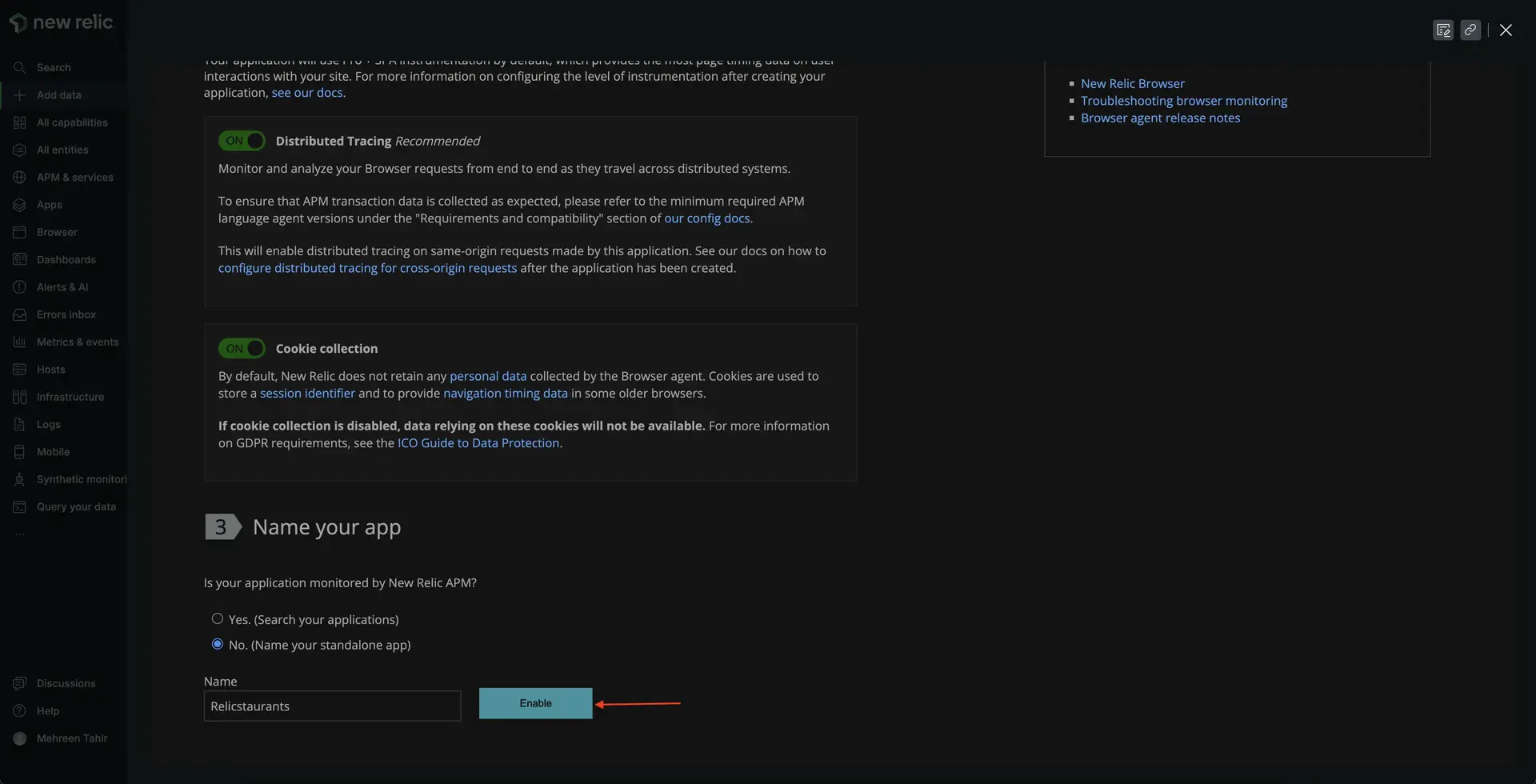
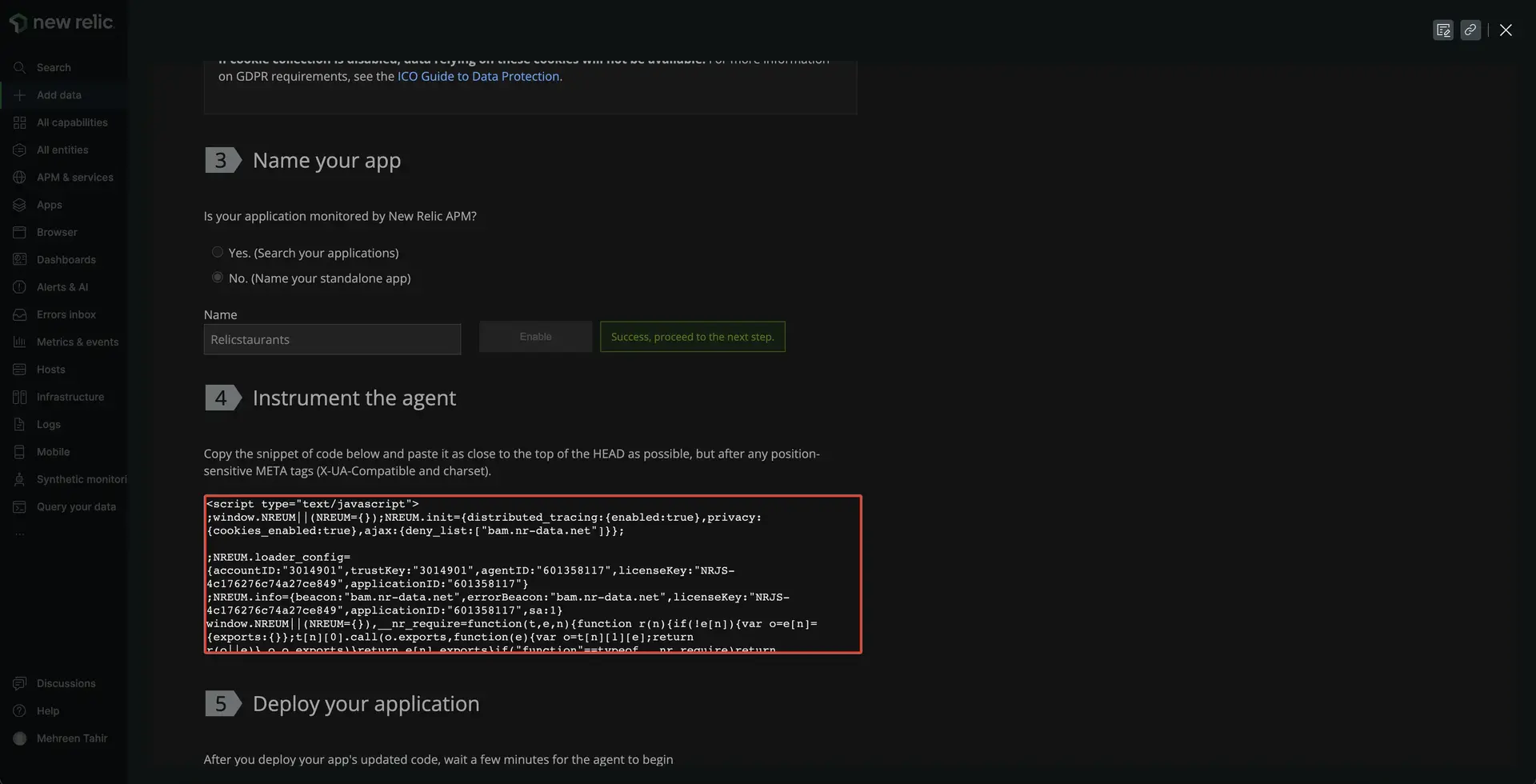
Instale o agente browser
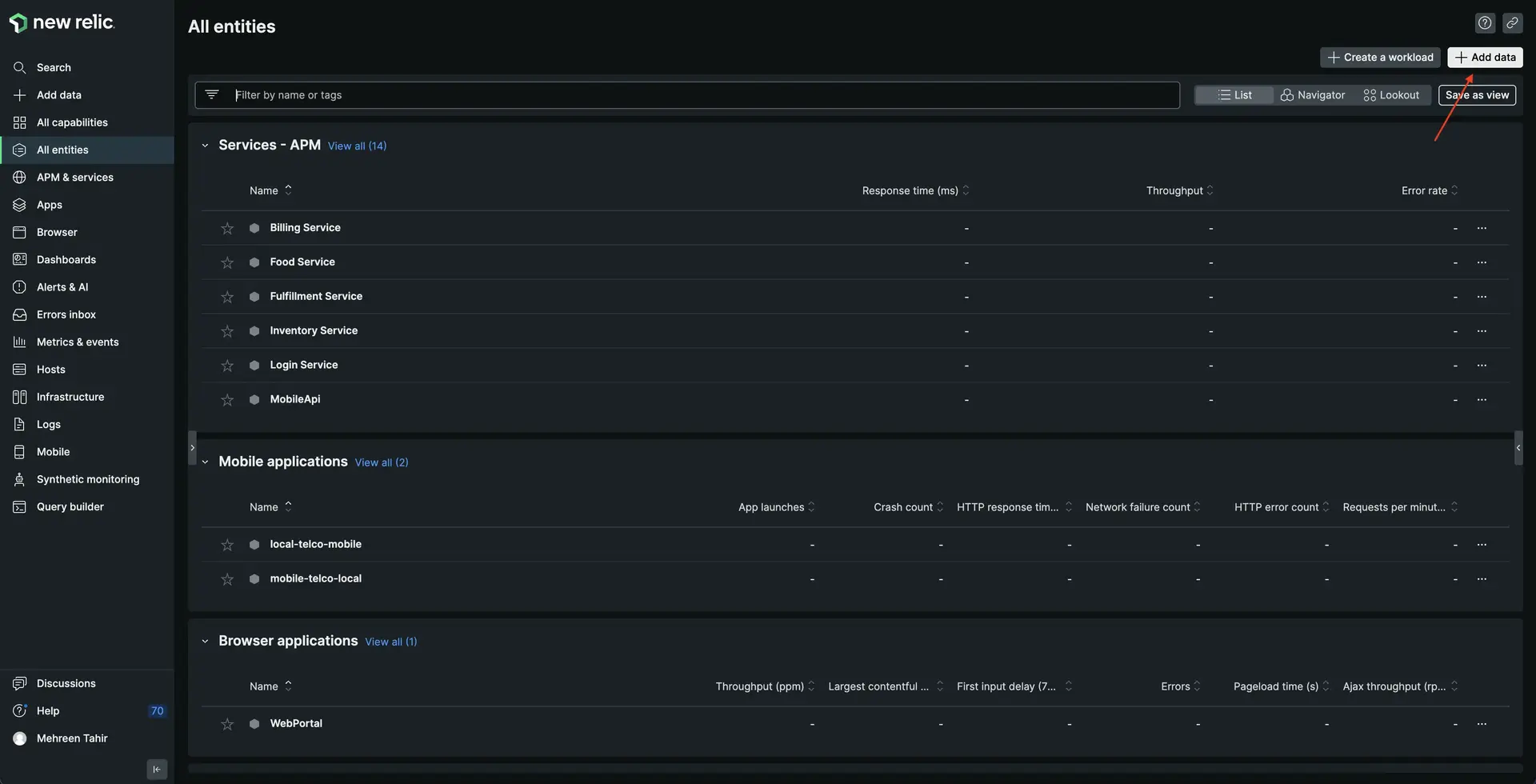
Navegue até New Relic e faça login com sua conta.
Abra seu aplicativo no IDE de sua preferência.
No arquivo public/index.html do seu aplicativo, cole o trecho JavaScript copiado dentro de <head>.
<!DOCTYPE html><html lang="en"> <head> <meta charset="utf-8" /> <link rel="icon" href="%PUBLIC_URL%/favicon.ico" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> <meta name="theme-color" content="#000000" /> <meta name="description" content="Web site created using create-react-app" /> <link rel="preconnect" href="https://fonts.googleapis.com" /> <link rel="preconnect" href="https://fonts.gstatic.com" crossorigin /> <link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;1,100;1,300;1,400;1,500&display=swap" rel="stylesheet" /> <link rel="apple-touch-icon" href="%PUBLIC_URL%/logo192.png" /> <link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
<title>Relicstaurants</title> <!--Replace these lines with your browser monitoring code snippet --> </head>
<body> <noscript>You need to enable JavaScript to run this app.</noscript> <div id="root"></div> </body></html>Sua aplicação agora é instrumento com nosso agente browser.
Reinicie seu aplicativo
Agora que você configurou seu aplicativo, é hora de reiniciar seu servidor local.
$npm run build$npm run newstartReinicie seu gerador de carga também.
$python3 simulator.pyImportante
Certifique-se de executar esses comandos nas janelas de terminal corretas. Se você não tiver mais essas janelas, siga as etapas do procedimento de configuração.
Ver seus dados
Seu aplicativo agora está enviando dados do browser para o New Relic. Visualize esses dados no New Relic, em Browser.
Navegue até New Relic e faça login com sua conta.
Você configurou seu aplicativo para enviar dados do browser para o New Relic usando nosso agente browser. Você também vê seus dados de desempenho no New Relic. Em seguida, você usa esses dados para solucionar erros de front-end em seu site.
laboratório
Este procedimento faz parte de um laboratório que ensina como solucionar problemas de seu aplicativo web com monitoramento de browser New Relic. Agora que você instrumentou sua aplicação com nosso browser agente, depure erros.